web安全之HTML基礎(1)常用標籤學習
首先,我們要來了解一下一個簡單的HTML頁面架構是什麼樣子的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
HTML頭部元素:
head元素
· 是所有頭部元素的容器
· < title >,< base >,< link >,< meta >,< script >和< style >可以新增到< head >部分
title元素
· 用來定義檔案的標題
· 能夠定義瀏覽器工具列裡的標題
· 能夠提供頁面被新增到收藏夾時顯示的標題
· 能夠顯示搜尋引擎結果中的頁面標題
meta元素
· 可提供有關頁面的後設資料(metadata,是關於資料的資訊),比如針對搜尋引擎和更新頻度的描述和關鍵字。後設資料不會顯示在頁面上,但對於機器是可讀的。
· < meta >標籤始終位於 head 元素中。
· 下面的 meta 元素定義頁面的描述:
<meta name="description" content="蘇酥su is a handsome boy" />
· 下面的 meta 元素定義頁面的關鍵字:
<meta name="keywords" content="brave,handsome,rich" />
link元素
· 定義檔案與外部資源之間的關係
· 最常用於連線樣式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
· rel屬性:規定連結型別,指當前檔案與被連結檔案之間的關係
· type屬性:指定所連線檔案的MIME型別,css的MIME是type/css,一般使用type=「text/css」
· href屬性:定義資源的連結URL,內容為一個絕對URL連結或一個相對URL連結(同一目錄下名為mystyle.css的檔案)
| 絕對路徑 | 非常明確的指向目標地址,常用於指向另一個網站,如"http://…" |
| 相對路徑 | 方便於網站內部某些檔案之間的移放,如"/…" |
script元素
· 用於定義使用者端指令碼,比如JavaScript
HTML常用標籤:
< !-- … -->和< p >…< /p >標籤
· < !- -這是一段註釋。註釋不會在瀏覽器中顯示。-- >
· < p>這是一段普通的段落。< /p>

< h1> ~ < h6>標籤
· 這是標題標籤,從 h1 到 h6 及為從大到小

< br>標籤
· 是換行標籤,只是簡單地開始新的一行,與< p>有區別

< hr>標籤
· 是換行線標籤,在HTML頁面中建立一條水平線

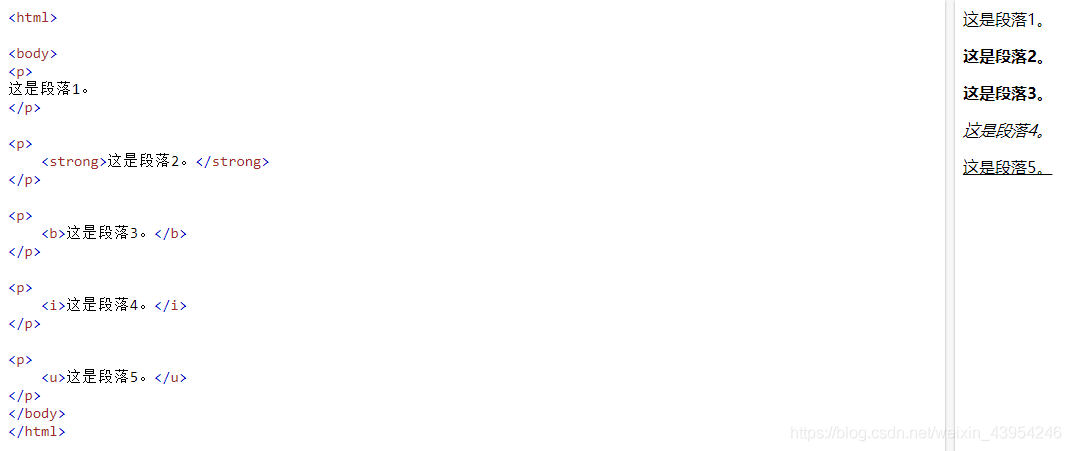
< strong>,< b>,< i>,< u>標籤
· < strong>標籤顯示加粗文字效果
· < b>標籤顯示加粗文字效果
· < i>標籤顯示斜體文字效果
· < u>標籤顯示下劃線文字效果(如果文字不是超連結,就不要對其使用下劃線)

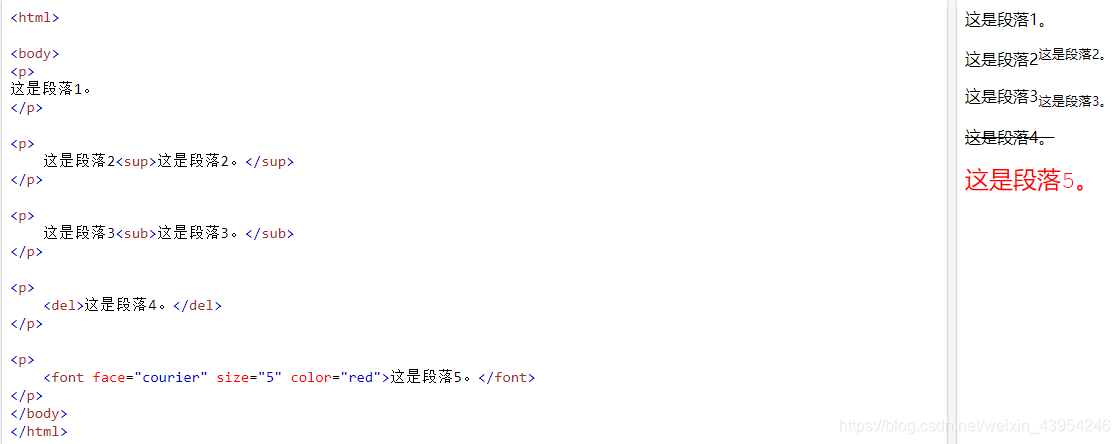
< sup>,< sub>,< del>,< font>標籤
· < sup>標籤可定義上標文字
· < sub>標籤可定義下標文字
· < del>標籤顯示刪除線文字效果
· < font>標籤規定字型屬性,face – 規定文字的字型,size – 規定文字的大小,color – 規定文字的顏色

< pre>標籤
· < pre>標籤的一個常見應用就是用來表示計算機的原始碼,可以將程式碼樣式原樣輸出
(若有錯誤與不足之處也希望大家幫忙指出∩ω∩)