CocosCreator畫素鳥小遊戲實現(有原始碼)超詳細教學 TS實現小遊戲 零基礎開發
CocosCreator畫素鳥小遊戲實現(有原始碼)超詳細教學 TS實現小遊戲
大家中秋國慶快樂哈
前言
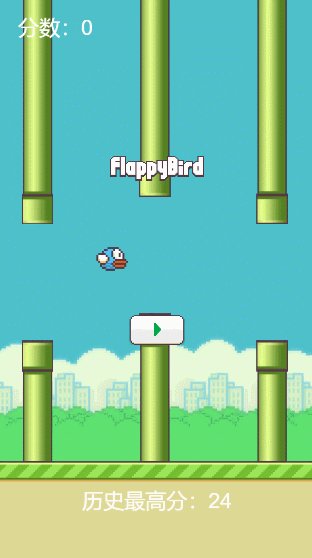
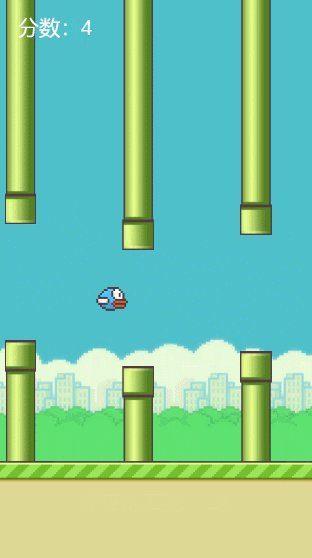
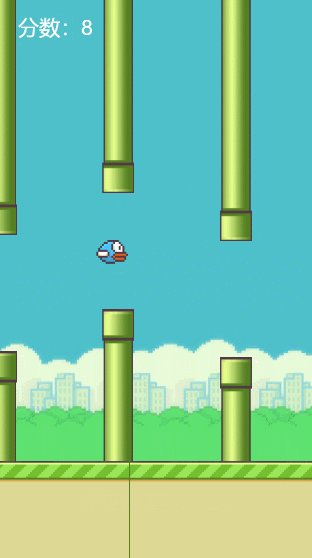
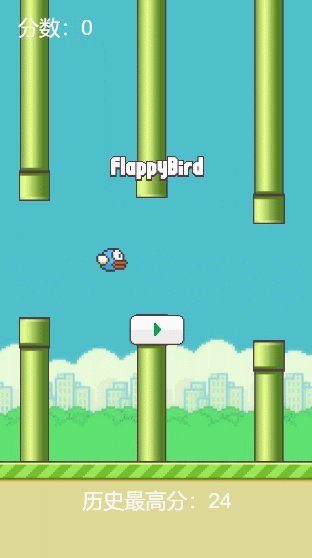
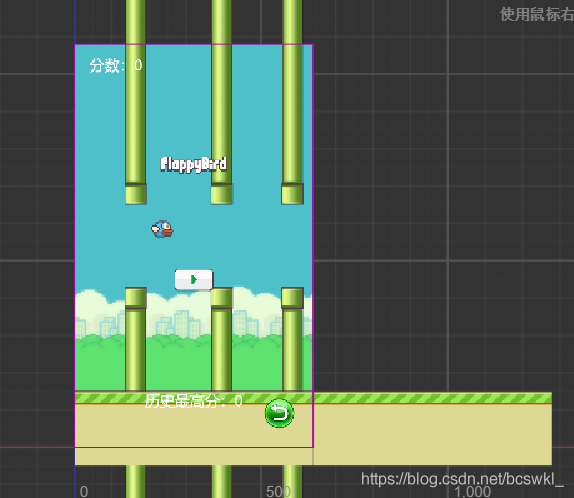
老規矩先看效果

原始碼的獲取方式在最下面
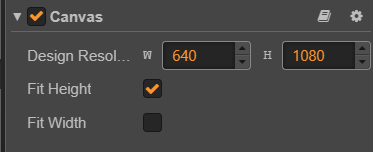
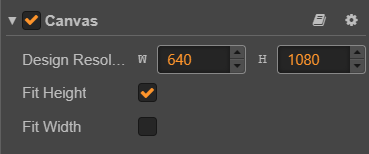
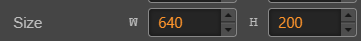
對於本遊戲來說canvas這樣設定最佳哦

遊戲實現思路:小鳥的位置是全程不動的,只有管子和地面在動。需要用到物理引擎和碰撞系統,物理引擎來讓小鳥下落,並在點選螢幕的時候讓小鳥飛起來,碰撞引擎用來判斷小鳥和障礙物碰撞,還需要儲存和讀取歷史最高分等等
本文章的目錄
前言
一、搭建場景
二、寫程式碼
一、搭建場景
搭建基本場景
新建一個場景取名為Game並且開啟
設定好canvas

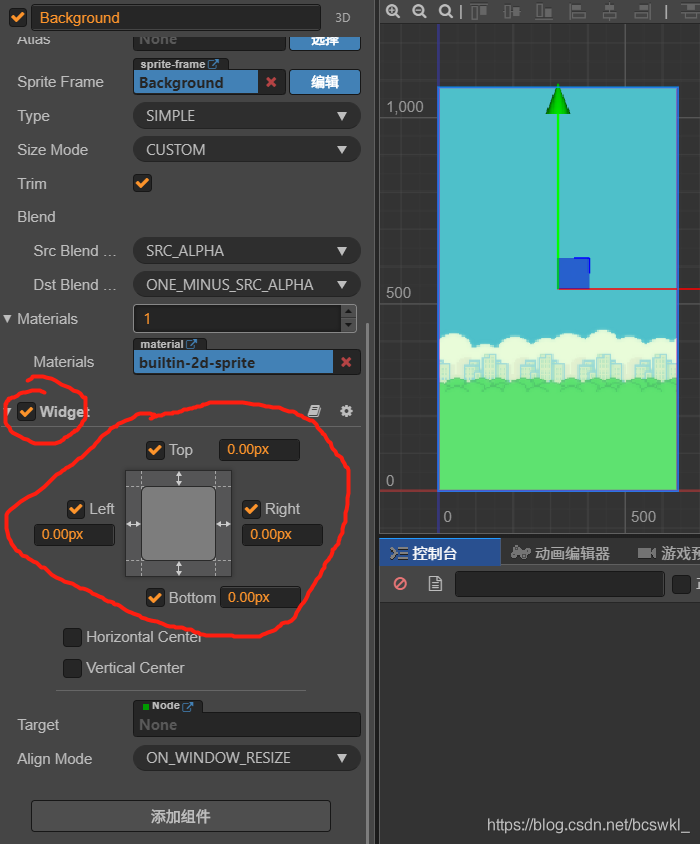
把背景圖拖到場景中,把背景的大小設定成和canvas一樣大,還需要新增widget元件來讓背景填滿整個螢幕

再把地面拖過來,要拖兩個,因為需要兩個地面交替移動才能看起來地面時一直在動的
大小也要設定好,為了區分還需要改下名字



接下來就拖我們的主角小鳥到場景啦
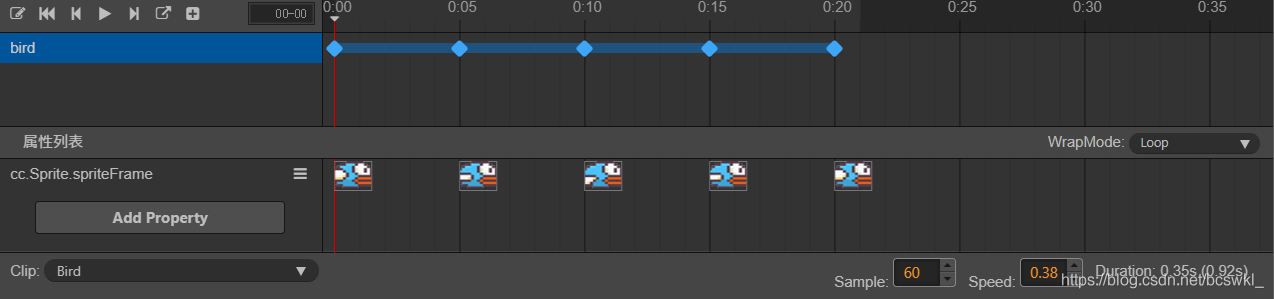
給小鳥新增動畫元件,新增spriteFrame屬性然後把圖片一張一張拖進去,並按照圖片設定好各種引數

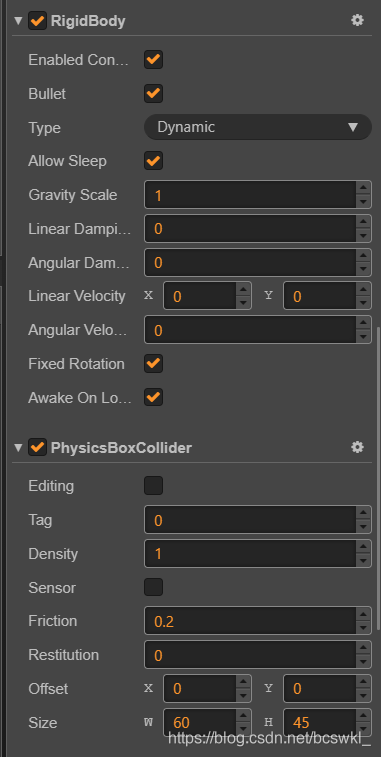
小鳥向下落需要用到物理引擎,所以需要剛體和物理碰撞體,剛體的型別當然就是動態(Dynamic)

為了方便對管子的移動進行控制,遊戲碰撞這一塊我就沒有用物理碰撞,而是單獨用了碰撞系統來判斷碰撞,小鳥還需要新增碰撞元件(兩個地面也需要碰撞元件哦!)

放置管子
畫素鳥中的管子一共是三組,不斷的向左移動,當管子的最右邊小於了螢幕的最左邊,也就是說當管子超出螢幕的時候就需要讓管子重新回到螢幕最右邊,像這樣一直迴圈
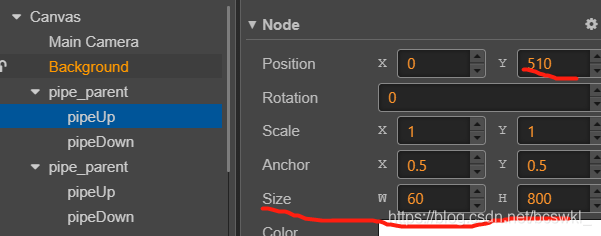
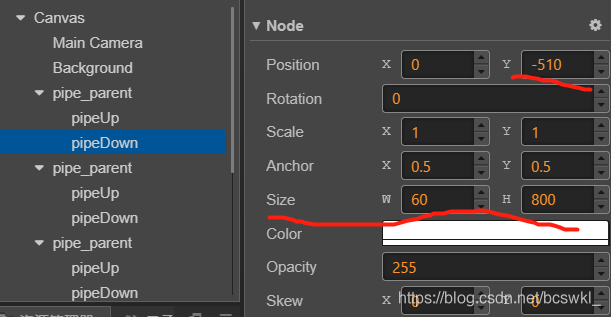
新建三個空節點,每個空節點放兩個管子(一個向上的管子一個向下的管子)
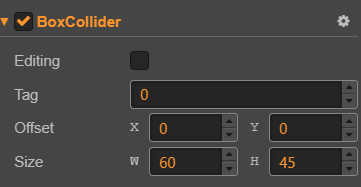
每個管子都需要新增碰撞元件哦!!


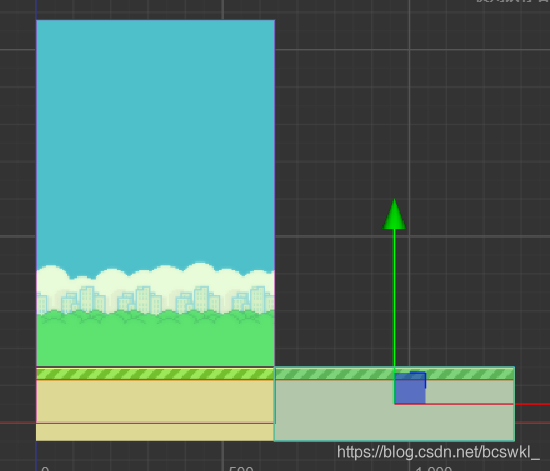
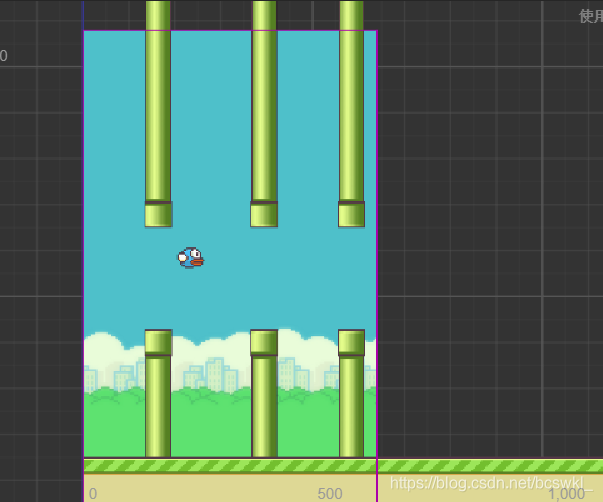
現在場景應該是這樣的

UI
UI是遊戲和玩家之間互動的媒介,任何遊戲都少不了UI
畫素鳥這個遊戲是在點選螢幕的時候讓小鳥向上飛,所以需要給canvas新增button(按鈕)元件
還需要兩個按鈕,一個用來開始遊戲,一個用來重新開始,為了讓遊戲看起來美觀還可以加一個Logo,最後再加上分數和歷史最高分就很完美了
(分數節點取名為score_label,歷史最高分取名為history_label,開始遊戲按鈕取名為btnPlay,重新開始按鈕取名為btnGameover)

都加上之後的樣子
二、寫程式碼
場景搭建好了,需要指令碼來控制場景的這些節點
新建一個TS指令碼,取名為Main(Main指令碼裡面寫遊戲的主要邏輯)
把下面的程式碼複製貼上到指令碼裡
每一句程式碼我都寫了很詳細的註釋哈
我簡單總結了一下,程式碼裡面實現的內容有
- 計算好每組管子的最佳位置,使它們均勻的分佈
- 初始化歷史最高分,當得分超過歷史最高分時就重新儲存
- 遊戲開始時第二組和第三組管子的Y座標隨機加上一個數(第一組管子不加是因為可能在遊戲開始之前就和小鳥發生碰撞,這就會出現很多問題,在遊戲開始之後還是需要加)
- 在遊戲開始時的0.05秒後暫停整個遊戲(在0.05秒後暫停是為了先讓一些必要的東西載入)
- 管子和地面的無限移動
- 每移動一次管子就加2分
- 每幀更新分數
- 點選螢幕時通過設定小鳥的線速度來實現上飛的效果
- 遊戲結束時暫停整個場景
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Node)
logo:cc.Node = null;//標誌(logo),也就是FlappyBird
@property(cc.Node)
p0:cc.Node = null;//第一組管子
@property(cc.Node)
p1:cc.Node = null;//第一組管子
@property(cc.Node)
p2:cc.Node = null;//第一組管子
@property(cc.Node)
groud0:cc.Node = null;//第一個地面
@property(cc.Node)
groud1:cc.Node = null;//第二個地面
@property(cc.Node)
btn_play:cc.Node = null;//開始遊戲按鈕
@property(cc.Node)
btn_gameover:cc.Node = null;//重新開始按鈕
@property(cc.Label)
score_label:cc.Label = null;//分數文字
@property(cc.Label)
history_label:cc.Label = null;//歷史最高分文字
@property(cc.Animation)
bird_anim:cc.Animation = null;//小鳥的動畫元件
@property(cc.RigidBody)
bird_rig:cc.RigidBody = null;//小鳥的剛體元件
@property(cc.AudioSource)
onbtn_music:cc.AudioSource = null;
@property
is_debug:boolean = false;//是否偵錯
@property
score:number = 0;//分數
onLoad(){
if(cc.sys.localStorage.getItem("his") == null){//如果歷史最高分為空
cc.sys.localStorage.setItem("his",0);//初始化歷史最高分
}
this.history_label.string = "歷史最高分:" + cc.sys.localStorage.getItem("his");//更新歷史最高分
this.groud0.width = this.node.width;//把第一個地面的寬設定為螢幕的寬
this.groud1.width = this.node.width;//把第二個地面的寬設定為螢幕的寬
this.groud0.y = -this.node.height / 2 + this.groud0.height / 2;//設定兩個地面的Y座標為最佳
this.groud1.y = this.groud0.y;
this.groud1.x = this.groud0.x + this.groud1.width;//讓第二個地面在第一個地面的右側,並且緊緊貼在一起
let phy_manager = cc.director.getPhysicsManager();//獲取物理引擎
phy_manager.enabled = true;//開啟物理引擎
phy_manager.gravity = cc.v2(0,-500);//下落速度
if(this.is_debug == true){//如果需要偵錯就繪製偵錯資訊
cc.director.getPhysicsManager().debugDrawFlags =
cc.PhysicsManager.DrawBits.e_aabbBit |
cc.PhysicsManager.DrawBits.e_pairBit |
cc.PhysicsManager.DrawBits.e_centerOfMassBit |
cc.PhysicsManager.DrawBits.e_jointBit |
cc.PhysicsManager.DrawBits.e_shapeBit;
let manager = cc.director.getCollisionManager();//獲取碰撞引擎
manager.enabledDebugDraw = true;//是否繪製碰撞元件的形狀,預設為不繪製
manager.enabledDrawBoundingBox = true;//是否繪製碰撞元件的包圍盒,預設為不繪製
}else{//如果不偵錯就不繪製
cc.director.getPhysicsManager().debugDrawFlags = 0;
}
let manager = cc.director.getCollisionManager();//獲取碰撞引擎
manager.enabled = true;//開啟碰撞引擎
this.bird_anim.play("Bird");//播放小鳥煽動翅膀的動畫
let width = this.node.width;//獲取螢幕寬
let p_width = this.p0.children[0].width;//獲取管子寬
let interval = (width + p_width) / 3;//獲取間距
this.p0.x = interval;//設定第一組管子的位置
this.p1.x = this.p0.x - interval;//設定第二組管子的位置
this.p2.x = this.p1.x - interval;//設定第三組管子的位置
console.log("螢幕寬" + width);//列印log
console.log("管子寬" + p_width);
console.log("間距" + interval);
this.p1.y = 80 - Math.random() * 160;//開始的時候除了第一組,每一組管子的Y座標是隨機的
this.p2.y = 80 - Math.random() * 160;
this.scheduleOnce(function() {//定時器,0.05秒後執行,目的是在載入一些必要的東西之後再暫停遊戲
cc.director.pause();//暫停遊戲
console.log("暫停遊戲");
},0.05);
}
update(){
this.groud0.x -= 2;//移動地面
this.groud1.x -= 2;
this.p0.x -= 2;//移動管子
this.p1.x -= 2;
this.p2.x -= 2;
let left = - this.node.width / 2;//螢幕的最左邊
let right = this.node.width / 2;//螢幕的最右邊
if(this.groud0.x + this.groud0.width / 2 < left){//如果地面一超出螢幕最左邊就把地面移動到最右邊
this.groud0.x = this.node.width;//移動到最右邊
console.log("地面移動了");
}
if(this.groud1.x + this.groud1.width / 2 < left){//如果地面二超出螢幕最左邊就把地面移動到最右邊
this.groud1.x = this.node.width;//移動到最右邊
console.log("地面移動了");
}
if(this.p0.x + this.p0.children[0].width / 2 < left){//如果第一組管子超出螢幕最左邊
this.p0.x = right + this.p0.children[0].width / 2;//把第一組管子移動到螢幕的最右邊
this.p0.y = 80 - Math.random() * 160;//隨機設定Y座標
this.add_score(2);//加2分
console.log("管子移動了");
}
if(this.p1.x + this.p1.children[0].width / 2 < left){//如果第二組管子超出螢幕最左邊
this.p1.x = right + this.p1.children[0].width / 2;//把第二組管子移動到螢幕的最右邊
this.p1.y = 80 - Math.random() * 160;//隨機設定Y座標
this.add_score(2);//加2分
console.log("管子移動了");
}
if(this.p2.x + this.p2.children[0].width / 2 < left){//如果第三組管子超出螢幕最左邊
this.p2.x = right + this.p2.children[0].width / 2;//把第三組管子移動到螢幕的最右邊
this.p2.y = 80 - Math.random() * 160;//隨機設定Y座標
this.add_score(2);//加2分
console.log("管子移動了");
}
this.score_label.string = "分數:" + this.score.toString();//實時更新分數
}
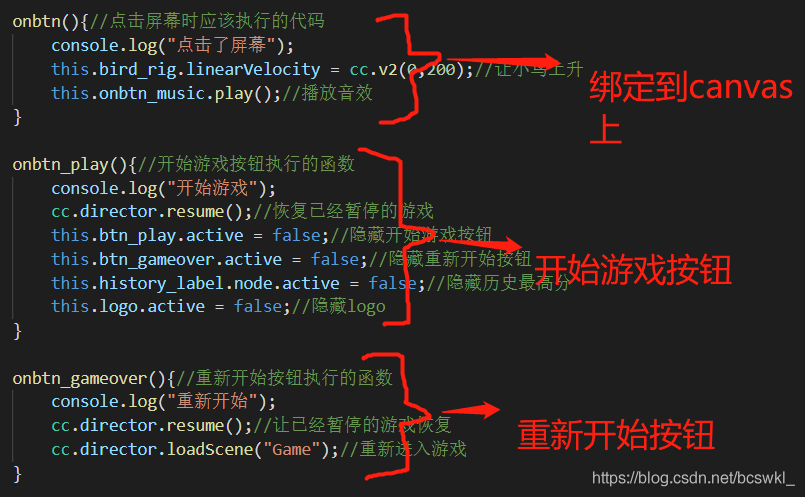
onbtn(){//點選螢幕時應該執行的程式碼
console.log("點選了螢幕");
this.bird_rig.linearVelocity = cc.v2(0,200);//讓小鳥上升
this.onbtn_music.play();//播放音效
}
onbtn_play(){//開始遊戲按鈕執行的函數
console.log("開始遊戲");
cc.director.resume();//恢復已經暫停的遊戲
this.btn_play.active = false;//隱藏開始遊戲按鈕
this.btn_gameover.active = false;//隱藏重新開始按鈕
this.history_label.node.active = false;//隱藏曆史最高分
this.logo.active = false;//隱藏logo
}
onbtn_gameover(){//重新開始按鈕執行的函數
console.log("重新開始");
cc.director.resume();//讓已經暫停的遊戲恢復
cc.director.loadScene("Game");//重新進入遊戲
}
add_score(num:number){//加分函數,num為想要加的分值
this.score += num;//加分
}
GameOver(){//遊戲結束時應該執行的程式碼
console.log("遊戲結束");
cc.director.pause();//暫停遊戲
this.btn_gameover.active = true;//顯示重新開始按鈕
this.bird_anim.stop("Bird");//停止小鳥扇翅膀動畫
if(this.score > cc.sys.localStorage.getItem("his")){//如果當前的得分超過了歷史最高分
cc.sys.localStorage.setItem("his",this.score);//重新記錄歷史最高分
console.log("破紀錄了!");
}
}
}
把寫好的指令碼掛到canvas上面
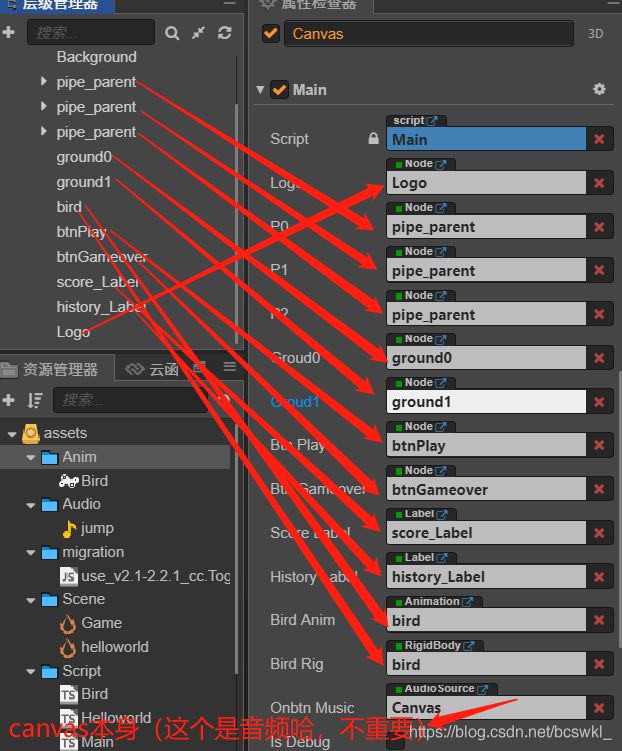
接下來一個一個繫結吧

按鈕的事件還沒有繫結,一個一個繫結

遊戲開始的時候重新開始按鈕是隱藏的哦

圖片資源來源於網路
然後遊戲就完成嘍
Cocos技術交流Q群:1130122408
歡迎進群閒聊、技術交流都歡迎
原始碼在群裡
製作不易,感謝你的觀看
Thank You~~