Flutter 解答StackOverflow問題flutter scrollable list below rendered image
2020-10-04 11:00:11

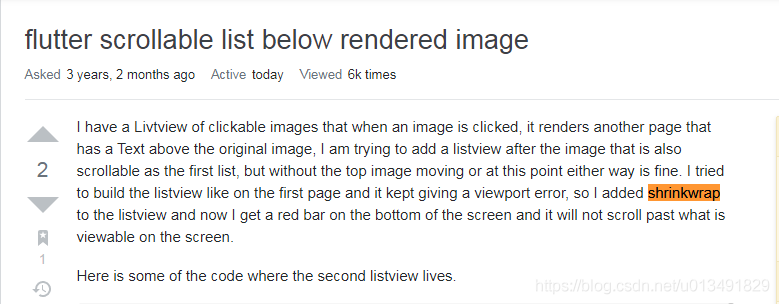
提問者的意思:
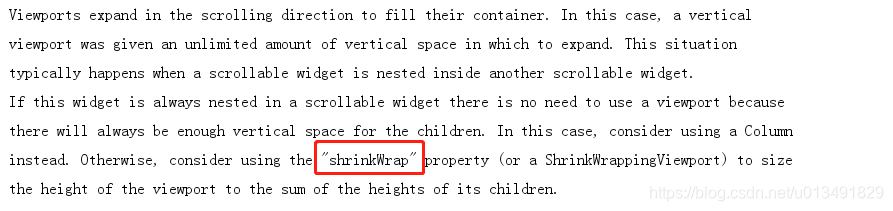
我佈局的一個可以被點選的圖片列表,在列表上面有文字和圖片,試圖去為列表新增圖片後能捲動,沒有頂部影象移動或在這一點上,兩種方式都是好的。 試圖建立的列表丟擲一個viewport錯誤,當設定shrinkwrap為true時,顯示已紅色條的警告。
shrinkWrap 檢視未捲動情況下看到的檢視高度(是否由看到的內容決定列表捲動範圍)
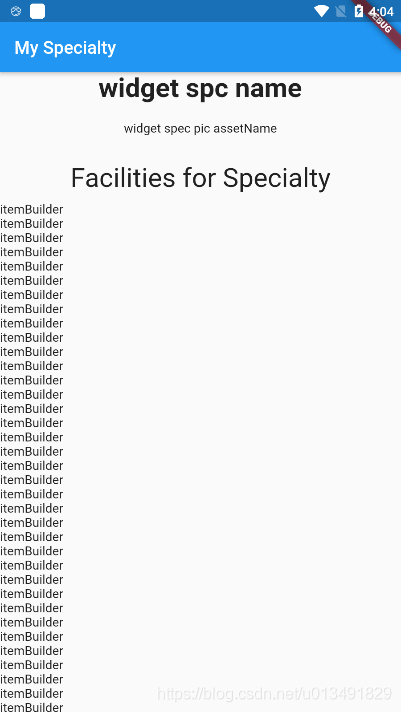
shinkWrap=true

new RefreshIndicator(
child: new ListView.builder(
itemBuilder: _itemBuilder,
itemCount: listcount,
shrinkWrap: true,
scrollDirection: Axis.vertical,
),
onRefresh: _onRefresh,
), 
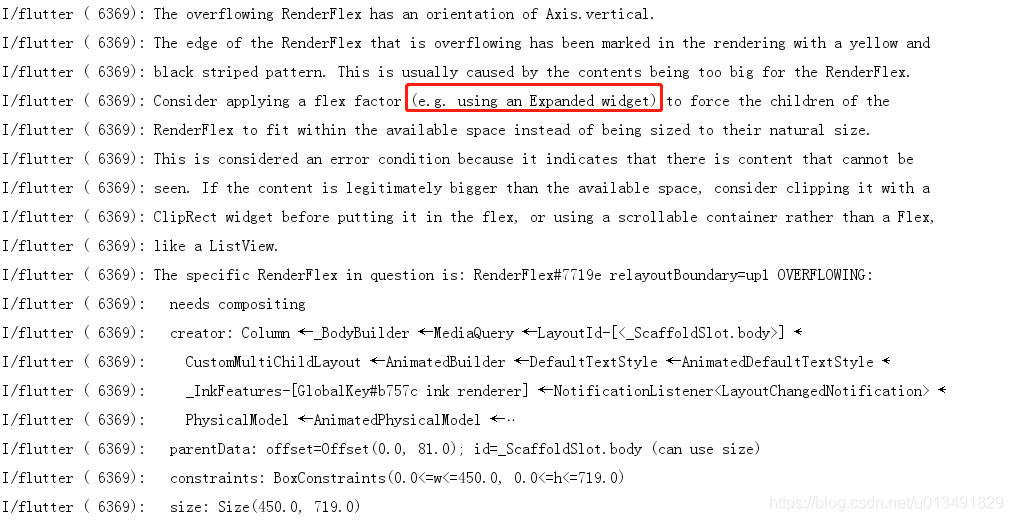
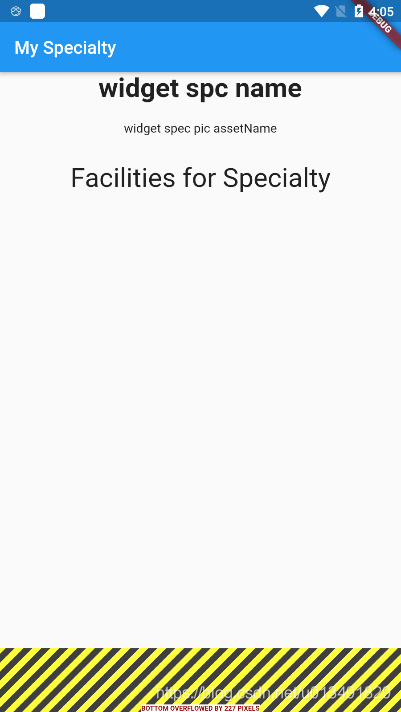
shinkWrap=false

new RefreshIndicator(
child: new ListView.builder(
itemBuilder: _itemBuilder,
itemCount: listcount,
shrinkWrap: false,
scrollDirection: Axis.vertical,
),
onRefresh: _onRefresh,
),

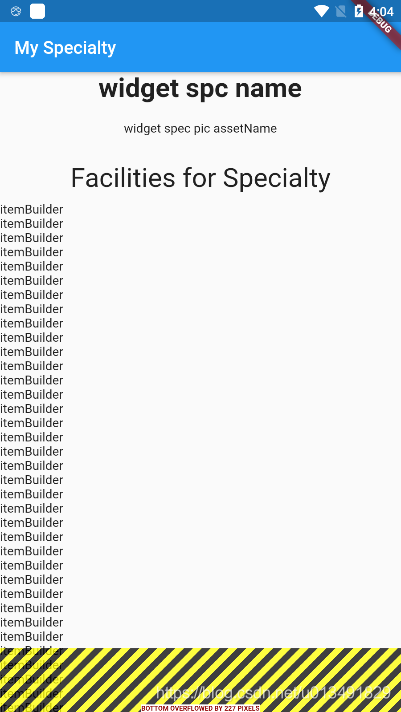
新增Expanded後
Expanded(
flex: 1,
child: new RefreshIndicator(
child: new ListView.builder(
itemBuilder: _itemBuilder,
itemCount: listcount,
shrinkWrap: true,
scrollDirection: Axis.vertical,
),
onRefresh: _onRefresh,
),
),