h5(vue)遷移小程式(wepy)的問題/方法/技巧記錄
(1) 圖片儘量都放在cdn上, 避免小程式打包體積過大
(2)wepy目前不支援自動把px轉為rpx, 所以複製css時,需要先手動貼上到這個網站做一次轉化。
方法一:http://allan5.com/px2rpx/
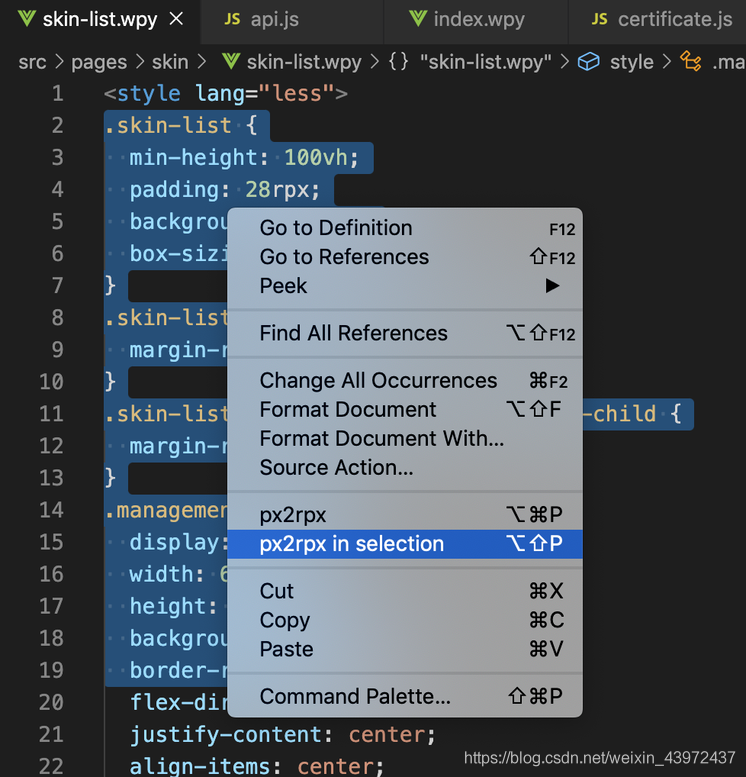
方法二:下載 vscode 外掛 px to rpx,並在你專案中的 .vscode/settings.json 中設定以下程式碼
"px-to-rpx.baseWidth": 375,
"px-to-rpx.fixedDigits": 1,
"px-to-rpx.autoRemovePrefixZero": false
使用:

(3)
- p 改為 view
- span、i 改為 label
- @click 改為 @tap
- img 改為 image
- a href 改
- :style="" 改為 style="{{}}"
- 路由
this.$router.push({
path: '/course-detail',
query: {
caseCode: '123'
}
})
改為
this.$navigate('/course-detail', {
caseCode: '123'
})
(4) 頁面路由跳轉,要用小程式的寫法
(5) wepy和vant結合的時候,picker元件toolbar.wxml打包時丟失,需要在原始碼裡copy toolbar.wxml的程式碼到picker的index.wxml中。
(6)Tab點選不觸發 tabs中this.trigger(‘click’)=>‘tap’
(7)vant dialog 遮罩層無法遮住小程式tabber,可以使用小程式原生的wx.showModal()解決這個問題
(8)小程式更新版本到線上時,可能會出現使用者手機還是上一個版本的情況,這時就要強制更新:
// 根目錄下的app.js
App({
getNewVersion () {
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
console.log('res是啥', res)
if (res.hasUpdate) { // 請求完新版本資訊的回撥
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已經準備好,是否重新啟動應用?',
success: function (res) {
if (res.confirm) { // 新的版本已經下載好,呼叫 applyUpdate 應用新版本並重新啟動
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
wx.showModal({ // 新的版本下載失敗
title: '已經有新版本了喲~',
content: '新版本已經上線啦~,請您刪除當前小程式,重新搜尋進入喲~'
})
})
}
})
} else {
wx.showModal({ // 如果希望使用者在最新版本的使用者端上體驗您的小程式,可以這樣子提示
title: '提示',
content: '當前微信版本過低,無法使用該功能,請升級到最新微信版本後重試。'
})
}
},
onShow(res) {
this.getNewVersion()
}
})
(9) vscode自動格式化wepy設定
-
vscode中下載vetur-wepy外掛

-
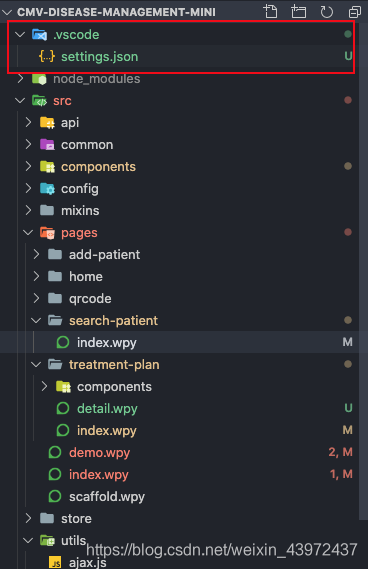
在專案根目錄下新建工作區級別的組態檔(這裡設定的檔案僅會對這個專案有效)

-
把下列設定拷貝進去
{
"editor.defaultFormatter": "hu2ren.vetur-wepy",
"vetur.validation.script": false,
"vetur.validation.interpolation": false,
"vetur.validation.template": false,
"vetur.format.defaultFormatter.js": "none",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"editor.formatOnSave": true,
"eslint.run": "onSave",
"eslint.validate": [
"vue"
],
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.stylelint": true
}
}
- 重新啟動vscode,即可完成自動格式化
(10) v-if v-else作用在template上不生效
需改成作用在其他標籤上如div、block
(11)使用 vant 的 radio 的時候,onChange 事件應該這麼寫
onChange(event) {
// 正確的寫法
this.radio = event.$wx.detail
// 官方檔案的寫法
this.radio = event.detail
}
(12) vant的popup元件會被小程式原生元件穿透。

(13) vant-button元件,禁用狀態能可以被點選。(不管設定click或者tap)。
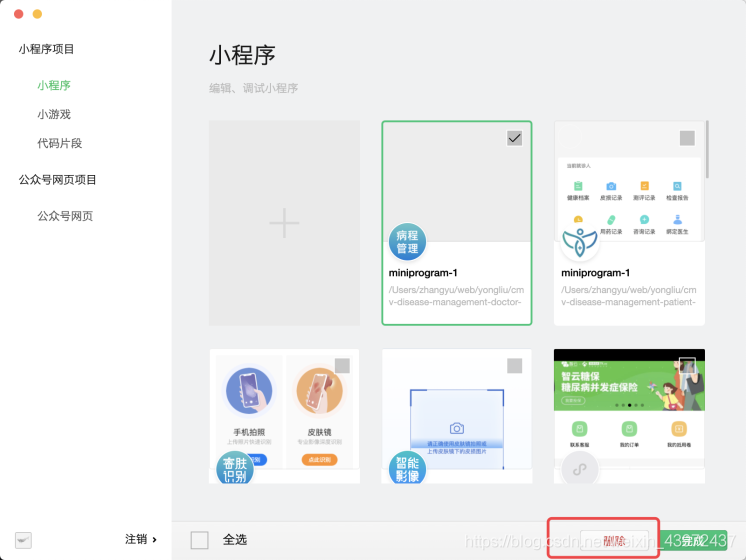
(14)有時打包缺少檔案,刪除記錄重新匯入一下(15)在元件裡呼叫路由 this.$navigate 會報錯說 navigate 不是一個函數,可以用原生的

(15)在元件裡呼叫路由 this.$navigate 會報錯說 navigate 不是一個函數,可以用原生的
wx.navigateTo({
url: `/pages/skin/upload-img?caseCode=${caseCode}&revisitCode=${revisitCode}`
})
(16)用JWT登入的小程式,需要加上這段程式碼,防止切換到正式環境的時候,使用者還是用的測試環境的token
// app.wpy
onLaunch() {
console.log('這是目前的環境(mcp/mcptest)', __BASE_URL__)
// 獲取本地儲存的baseUrl
const baseUrl = wx.getStorageSync('baseUrl')
// 如果沒有的話,把目前設定的__BASE_URL__存到本地
if (!baseUrl) {
wx.removeStorageSync('x-u-token')
wx.setStorageSync('baseUrl', __BASE_URL__)
return false
}
// 如果有,但是和目前設定的__BASE_URL__不一致,那就說明切環境了,則清除token和userId,並把新的環境存到本地
if (baseUrl !== __BASE_URL__) {
wx.removeStorageSync('x-u-token')
wx.setStorageSync('baseUrl', __BASE_URL__)
}
}