(JavaScript學習記錄):jQuery 尺寸、位置操作
2020-10-02 16:00:16
- 寫在前面:參考嗶哩嗶哩黑馬程式設計師pink老師教學
- 地址:https://www.bilibili.com/video/BV1Sy4y1C7ha?t=41&p=4
目錄
jQuery 尺寸、位置操作
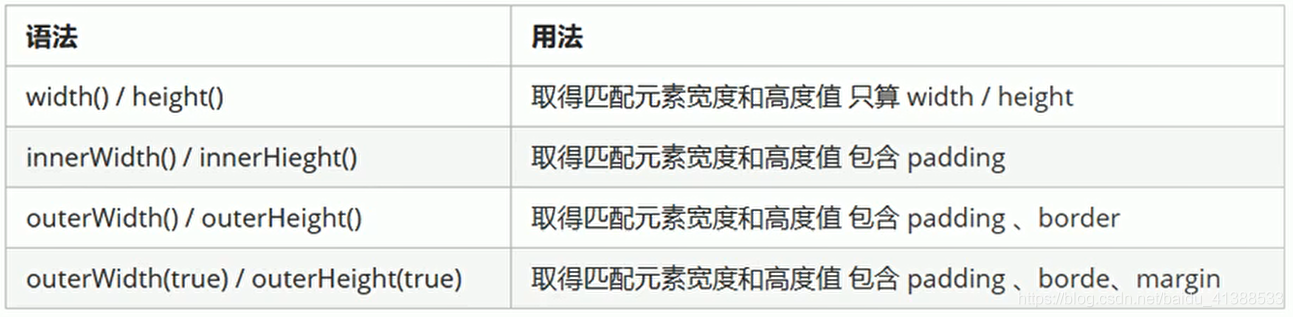
jQuery 尺寸
- 以上引數為空,則是獲取相應值,返回的是數位型。
- 如果引數為數位,則是修改相應值。
- 引數可以不必寫單位。
jQuery 位置
- 位置主要有三個: offset()、position()、scrollTop()/scrollLeft()
offset() 設定或獲取元素偏移
- ① offset() 方法設定或返回被選元素相對於檔案的偏移座標,跟父級沒有關係。
- ② 該方法有2個屬性 left、top 。
- offset().top 用於獲取距離檔案頂部的距離,offset().left 用於獲取距離檔案左側的距離。
- ③ 可以設定元素的偏移:offset({ top: 10, left: 30 });
position() 獲取元素偏移
- ① position() 方法用於返回被選元素相對於帶有定位的父級偏移座標,如果父級都沒有定位,則以檔案為準。
- ② 該方法有2個屬性 left、top。
- position()top 用於獲取距離定位父級頂部的距離,position().left 用於獲取距離定位父級左側的距離。
- ③ 該方法只能獲取。
<body> <div class="father"> <div class="son"></div> </div> <script> $(function() { // 1. 獲取設定距離檔案的位置(偏移) offset console.log($(".son").offset()); console.log($(".son").offset().top); // $(".son").offset({ // top: 200, // left: 200 // }); // 2. 獲取距離帶有定位父級位置(偏移) position 如果沒有帶有定位的父級,則以檔案為準 // 這個方法只能獲取不能設定偏移 console.log($(".son").position()); }) </script> </body>
scrollTop()/scrollLeft() 設定或獲取元素被捲去的頭部和左側
- ①scrollTop() 方法設定或返回被選元素被捲去的頭部。
- ②不跟引數是獲取,引數為不帶單位的數位則是設定被捲去的頭部。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { height: 2000px; } .back { position: fixed; width: 50px; height: 50px; background-color: pink; right: 30px; bottom: 100px; display: none; } .container { width: 900px; height: 500px; background-color: skyblue; margin: 400px auto; } </style> <script src="jquery.min.js"></script> </head> <body> <div class="back">返回頂部</div> <div class="container"> </div> <script> $(function() { $(document).scrollTop(100); // 被捲去的頭部 scrollTop() / 被捲去的左側 scrollLeft() // 頁面捲動事件 var boxTop = $(".container").offset().top; $(window).scroll(function() { // console.log(11); console.log($(document).scrollTop()); if ($(document).scrollTop() >= boxTop) { $(".back").fadeIn(); } else { $(".back").fadeOut(); } }); // 返回頂部 $(".back").click(function() { // $(document).scrollTop(0); $("body, html").stop().animate({ scrollTop: 0 }); // $(document).stop().animate({ // scrollTop: 0 // }); 不能是檔案而是 html和body元素做動畫 }) }) </script> </body> </html>