使用js獲取樣式表中的屬性值
2020-10-02 12:00:46
程式碼:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>使用js獲取樣式表中的屬性值</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box1 {
width: 100px;
height: 100px;
background-color: blueviolet;
}
</style>
<script type="text/javascript">
window.onload = function () {
var box1 = document.getElementById("box1");
var btn = document.getElementById("btn");
//點選按鈕彈出 要獲取的屬性值
btn.onclick = function () {
var w = getStyle(box1, "width");
alert(w);
};
};
//編寫一個函數 用來獲取樣式表中的屬性值
//obj 要獲取樣式的元素 name 要獲取的樣式名
function getStyle(obj, name) {
//getComputedStyle 別的瀏覽器有這個方法 但是沒有currentStyle IE8有currentStyle 沒有getComputedStyle
//Window.getComputedStyle()方法返回一個物件,該物件在應用活動樣式表並解析這些值可能包含的任何基本計算後報告元素的所有CSS屬性的值
return window.getComputedStyle ? getComputedStyle(obj, null)[name] : obj.currentStyle[name];
}
</script>
</head>
<body>
<button id="btn">點我</button>
<br/>
<br/>
<div id="box1"></div>
</body>
</html>
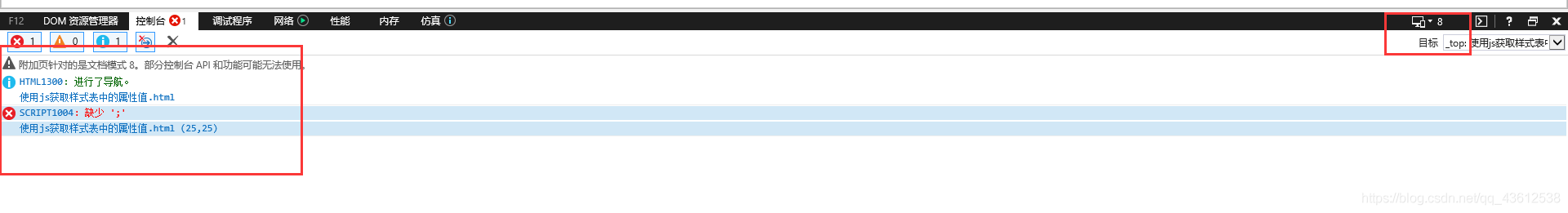
IE8不支援let就很難受~~ 所以我把let 全修改成了var
https://blog.csdn.net/qq_43612538/article/details/108893384
效果:
在這裡插入圖片描述