Javaweb——(day03)jQuery
文章目錄
jQuery
jQuery介紹
什麼是jQuery?
jQuery,顧名思義,也就是JavaScript和查詢(Query),它就是輔助JavaScript開發的js類庫。
jQuery核心思想!!!
它的核心思想是writeless,domore(寫得更少,做得更多),所以它實現了很多瀏覽器的相容問題。
jQuery流行程度!!!
jQuery現在已經成為最流行的JavaScript庫,在世界前10000個存取最多的網站中,有超過55%在使用jQuery。
jQuery好處!!!
jQuery是免費、開源的,jQuery的語法設計可以使開發更加便捷,例如操作檔案物件、選擇DOM元素、製作動畫效果、事件處理、使用Ajax以及其他功能。
jQuery的初體驗!!!
需求:使用jQuery給一個按鈕繫結單擊事件?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript" >
// window.onload = function () {
// var btnObj = document.getElementById("btnId");
// alert(btnObj); //[object HTMLButtonElement] ====>>> dom物件
// btnObj.onclick = function () {
// alert("js 原生點選事件");
// }
// }
$(function () {// 表示頁面載入完成之後,相當 window.onload = function () {}
var $btnObj = $("#btnId"); // 表示按id查詢標籤物件
$btnObj.click(function () { // 繫結單擊事件
alert("jQuery 的單擊事件");
});
})
</script>
</head>
<body>
<button id="btnId">SayHello</button>
</body>
</html>
常見問題?
1、使用jQuery一定要引入jQuery庫嗎?
答案:是
2、jQuery中的$到底是什麼?
答案:它是一個函數
3、怎麼為按鈕新增點選響應函數的?
答案:1、使用jQuery查詢到標籤物件
2、使用標籤物件.click(function(){});
jQuery核心函數
$是jQuery的核心函數,能完成jQuery的很多功能。$()就是呼叫$這個函數
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
alert($);
});
</script>
</head>
<body>
<button id="btn">Button</button>
</body>
</html>
1、傳入引數為[函數]時:
表示頁面載入完成之後。相當於window.οnlοad=function(){}
2、傳入引數為[HTML字串]時:
會對我們建立這個html標籤物件。
3、傳入引數為[選擇器字串]時:
$(「#id屬性值」);id選擇器,根據id查詢標籤物件; $(「標籤名」);標籤名選擇器,根據指定的標籤名查詢標籤物件; $(「.class屬性值」);型別選擇器,可以根據class屬性查詢標籤物件;
4、傳入引數為[DOM物件]時:
會把這個dom物件轉換為jQuery物件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//核心函數的4個作用
$(function () {
alert("頁面載入完成之後,自動呼叫");
$(" <div>" +
" <span>div-span1</span>" +
" <span>div-span2</span>" +
" </div>").appendTo("body");
alert($("button").length); //3
var btnObj = document.getElementById("btn01");
// alert(btnObj);
alert( $(btnObj) );
});
//傳入引數為[函數]時:在檔案載入完成後執行這個函數
//傳入引數為[HTML字串]時:根據這個字串建立元素節點物件
//傳入引數為[選擇器字串]時:根據這個字串查詢元素節點物件
//傳入引數為[DOM物件]時:將DOM物件包裝為jQuery物件返回
</script>
</head>
<body>
<button id="btn01">按鈕1</button>
<button>按鈕2</button>
<button>按鈕3</button>
</body>
</html>
jQuery物件和dom物件區分
1.什麼是jQuery物件,什麼是dom物件
Dom物件
- 通過getElementById()查詢出來的標籤物件是Dom物件;
- 通過getElementsByName()查詢出來的標籤物件是Dom物件;
- 通過getElementsByTagName()查詢出來的標籤物件是Dom物件;
- 通過createElement()方法建立的物件,是Dom物件.
-
DOM物件Alert出來的效果是: [object HTML 標籤名 Element]
jQuery物件
- 通過JQuery提供的API建立的物件,是JQuery物件;
- 通過JQuery包裝的Dom物件,也是JQuery物件;
- 通過JQuery提供的API查詢到的物件,是JQuery物件
-
jQuery物件Alert出來的效果是: [object Object]
2.jQuery物件的本質是什麼?
jQuery物件是dom物件的陣列+jQuery提供的一系列功能函數。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
//testDiv.css("color","red")
//testDiv.style.color = "blue";
var arr = [12, "abc", true];
var $btns = $("button");
for (var i = 0; i < $btns.length; i++) {
alert($btns[i]);
}
});
</script>
</head>
<body>
<div id="testDiv">Atguigu is Very Good!</div>
<button id="dom2dom">使用DOM物件呼叫DOM方法</button>
<button id="dom2jQuery">使用DOM物件呼叫jQuery方法</button>
<button id="jQuery2jQuery">使用jQuery物件呼叫jQuery方法</button>
<button id="jQuery2dom">使用jQuery物件呼叫DOM方法</button>
</body>
</html>
3.jQuery物件和Dom物件使用區別
- jQuery物件不能使用DOM物件的屬性和方法
- DOM物件也不能使用jQuery物件的屬性和方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () { document.getElementById("testDiv").innerHTML = "這是dom物件的屬性InnerHTML";
$("#testDiv").innerHTML = "這是dom物件的屬性InnerHTML";
// 反例
// $("#testDiv").click(function () {
// alert("click()是jQuery物件的方法");
// });
// document.getElementById("testDiv").click(function () {
// alert("click()是jQuery物件的方法");
// });
});
</script>
</head>
<body>
<div id="testDiv">Atguigu is Very Good!</div>
<button id="dom2dom">使用DOM物件呼叫DOM方法</button>
<button id="dom2jQuery">使用DOM物件呼叫jQuery方法</button>
<button id="jQuery2jQuery">使用jQuery物件呼叫jQuery方法</button>
<button id="jQuery2dom">使用jQuery物件呼叫DOM方法</button>
</body>
</html>
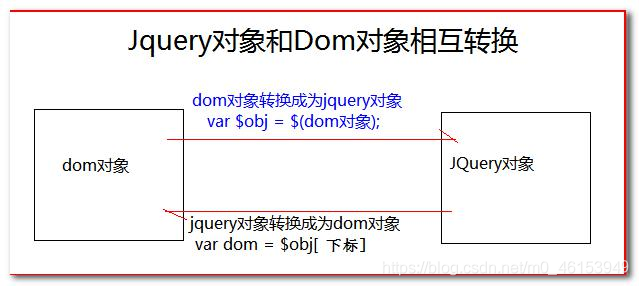
4.Dom物件和jQuery物件互轉
- dom物件轉化為jQuery物件
- 1、先有DOM物件
- 2、$(DOM物件)就可以轉換成為jQuery物件
- jQuery物件轉為dom物件
- 1、先有jQuery物件
- 2、jQuery物件[下標]取出相應的DOM物件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
alert( document.getElementById("testDiv"));
// alert( $(document.getElementById("testDiv")));
// alert( $(document.getElementById("testDiv"))[0]);
});
</script>
</head>
<body>
<div id="testDiv">Atguigu is Very Good!</div>
<button id="dom2dom">使用DOM物件呼叫DOM方法</button>
<button id="dom2jQuery">使用DOM物件呼叫jQuery方法</button>
<button id="jQuery2jQuery">使用jQuery物件呼叫jQuery方法</button>
<button id="jQuery2dom">使用jQuery物件呼叫DOM方法</button>
</body>
</html>
jQuery選擇器
1.基本選擇器

#ID 選擇器:根據id查詢標籤物件; .class 選擇器:根據class查詢標籤物件; element 選擇器:根據標籤名查詢標籤物件; * 選擇器:表示任意的,所有的元素; selector1,selector2 組合選擇器:合併選擇器1,選擇器2的結果並返回;
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
//1.選擇 id 為 one 的元素 "background-color","#bbffaa"
$("#btn1").click(function () {
// css() 方法 可以設定和獲取樣式
$("#one").css("background-color","#bbffaa");
});
//2.選擇 class 為 mini 的所有元素
$("#btn2").click(function () {
$(".mini").css("background-color","#bbffaa");
});
//3.選擇 元素名是 div 的所有元素
$("#btn3").click(function () {
$("div").css("background-color","#bbffaa");
});
//4.選擇所有的元素
$("#btn4").click(function () {
$("*").css("background-color","#bbffaa");
});
//5.選擇所有的 span 元素和id為two的元素
$("#btn5").click(function () {
$("span,#two").css("background-color","#bbffaa");
});
});
</script>
</head>
<body>
<!-- <div>
<h1>基本選擇器</h1>
</div> -->
<input type="button" value="選擇 id 為 one 的元素" id="btn1" />
<input type="button" value="選擇 class 為 mini 的所有元素" id="btn2" />
<input type="button" value="選擇 元素名是 div 的所有元素" id="btn3" />
<input type="button" value="選擇 所有的元素" id="btn4" />
<input type="button" value="選擇 所有的 span 元素和id為two的元素" id="btn5" />
<br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display:none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" size="8">
</div>
<span class="one" id="span">^^span元素^^</span>
</body>
</html>
2.層級選擇器

ancestor descendant 後代選擇器:在給定的祖先元素下匹配所有的後代元素; parent > child 子元素選擇器:在給定的父元素下匹配所有的子元素; prev + next 相鄰元素選擇器:匹配所有緊接在prev元素後的next元素 prev ~ sibings 之後的兄弟元素選擇器:匹配prev元素之後的所有siblings元素;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//1.選擇 body 內的所有 div 元素
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
//2.在 body 內, 選擇div子元素
$("#btn2").click(function(){
$("body > div").css("background", "#bbffaa");
});
//3.選擇 id 為 one 的下一個 div 元素
$("#btn3").click(function(){
$("#one+div").css("background", "#bbffaa");
});
//4.選擇 id 為 two 的元素後面的所有 div 兄弟元素
$("#btn4").click(function(){
$("#two~div").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<!-- <div>
<h1>層級選擇器:根據元素的層級關係選擇元素</h1>
ancestor descendant :
parent > child :
prev + next :
prev ~ siblings :
</div> -->
<input type="button" value="選擇 body 內的所有 div 元素" id="btn1" />
<input type="button" value="在 body 內, 選擇div子元素" id="btn2" />
<input type="button" value="選擇 id 為 one 的下一個 div 元素" id="btn3" />
<input type="button" value="選擇 id 為 two 的元素後面的所有 div 兄弟元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display:none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
</body>
</html>
3.過濾選擇器
- 基本過濾器

:first 獲取第一個元素; :last 獲取最後個元素; :not(selector) 去除所有與給定選擇器匹配的元素; :even 匹配所有索引值為偶數的元素,從0開始計數; :odd 匹配所有索引值為奇數的元素,從0開始計數; :eq(index) 匹配一個給定索引值的元素; :gt(index) 匹配所有大於給定索引值的元素; :lt(index) 匹配所有小於給定索引值的元素; :header 匹配如h1,h2,h3之類的標題元素; :animated 匹配所有正在執行動畫效果的元素;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
$(document).ready(function(){
//1.選擇第一個 div 元素
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.選擇最後一個 div 元素
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
//3.選擇class不為 one 的所有 div 元素
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#bbffaa");
});
//4.選擇索引值為偶數的 div 元素
$("#btn4").click(function(){
$("div:even").css("background", "#bbffaa");
});
//5.選擇索引值為奇數的 div 元素
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6.選擇索引值為大於 3 的 div 元素
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7.選擇索引值為等於 3 的 div 元素
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//8.選擇索引值為小於 3 的 div 元素
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9.選擇所有的標題元素
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10.選擇當前正在執行動畫的所有元素
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
//11.選擇沒有執行動畫的最後一個div
$("#btn11").click(function(){
$("div:not(:animated):last").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="選擇第一個 div 元素" id="btn1" />
<input type="button" value="選擇最後一個 div 元素" id="btn2" />
<input type="button" value="選擇class不為 one 的所有 div 元素" id="btn3" />
<input type="button" value="選擇索引值為偶數的 div 元素" id="btn4" />
<input type="button" value="選擇索引值為奇數的 div 元素" id="btn5" />
<input type="button" value="選擇索引值為大於 3 的 div 元素" id="btn6" />
<input type="button" value="選擇索引值為等於 3 的 div 元素" id="btn7" />
<input type="button" value="選擇索引值為小於 3 的 div 元素" id="btn8" />
<input type="button" value="選擇所有的標題元素" id="btn9" />
<input type="button" value="選擇當前正在執行動畫的所有元素" id="btn10" />
<input type="button" value="選擇沒有執行動畫的最後一個div" id="btn11" />
<h3>基本選擇器.</h3>
<br><br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display:none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在執行動畫的div元素.</div>
</body>
</html>
- 內容過濾器

:contains(text) 匹配包含給定文字的元素; :empty 匹配所有不包含子元素或者文字的空元素; :parent 匹配含有子元素或者文字的元素; :has(selector) 匹配含有選擇器所匹配的元素的元素;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
/**
:contains(text)
:empty
:has(selector)
:parent
*/
$(document).ready(function(){
//1.選擇 含有文字 'di' 的 div 元素
$("#btn1").click(function(){
$("div:contains('di')").css("background", "#bbffaa");
});
//2.選擇不包含子元素(或者文字元素) 的 div 空元素
$("#btn2").click(function(){
$("div:empty").css("background", "#bbffaa");
});
//3.選擇含有 class 為 mini 元素的 div 元素
$("#btn3").click(function(){
$("div:has(.mini)").css("background", "#bbffaa");
});
//4.選擇含有子元素(或者文字元素)的div元素
$("#btn4").click(function(){
$("div:parent").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="選擇 含有文字 'di' 的 div 元素" id="btn1" />
<input type="button" value="選擇不包含子元素(或者文字元素) 的 div 空元素" id="btn2" />
<input type="button" value="選擇含有 class 為 mini 元素的 div 元素" id="btn3" />
<input type="button" value="選擇含有子元素(或者文字元素)的div元素" id="btn4" />
<br><br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display:none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" size="8">
</div>
<div id="mover">正在執行動畫的div元素.</div>
</body>
</html>
- 可見性過濾器

:hidden 匹配所有不可見元素,或者type為hidden的元素; :visible 匹配所有的可見元素;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
/**
:hidden
:visible
*/
$(document).ready(function(){
//1.選取所有可見的 div 元素
$("#btn1").click(function(){
$().css("background", "#bbffaa");
});
//2.選擇所有不可見的 div 元素
//不可見:display屬性設定為none,或visible設定為hidden
$("#btn2").click(function(){
$().show("slow").css("background", "#bbffaa");
});
//3.選擇所有不可見的 input 元素
$("#btn3").click(function(){
alert($().attr("value"));
});
});
</script>
</head>
<body>
<input type="button" value="選取所有可見的 div 元素" id="btn1">
<input type="button" value="選擇所有不可見的 div 元素" id="btn2" />
<input type="button" value="選擇所有不可見的 input 元素" id="btn3" />
<br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display:none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" value="123456789" size="8">
</div>
<div id="mover">正在執行動畫的div元素.</div>
</body>
</html>
- 屬性過濾器

[attribute] 匹配包含給定屬性的元素; [attribute=value] 匹配給定的屬性是某個特定值的元素; [attribute!=value] 匹配所有不含有指定的屬性,或者屬性不等於特定值的元素; [attribute^=value] 匹配給定的屬性是以某些值開始的元素; [attribute$=value] 匹配給定的屬性是以某些值結尾的元素; [attribute*=value] 匹配給定的屬性是以包含某些值的元素; [attrSel1][attrSel2][attrSelN]複合屬性選擇器,需要同時滿足多個條件時使用。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div,span,p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/**
[attribute]
[attribute=value]
[attribute!=value]
[attribute^=value]
[attribute$=value]
[attribute*=value]
[attrSel1][attrSel2][attrSelN]
*/
$(function() {
//1.選取含有 屬性title 的div元素
$("#btn1").click(function() {
$("div[title]").css("background", "#bbffaa");
});
//2.選取 屬性title值等於'test'的div元素
$("#btn2").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//3.選取 屬性title值不等於'test'的div元素(*沒有屬性title的也將被選中)
$("#btn3").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
//4.選取 屬性title值 以'te'開始 的div元素
$("#btn4").click(function() {
$("div[title^='te']").css("background", "#bbffaa");
});
//5.選取 屬性title值 以'est'結束 的div元素
$("#btn5").click(function() {
$("div[title$='est']").css("background", "#bbffaa");
});
//6.選取 屬性title值 含有'es'的div元素
$("#btn6").click(function() {
$("div[title*='es']").css("background", "#bbffaa");
});
//7.首先選取有屬性id的div元素,然後在結果中 選取屬性title值 含有'es'的 div 元素
$("#btn7").click(function() {
$("div[id][title*='es']").css("background", "#bbffaa");
});
//8.選取 含有 title 屬性值, 且title 屬性值不等於 test 的 div 元素
$("#btn8").click(function() {
$("div[title][title!='test']").css("background", "#bbffaa");
});
});
</script>
</head>
<body>
<input type="button" value="選取含有 屬性title 的div元素." id="btn1" style="display: none;"/>
<input type="button" value="選取 屬性title值等於'test'的div元素." id="btn2" />
<input type="button"
value="選取 屬性title值不等於'test'的div元素(沒有屬性title的也將被選中)." id="btn3" />
<input type="button" value="選取 屬性title值 以'te'開始 的div元素." id="btn4" />
<input type="button" value="選取 屬性title值 以'est'結束 的div元素." id="btn5" />
<input type="button" value="選取 屬性title值 含有'es'的div元素." id="btn6" />
<input type="button"
value="組合屬性選擇器,首先選取有屬性id的div元素,然後在結果中 選取屬性title值 含有'es'的 div 元素."
id="btn7" />
<input type="button"
value="選取 含有 title 屬性值, 且title 屬性值不等於 test 的 div 元素." id="btn8" />
<br>
<br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other">class為mini,title為other</div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display: none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<div>
包含input的type為"hidden"的div<input type="hidden" value="123456789"
size="8">
</div>
<div id="mover">正在執行動畫的div元素.</div>
</body>
</html>
- 表單過濾器

:input 匹配所有input,textarea,select和button元素; :text 匹配所有文字輸入框; :password 匹配所有的密碼輸入框; :radio 匹配所有的單選框; :checkbox 匹配所有的核取方塊; :submit 匹配所有提交按鈕; :image 匹配所有img標籤; :reset 匹配所有重置按鈕; :button 匹配所有inputtype=button<button>按鈕; :file 匹配所有inputtype=file檔案上傳; :hidden 匹配所有不可見元素display:none或inputtype=hidden;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
/**
:input
:text
:password
:radio
:checkbox
:submit
:image
:reset
:button
:file
:hidden
表單物件的屬性
:enabled
:disabled
:checked
:selected
*/
//1.對錶單內 可用input 賦值操作
$("#btn1").click(function(){
// val()可以操作表單項的value屬性值
// 它可以設定和獲取
$(":text:enabled").val("我是萬能的程式設計師");
});
//2.對錶單內 不可用input 賦值操作
$("#btn2").click(function(){
$(":text:disabled").val("管你可用不可用,反正我是萬能的程式設計師");
});
//3.獲取多選框選中的個數 使用size()方法獲取選取到的元素集合的元素個數
$("#btn3").click(function(){
alert( $(":checkbox:checked").length );
});
//4.獲取多選框,每個選中的value值
$("#btn4").click(function(){
// 獲取全部選中的核取方塊標籤物件
var $checkboies = $(":checkbox:checked");
// 老式遍歷
// for (var i = 0; i < $checkboies.length; i++){
// alert( $checkboies[i].value );
// }
// each方法是jQuery物件提供用來遍歷元素的方法
// 在遍歷的function函數中,有一個this物件,這個this物件,就是當前遍歷到的dom物件
$checkboies.each(function () {
alert( this.value );
});
});
//5.獲取下拉框選中的內容
$("#btn5").click(function(){
// 獲取選中的option標籤物件
var $options = $("select option:selected");
// 遍歷,獲取option標籤中的文字內容
$options.each(function () {
// 在each遍歷的function函數中,有一個this物件。這個this物件是當前正在遍歷到的dom物件
alert(this.innerHTML);
});
});
})
</script>
</head>
<body>
<h3>表單物件屬性過濾選擇器</h3>
<button id="btn1">對錶單內 可用input 賦值操作.</button>
<button id="btn2">對錶單內 不可用input 賦值操作.</button><br /><br />
<button id="btn3">獲取多選框選中的個數.</button>
<button id="btn4">獲取多選框選中的內容.</button><br /><br />
<button id="btn5">獲取下拉框選中的內容.</button><br /><br />
<form id="form1" action="#">
可用元素: <input name="add" value="可用文字方塊1"/><br>
不可用元素: <input name="email" disabled="disabled" value="不可用文字方塊"/><br>
可用元素: <input name="che" value="可用文字方塊2"/><br>
不可用元素: <input name="name" disabled="disabled" value="不可用文字方塊"/><br>
<br>
多選框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
下拉選單1: <br>
<select name="test" multiple="multiple" style="height: 100px" id="sele1">
<option>浙江</option>
<option selected="selected">遼寧</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>廣州</option>
<option>湖北</option>
</select>
<br><br>
下拉選單2: <br>
<select name="test2">
<option>浙江</option>
<option>遼寧</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>廣州</option>
<option>湖北</option>
</select>
</form>
</body>
</html>
- 表單物件屬性過濾器

:enabled 匹配所有可用元素; :disabled 匹配所有不可用元素; :checked 匹配所有選中的單選,複選,和下拉選單中選中的option標籤物件; :selected 匹配所有選中的option;
jQuery元素篩選

eq() 獲取給定索引的元素; 功能跟:eq()一樣; first() 獲取第一個元素; 功能跟:first一樣; last() 獲取最後一個元素; 功能跟:last一樣 filter(exp) 留下匹配的元素 is(exp) 判斷是否匹配給定的選擇器,只要有一個匹配就返回,true; has(exp) 返回包含有匹配選擇器的元素的元素; 功能跟:has一樣; not(exp) 刪除匹配選擇器的元素; 功能跟:not一樣; children(exp) 返回匹配給定選擇器的子元素; 功能跟parent>child一樣; find(exp) 返回匹配給定選擇器的後代元素; 功能跟ancestordescendant一樣; next() 返回當前元素的下一個兄弟元素; 功能跟prev+next功能一樣; nextAll() 返回當前元素後面所有的兄弟元素; 功能跟prev~siblings功能一樣; nextUntil() 返回當前元素到指定匹配的元素為止的後面元素; parent() 返回父元素; prev(exp) 返回當前元素的上一個兄弟元素; prevAll() 返回當前元素前面所有的兄弟元素; prevUnit(exp) 返回當前元素到指定匹配的元素為止的前面元素; siblings(exp) 返回所有兄弟元素; add() 把add匹配的選擇器的元素新增到當前jquery物件中;
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
alert( $("input[name!='newsletter']").length );
// alert( $("div").has("span").length );
// $("div:first").nextUntil("span").addClass("after");
// alert($("div").add("span").length)
});
</script>
</head>
<body>
<div></div>
<span></span>
<div></div>
<div></div>
<div></div>
</body>
</html>
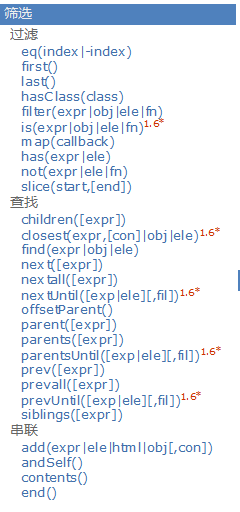
- 練習
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
/**
過濾
eq(index|-index)
first()
last()
hasClass(class)
filter(expr|obj|ele|fn)
is(expr|obj|ele|fn)1.6*
has(expr|ele)
not(expr|ele|fn)
slice(start,[end])
查詢
children([expr])
closest(expr,[con]|obj|ele)1.6*
find(expr|obj|ele)
next([expr])
nextall([expr])
nextUntil([exp|ele][,fil])1.6*
parent([expr])
parents([expr])
parentsUntil([exp|ele][,fil])1.6*
prev([expr])
prevall([expr])
prevUntil([exp|ele][,fil])1.6*
siblings([expr])
串聯
add(expr|ele|html|obj[,con])
*/
//(1)eq() 選擇索引值為等於 3 的 div 元素
$("#btn1").click(function(){
$("div").eq(3).css("background-color","#bfa");
});
//(2)first()選擇第一個 div 元素
$("#btn2").click(function(){
//first() 選取第一個元素
$("div").first().css("background-color","#bfa");
});
//(3)last()選擇最後一個 div 元素
$("#btn3").click(function(){
//last() 選取最後一個元素
$("div").last().css("background-color","#bfa");
});
//(4)filter()在div中選擇索引為偶數的
$("#btn4").click(function(){
//filter() 過濾 傳入的是選擇器字串
$("div").filter(":even").css("background-color","#bfa");
});
//(5)is()判斷#one是否為:empty或:parent
//is用來檢測jq物件是否符合指定的選擇器
$("#btn5").click(function(){
alert( $("#one").is(":empty") );
});
//(6)has()選擇div中包含.mini的
$("#btn6").click(function(){
//has(selector) 選擇器字串 是否包含selector
$("div").has(".mini").css("background-color","#bfa");
});
//(7)not()選擇div中class不為one的
$("#btn7").click(function(){
//not(selector) 選擇不是selector的元素
$("div").not('.one').css("background-color","#bfa");
});
//(8)children()在body中選擇所有class為one的div子元素
$("#btn8").click(function(){
//children() 選出所有的子元素
$("body").children("div.one").css("background-color","#bfa");
});
//(9)find()在body中選擇所有class為mini的div元素
$("#btn9").click(function(){
//find() 選出所有的後代元素
$("body").find("div.mini").css("background-color","#bfa");
});
//(10)next() #one的下一個div
$("#btn10").click(function(){
//next() 選擇下一個兄弟元素
$("#one").next("div").css("background-color","#bfa");
});
//(11)nextAll() #one後面所有的span元素
$("#btn11").click(function(){
//nextAll() 選出後面所有的元素
$("#one").nextAll("span").css("background-color","#bfa");
});
//(12)nextUntil() #one和span之間的元素
$("#btn12").click(function(){
//
$("#one").nextUntil("span").css("background-color","#bfa")
});
//(13)parent() .mini的父元素
$("#btn13").click(function(){
$(".mini").parent().css("background-color","#bfa");
});
//(14)prev() #two的上一個div
$("#btn14").click(function(){
//prev()
$("#two").prev("div").css("background-color","#bfa")
});
//(15)prevAll() span前面所有的div
$("#btn15").click(function(){
//prevAll() 選出前面所有的元素
$("span").prevAll("div").css("background-color","#bfa")
});
//(16)prevUntil() span向前直到#one的元素
$("#btn16").click(function(){
//prevUntil(exp) 找到之前所有的兄弟元素直到找到exp停止
$("span").prevUntil("#one").css("background-color","#bfa")
});
//(17)siblings() #two的所有兄弟元素
$("#btn17").click(function(){
//siblings() 找到所有的兄弟元素,包括前面的和後面的
$("#two").siblings().css("background-color","#bfa")
});
//(18)add()選擇所有的 span 元素和id為two的元素
$("#btn18").click(function(){
// $("span,#two,.mini,#one")
$("span").add("#two").add("#one").css("background-color","#bfa");
});
});
</script>
</head>
<body>
<input type="button" value="eq()選擇索引值為等於 3 的 div 元素" id="btn1" />
<input type="button" value="first()選擇第一個 div 元素" id="btn2" />
<input type="button" value="last()選擇最後一個 div 元素" id="btn3" />
<input type="button" value="filter()在div中選擇索引為偶數的" id="btn4" />
<input type="button" value="is()判斷#one是否為:empty或:parent" id="btn5" />
<input type="button" value="has()選擇div中包含.mini的" id="btn6" />
<input type="button" value="not()選擇div中class不為one的" id="btn7" />
<input type="button" value="children()在body中選擇所有class為one的div子元素" id="btn8" />
<input type="button" value="find()在body中選擇所有class為mini的div後代元素" id="btn9" />
<input type="button" value="next()#one的下一個div" id="btn10" />
<input type="button" value="nextAll()#one後面所有的span元素" id="btn11" />
<input type="button" value="nextUntil()#one和span之間的元素" id="btn12" />
<input type="button" value="parent().mini的父元素" id="btn13" />
<input type="button" value="prev()#two的上一個div" id="btn14" />
<input type="button" value="prevAll()span前面所有的div" id="btn15" />
<input type="button" value="prevUntil()span向前直到#one的元素" id="btn16" />
<input type="button" value="siblings()#two的所有兄弟元素" id="btn17" />
<input type="button" value="add()選擇所有的 span 元素和id為two的元素" id="btn18" />
<h3>基本選擇器.</h3>
<br /><br />
文字方塊<input type="text" name="account" disabled="disabled" />
<br><br>
<div class="one" id="one">
id 為 one,class 為 one 的div
<div class="mini">class為mini</div>
</div>
<div class="one" id="two" title="test">
id為two,class為one,title為test的div
<div class="mini" title="other"><b>class為mini,title為other</b></div>
<div class="mini" title="test">class為mini,title為test</div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini">class為mini</div>
<div class="mini" title="tesst">class為mini,title為tesst</div>
</div>
<div style="display:none;" class="none">style的display為"none"的div</div>
<div class="hide">class為"hide"的div</div>
<span id="span1">^^span元素 111^^</span>
<div>
包含input的type為"hidden"的div<input type="hidden" size="8">
</div>
<span id="span2">^^span元素 222^^</span>
<div id="mover">正在執行動畫的div元素.</div>
</body>
</html>
jQuery的屬性操作

html() 它可以設定和獲取起始標籤和結束標籤中的內容。 跟dom屬性innerHTML一樣。 text() 它可以設定和獲取起始標籤和結束標籤中的文字。 跟dom屬性innerText一樣。 val() 它可以設定和獲取表單項的value屬性值。 跟dom屬性value一樣
- val方法同時設定多個表單項的選中狀態:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js" ></script>
<script type="text/javascript" >
$(function () {
// 不傳引數,是獲取,傳遞引數是設定
alert( $("div").html() ); // 獲取
$("div").html("<h1>div中的標題1</h1>"); //設定
// alert( $("div").text() ); // 獲取
// $("div").text("<h1>div中的標題1</h1>"); // 設定
// $("button").click(function () {
// alert($("#username").val());//獲取
// $("#username").val("一隻程式猿");// 設定
// });
});
</script>
</head>
<body>
<div>div標籤 <span>div中的span</span></div>
<!-- <input type="text" name="username" id="username" />-->
<!-- <button>操作輸入框</button>-->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// 批次操作單選
$(":radio").val(["radio2"]);
// 批次操作篩選框的選中狀態
// $(":checkbox").val(["checkbox3","checkbox2"]);
// 批次操作多選的下拉框選中狀態
// $("#multiple").val(["mul2","mul3","mul4"]);
// 操作單選的下拉框選中狀態
// $("#single").val(["sin2"]);
// $("#multiple,#single,:radio,:checkbox").val(["radio2", "checkbox1", "checkbox3", "mul1", "mul4", "sin3"]);
});
</script>
</head>
<body>
單選:
<input name="radio" type="radio" value="radio1"/>radio1
<input name="radio" type="radio" value="radio2"/>radio2
<br/>
多選:
<input name="checkbox" type="checkbox" value="checkbox1"/>checkbox1
<input name="checkbox" type="checkbox" value="checkbox2"/>checkbox2
<input name="checkbox" type="checkbox" value="checkbox3"/>checkbox3
<br/>
下拉多選:
<select id="multiple" multiple="multiple" size="4">
<option value="mul1">mul1</option>
<option value="mul2">mul2</option>
<option value="mul3">mul3</option>
<option value="mul4">mul4</option>
</select>
<br/>
下拉單選:
<select id="single">
<option value="sin1">sin1</option>
<option value="sin2">sin2</option>
<option value="sin3">sin3</option>
</select>
</body>
</html>

attr() 可以設定和獲取屬性的值,不推薦操作checked、readOnly、selected、disabled等等; attr方法還可以操作非標準的屬性。比如自定義屬性:abc,bbj; prop() 可以設定和獲取屬性的值,只推薦操作checked、readOnly、selected、disabled等等;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// attr
// alert( $(":checkbox:first").attr("name") ); // 獲取
// $(":checkbox:first").attr("name","abc") ; // 設定
// $(":checkbox").prop("checked",false );// 官方覺得返回undefined是一個錯誤
// $(":checkbox:first").attr("abc","abcValue");
// alert( $(":checkbox:first").attr("abc") );
});
</script>
</head>
<body>
<br/>
多選:
<input name="checkbox" type="checkbox" checked="checked" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<br/><br/>
<div>12306</div>
<div>12306</div>
</body>
</html>
jQuery練習1
- 全選,全不選,反選
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
// 給全選系結單擊事件
$("#checkedAllBtn").click(function () {
$(":checkbox").prop("checked",true);
});
// 給全不選系結單擊事件
$("#checkedNoBtn").click(function () {
$(":checkbox").prop("checked",false);
});
// 給反選系結單擊事件
$("#checkedRevBtn").click(function () {
// 查詢全部的球類的核取方塊
$(":checkbox[name='items']").each(function () {
// 在each遍歷的function函數中,有一個this物件。這個this物件是當前正在遍歷到的dom物件
this.checked = !this.checked;
});
// 檢查是否滿選,先獲取全部的球類個數
var allCount = $(":checkbox[name='items']").length;
// 再獲取選中的球類個數
var checkedCount = $(":checkbox[name='items']:checked").length;
// if (allCount == checkedCount) {
// $("#checkedAllBox").prop("checked",true);
// } else {
// $("#checkedAllBox").prop("checked",false);
// }
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
// 【提交】按鈕單擊事件
$("#sendBtn").click(function () {
// 獲取選中的球類的核取方塊
$(":checkbox[name='items']:checked").each(function () {
alert(this.value);
});
});
// 給【全選/全不選】繫結單擊事件
$("#checkedAllBox").click(function () {
// 在事件的function函數中,有一個this物件,這個this物件是當前正在響應事件的dom物件
// alert(this.checked);
$(":checkbox[name='items']").prop("checked",this.checked);
});
// 給全部球類繫結單擊事件
$(":checkbox[name='items']").click(function () {
// 檢查是否滿選,先獲取全部的球類個數
var allCount = $(":checkbox[name='items']").length;
// 再獲取選中的球類個數
var checkedCount = $(":checkbox[name='items']:checked").length;
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
});
</script>
</head>
<body>
<form method="post" action="">
你愛好的運動是?<input type="checkbox" id="checkedAllBox" />全選/全不選
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="籃球" />籃球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 選" />
<input type="button" id="checkedNoBtn" value="全不選" />
<input type="button" id="checkedRevBtn" value="反 選" />
<input type="button" id="sendBtn" value="提 交" />
</form>
</body>
</html>
DOM的增刪改

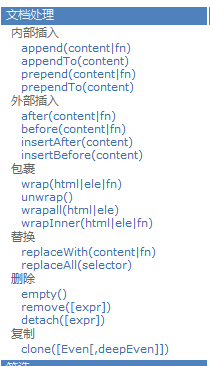
內部插入: appendTo() a.appendTo(b) 把a插入到b子元素末尾,成為最後一個子元素; prependTo() a.prependTo(b) 把a插到b所有子元素前面,成為第一個子元素;
外部插入: insertAfter() a.insertAfter(b) 得到ba insertBefore() a.insertBefore(b) 得到ab
替換: replaceWith() a.replaceWith(b) 用b替換掉a replaceAll() a.replaceAll(b) 用a替換掉所有b
刪除: remove() a.remove(); 刪除a標籤 empty() a.empty(); 清空a標籤裡的內容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
$("<h1>標題</h1>").prependTo( $("div") );
// $("<h1>標題</h1>").insertAfter("div");
// $("<h1>標題</h1>").insertBefore( $("div") );
// $("<h1>標題</h1>").replaceWith("div");
// $("div").replaceWith( $("<h1>標題</h1>") );
// $("<h1>標題</h1>").replaceAll( "div" );
// $("div").empty();
});
</script>
</head>
<body>
<br/>
多選:
<input name="checkbox" type="checkbox" checked="checked" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<br/><br/>
<div>12306</div>
<div>12306</div>
</body>
</html>
jQuery練習2
- 從左到右,從右到左練習
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
select {
width: 100px;
height: 140px;
}
div {
width: 130px;
float: left;
text-align: center;
}
</style>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// 第一個按鈕 【選中新增到右邊】
$("button:eq(0)").click(function () {
$("select:eq(0) option:selected").appendTo($("select:eq(1)"));
});
// 第二個按鈕 【全部新增到右邊】
$("button:eq(1)").click(function () {
$("select:eq(0) option").appendTo($("select:eq(1)"));
});
// 第三個按鈕 【選中刪除到左邊】
$("button:eq(2)").click(function () {
$("select:eq(1) option:selected").appendTo($("select:eq(0)"));
});
// 第四個按鈕 【全部刪除到左邊】
$("button:eq(3)").click(function () {
$("select:eq(1) option").appendTo($("select:eq(0)"));
});
});
</script>
</head>
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01">選項1</option>
<option value="opt02">選項2</option>
<option value="opt03">選項3</option>
<option value="opt04">選項4</option>
<option value="opt05">選項5</option>
<option value="opt06">選項6</option>
<option value="opt07">選項7</option>
<option value="opt08">選項8</option>
</select>
<button>選中新增到右邊</button>
<button>全部新增到右邊</button>
</div>
<div id="rigth">
<select multiple="multiple" name="sel02">
</select>
<button>選中刪除到左邊</button>
<button>全部刪除到左邊</button>
</div>
</body>
</html>
- 動態新增、刪除表格記錄
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function () {
// 建立一個用於複用的刪除的function函數
var deleteFun = function(){
// alert("刪除 操作 的function : " + this);
// 在事件響應的function函數中,有一個this物件。這個this物件是當前正在響應事件的dom物件。
var $trObj = $(this).parent().parent();
var name = $trObj.find("td:first").text();
// confirm 是JavaScript語言提供的一個確認提示框函數。你給它傳什麼,它就提示什麼<br/>
// 當使用者點選了確定,就返回true。當使用者點選了取消,就返回false
if( confirm("確定要刪除掉[" + name + "]嗎?") ){
$trObj.remove();
}
// return false; 可以阻止 元素的預設行為。
return false;
};
// 給【Submit】按鈕繫結單擊事件
$("#addEmpButton").click(function () {
// 獲取輸入框,姓名,郵箱,工資的內容
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
// 建立一個行標籤物件,新增到顯示資料的表格中
var $trObj = $("<tr>" +
"<td>" + name + "</td>" +
"<td>" + email + "</td>" +
"<td>" + salary + "</td>" +
"<td><a href=\"deleteEmp?id=002\">Delete</a></td>" +
"</tr>");
// 新增到顯示資料的表格中
$trObj.appendTo( $("#employeeTable") );
// 給新增的行的a標籤綁上事件
$trObj.find("a").click( deleteFun );
});
// 給刪除的a標籤繫結單擊事件
$("a").click( deleteFun );
});
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>新增新員工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
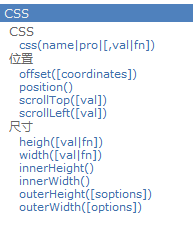
CSS樣式操作

addClass() 新增樣式 removeClass() 刪除樣式 toggleClass() 有就刪除,沒有就新增樣式。 offset() 獲取和設定元素的座標。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: #FF5500;
}
div.blueBorder{
border: 5px dodgerblue solid;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
//addClass() - 向被選元素新增一個或多個類
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 從被選元素刪除一個或多個類
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 對被選元素進行新增/刪除類的切換操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一個匹配元素相對於檔案的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
</script>
</head>
<body>
<table align="center">
<tr>
<td>
<div class="border">
</div>
</td>
<td>
<div class="btn">
<input type="button" value="addClass()" id="btn01"/>
<input type="button" value="removeClass()" id="btn02"/>
<input type="button" value="toggleClass()" id="btn03"/>
<input type="button" value="offset()" id="btn04"/>
</div>
</td>
</tr>
</table>
<br /> <br />
<br /> <br />
</body>
</html>
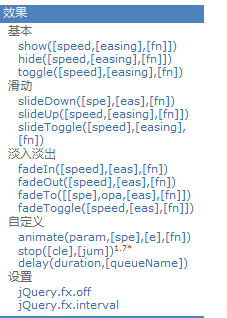
jQuery動畫

基本動畫: show() 將隱藏的元素顯示; hide() 將可見的元素隱藏。 toggle() 可見就隱藏,不可見就顯示。 以上動畫方法都可以新增引數。 1、第一個引數是動畫執行的時長,以毫秒為單位; 2、第二個引數是動畫的回撥函數(動畫完成後自動呼叫的函數).
淡入淡出動畫: fadeIn() 淡入(慢慢可見) fadeOut() 淡出(慢慢消失) fadeTo() 在指定時長內慢慢的將透明度修改到指定的值。0透明,1完成可見,0.5半透明 fadeToggle() 淡入/淡出切換
- CSS檔案
table,td {
border: 1px solid;
border-collapse: collapse;
}
span {
background-color: #fb6;
text-align: center;
width: 100px;
height: 50px;
display: block;
}
- HTML檔案
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
/*
基本
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])
toggle([speed],[easing],[fn])
滑動
slideDown([spe],[eas],[fn])
slideUp([speed,[easing],[fn]])
slideToggle([speed],[easing],[fn])
淡入淡出
fadeIn([speed],[eas],[fn])
fadeOut([speed],[eas],[fn])
fadeTo([[spe],opa,[eas],[fn]])
fadeToggle([speed,[eas],[fn]])
*/
$(function(){
//顯示 show()
$("#btn1").click(function(){
$("#div1").show(2000,function () {
alert("show動畫完成 ")
});
});
//隱藏 hide()
$("#btn2").click(function(){
$("#div1").hide(1000,function () {
alert("hide動畫 執行完成 ")
});
});
//切換 toggle()
$("#btn3").click(function(){
$("#div1").toggle(1000,function () {
alert("toggle動畫 完成 ")
});
});
// var abc = function(){
// $("#div1").toggle(1000,abc);
// }
// abc();
//淡入 fadeIn()
$("#btn4").click(function(){
$("#div1").fadeIn(2000,function () {
alert("fadeIn完成 ")
});
});
//淡出 fadeOut()
$("#btn5").click(function(){
$("#div1").fadeOut(2000,function () {
alert("fadeOut完成 ")
});
});
//淡化到 fadeTo()
$("#btn6").click(function(){
$("#div1").fadeTo(2000,0.5,function () {
alert('fadeTo完成 ')
});
});
//淡化切換 fadeToggle()
$("#btn7").click(function(){
$("#div1").fadeToggle(1000,function () {
alert("fadeToggle完成 ")
});
});
})
</script>
</head>
<body>
<table style="float: left;">
<tr>
<td><button id="btn1">顯示show()</button></td>
</tr>
<tr>
<td><button id="btn2">隱藏hide()</button></td>
</tr>
<tr>
<td><button id="btn3">顯示/隱藏切換 toggle()</button></td>
</tr>
<tr>
<td><button id="btn4">淡入fadeIn()</button></td>
</tr>
<tr>
<td><button id="btn5">淡出fadeOut()</button></td>
</tr>
<tr>
<td><button id="btn6">淡化到fadeTo()</button></td>
</tr>
<tr>
<td><button id="btn7">淡化切換fadeToggle()</button></td>
</tr>
</table>
<div id="div1" style="float:left;border: 1px solid;background-color: #96E555;width: 300px;height: 200px;">
jquery動畫定義了很多種動畫效果,可以很方便的使用這些動畫效果
</div>
</body>
</html>
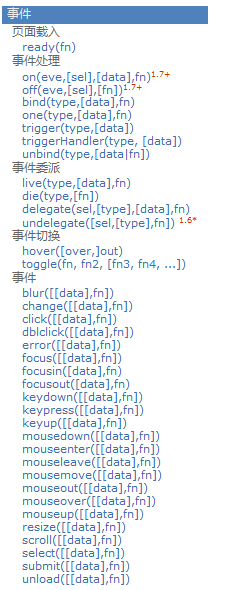
jQuery事件操作

$(function(){});和window.οnlοad=function(){}的區別?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript"></script>
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
//$(function(){}) 和 window.onload = function(){}的區別
window.onload = function () {
alert("原生js的頁面載入完成之後--1")
}
window.onload = function () {
alert("原生js的頁面載入完成之後--2")
}
window.onload = function () {
alert("原生js的頁面載入完成之後--3")
}
$(function () {
alert("jquery的頁面載入完成 之後--3")
});
// jquery的頁面載入完成 之後
$(function () {
alert("jquery的頁面載入完成 之後--1")
});
$(function () {
alert("jquery的頁面載入完成 之後--2")
});
</script>
</head>
<body>
<button>我是按鈕</button>
<iframe src="https://youhui.pinduoduo.com">PDD</iframe>
<img src="http://localhost:8080/1.jpg" alt=""/>
</body>
</html>
他們分別是在什麼時候觸發?
1、jQuery的頁面載入完成之後是瀏覽器的核心解析完頁面的標籤建立好DOM物件之後就會馬上執行。
2、原生js的頁面載入完成之後,除了要等瀏覽器核心解析完標籤建立好DOM物件,還要等標籤顯示時需要的內容載入完成。
他們觸發的順序?
1、jQuery頁面載入完成之後先執行;
2、原生js的頁面載入完成之後。
他們執行的次數?
1、原生js的頁面載入完成之後,只會執行最後一次的賦值函數。
2、jQuery的頁面載入完成之後是全部把註冊的function函數,依次順序全部執行。
jQuery中其他的事件處理方法
click() 它可以繫結單擊事件,以及觸發單擊事件 mouseover() 滑鼠移入事件 mouseout() 滑鼠移出事件 bind() 可以給元素一次性繫結一個或多個事件。 one() 使用上跟bind一樣。但是one方法系結的事件只會響應一次。 unbind() 跟bind方法相反的操作,解除事件的繫結 live() 也是用來繫結事件。它可以用來繫結選擇器匹配的所有元素的事件。哪怕這個元素是後面動態建立出來的也有效
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("h5").click(function () { // 傳function是繫結事件
alert('h5單擊事件 == click方法系結')
});
// 使用live繫結的單擊事件
// $("h5").live("click",function () {
// alert('h5單擊事件 == live方法系結');
// });
// $('<h5 class="head">什麼是jQuery?</h5>').appendTo( $("#panel") );
// $("button").click(function () {
// $("h5").click(); // 不傳function是觸發事件
// });
//滑鼠移入
// $("h5").mouseover(function () {
// console.log("你進來了")
// });
// //滑鼠移出
// $("h5").mouseout(function () {
// console.log("你出去了")
// });
// 使用bind繫結事件
// $("h5").bind("click mouseover mouseout",function () {
// console.log("這是bind繫結的事件");
// });
// $("h5").one("click mouseover mouseout",function () {
// console.log("這是one繫結的事件");
// });
// $("h5").unbind();
});
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什麼是jQuery?</h5>
<div class="content">
jQuery是繼Prototype之後又一個優秀的JavaScript庫,它是一個由 John Resig 建立於2006年1月的開源專案。jQuery憑藉簡潔的語法和跨平臺的相容性,極大地簡化了JavaScript開發人員遍歷HTML檔案、操作DOM、處理事件、執行動畫和開發Ajax。它獨特而又優雅的程式碼風格改變了JavaScript程式設計師的設計思路和編寫程式的方式。
</div>
</div>
</body>
</html>
事件的冒泡
什麼是事件的冒泡?
事件的冒泡是指,父子元素同時監聽同一個事件。當觸發子元素的事件的時候,同一個事件也被傳遞到了父元素的事件裡去響應。
那麼如何阻止事件冒泡呢?
在子元素事件函數體內,returnfalse;可以阻止事件的冒泡傳遞。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 13px;
line-height: 130%;
padding: 60px;
}
#content{
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
}
span{
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
}
p{
width: 200px;
background: #888;
color: white;
height: 16px;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#content").click(function () {
alert('這是div');
});
$("span").click(function () {
alert('這是span');
return false;
});
})
</script>
</head>
<body>
<div id="content">
外層div元素
<span>內層span元素</span>
外層div元素
</div>
<div id="msg"></div>
<br><br>
<a href="https://youhui.pinduoduo.com/">WWW.HAO123.COM</a>
</body>
</html>
javaScript事件物件
事件物件,是封裝有觸發的事件資訊的一個javascript物件。我們重點關心的是怎麼拿到這個javascript的事件物件。以及使用。
如何獲取呢javascript事件物件呢?
在給元素繫結事件的時候,在事件的function(event)參數列中新增一個引數,這個引數名,我們習慣取名為event。這個event就是javascript傳遞參事件處理常式的事件物件。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
#areaDiv {
border: 1px solid black;
width: 300px;
height: 50px;
margin-bottom: 10px;
}
#showMsg {
border: 1px solid black;
width: 300px;
height: 20px;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
//1.原生javascript獲取 事件物件
// window.onload = function () {
// document.getElementById("areaDiv").onclick = function (event) {
// console.log(event);
// }
// }
//2.JQuery程式碼獲取 事件物件
$(function () {
// $("#areaDiv").click(function (event) {
// console.log(event);
// });
//3.使用bind同時對多個事件繫結同一個函數。怎麼獲取當前操作是什麼事件。
$("#areaDiv").bind("mouseover mouseout",function (event) {
if (event.type == "mouseover") {
console.log("滑鼠移入。");
} else if (event.type == "mouseout") {
console.log("滑鼠移出。");
}
});
});
</script>
</head>
<body>
<div id="areaDiv"></div>
<div id="showMsg"></div>
</body>
</html>
- 練習事件——圖片跟隨
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
text-align: center;
}
#small {
margin-top: 150px;
}
#showBig {
position: absolute;
display: none;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#small").bind("mouseover mouseout mousemove",function (event) {
if (event.type == "mouseover") {
$("#showBig").show();
} else if (event.type == "mousemove") {
console.log(event);
$("#showBig").offset({
left: event.pageX + 10,
top: event.pageY + 10
});
} else if (event.type == "mouseout") {
$("#showBig").hide();
}
});
});
</script>
</head>
<body>
<img id="small" src="img/small.jpg" />
<div id="showBig">
<img src="img/big.jpg">
</div>
</body>
</html>