jfinal(1)—jfinal-undertow 下開發 jfinal專案
2020-10-02 12:00:07
1、建立標準的 maven web專案
沒裝maven和沒建立maven web專案的可以看這三篇!
maven安裝
Eclipse和maven工具的整合
Eclipse使用maven建立web專案
2、新增 jfinal-undertow 與 jfinal 依賴
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>jfinal-undertow</artifactId>
<version>2.1</version>
</dependency>
<dependency>
<groupId>com.jfinal</groupId>
<artifactId>jfinal</artifactId>
<version>4.9.01</version>
</dependenc
3、新增 java 檔案
3.1controller檔案,在 demo 包下建立 HelloController 類檔案
controller需要繼承Controller
新增預設存取方法index
public class HelloController extends Controller {
public void index(){
renderText("Hello JFinal !!!");
}
}
3.2全域性組態檔
在專案 src/main/java 目錄下建立demo包,並在 demo 包下建立 DemoConfig 檔案
(1)組態檔需要繼承JFinalConfig
(2)設定路由指向剛才的controller
(3)新增main方法啟動工程
package demo;
import com.jfinal.config.*;
import com.jfinal.template.Engine;
import com.jfinal.server.undertow.UndertowServer;
public class DemoConfig extends JFinalConfig {
/**
* 注意:用於啟動的 main 方法可以在任意 java 類中建立,在此僅為方便演示
* 才將 main 方法放在了 DemoConfig 中
*
* 開發專案時,建議新建一個 App.java 或者 Start.java 這樣的專用
* 啟動入口類放置用於啟動的 main 方法
*/
public static void main(String[] args) {
UndertowServer.start(DemoConfig.class, 80, true);
}
public void configConstant(Constants me) {
me.setDevMode(true);
}
public void configRoute(Routes me) {
me.add("/hello", HelloController.class);
}
public void configEngine(Engine me) {}
public void configPlugin(Plugins me) {}
public void configInterceptor(Interceptors me) {}
public void configHandler(Handlers me) {}
}
4、啟動專案
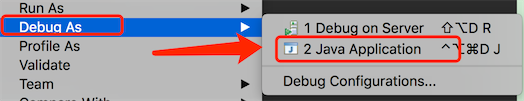
在 DemoConfig 類檔案上點選滑鼠右鍵,選擇 Debug As,再選擇 Java Applidation 即可執行

5、開啟瀏覽器看效果
開啟瀏覽器在位址列中輸入: http://localhost/hello,輸出內容為Hello JFinal World證明專案框架搭建完成
完整 demo範例 可在JFinal官方網站首頁右側下載:http://www.jfinal.com