談談對MVC、MVP和MVVM的理解?
Web1.0時代
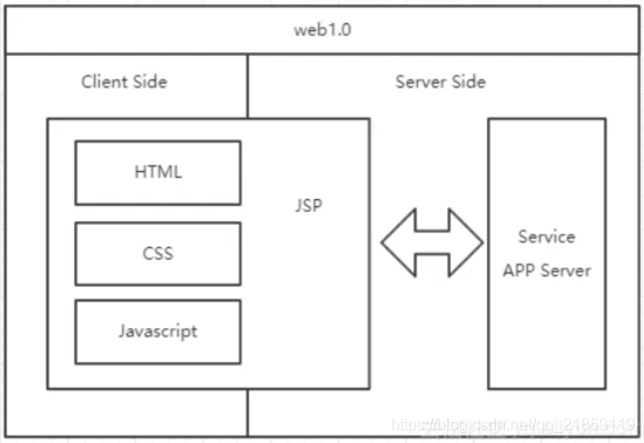
在web1.0時代,並沒有前端的概念。開發一個web應用多數採用ASP.NET/JAVA/PHP編寫,專案通常由多個aspx/jsp/php檔案構成,每個檔案中同事包含了HTML、CSS、JavaScript、C#/JAVA/PHP程式碼,系統整體架構可能是這樣:

這種架構的好處是簡單快捷,但是,缺點也很明顯:JSP程式碼難以維護
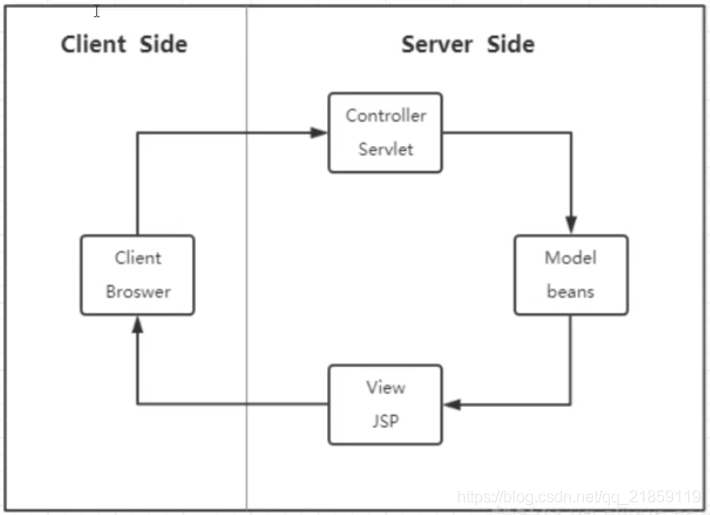
為了讓開發更加便捷,程式碼更易維護,前後端職責更清晰。便衍生出MVC開發模式和框架,前端展示以模板的形式出現。典型的框架就是Springt、Structs、Hibernate。整體架構如圖所示:

使用這中分層架構,職責清晰,程式碼易維護。但這裡的MVC僅限於後端,前後端形成了一定的分離,前端只完成了後端開發中的view層。
但是,同樣的這種模式存在著一些:
1、前端頁面開發效率不高
2、前後端職責不清
Web2.0時代
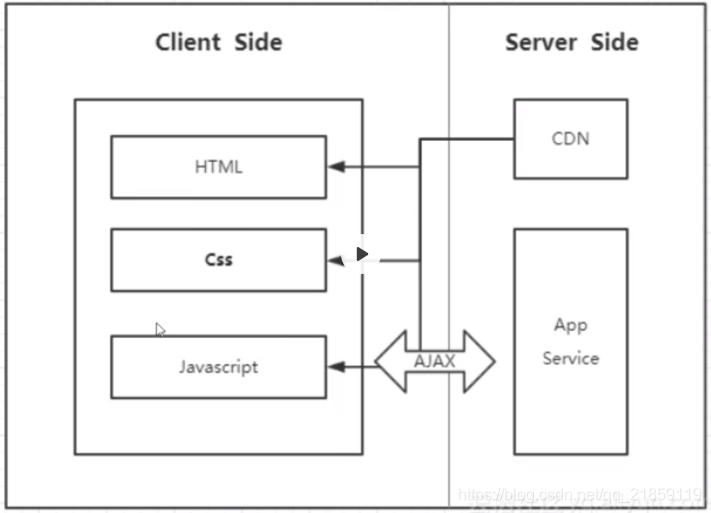
自從Gmail的出現,ajax技術開始風靡全球。有了ajax之後,前後端的職責就更加清晰了。因為前端可以通過Ajax與後端進行資料互動,因此,整體的架構圖就變化成了這樣:

通過Ajax與後臺伺服器進行資料交換,前端開發人員,只需要開發頁面的這部分內容,資料可由後臺進行提供。而且Ajax可以使得頁面實現部分重新整理,減少了伺服器端負載和流量消耗,使用者體驗也更佳。這時,才開始有專職的前端開發工程師。同事前端的類庫也慢慢的開始發展,最著名的jQuery了。
當然,此架構也存在問題:缺乏可行的而開發模式承載更復雜的業務需求,頁面內容都雜糅在一起,一旦應用規模增大,就會導致難以維護了。因此,前端的MVC也隨之而來。
前後端分離後的架構演變–MVC、MVP和MVVM
MVC
前端的MVC與後端類似,具備View、Controller和Model。
- Model:負責儲存應用資料,與後端資料進行同步
- Controller: 負責業務邏輯,根據使用者行為對Model資料進行修改
- View: 負責試圖展示,將model中的資料視覺化出來
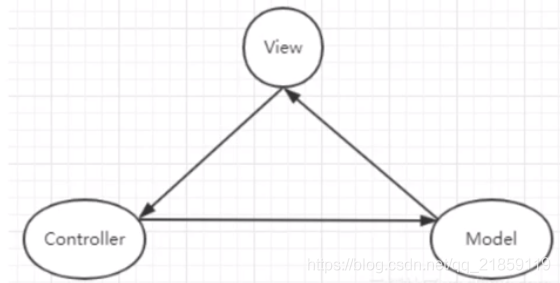
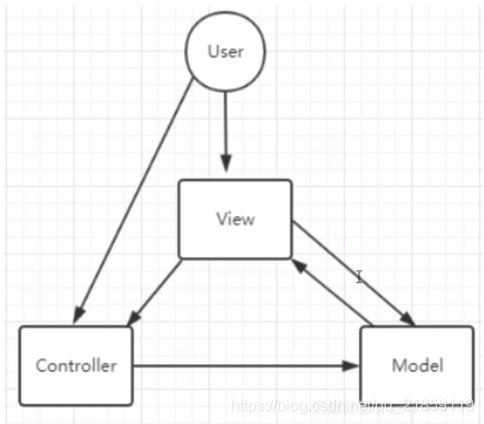
三者星辰了一個如圖所示的模型:

這樣的模型,在理論上是可行的。但往往在實際開發中,並不會這樣操作。因為開發過程並不靈活。例如,一個小小的事件操作,都必須經過這樣的一個流程,那麼開發就不再便捷了。
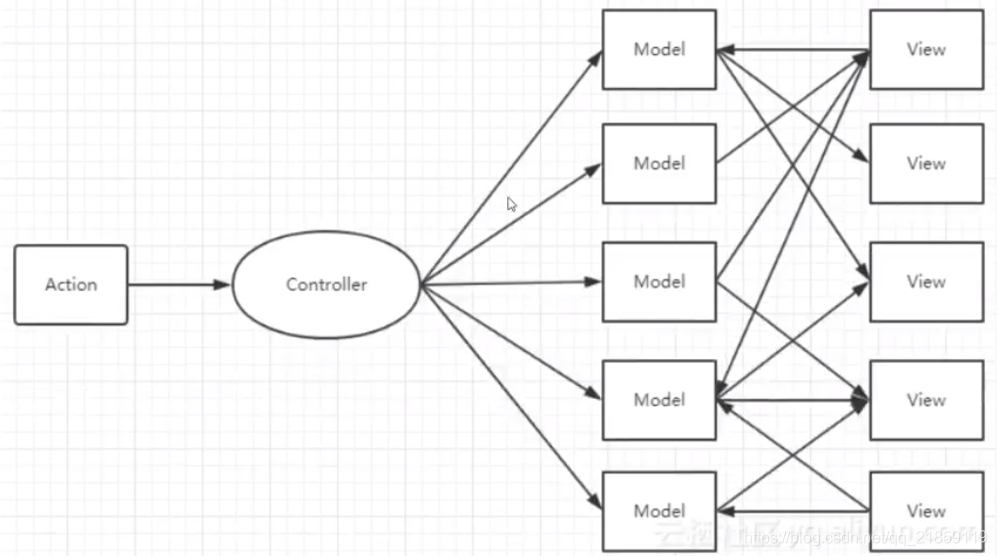
在實際場景中,我們往往會看到另外一種模式,如圖:

這種模式在開發中更加的靈活,backbone.js框架就是這種模式。
但是,這種靈活可能導致嚴重的問題:
1、資料流混亂。如下圖:

2、view比較龐大,而controller比較單薄: 由於很多的開發者都會在view中寫一些邏輯程式碼,元件的就導致view中的內容越來越大,而controller變得越來越單薄。
既然有缺陷,就會有變革。前的的變化中,似乎少了MVP的這種模式,是因為angularjs早早的將MVVM框架模式帶入了前端。MVP模式雖然前端開發並不常見,但是在安卓等原生開發中,開發者還是會考慮到它。
MVP
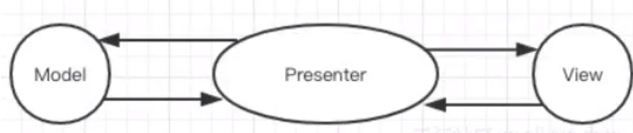
MVP與MVC很接近,P指的是Presenter,presenter可以理解為一箇中間人,它負責View和Model之間的資料流動,防止view和model之間直接交流。

我們可以通過看到,presenter負責和Model進行雙向互動,還和View進行雙向互動。這種互動方式,相對於MVC來說少了一些靈活,View變成了被動試圖,並且本身變得很小。雖然它分離了View和Model。但是應用元件變大之後,導致presenter的體積增大,難以維護。要解決這個問題,或許可以從MVVM的思想中找到答案。
MVVM
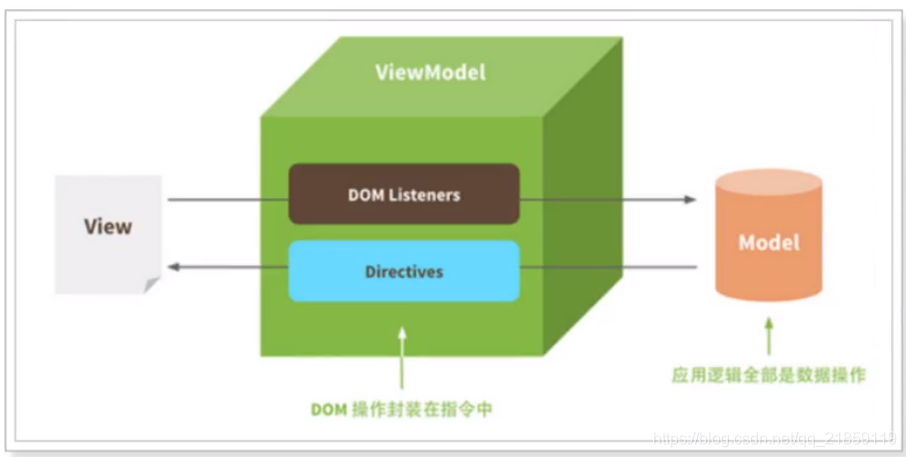
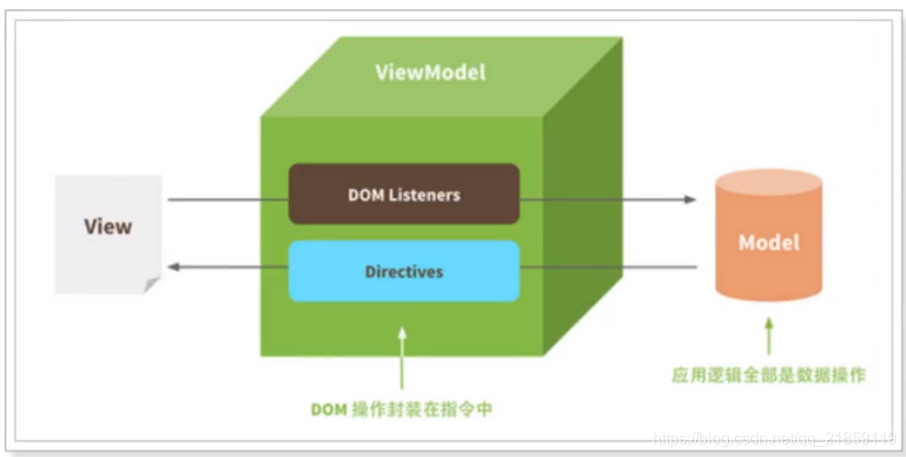
首先,何為MVVM呢?MVVM可以分解成(Model-View-ViewModel). ViewModel可以理解為presenter基礎上的進階版。如圖所示:

viewmodel通過實現一套資料響應式機制自動想要Model中資料變化;
同事viewmodel會實現一套更新策略自動將資料變化轉換為檢視更新;
通過事件監聽響應view中使用者互動修改model中資料。
這樣在ViewModel中間減少了大量DOM操作程式碼。
MVVM在保持View和Model鬆耦合的同時,還減少了維護它們關係的程式碼,使使用者專注於業務邏輯,兼顧開發效率和可維護性。

總結
- 這三者都是框架模式,它們設計的目標都是為了解決Model和View的耦合問題。
- MVC模式出現較早主要應用在後端,如Sprng MVC、ASP.NET MVC等,在前端領域的早期也有應用,如Backbone.js。它的有點是分層清晰,缺點是資料流混亂,靈活性帶來的維護性問題。
- MVP模式在是MVC的進化形式,Presenter作為中間層負責MV通訊,解決了兩者耦合的問題,但P層過於臃腫會導致維護問題。
- MVVM模式咋前端領域有廣泛應用,它不僅解決MV耦合問題,還同事解決了維護兩者對映關係的大量繁雜程式碼和DOM操作程式碼,在提高開發效率、可讀性同事還保持了優越的效能表現。