2006-京淘Day07
2020-10-01 08:00:08
1. 商品後臺管理
1.1 商品修改操作
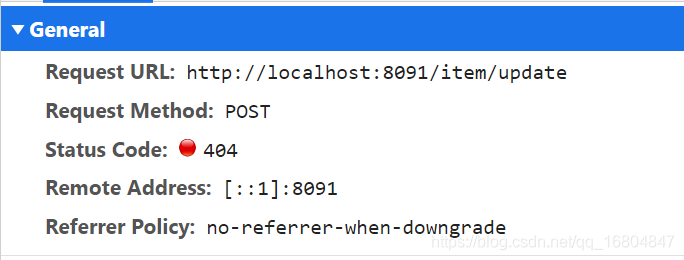
1.1.1 頁面URL分析

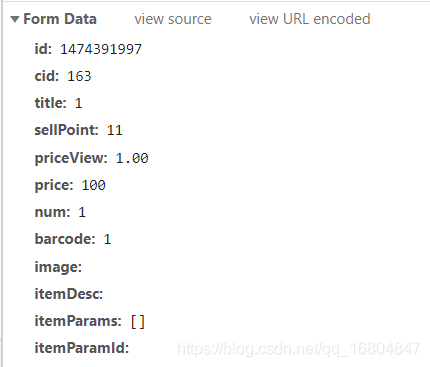
1.1.2 引數分析

1.1.3 返回值結果確定

1.1.4 編輯ItemController
/**
* 商品修改操作
* 1.url地址: http://localhost:8091/item/update
* 2.引數: form表單提交
* 3.返回值: SysResult物件
*/
@RequestMapping("/update")
public SysResult updateItem(Item item){
itemService.updateItem(item);
return SysResult.success();
}
1.1.5 編輯ItemService
@Override
public void updateItem(Item item) {
//更新時間由程式自動填充....
itemMapper.updateById(item);
}
1.2 商品刪除
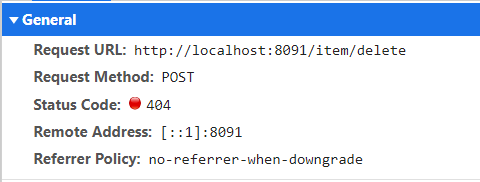
1.2.1 url請求地址說明

1.2.2 請求引數

1.2.3 返回值型別

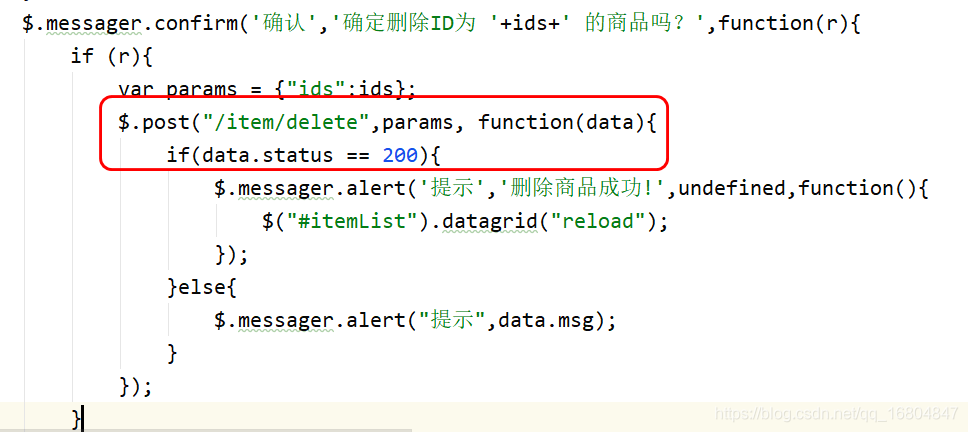
1.2.4 編輯ItemController
/**
* 業務: 商品刪除
* url地址: http://localhost:8091/item/delete
* 引數: ids: 1474391993,1474391997,1474391996
* 返回值: 系統返回值VO
* List 可以賦值 name="list[0]" value=100
* name="list[1]" value=200
*/
@RequestMapping("/delete")
public SysResult deleteItems(Long[] ids){
itemService.deleteItems(ids);
return SysResult.success();
}
1.2.4 編輯ItemService
@Override
public void deleteItems(Long[] ids) {
//1.將陣列轉化為集合
List<Long> longList = Arrays.asList(ids);
itemMapper.deleteBatchIds(longList);
}
1.3 商品上架/下架操作
1.3.1 業務說明
說明:當使用者點選上架/下架的按鈕時,需要修改item資料表中的status資訊.同時修改時間…

1.3.2 頁面分析

1.3.3 引數分析

1.3.4返回值結果分析

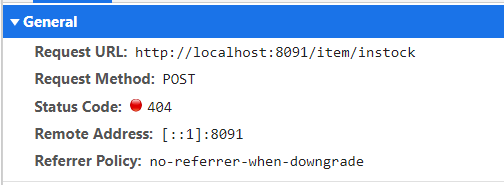
1.3.5 修改頁面url地址


1.3.6 編輯ItemController
/**
* 實現商品的下架
* url地址: http://localhost:8091/item/updateStatus/2 status=2
* http://localhost:8091/item/updateStatus/1 status=1
* 利用RestFul風格實現通用的操作.
* 引數: ids: 1474391997,1474391996,1474391995
* 返回值: VO物件
*/
@RequestMapping("/updateStatus/{status}")
public SysResult updateStatus(@PathVariable Integer status,Long[] ids){
itemService.updateStatus(status,ids);
return SysResult.success();
}
1.3.7 編輯ItemService
/**
* sql: update tb_item set status = #{status},updated={date}
* where id in (id1,id2,id3)
* MP機制實現
* @param status
* @param ids
*/
@Override
public void updateStatus(Integer status, Long[] ids) {
Item item = new Item(); //封裝修改的值
item.setStatus(status);
UpdateWrapper<Item> updateWrapper = new UpdateWrapper<>();
updateWrapper.in("id", Arrays.asList(ids));
itemMapper.update(item,updateWrapper);
}
2. 富文字編輯器
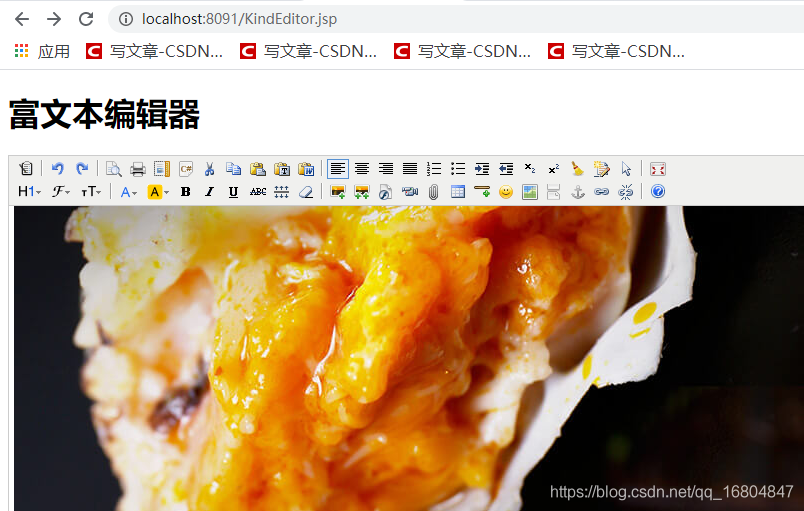
2.1 富文字編輯器介紹
KindEditor是一套開源的HTML視覺化編輯器,主要用於讓使用者在網站上獲得所見即所得編輯效果,相容IE、Firefox、Chrome、Safari、Opera等主流瀏覽器。
2.2 入門案例
<script type="text/javascript">
$(function(){
KindEditor.ready(function(){
//在指定的位置建立富文字.
KindEditor.create("#editor")
})
})
</script>
</head>
<body>
<h1>富文字編輯器</h1>
<textarea style="width:700px;height:350px" id="editor"></textarea>
</body>

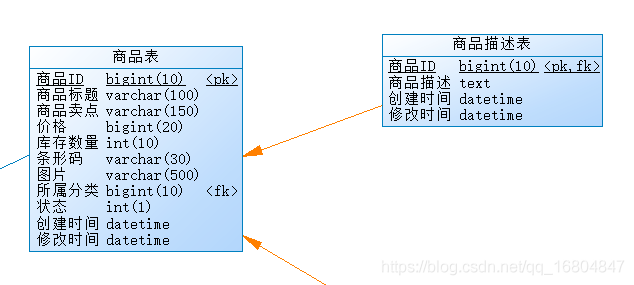
2.3 關於商品模組的表設計
表業務說明: 商品表中的id與商品詳情表中的ID是一致的.

2.4 編輯ItemDesc POJO物件
@TableName("tb_item_desc")
@Data
@Accessors(chain = true)
public class ItemDesc extends BasePojo{
//item中的id與ItemDesc中的Id應該保持一致...
@TableId //只標識主鍵 不能自增.
private Long itemId;
private String itemDesc;
}
2.5 重構商品新增
2.5.1 編輯ItemController
@RequestMapping("/save")
public SysResult saveItem(Item item, ItemDesc itemDesc){
itemService.saveItem(item,itemDesc);
return SysResult.success();
}
2.5.2 編輯ItemService
@Override
@Transactional //控制事務
public void saveItem(Item item, ItemDesc itemDesc) {
//思考:如果每次編輯資料庫 每次都需要操作公共的屬性...
//完成自動的填充功能
//Date date = new Date();
//item.setStatus(1).setCreated(date).setUpdated(date);
item.setStatus(1);
//如果完成入庫操作,時應該動態回顯主鍵資訊.
//MP的方式實現資料入庫操作,MP會自動的實現主鍵資訊的回顯..
itemMapper.insert(item);
//itemDesc屬性有值
itemDesc.setItemId(item.getId());
itemDescMapper.insert(itemDesc);
}
2.6 商品詳情回顯
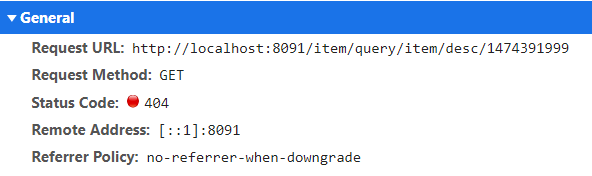
2.6.1 頁面url分析

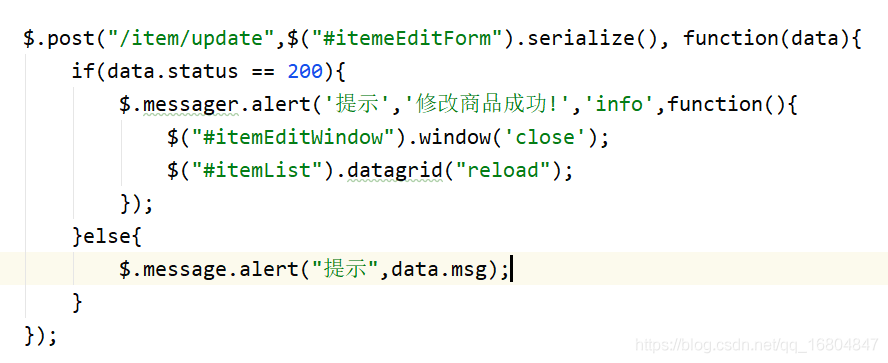
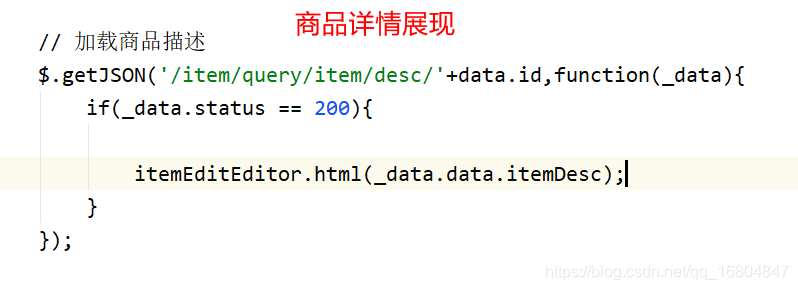
2.6.2 頁面JS

2.6.3 編輯ItemController
/**
* 業務:動態獲取商品詳情資訊
* url地址: http://localhost:8091/item/query/item/desc/1474391999
* 引數: itemId restFul方式獲取
* 返回值: 系統VO物件
*/
@RequestMapping("/query/item/desc/{itemId}")
public SysResult findItemDescById(@PathVariable Long itemId){
ItemDesc itemDesc = itemService.findItemDescById(itemId);
return SysResult.success(itemDesc);
}
2.6.4 編輯ItemService
@Override
public ItemDesc findItemDescById(Long itemId) {
return itemDescMapper.selectById(itemId);
}
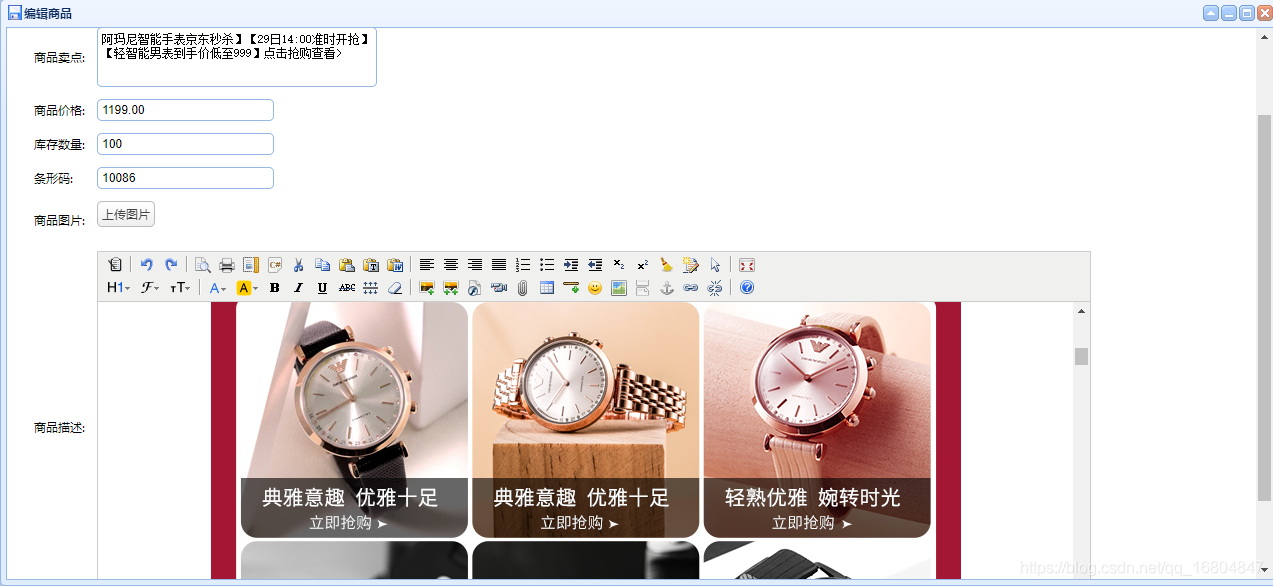
2.6.5 頁面效果展現

2.7 重構商品修改
2.7.1 編輯ItemDescController
@RequestMapping("/update")
public SysResult updateItem(Item item,ItemDesc itemDesc){
itemService.updateItem(item,itemDesc);
return SysResult.success();
}
2.7.2 編輯ItemDescService
@Transactional
@Override
public void updateItem(Item item, ItemDesc itemDesc) {
//更新時間由程式自動填充....
itemMapper.updateById(item);
itemDesc.setItemId(item.getId());
itemDescMapper.updateById(itemDesc);
}
2.8 重構商品刪除
@Transactional
@Override
public void deleteItems(Long[] ids) {
//1.將陣列轉化為集合
List<Long> longList = Arrays.asList(ids);
itemMapper.deleteBatchIds(longList);
//2.刪除商品詳情資訊
itemDescMapper.deleteBatchIds(longList);
}
3. 檔案上傳
3.1 檔案上傳入門案例
3.1.1 頁面分析
<form action="http://localhost:8091/file" method="post"
enctype="multipart/form-data">
<input name="fileImage" type="file" />
<input type="submit" value="提交"/>
</form>
3.1.2 編輯FileController
package com.jt.controller;
import org.springframework.http.codec.multipart.FormFieldPart;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
@RestController
public class FileController {
/**
* 檔案上傳的入門案例
* url:http://localhost:8091/file
* 引數: fileImage 名稱
* 返回值: 檔案上傳成功!!!
* SpringMVC 提供了工具API 專門操作流檔案.
*
* 檔案上傳的具體步驟:
* 1.準備檔案目錄
* 2.準備檔案的全名 xxxx.jpg
* 3.準備檔案上傳的路徑 D:/JT-SOFT/images/xxxx.jpg
* 4.將位元組資訊輸出即可.
* 大小不要超過1M
*/
@RequestMapping("/file")
public String file(MultipartFile fileImage) throws IOException {
String dirPath = "D:/JT-SOFT/images";
File dirFile = new File(dirPath);
if(!dirFile.exists()){
dirFile.mkdirs(); //一勞永逸的寫法
}
//獲取檔案的名稱
String fileName = fileImage.getOriginalFilename();
//獲取檔案全路徑
String filePath = dirPath + "/" + fileName;
File file = new File(filePath);
fileImage.transferTo(file); //將位元組資訊輸出到指定的位置中
return "檔案上傳成功!!!!";
}
}
3.2 商品檔案上傳實現
3.2.1 頁面分析

3.2.2 準備ImageVO物件
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class ImageVO {
//{"error":0,"url":"圖片的儲存路徑","width":圖片的寬度,"height":圖片的高度}
private Integer error; //錯誤資訊 0程式執行正常 1.檔案上傳有誤.
private String url; //圖片存取的虛擬路徑
private Integer width; // >0
private Integer height; // >0
//設定上傳失敗的方法
public static ImageVO fail(){
return new ImageVO(1,null,null,null);
}
public static ImageVO success(String url,Integer width,Integer height){
return new ImageVO(0,url,width,height);
}
}
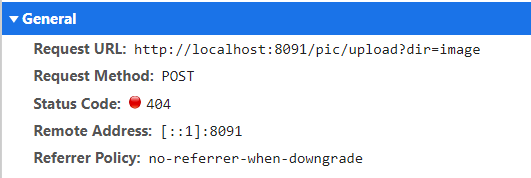
3.2.3 編輯FileController
/**
* 實現檔案上傳
* url地址: http://localhost:8091/pic/upload?dir=image
* 引數: uploadFile: 檔案的位元組資訊.
* 返回值: {"error":0,"url":"圖片的儲存路徑","width":圖片的寬度,"height":圖片的高度}
* ImageVO物件...
*/
@RequestMapping("/pic/upload")
public ImageVO upload(MultipartFile uploadFile){
return fileService.upload(uploadFile);
}
3.2.4 編輯FileService
package com.jt.service;
import com.jt.vo.ImageVO;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashSet;
import java.util.Set;
import java.util.UUID;
@Service
public class FileServiceImpl implements FileService{
private String rootDirPath = "D:/JT-SOFT/images";
//1.2 準備圖片的集合 包含了所有的圖片型別.
private static Set<String> imageTypeSet;
static {
imageTypeSet = new HashSet<>();
imageTypeSet.add(".jpg");
imageTypeSet.add(".png");
imageTypeSet.add(".gif");
}
/**
* 完善的校驗的過程
* 1. 校驗是否為圖片
* 2. 校驗是否為惡意程式
* 3. 防止檔案數量太多,分目錄儲存.
* 4. 防止檔案重名
* 5. 實現檔案上傳.
* @param uploadFile
* @return
*/
@Override
public ImageVO upload(MultipartFile uploadFile) {
//1.校驗圖片型別 jpg|png|gif..JPG|PNG....
//1.1 獲取當前圖片的名稱 之後擷取其中的型別. abc.jpg
String fileName = uploadFile.getOriginalFilename();
int index = fileName.lastIndexOf(".");
String fileType = fileName.substring(index);
//將資料轉化為小寫
fileType = fileType.toLowerCase();
//1.3 判斷圖片型別是否正確.
if(!imageTypeSet.contains(fileType)){
//圖片型別不匹配
return ImageVO.fail();
}
//2.校驗是否為惡意程式 根據寬度/高度進行判斷
try {
//2.1 利用工具API物件 讀取位元組資訊.獲取圖片物件型別
BufferedImage bufferedImage = ImageIO.read(uploadFile.getInputStream());
//2.2 校驗是否有寬度和高度
int width = bufferedImage.getWidth();
int height = bufferedImage.getHeight();
if(width==0 || height==0){
return ImageVO.fail();
}
//3.分目錄儲存 yyyy/MM/dd 分隔
//3.1 將時間按照指定的格式要求 轉化為字串.
String dateDir = new SimpleDateFormat("/yyyy/MM/dd/")
.format(new Date());
//3.2 拼接檔案儲存的目錄物件
String fileDirPath = rootDirPath + dateDir;
File dirFile = new File(fileDirPath);
//3.3 動態建立目錄
if(!dirFile.exists()){
dirFile.mkdirs();
}
//4.防止檔案重名 uuid.jpg 動態拼接
//4.1 動態生成uuid 實現檔名稱拼接 名.字尾
String uuid =
UUID.randomUUID().toString().replace("-", "");
String realFileName = uuid + fileType;
//5 實現檔案上傳
//5.1 拼接檔案真實路徑 dir/檔名稱.
String realFilePath = fileDirPath + realFileName;
//5.2 封裝物件 實現上傳
File realFile = new File(realFilePath);
uploadFile.transferTo(realFile);
//實現檔案上傳成功!!!!
String url = "https://img14.360buyimg.com/n0/jfs/t1/45882/22/7027/53284/5d49358aE9c25c1bd/fb7365463f6a1a7b.jpg";
return ImageVO.success(url,width,height);
} catch (IOException e) {
e.printStackTrace();
return ImageVO.fail();
}
}
}
3.2.5 頁面效果展現
