Android自定義actionBar,titleBar
2020-10-03 12:01:12
第一次寫部落格,寫了一個自定義的custombarbar控制元件,
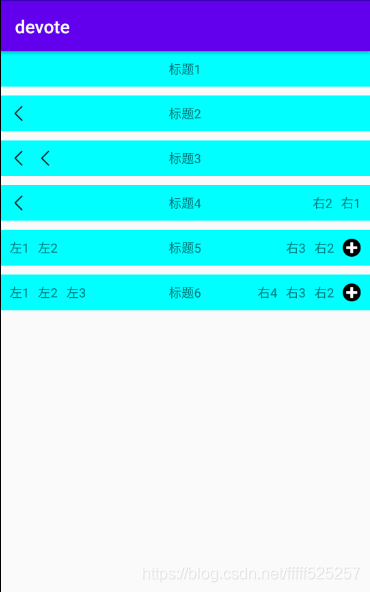
先上效果吧

實現非常簡單如下
private void bindData() {
barbar1.addMiddleViewExist(barbar1.getTextView("標題1"));
barbar2.addMiddleViewExist(barbar2.getTextView("標題2"));
barbar2.addLeftView(barbar2.getImageView(R.mipmap.back));
barbar3.addMiddleViewExist(barbar3.getTextView("標題3"));
barbar3.addLeftView(barbar3.getImageView(R.mipmap.back));
barbar3.addLeftView(barbar3.getImageView(R.mipmap.back));
barbar4.addLeftView(barbar4.getImageView(R.mipmap.back));
barbar4.addMiddleViewExist(barbar4.getTextView("標題4"));
barbar4.addRightView(barbar4.getTextView("右1"));
barbar4.addRightView(barbar4.getTextView("右2"));
barbar5.addMiddleViewExist(barbar5.getTextView("標題5"));
barbar5.addLeftView(barbar5.getTextView("左1"));
barbar5.addLeftView(barbar5.getTextView("左2"));
barbar5.addRightView(barbar5.getImageView(R.mipmap.add));
barbar5.addRightView(barbar5.getTextView("右2"));
barbar5.addRightView(barbar5.getTextView("右3"));
barbar6.addMiddleViewExist(barbar6.getTextView("標題6"));
barbar6.addLeftView(barbar6.getTextView("左1"));
barbar6.addLeftView(barbar6.getTextView("左2"));
barbar6.addLeftView(barbar6.getTextView("左3"));
barbar6.addRightView(barbar6.getImageView(R.mipmap.add));
barbar6.addRightView(barbar6.getTextView("右2"));
barbar6.addRightView(barbar6.getTextView("右3"));
barbar6.addRightView(barbar6.getTextView("右4"));
}
主要是動態控制顯示,可延伸性強
上控制元件程式碼........
/**
* addLeftView 新增左邊控制元件,按先後順序排列
* addRightView 新增右邊控制元件,按先後順序排列
* addMiddleViewExist 新增中間控制元件,只允許同時存在一個
*
* @author fmh
*/
public class CustomBarbar extends RelativeLayout {
private ArrayList<ViewItem> views = new ArrayList<>(0);
/**
* 間隙
*/
private int gap = 0;
public CustomBarbar(Context context) {
super(context);
}
public CustomBarbar(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs);
}
public CustomBarbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(attrs);
}
private void init(AttributeSet attrs) {
TypedArray a = getContext().obtainStyledAttributes(attrs, R.styleable.CustomBarbar);
gap = a.getDimensionPixelSize(R.styleable.CustomBarbar_gap, 10);
a.recycle();
}
public View addLeftView(View view) {
return addCustomView(view, Model.LEFT);
}
public View addRightView(View view) {
return addCustomView(view, Model.RIGHT);
}
public View addMiddleViewExist(View view) {
return addCustomView(view, Model.MIDDLE);
}
private View addCustomView(View view, Model model) {
LayoutParams lp = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
View lastViewByModel = null;
int rule = ALIGN_PARENT_LEFT;
switch (model) {
case LEFT:
rule = ALIGN_PARENT_LEFT;
break;
case RIGHT:
rule = ALIGN_PARENT_RIGHT;
break;
case MIDDLE:
rule = CENTER_IN_PARENT;
break;
}
for (ViewItem item : views) {
if (item.model == model) {
lastViewByModel = item.view;
}
}
//中間只允許放一個
if (model == Model.MIDDLE && lastViewByModel != null) {
removeView(lastViewByModel);
lastViewByModel = null;
}
if (lastViewByModel == null) {
lp.addRule(rule);
} else {
switch (model) {
case LEFT:
lp.leftMargin = gap;
lp.addRule(RIGHT_OF, lastViewByModel.getId());
break;
case RIGHT:
lp.rightMargin = gap;
lp.addRule(LEFT_OF, lastViewByModel.getId());
break;
case MIDDLE:
break;
}
}
lp.addRule(CENTER_VERTICAL);
addView(view, lp);
views.add(new ViewItem(view, model));
view.setId(views.size());
return view;
}
/**
* 獲取textview
*
* @param text
* @return
*/
public TextView getTextView(String text) {
TextView textView = new TextView(getContext());
textView.setText(text);
return textView;
}
/**
* 獲取ImageView
*
* @param resId
* @return
*/
public ImageView getImageView(int resId) {
ImageView imageView = new ImageView(getContext());
if (resId != NO_ID) {
imageView.setImageResource(resId);
}
return imageView;
}
private class ViewItem {
public View view;
public Model model = Model.LEFT;
public ViewItem(View view, Model model) {
this.view = view;
this.model = model;
}
}
public enum Model {
LEFT, MIDDLE, RIGHT
}
}
addLeftView(View) 新增左邊控制元件,按先後順序排列,如下圖![]()
addRightView(View) 新增右邊控制元件,按先後順序排列,如下圖![]()
addMiddleViewExist(View)新增中間控制元件,只允許同時存在一個
方法如其名,程式碼邏輯也很簡單,希望大家多多提意見
我在控制元件內定義了一個getImageView和getTextView主要是這2個使用頻率較高,新增其他的控制元件就可以自行初始化對應的控制元件
以前主要是做手機系統研發,最近開始寫app,所以自己會寫一些通用的東西
github地址:https://github.com/ff525257/custombarbar