不花一分錢用自己的live2d出道直播的方法
不花一分錢用自己的live2d出道直播的方法
如何不花一分錢(甚至包括買正版軟體的錢
感謝網際網路上的開源大神們公開的專案,使得我們只需要會一點python基礎就可以做到這件事,通過程式生成你想要的立繪,再讓程式自動生成可動的live2d模型
需要用到的網上公開專案連結:
生成紙片人立繪(需要神祕的上網工具):https://waifulabs.com
將立繪轉換為live2d的專案程式碼:https://github.com/pkhungurn/talking-head-anime-demo
以下為詳細操作步驟:
1.基本環境前置要求
想要安裝專案執行的環境,你的電腦需要有一些基本前提條件。
1.1 安裝visual studio
專案的執行需要dlib庫,而dlib庫需要先安裝cmake,如果你使用的是windows系統,那麼你必須在電腦上安裝visual studio之後才能滿足cmake的前置條件。
下載visual studio:https://visualstudio.microsoft.com
反正這軟體可以白嫖
安裝完之後手動在cmd裡面安裝cmake
pip install cmake
1.2 安裝cuda
專案要求必須使用GPU來執行pytorch,因此你必須安裝了相關的環境之後才能使用,關於這方面有很多的文章可以參考。
比如這位大佬的教學:
win10下pytorch-gpu安裝以及CUDA詳細安裝過程
1.3 安裝專案需要的庫
在完成了以上兩個步驟之後,就可以愉快地開始安裝大佬在專案中用到的庫了,具體的安裝方式大佬在git上也都寫得很明白了。
https://github.com/pkhungurn/talking-head-anime-demo
其中的Dependencies提供了單獨安裝各個庫的列表,Recreating Python Environment with Anaconda則提到了使用conda一鍵安裝環境的方法。
2. 適用於直播的程式碼改動
2.1 試執行
在完成了talking-head-anime-demo這個專案的下載,並且按照git上的說明完成了匯入模型與設定環境之後,就可以試著執行了。
專案作者提供了兩個啟動命令。
python app/manual_poser.py
manual_poser.py用於啟動一個可以根據拉條改變動作的手控模型。
python app/puppeteer.py
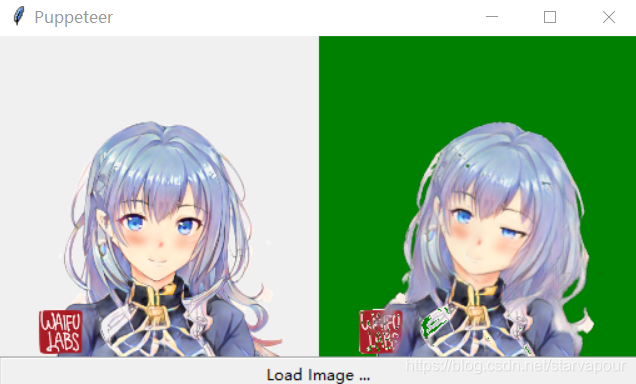
puppeteer.py用於啟動一個實時面部捕捉的視窗,實現類似於facerig的同步表情,最後啟動的視窗中會有三個視窗:靜態原圖片、攝像頭真實影像、根據表情同步變化的live2d模型。
(PS:雖然本人在這一步並沒有遇到障礙,但是有一個朋友在這一步攝像頭無法正常工作,將puppeteer.py中第199行的
video_capture = cv2.VideoCapture(0)
修改為
video_capture = cv2.VideoCapture(1,cv2.CAP_DSHOW)
之後,攝像頭得以正常執行。)
對windows系統來說,可以通過寫一個bat指令碼的方法來雙擊啟動程式,而不用每次都在cmd打指令,因此可以在talking-head-anime-demo-master資料夾中新建一個任意名字且字尾名為.bat的指令碼檔案。
在檔案中寫入:
start cmd /k "python app/puppeteer.py"
雙擊檔案即等效於在cmd中輸入對應的命令。
專案作者已經在talking-head-anime-demo-master\data\illust中提供了幾張用於測試的樣例圖片,因此可以直接測試動態模型是否正常工作。
不過原作者給出的介面並不是很適合直接用於直播,因此還需要進行一些小小的改動。
以下改動可以在puppeteer.py的原檔案上進行,也可以在app資料夾中新建一個名字不同的py檔案然後複製一份puppeteer.py的程式碼進去,別忘了把自己啟動指令碼中對應的檔名也改了。
2.2 去除攝像頭真實畫面
在這三個視窗中,中間的真實攝像頭畫面恐怕是很多人最不希望看到出現在直播中的鏡頭了覺得自己萌萌噠的請無視這部分內容並體諒一下醜逼的自卑,雖然可以剪下掉,不過看見自己出現在視窗中就很不爽。
因此,在puppeteer.py或者你複製的檔案的程式碼中做出以下改動:
將第56行改為:
if False:
刪除或者註釋掉124-126行:
#self.video_capture_label.configure(image=photo_image, text="")
#self.video_capture_label.image = photo_image
#self.video_capture_label.pack()
大功告成,再也不用在視窗中央看見自己醜逼的臉了!
2.3 將背景設定為綠幕
既然是直播,那麼自然方塊形的背景就很礙眼了,而專案作者並沒有設定視窗的背景顏色,因此需要對背景顏色進行一些改動。
經過幾次實驗之後,找到了正確修改動態模型背景顏色的方法。
在第160行更新圖片的原始碼中新增背景顏色:
self.posed_image_label.configure(image=photo_image, text="",bg="green")
當然,取決於立繪具體顏色也可以把背景設定為藍色、紅色等等……
2.4 OBS設定
終於完成了對專案程式碼的改動,接下來使用著名的OBS軟體進行直播的設定,這個軟體是免費開源的。
OBS軟體下載地址:https://obsproject.com/download
關於如何使用,網上也有很多教學,新建場景,然後點選下面的加號新建視窗捕獲,在視窗捕獲中選擇python.exe的視窗,此時已經可以看到全貌了。
確認之後,右鍵視窗捕獲的內容,點選濾鏡,按新視窗中的加號為其新增濾鏡,首先新增一個裁剪濾鏡,只要留下綠色的輸出部分在畫面中就可以。裁剪之後,再新增一個色度鍵的濾鏡,過濾綠色。
於是,大功告成,只要再設定好相應直播網站的推流資訊,你就可以使用美少女紙片人的形象直播啦~
3. 立繪圖片調整
截止至上述步驟,使用的都是專案作者給的專案檔案中的測試用圖,於是接下來就是要搞一張獨屬於自己的立繪。
仔細閱讀專案說明,專案作者給出了輸入圖片的格式要求:
1、圖片必須為PNG格式。
2、圖片的長寬大小必須為256 x 256。
3、人物頭部必須包含在中間的128 x 128畫素中。
4、圖片必須有4個通道(RGBA),即RGB三顏色圖層加上alpha透明度圖層。
5、不屬於角色身體的畫素必須設定為(0,0,0,0)。
3.1 原始圖片素材獲取
原始圖片的生成給出了推薦使用的網站https://waifulabs.com,一個被稱之為老婆生成器的網站。不幸的是,這個網站處於牆外,因此想要使用這個網站會需要一些大家都懂的神祕工具。
整個網頁的操作非常直觀明瞭,看一眼就知道怎麼用了。
3.2 圖片格式改動
不幸的是,當你捏完了自己的美少女立繪並且儲存到本地之後,卻發現這個圖片是400x400的,而且各種意義上都和你需要的輸入圖片格式完全不符。
因此,這張圖片還需要一些後期加工才能真正派上用場,於是開始寫一個python指令碼來將網站生成的圖片自動調整到與測試用圖相似的形態你甚至連手動摳一下圖都不想幹嗎。
新建一個adjust_png.py的檔案,並寫入程式碼:
import numpy as np
import cv2
from scipy.spatial.distance import cdist
# ------------------------- start config -------------------------
# 設定RGB三色和小於多少的點被設定為不透明
# 根據具體圖片自行調配
threshold = 750
# 設定左側增加多少空白
L_add = 60
# 設定右側增加多少空白
R_add = 60
# 設定上方增加多少空白
U_add = 140
# -------------------------- end config --------------------------
# 獲取輸入檔名
input_path = input("請輸入你的輸入檔名(不包括字尾名):") + ".png"
# 讀取圖片
img = cv2.imread(input_path,1)
while (img == None).all():
print("圖片名錯誤,請重新輸入")
input_path = input("請輸入你的輸入檔名(不包括字尾名):") + ".png"
img = cv2.imread(input_path,-1)
# 獲取輸出檔名
output_path = input("請輸入你的輸出檔名(不包括字尾名):") + ".png"
# 將圖片擴大到與測試樣圖類似的形態
# 左側擴充套件
L_expand = np.ones([img.shape[0],L_add,3], dtype="uint8")*255
img = np.hstack([L_expand,img])
# 右側擴充套件
R_expand = np.ones([img.shape[0],R_add,3], dtype="uint8")*255
img = np.hstack([img, R_expand])
# 上方擴充套件
U_expand = np.ones([U_add,img.shape[1],3], dtype="uint8")*255
img = np.vstack([U_expand, img])
# 修改為256x256
img = cv2.resize(img,(256,256))
# 新建alpha圖層
A = np.zeros(img.shape[:2], dtype="uint8")
for i in range(img.shape[0]):
for j in range(img.shape[1]):
# 對三色值之和小於閾值的點,設定為不透明
if img[i][j].sum() < threshold:
A[i][j] = 255
# 對透明的點,將三顏色都設定為0
else:
img[i][j][0] = 0
img[i][j][1] = 0
img[i][j][2] = 0
# 生成帶有透明圖層的四通道輸出圖片
(B, G, R) = cv2.split(img)
img = cv2.merge([B, G, R, A])
# 輸出圖片
cv2.imwrite(output_path,img)
4. 效果測試
很好,一切都大功告成,接下來就是把自己新做的圖片

放入這個大佬的專案裡面,然後生成可動模型,想必效果一定很……

Nice!
PS:之前的圖片修改程式碼中出現了一個bug(忘了把全透明區域的三顏色通道也改為0),導致最終效果直逼鬼片,現在已經修復。
