如何提高寫前端的效率?乾貨,快進!
2020-10-01 14:00:23
我們在寫前端的時候,面對重複程式碼的時候,很多時候就會複製貼上,實際上可以通過技巧來提高寫前端的效率。接下來將介紹幾個常用的提高效率的技巧
註釋
輸入以下程式碼
Ctrl+/
另外,取消註釋也是Ctrl+/
乘法
*
輸入以下程式碼
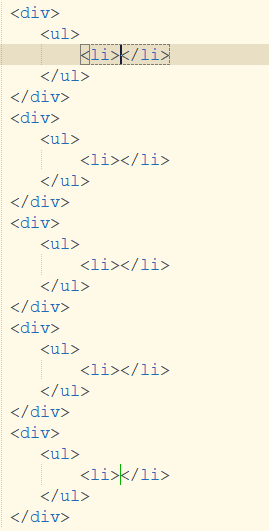
(div>ul>li)*5

後代
>
輸入以下程式碼
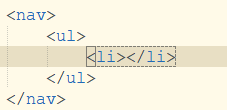
nav>ul>li

兄弟
+
輸入以下程式碼
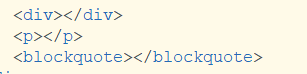
div+p+bq

上級
^
輸入以下程式碼
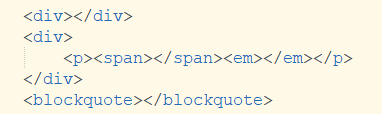
div+div>p>span+em^bq

輸入以下程式碼
div+div>p>span+em^^bq

分組
()
輸入以下程式碼
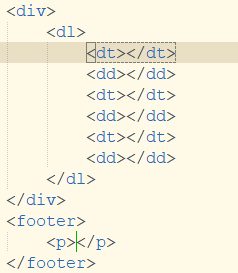
(div>dl>(dt+dd)*3)+footer>p

自增
$
輸入以下程式碼
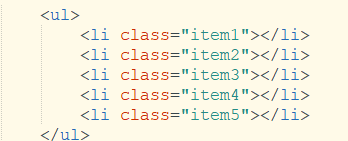
ul>li.item$*5

倒序的
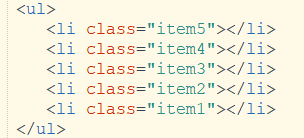
ul>li.item$@-*5

編號為3位數位
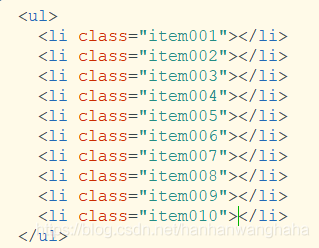
ul>li.item$$$*10

自增從5開始,輸出10條
ul>li.item$@5*10

ID和類
#和.
#header

.title

form#search.wide

自定義屬性
[]
p[title="Hello world"]

多個屬性的情況
td[rowspan=2 colspan=3 title]

文字
{}
a{Hello world}

p{段落內容}
再按 Tab鍵(下同)
例如:

隱式標籤
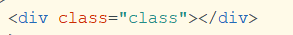
.class

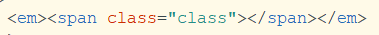
em>.class

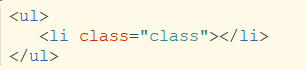
ul>.class

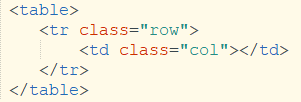
table>.row>.col

還有很多,所有未知的縮寫都會轉換成標籤————》詳細戳https://docs.emmet.io/cheat-sheet/