vant weapp - Card 商品卡片 (修改標題與金額中間間距太大問題)
2020-10-01 21:00:37
前言
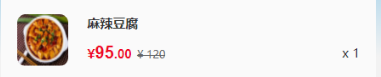
最近在使用 Vant-weapp 小程式元件,使用 Card 元件想實現這樣一個介面:

在官方檔案中給出的範例設定中,你根本無法調整中部寬度。。
解決方案
調整如下三個類,具體看下方程式碼:
.van-card__bottom:金額 / 虛擬價格 / 數量,那一塊容器。.van-card__img:影象容器。.van-card__thumb:左側容器(影象)
/* 金額/虛擬價格 - 上浮 */
.van-card__bottom{
padding-bottom: 80rpx!important;
}
/* 調整影象大小(最好用百分比) */
.van-card__img{
width: 55%!important;
height: 55%!important;
}
/* 調整左側影象容器 - 使其貼近 */
.van-card__thumb{
margin-right:-44rpx!important;
}