如何實現bilibili最新頭部景深效果~炫酷
#如何實現bilibili最新頭部景深效果~炫酷
簡介
最近煙雨仔注意到 B站 主頁導航欄頭部有個相當炫酷的互動效果, 類似於攝影裡面的小景深, 除了聚焦的人物, 其他前景和背景都是模糊狀態.
最炫酷的地方在於, 滑鼠左右移動, 會產生聚焦點的變換, 具體如下圖22和33孃的效果. 還可以聚焦到不同的景物上面, 比如前景的葉子或者中景的石頭.
本篇新手教學, 主要運用滑鼠的 mousemove 事件進行動畫效果的實現. 有不正確的地方望指正~


html結構
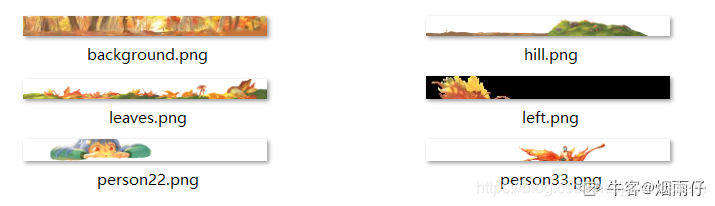
想要實現這樣的效果, 首先需要的是一整套 png 素材. 煙雨仔為了省事就直接下載了B站的原素材, 一共是6個 png 圖片.

結構上, 煙雨仔參照了 B站 的寫法, 在每張圖片的外面都包了一個 .layer 的div盒子.把所有的 .layer 都裝進 .banner 這個大的 div 盒子.
<div class="banner">
<div class="layer">
<img class="back" src="./cssSrc/background.png" alt="">
</div>
<div class="layer">
<img class="person22" src="./cssSrc/person22.png" alt="">
</div>
<div class="layer">
<img class="hill" src="./cssSrc/hill.png" alt="">
</div>
<div class="layer">
<img class="leaves" src="./cssSrc/leaves.png" alt="">
</div>
<div class="layer">
<img class="person33" src="./cssSrc/person33.png" alt="">
</div>
<div class="layer">
<img class="left" src="./cssSrc/left.png" alt="">
</div>
</div>
CSS樣式
樣式的部分需要自行設定合適的寬高, B站這套素材的寬高設定為 width: 1950px; height: 178px; 即可.由於最外面包裹了.layer 塊級盒子, 將所有素材重疊起來需要使用到定位, 遵循"子絕父相"的規則, 給.layer設定絕對定位, 給.banner設定相對定位.
煙雨仔這裡給 .banner 增加了 overflow: hidden , 如果不新增會出現模糊溢位.
.banner {
position: relative;
top: 0;
width: 1950px;
height: 178px;
overflow: hidden;
}
.layer {
position: absolute;
top: 0;
}
img {
width: 1950px;
height: 178px;
}
可以看到所有素材都清晰地重疊在一起了.

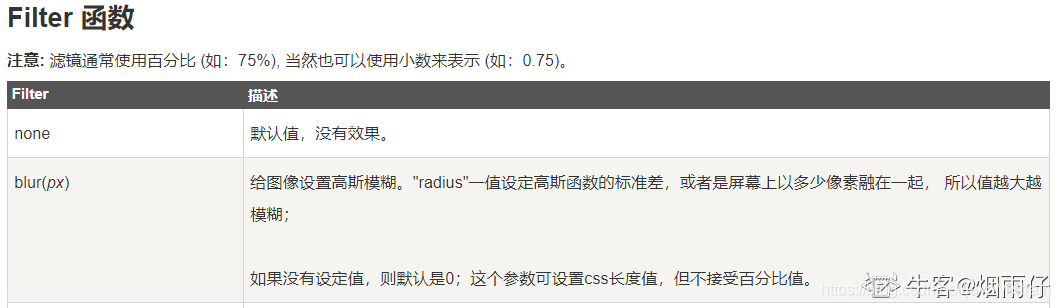
接下來就是重點了, 如何實現模糊的效果呢? 這需要用到 CSS3 filter(濾鏡) 屬性. (煙雨仔這裡使用的是最新版 chrome, 不考慮相容性問題).
實際上在 B站 首頁 f12 檢查也可以查到是使用了 filter 下面的 blur(). 稍微查閱或者測試一下, 可以知道 blur() 裡面的值越大, 就會越模糊, 而且只對正值有效果, 0 就是不模糊.

.back {
filter: blur(4px);
}
.person22 {
filter: blur(0);
}
.hill {
filter: blur(1px);
}
.leaves {
filter: blur(2px);
}
.person33 {
filter: blur(5px);
}
.left {
filter: blur(10px);
}
設定合適的 blur() 值(具體數值是煙雨仔自己調的, 供參考), 這裡煙雨仔設定的聚焦點 blur(0) 是22娘, 離聚焦點越遠的物體越模糊就可以了. 然後你就可以看到以下效果, 是不是有照相機那味了?

動畫效果的實現
除此以外, 如果你玩過 B站 首頁的這個景深效果(今天發現已經改成國慶節的圖了, 不知道之後還能不能看到), 會發現這個效果不僅僅是對各層 png 進行了模糊處理, 還有一種…鏡頭感?
簡單來說, 就是做到了一種滑鼠是照相機鏡頭, 可以移動鏡頭的位置, 並且更改照相機焦距的效果. 這種移動鏡頭的感覺是靠各層前景的不同距離移動來實現的.
當然你也可以 f12 檢視是使用了 CSS3 transform 屬性 下的 translate(), 裡面有兩個引數 x, y 分別代表相對於原位置移動的距離. 我們要實現的效果是鏡頭的左右移動, 只需要更改 x 就行了.

因此, 在 js 裡面我們要實現兩個屬性的修改: filter: blur() 和 transform: translate() , 先把 CSS 加上.
.back {
filter: blur(4px);
transform: translate(0px, 0px)
}
.person22 {
filter: blur(0);
transform: translate(0px, 0px)
}
.hill {
filter: blur(1px);
transform: translate(0px, 0px)
}
.leaves {
filter: blur(2px);
transform: translate(0px, 0px)
}
.person33 {
filter: blur(5px);
transform: translate(0px, 0px)
}
.left {
filter: blur(10px);
transform: translate(0px, 0px)
}
為了方便, 煙雨仔用了 jQuery. 首先, 我們可以把整個動畫拆解成 3 部分:
1. 滑鼠移入就會開啟整個事件.
2. 滑鼠左右移動就會發生 blur() 和 translate() 的變化.
3. 滑鼠移出會還原成初始狀態.
搞清楚上面的步驟以後, 就可以開始下面的程式碼.
$('.banner').mouseenter(e => {// 給最外層的 .banner 新增滑鼠移入事件
let initX = e.pageX// 獲得剛移入時滑鼠的初始 x 位置
$('.banner').mousemove(e => {// 給 .banner 新增滑鼠移動事件
$('.back').css('filter', 'blur(' + Math.abs(4 - (e.pageX - initX) / 60 ) + 'px)')
})// 背景不需要進行移動, 只需要更改 blur() 值
$('.banner').mousemove(e => {
$('.person22').css('filter', 'blur(' + Math.abs((e.pageX - initX) / 60 ) + 'px)')
$('.person22').css('transform', 'translate(' + ((e.pageX - initX) / 80) + 'px, 0px)')
})
$('.banner').mousemove(e => {
$('.hill').css('filter', 'blur(' + Math.abs(1 + (e.pageX - initX) / 100 ) + 'px)')
$('.hill').css('transform', 'translate(' + ((e.pageX - initX) / 40) + 'px, 0px)')
})
$('.banner').mousemove(e => {
$('.leaves').css('filter', 'blur(' + Math.abs(2 + (e.pageX - initX) / 80 ) + 'px)')
$('.leaves').css('transform', 'translate(' + ((e.pageX - initX) / 20) + 'px, 0px)')
})
$('.banner').mousemove(e => {
$('.person33').css('filter', 'blur(' +Math.abs(5 + (e.pageX - initX) / 60 ) + 'px)')
$('.person33').css('transform', 'translate(' + ((e.pageX - initX) / 10) + 'px, 0px)')
})
$('.banner').mousemove(e => {
$('.left').css('filter', 'blur(' + Math.abs(10 + (e.pageX - initX) / 40 ) + 'px)')
$('.left').css('transform', 'translate(' + ((e.pageX - initX) / 5) + 'px, 0px)')
})
})
$('.banner').mouseleave(() => {// 還原成初始狀態
$('.back').css('filter', 'blur(4px)')
$('.person22').css('transform', 'translate(0px, 0px)')
$('.person22').css('filter', 'blur(0)')
$('.hill').css('transform', 'translate(0px, 0px)')
$('.hill').css('filter', 'blur(1px)')
$('.leaves').css('transform', 'translate(0px, 0px)')
$('.leaves').css('filter', 'blur(2px)')
$('.person33').css('transform', 'translate(0px, 0px)')
$('.person33').css('filter', 'blur(5px)')
$('.left').css('transform', 'translate(0px, 0px)')
$('.left').css('filter', 'blur(10px)')
})
首先要知道, 隨著滑鼠的左右移動, e.pageX 的值是不斷進行變化的, 如果沒有用過 e.pageX, 可以試試在控制檯對 e.pageX 進行列印.
以 blur() 為例, 用原來的模糊數值, 加上 e.pageX 變化的模糊數值, 就可以實現動態的變化效果. 用 e.pageX - initX 可以得到滑鼠進入盒子後移動的差值, 如果是正值, 說明滑鼠向右移動了, 那麼模糊數值會增加. 反之向左移動, e.pageX - initX 為負值, 模糊數值就會減小了.
但是, 前面我們講了, blur() 括號裡的值必須為正值, 因此煙雨仔在這裡增加了 Math.abs() 將負值轉為正值. 於是, 只要不是 blur(0), 就都會產生模糊效果.
但是 1px 是很小的. 對於 blur() 來說, 1px 就可以看到模糊效果了, 但滑鼠隨隨便便就可以移動個 100px, 這不是我們想要的, 因此需要對 e.pageX - initX 的值進行一點點處理, 讓它去除以一個數, 這樣滑鼠移動 100px, 但模糊值只變化了 個位數, 就達到了我們想要的效果.
給不同 png 層設定不同的除數, 可以使得它們模糊的速度不一樣, 更加接近真實照相機的效果.
在這裡還有一個小細節, 你可能會注意到煙雨仔給背景層 .back 所設定的 blur() 和其他 png 層有些不同. 只有 .back 的 blur() 值是用原來的模糊值減去變化的模糊值, 而其它層都是加上變化的模糊值. 這是因為其它層都是在聚焦點22孃的前面, 而 .back 在聚焦點的後面. 試想一下, 當滑鼠在向右移動的時候, e.pageX - initX 不斷增大, 22娘及其前面的 png 層會不斷模糊, 也就是一種聚焦點向後移的效果, 那麼此時聚焦點就逐漸後移到22娘後面的背景層, 背景層會異於其他層而逐漸清晰, 因此就需要原來的模糊值減去變化的模糊值. 直到 .back 的模糊值減為 0, 聚焦點就到了背景層 .back 上.
以上對 blur() 模糊值的處理方法, 再運用到 translate() 上面, 就大功告成了.
實際上, 最後的還原步驟還有一些草率, 仔細看 B站 的還原效果, 是一個逐漸還原的過程, 但在這裡煙雨仔主要講的是 mousemove 事件, 於是就不進行實現了.
第一次寫部落格, 希望大佬指正~
來自正在學習 node 的煙雨仔~