Javaweb——(day02)JavaScript
文章目錄
JavaScript語言入門
JavaScript介紹
- Javascript語言誕生主要是完成頁面的資料驗證。因此它執行在使用者端,需要執行瀏覽器來解析執行JavaScript程式碼。
- JS是Netscape網景公司的產品,最早取名為LiveScript;為了吸引更多java程式設計師。更名為JavaScript。
- JS是弱型別,Java是強型別。
- 弱型別就是型別可變。
- 強型別,就是定義變數時。型別以確定,且不可變的。
特點:
互動性(它可以做的就是資訊的動態互動)
安全性(不允許直接存取本地硬碟)
跨平臺性(只要是可以解釋JS的瀏覽器都可以執行,和平臺無關)
JavaScript和HTML程式碼的結合方式
第一種方式
- 只需要在head標籤中,或者在body標籤中,使用script標籤來書寫JavaScript程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// alert是JavaScript語言提供的一個警告框函數。
// 它可以接收任意型別的引數,這個引數就是警告框的提示資訊
alert("Hello JavaScript!");
</script>
</head>
<body>
</body>
</html>

第二種方式
-
使用script標籤引入單獨的JavaScript程式碼檔案
-
檔案目錄

- 範例程式碼——01.js
alert("12306 hello");
- 02-html.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
現在需要使用script引入外部的js檔案來執行
src 屬性專門用來引入js檔案路徑(可以是相對路徑,也可以是絕對路徑)
script標籤可以用來定義js程式碼,也可以用來引入js檔案
但是,兩個功能二選一使用。不能同時使用兩個功能
-->
<script type="text/javascript" src="01.js"></script>
<script type="text/javascript">
alert("這裡能執行?");
</script>
</head>
<body>
</body>
</html>
變數
- 什麼是變數?
- 變數是可以存放某些值的記憶體的命名。
JavaScript的變數型別: 數值型別:number 字串型別:string 物件型別:object 布林型別:boolean 函數型別:function JavaScript裡特殊的值: undefined 未定義,所有js變數未賦於初始值的時候,預設值都是undefined. null 空值 NaN 全稱是:NotaNumber。非數位。非數值。 JS中的定義變數格式: var 變數名; var 變數名=值;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i;
// alert(i); // undefined
i = 12;
// typeof()是JavaScript語言提供的一個函數。
// alert( typeof(i) ); // number
i = "abc";
// 它可以取變數的資料型別返回
// alert( typeof(i) ); // String
var a = 12;
var b = "abc";
alert( a * b ); // NaN是非數位,非數值。
</script>
</head>
<body>
</body>
</html>
關係(比較)運算
等於: == 等於是簡單的做字面值的比較; 全等於: === 除了做字面值的比較之外,還會比較兩個變數的資料型別.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a = "12";
var b = 12;
alert(a==b); //true
alert(a===b); //false
</script>
</head>
<body>
</body>
</html>
邏輯運算
且運算:&& 或運算:|| 取反運算:! 在JavaScript語言中,所有的變數,都可以做為一個boolean型別的變數去使用。 0、null、undefined、」」(空串)都認為是false;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 在JavaScript語言中,所有的變數,都可以做為一個boolean型別的變數去使用。
// 0 、null、 undefined、」」(空串) 都認為是 false;
var a = 0;
if(a){
alert("0為真");
} else {
alert("0為假");
}
var b = null;
if(b){
alert("null為真");
} else {
alert("null為假");
}
var c = undefined;
if(c){
alert("undefined為真");
} else {
alert("undefined為假");
}
var d = "";
if(d){
alert("空串為真");
} else {
alert("空串為假");
}
// && 且運算,有兩種情況:
// 第一種:當表示式全為真的時候。返回最後一個表示式的值。
// 第二種:當表示式中,有一個為假的時候。返回第一個為假的表示式的值。
// var a = "abc";
// var b = true;
// var d = false;
// var c = null;
// alert( a && b );//true
// alert( b && a );//abc
// alert( a && d ); // false
// alert( a && c ); // null
// || 或運算
// 第一種情況:當表示式全為假時,返回最後一個表示式的值
// 第二種情況:只要有一個表示式為真。就會把回第一個為真的表示式的值
// alert( d || c ); // null
// alert( c || d ); // false
//
// alert( a || c ); // abc
// alert( b || c ); // true
</script>
</head>
<body>
</body>
</html>
陣列
JS中陣列的定義: 格式:var陣列名=[]; // 空陣列 var陣列名=[1,’abc’,true]; // 定義陣列同時賦值元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var arr = []; //定義一個空陣列
alert(arr.length); //0
arr[0] = 12;
alert( arr[0] ); //12
alert(arr.length); //1
// javaScript語言中的陣列,只要我們通過陣列下標賦值,
// 那麼最大的下標值,就會自動的給陣列做擴容操作。
arr[2] = "abc";
alert(arr.length); //3
alert(arr[1]); //undefined
//陣列遍歷
for(var i=0;i<arr.length;i++){
alert(arr[i]);
}
</script>
</head>
<body>
</body>
</html>
函數
第一種定義方式
- 使用function關鍵字來定義函數。
使用的格式如下:
function 函數名(形參列表){
函數體
}
在JavaScript語言中,如何定義帶有返回值的函數?
只需要在函數體內直接使用return語句返回值即可!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 定義一個無參函數
function fun(){
alert("無參函數fun()被呼叫了");
}
// 函數呼叫===才會執行
fun();
function fun2(a ,b) {
alert("有參函數fun2()被呼叫了 a=>" + a + ",b=>"+b);
}
fun2(12,"abc");
// 定義帶有返回值的函數
function sum(num1,num2) {
var result = num1 + num2;
return result;
}
alert( sum(100,50) ); //150
</script>
</head>
<body>
</body>
</html>
第二種定義方式
使用格式如下:
var 函數名 = function(形參列表){
函數體
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var fun = function () {
alert("無參函數");
}
fun();
var fun2 = function (a,b) {
alert("有參函數a=" + a + ",b=" + b)
}
fun2(3,4);
var fun3 = function (num1,num2) {
return num1+num2;
}
alert(fun3(600,42)); //642
</script>
</head>
<body>
</body>
</html>
- 注:在Java中函數允許過載。但是在JS中函數的過載會直接覆蓋掉上一次的定義。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun(a,b) {
alert("有參函數fun(a,b)");
}
function fun() {
alert("無參函數fun()")
}
fun(1,"cd");
</script>
</head>
<body>
</body>
</html>
函數的arguments隱形引數(只在function函數內)
就是在function函數中不需要定義,但卻可以直接用來獲取所有引數的變數。我們管它叫隱形引數。 隱形引數特別像java基礎的可變長引數一樣。 public void fun(Object...args); 可變長引數其他是一個陣列。 那麼js中的隱形引數也跟java的可變長引數一樣。操作類似陣列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun() {
alert(arguments.length); //可看成引數的個數
alert(arguments[0]);
alert(arguments[1]);
alert(arguments[2]);
alert("a = " + a);
for(var i = 0;i<arguments.length;i++){
alert(arguments[i]);
}
alert("無參函數fun()");
}
fun(1,"fk",true);
// 需求:要求 編寫 一個函數。用於計算所有引數相加的和並返回
function sum(num1,num2) {
var result = 0;
for(var i = 0;i<arguments.length;i++){
if (typeof(arguments[i]) == "number") {
result += arguments[i];
}
}
return result;
}
alert(sum(1,2,3,4,"abc",5,6,7,8,9));
</script>
</head>
<body>
</body>
</html>
JS中的自定義物件
Object形式的自定義物件
物件的定義: var 變數名 = new Object(); //物件範例(空物件) 變數名.屬性名 = 值;//定義一個屬性 變數名.函數名 = function(){}//定義一個函數 物件的存取: 變數名.屬性/函數名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 物件的定義:
// var 變數名 = new Object(); // 物件範例(空物件)
// 變數名.屬性名 = 值; // 定義一個屬性
// 變數名.函數名 = function(){} // 定義一個函數
var obj = new Object();
obj.name = "劉剛";
obj.age = 20;
obj.fun = function () {
alert("姓名:" + this.name + " , 年齡:" + this.age);
}
// 物件的存取:
// 變數名.屬性 / 函數名();
// alert( obj.age );
obj.fun();
</script>
</head>
<body>
</body>
</html>
{}花括號形式的自定義物件
物件的定義: var 變數名 = {//空物件 屬性名:值,//定義一個屬性 屬性名:值,//定義一個屬性 函數名:function(){}//定義一個函數 }; 物件的存取: 變數名.屬性/函數名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
// 物件的定義:
// var 變數名 = { // 空物件
// 屬性名:值, // 定義一個屬性
// 屬性名:值, // 定義一個屬性
// 函數名:function(){} // 定義一個函數
// };
var obj = {
name:"霍鎬",
age:19,
fun : function () {
alert("姓名:" + this.name + " , 年齡:" + this.age);
}
};
// 物件的存取:
// 變數名.屬性 / 函數名();
alert(obj.name);
obj.fun();
</script>
</head>
<body>
</body>
</html>
js中的事件
什麼是事件?
事件是電腦輸入裝置與頁面進行互動的響應。我們稱之為事件。
-
常用的事件:
- onload 載入完成事件:頁面載入完成之後,常用於做頁面js程式碼初始化操作
- onclick 單擊事件:常用於按鈕的點選響應操作。
- onblur 失去焦點事件:常用用於輸入框失去焦點後驗證其輸入內容是否合法。
- onchange 內容發生改變事件:常用於下拉選單和輸入框內容發生改變後操作
- onsubmit 表單提交事件:常用於表單提交前,驗證所有表單項是否合法。
-
事件的註冊又分為靜態註冊和動態註冊兩種:
什麼是事件的註冊(繫結)?
其實就是告訴瀏覽器,當事件響應後要執行哪些操作程式碼,叫事件註冊或事件繫結。
- 靜態註冊事件:通過html標籤的事件屬性直接賦於事件響應後的程式碼,這種方式我們叫靜態註冊。
- 動態註冊事件:是指先通過js程式碼得到標籤的dom物件,然後再通過dom物件.事件名=function(){}這種形式賦於事件響應後的程式碼,叫動態註冊。
動態註冊基本步驟:
1、獲取標籤物件
2、標籤物件.事件名=fucntion(){}
onload載入完成事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// onload事件的方法
function onloadFun() {
alert('靜態註冊onload事件,所有程式碼');
}
// onload事件動態註冊。這是固定寫法
window.onload = function () {
alert("動態註冊的onload事件");
}
</script>
</head>
<!--靜態註冊onload事件-->
<!--onload事件是瀏覽器解析完頁面之後就會自動觸發的事件-->
<body onload="onloadFun();">
</body>
</html>
onclick單擊事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun() {
alert("靜態註冊onclick事件");
}
// 動態註冊onclick事件
window.onload = function () {
// 1 獲取標籤物件
/*
* document 是JavaScript語言提供的一個物件(檔案)<br/>
* get 獲取
* Element 元素(就是標籤)
* By 通過。。 由。。經。。。
* Id id屬性
*
* getElementById通過id屬性獲取標籤物件
**/
var btnObj = document.getElementById("btn01");
// alert( btnObj );
// 2 通過標籤物件.事件名 = function(){}
btnObj.onclick = function () {
alert("動態註冊的onclick事件");
}
}
</script>
</head>
<body>
<!--靜態註冊onClick事件-->
<button onclick="onclickFun();">按鈕1</button>
<button id="btn01">按鈕2</button>
</body>
</html>
onblur失去焦點事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 靜態註冊失去焦點事件
function onblurFun() {
// console是控制檯物件,是由JavaScript語言提供,專門用來向瀏覽器的控制器列印輸出, 用於測試使用
// log() 是列印的方法
console.log("靜態註冊失去焦點事件");
}
// 動態註冊 onblur事件
window.onload = function () {
// 1 獲取標籤物件
var passwordObj = document.getElementById("password");
// alert(passwordObj);
// 2 通過標籤物件.事件名 = function(){};
passwordObj.onblur = function () {
console.log("動態註冊失去焦點事件");
}
}
</script>
</head>
<body>
使用者名稱:<input type="text" onblur="onblurFun();"><br/>
密碼:<input id="password" type="text" ><br/>
</body>
</html>
onchange內容發生改變事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onchangeFun() {
alert("你已選擇1");
}
window.onload = function () {
// 1 獲取標籤物件
var selObj = document.getElementById("opk2");
// alert( selObj );
// 2 通過標籤物件.事件名 = function(){}
selObj.onchange = function () {
alert("你已選擇2");
}
}
</script>
</head>
<body>
請回答你的選擇1:
<!--靜態註冊onchange事件-->
<select onchange="onchangeFun();">
<option>--誠信--</option>
<option>--友善--</option>
<option>--文明--</option>
<option>--敬業--</option>
</select>
請回答你的選擇2:
<select id="opk2">
<option>--自由--</option>
<option>--平等--</option>
<option>--公正--</option>
<option>--法制--</option>
</select>
</body>
</html>
onsubmit表單提交事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
// 靜態登入檔單提交事務
function onsubmitFun(){
// 要驗證所有表單項是否合法,如果,有一個不合法就阻止表單提交
alert("靜態登入檔單提交事件----發現不合法");
return false;
}
window.onload = function () {
//1 獲取標籤物件
var formObj = document.getElementById("fgh01");
//2 通過標籤物件.事件名 = function(){}
formObj.onsubmit = function () {
// 要驗證所有表單項是否合法,如果,有一個不合法就阻止表單提交
alert("動態登入檔單提交事件----發現不合法");
return false;
}
}
</script>
</head>
<body>
<!--return false 可以阻止 表單提交 -->
<form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();">
<input type="submit" value="靜態註冊"/>
</form>
<form action="http://localhost:8080" id="fgh01">
<input type="submit" value="動態註冊"/>
</form>
</body>
</html>
DOM模型
DOM全稱是Document Object Model檔案物件模型。
大白話:就是把檔案中的標籤,屬性,文字,轉換成為物件來管理。
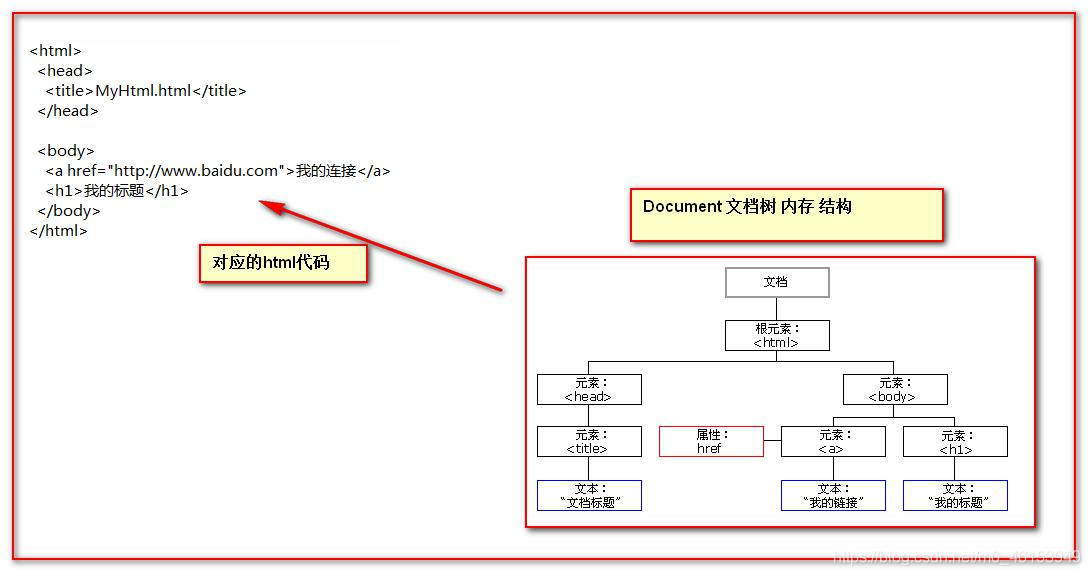
1.Document物件

Document物件的理解: 第一點:Document它管理了所有的 HTML 檔案內容。 第二點:Document它是一種樹結構的檔案。有層級關係。 第三點:它讓我們把所有的標籤都物件化 第四點:我們可以通過Document存取所有的標籤物件。
什麼是物件化??
舉例:
有一個人有年齡:18歲,性別:女,名字:張某某 我們要把這個人的資訊物件化怎麼辦!
class Person {
private int age;
private String sex;
private String name;
}
那麼html標籤要物件化,怎麼辦?
<body>
<div id="div01">div01</div>
</body>
模擬物件化,相當於:
class Dom{
private String id;//id屬性
private Stringt agName;//表示標籤名
private Dom parentNode;//父親
private List<Dom> children;//孩子結點
private String innerHTML;//起始標籤和結束標籤中間的內容
}
2.Document物件中的方法介紹
document.getElementById(elementId)
通過標籤的id屬性查詢標籤dom物件,elementId是標籤的id屬性值.
document.getElementsByName(elementName)
通過標籤的name屬性查詢標籤dom物件,elementName標籤的name屬性值.
document.getElementsByTagName(tagname)
通過標籤名查詢標籤dom物件。tagname是標籤名.
document.createElement(tagName)
方法,通過給定的標籤名,建立一個標籤物件。tagName是要建立的標籤名.
getElementById方法範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
/*
* 需求:當使用者點選了較驗按鈕,要獲取輸出框中的內容。然後驗證其是否合法。<br/>
* 驗證的規則是:必須由字母,數位。下劃線組成。並且長度是5到12位元。
* */
function onclickFun() {
// 1 當我們要操作一個標籤的時候,一定要先獲取這個標籤物件。
var usernameObj = document.getElementById("username");
// [object HTMLInputElement] 它就是dom物件
var usernameText = usernameObj.value;
// 如何 驗證 字串,符合某個規則 ,需要使用正規表示式技術
var patt = /^\w{5,12}$/;
/*
* test()方法用於測試某個字串,是不是匹配我的規則 ,
* 匹配就返回true。不匹配就返回false.
* */
if (patt.test(usernameText)) {
alert("使用者名稱合法!");
} else {
alert("使用者名稱不合法!");
}
}
</script>
</head>
<body>
使用者名稱:<input type="text" id="username" value="null"/>
<button onclick="onclickFun()">校驗</button>
</body>
</html>
getElementsByName方法範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 表示要求字串中,是否包含字母e
var patt = new RegExp("e");
// var patt = /e/; // 也是正規表示式物件
// 表示要求字串中,是否包含字母a或b或c
// var patt = /[abc]/;
// 表示要求字串,是否包含小寫字母
// var patt = /[a-z]/;
// 表示要求字串,是否包含任意大寫字母
// var patt = /[A-Z]/;
// 表示要求字串,是否包含任意數位
// var patt = /[0-9]/;
// 表示要求字串,是否包含字母,數位,下劃線
// var patt = /\w/;
// 表示要求 字串中是否包含至少一個a
// var patt = /a+/;
// 表示要求 字串中是否 *包含* 零個 或 多個a
// var patt = /a*/;
// 表示要求 字串是否包含一個或零個a
// var patt = /a?/;
// 表示要求 字串是否包含連續三個a
// var patt = /a{3}/;
// 表示要求 字串是否包 至少3個連續的a,最多5個連續的a
// var patt = /a{3,5}/;
// 表示要求 字串是否包 至少3個連續的a,
// var patt = /a{3,}/;
// 表示要求 字串必須以a結尾
// var patt = /a$/;
// 表示要求 字串必須以a打頭
// var patt = /^a/;
// 要求字串中是否*包含* 至少3個連續的a
// var patt = /a{3,5}/;
// 要求字串,從頭到尾都必須完全匹配
// var patt = /^a{3,5}$/;
// var patt = /^\w{5,12}$/;
var str = "sbgtjfjum";
alert( patt.test(str) );
</script>
</head>
<body>
</body>
</html>
兩種常見的驗證提示效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
/*
* 需求:當使用者點選了較驗按鈕,要獲取輸出框中的內容。然後驗證其是否合法。<br/>
* 驗證的規則是:必須由字母,數位。下劃線組成。並且長度是5到12位元。
* */
function onclickFun() {
// 1 當我們要操作一個標籤的時候,一定要先獲取這個標籤物件。
var usernameObj = document.getElementById("username");
// [object HTMLInputElement] 它就是dom物件
var usernameText = usernameObj.value;
// 如何 驗證 字串,符合某個規則 ,需要使用正規表示式技術
var patt = /^\w{5,12}$/;
/*
* test()方法用於測試某個字串,是不是匹配我的規則 ,
* 匹配就返回true。不匹配就返回false.
* */
var usernameSpanObj = document.getElementById("usernameSpan");
// innerHTML 表示起始標籤和結束標籤中的內容
// innerHTML 這個屬性可讀,可寫
usernameSpanObj.innerHTML = "這個屬性可讀寫!";
if (patt.test(usernameText)) {
// alert("使用者名稱合法!");
usernameSpanObj.innerHTML = "使用者名稱合法!";
// usernameSpanObj.innerHTML = "<img src=\"right.png\" width=\"18\" height=\"18\">";
} else {
// alert("使用者名稱不合法!");
usernameSpanObj.innerHTML = "使用者名稱不合法!";
// usernameSpanObj.innerHTML = "<img src=\"wrong.png\" width=\"18\" height=\"18\">";
}
}
</script>
</head>
<body>
使用者名稱:<input type="text" id="username" value="null"/>
<span id="usernameSpan" style="color:red;">
</span>
<button onclick="onclickFun()">校驗</button>
</body>
</html>
getElementsByTagName方法範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全選
function checkAll() {
// 讓所有核取方塊都選中
// document.getElementsByName();
// 是根據指定的name屬性查詢返回多個標籤物件集合
// 這個集合的操作跟陣列一樣
// 集合中每個元素都是dom物件
// 這個集合中的元素順序是他們在html頁面中從上到下的順序
var hobbies = document.getElementsByName("hobby");
// checked 表示核取方塊的選中狀態。如果選中是true,不選中是false
// checked 這個屬性可讀,可寫
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = true;
}
}
//全不選
function checkNo() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = false;
}
}
// 反選
function checkReverse() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
// if (hobbies[i].checked) {
// hobbies[i].checked = false;
// }else {
// hobbies[i].checked = true;
// }
hobbies[i].checked = !hobbies[i].checked;
}
}
</script>
</head>
<body>
興趣愛好:
<input type="checkbox" name="hobby" value="cpp" checked="checked">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br/>
<button onclick="checkAll()">全選</button>
<button onclick="checkNo()">全不選</button>
<button onclick="checkReverse()">反選</button>
</body>
</html>
createElement方法範例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全選
function checkAll() {
alert( document.getElementById("guf01") );
// document.getElementsByTagName("input");
// 是按照指定標籤名來進行查詢並返回集合
// 這個集合的操作跟陣列 一樣
// 集合中都是dom物件
// 集合中元素順序是在html頁面中從上到下的順序。
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++){
inputs[i].checked = true;
}
}
</script>
</head>
<body>
興趣愛好:
<input type="checkbox" value="cpp" checked="checked">C++
<input type="checkbox" value="java">Java
<input type="checkbox" value="js">JavaScript
<br/>
<button id="guf01" onclick="checkAll()">全選</button>
</body>
</html>
-
注
- document物件的三個查詢方法,如果有id屬性,優先使用getElementById方法來進行查詢;
- 如果沒有id屬性,則優先使用getElementsByName方法來進行查詢;
- 如果id屬性和name屬性都沒有最後再按標籤名查getElementsByTagName。
- 以上三個方法,一定要在頁面載入完成之後執行,才能查詢到標籤物件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> window.onload = function(){ alert( document.getElementById("guf01") ); } // 全選 function checkAll() { // alert( document.getElementById("guf01") ); // document.getElementsByTagName("input"); // 是按照指定標籤名來進行查詢並返回集合 // 這個集合的操作跟陣列 一樣 // 集合中都是dom物件 // 集合中元素順序是在html頁面中從上到下的順序。 var inputs = document.getElementsByTagName("input"); for (var i = 0; i < inputs.length; i++){ inputs[i].checked = true; } } </script> </head> <body> 興趣愛好: <input type="checkbox" value="cpp" checked="checked">C++ <input type="checkbox" value="java">Java <input type="checkbox" value="js">JavaScript <br/> <button id="guf01" onclick="checkAll()">全選</button> </body> </html>
3.節點的常用屬性和方法
- 節點就是標籤物件
方法: 通過具體的元素節點呼叫 getElementsByTagName() 方法,獲取當前節點的指定標籤名孩子節點 appendChild(oChildNode) 方法,可以新增一個子節點,oChildNode是要新增的孩子節點
屬性: childNodes 屬性,獲取當前節點的所有子節點; firstChild 屬性,獲取當前節點的第一個子節點; lastChild 屬性,獲取當前節點的最後一個子節點; parentNode 屬性,獲取當前節點的父節點; nextSibling 屬性,獲取當前節點的下一個節點; previousSibling 屬性,獲取當前節點的上一個節點; className 用於獲取或設定標籤的class屬性值; innerHTML 屬性,表示獲取/設定起始標籤和結束標籤中的內容; innerText 屬性,表示獲取/設定起始標籤和結束標籤中的文字;
- CSS.CSS檔案
@CHARSET "UTF-8";
body {
width: 800px;
margin-left: auto;
margin-right: auto;
}
button {
width: 300px;
margin-bottom: 10px;
}
#btnList {
float:left;
}
#total{
width: 450px;
float:left;
}
ul{
list-style-type: none;
margin: 0px;
padding: 0px;
}
.inner li{
border-style: solid;
border-width: 1px;
padding: 5px;
margin: 5px;
background-color: coral;
float:left;
}
.inner{
width:400px;
border-style: solid;
border-width: 1px;
margin-bottom: 10px;
padding: 10px;
float: left;
}
- HTML檔案
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dom查詢</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript">
window.onload = function(){
//1.查詢#bj節點
document.getElementById("guf01").onclick = function () {
var bjObj = document.getElementById("gu");
alert(bjObj.innerHTML);
}
//2.查詢所有li節點
var btn02Ele = document.getElementById("guf02");
btn02Ele.onclick = function(){
var lis = document.getElementsByTagName("li");
alert(lis.length)
};
//3.查詢name=gender的所有節點
var btn03Ele = document.getElementById("guf03");
btn03Ele.onclick = function(){
var genders = document.getElementsByName("gender");
alert(genders.length)
};
//4.查詢#city下所有li節點
var btn04Ele = document.getElementById("guf04");
btn04Ele.onclick = function(){
//1 獲取id為city的節點
//2 通過city節點.getElementsByTagName按標籤名查子節點
var lis = document.getElementById("city").getElementsByTagName("li");
alert(lis.length)
};
//5.返回#city的所有子節點
var btn05Ele = document.getElementById("guf05");
btn05Ele.onclick = function(){
//1 獲取id為city的節點
//2 通過city獲取所有子節點
alert(document.getElementById("city").childNodes.length);
};
//6.返回#phone的第一個子節點
var btn06Ele = document.getElementById("guf06");
btn06Ele.onclick = function(){
// 查詢id為phone的節點
alert( document.getElementById("phone").firstChild.innerHTML );
};
//7.返回#bj的父節點
var btn07Ele = document.getElementById("guf07");
btn07Ele.onclick = function(){
//1 查詢id為bj的節點
var bjObj = document.getElementById("bj");
//2 bj節點獲取父節點
alert( bjObj.parentNode.innerHTML );
};
//8.返回#android的前一個兄弟節點
var btn08Ele = document.getElementById("guf08");
btn08Ele.onclick = function(){
// 獲取id為android的節點
// 通過android節點獲取前面兄弟節點
alert( document.getElementById("android").previousSibling.innerHTML );
};
//9.讀取#username的value屬性值
var btn09Ele = document.getElementById("guf09");
btn09Ele.onclick = function(){
alert(document.getElementById("username").value);
};
//10.設定#username的value屬性值
var btn10Ele = document.getElementById("guf10");
btn10Ele.onclick = function(){
document.getElementById("username").value = "這裡不想寫了!!";
};
//11.返回#bj的文字值
var btn11Ele = document.getElementById("guf11");
btn11Ele.onclick = function(){
alert(document.getElementById("city").innerHTML);
// alert(document.getElementById("city").innerText);
};
};
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜歡哪個城市?
</p>
<ul id="city">
<li id="bj">商丘</li>
<li>大連</li>
<li>邁阿密</li>
<li>悉尼</li>
</ul>
<br>
<br>
<p>
你喜歡哪款遊戲?
</p>
<ul id="game">
<li id="rl">下棋</li>
<li>吃雞</li>
<li>QQ飛車</li>
<li>聯盟</li>
</ul>
<br />
<br />
<p>
你手機的作業系統是?
</p>
<ul id="phone"><li>HarmonyOS</li><li id="android">Android</li><li>Windows Phone</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="null"/>
</div>
</div>
<div id="btnList">
<div><button id="guf01">查詢#bj節點</button></div>
<div><button id="guf02">查詢所有li節點</button></div>
<div><button id="guf03">查詢name=gender的所有節點</button></div>
<div><button id="guf04">查詢#city下所有li節點</button></div>
<div><button id="guf05">返回#city的所有子節點</button></div>
<div><button id="guf06">返回#phone的第一個子節點</button></div>
<div><button id="guf07">返回#bj的父節點</button></div>
<div><button id="guf08">返回#android的前一個兄弟節點</button></div>
<div><button id="guf09">返回#username的value屬性值</button></div>
<div><button id="guf10">設定#username的value屬性值</button></div>
<div><button id="guf11">返回#bj的文字值</button></div>
</div>
</body>
</html>
document物件補充說明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
// 現在需要使用js程式碼來建立html標籤,並顯示在頁面上
// 標籤的內容就是:<div>這是一個文字標籤</div>
var divObj = document.createElement("div"); // 在記憶體中 <div></div>
var textNodeObj = document.createTextNode("這是一個文字標籤"); // 有一個文位元組點物件 #這是一個文字標籤
divObj.appendChild(textNodeObj); // <div>這是一個文字標籤</div>
// divObj.innerHTML = "這是一個文字標籤"; // <div>這是一個文字標籤🏷</div>,但,還只是在記憶體中
// 新增子元素
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>