遇見 vue.js --------阿文的vue.js學習筆記(7)----- 條件渲染
**
新學習新徵程,我們一起踏上學習 vue.js的新長征
遇見 vue.js --------阿文的vue.js學習筆記(1)-----初識vue.js
遇見 vue.js --------阿文的vue.js學習筆記(2—1)----- 基本使用 [1]
遇見 vue.js --------阿文的vue.js學習筆記(2—2)----- 基本使用 [2]
… … …
遇見 vue.js --------阿文的vue.js學習筆記(目錄)
關注我,我們一起學習進步。
**
1、v-if
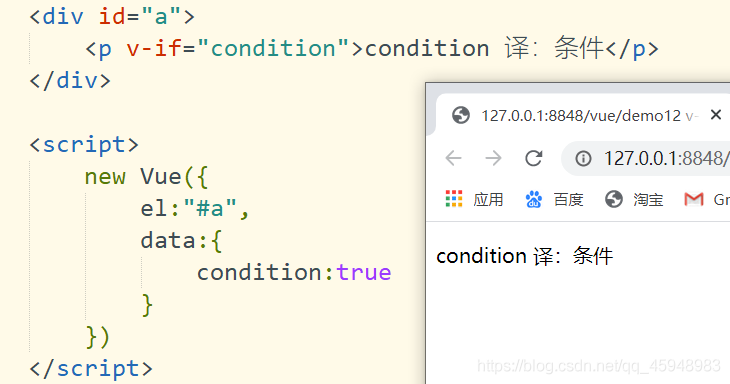
含義: v-if 指令用於條件性地渲染一塊內容。這塊內容只會在指令的表示式為 true的時候被渲染。 如果為false 就不會被渲染
舉個例子:

2、v-else
含義: 和 v-if 連用 ,來表示 v-if 的 else 塊
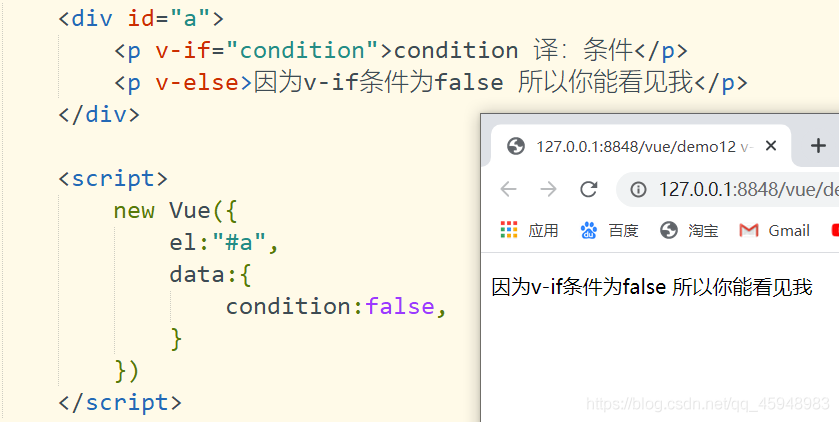
就是當 v-if 的條件不成立(即v-if 的樣式不會被渲染)的時候,就會渲染v-else 的樣式
簡單舉例:

3、v-else-if
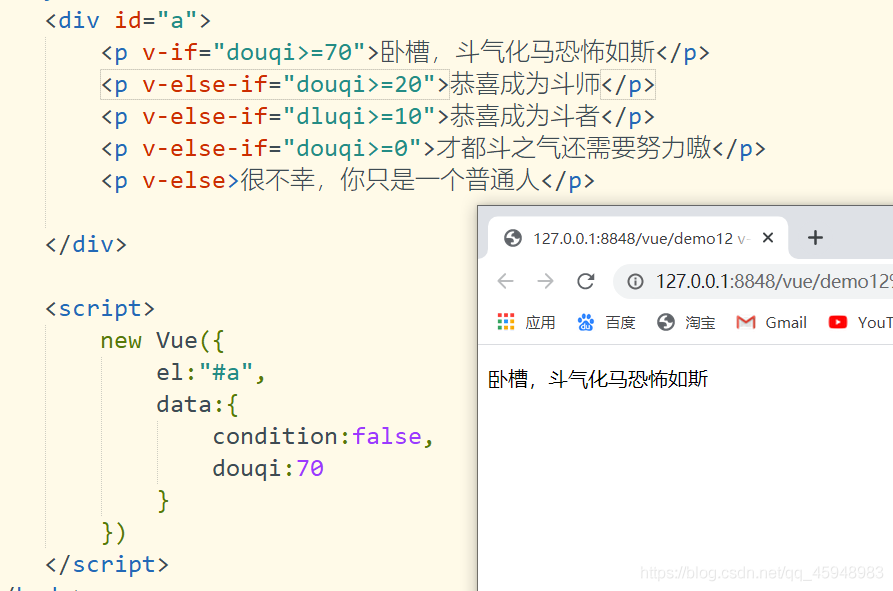
含義: 它是 vue 2.1.0 版本新增 的一個東西,充當 v-if 的 else-if 塊,可以連續使用。
簡單範例:

你可以簡單理解為我們的 之前在js 中學的 if 判斷語句
4、template
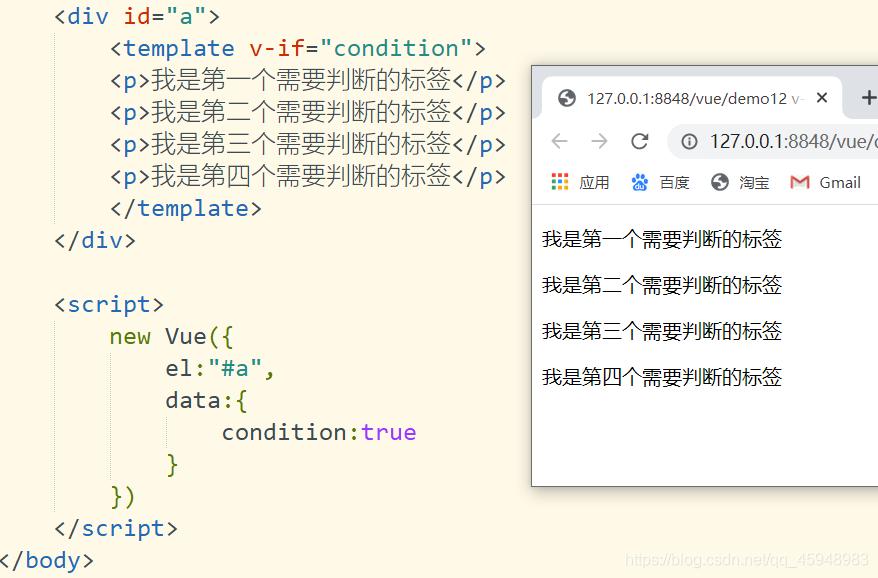
當我們有許多個盒子都要做一個 v-if 的條件判斷的時候,如果用 v-if 的話,那麼每一個盒子裡都需要寫,那就會很麻煩,所以我們可以把所有的 需要使用 v-if 判斷的盒子 都放在 <template> </template> 裡面 然後只需要用一個 v-if 寫在我們的 template 裡面 來進行判斷即可
簡單範例:

5、key
我們的 vue 會盡可能高效的渲染元素,通常會複用已有元素而不是從頭開始渲染。
舉個例子:
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="vue.js"></script>
</head>
<body>
<div id="a">
<template v-if="jiedian==='zhanghao'">
<lable>賬號</lable>
<input type="text" placeholder="please enter zhanghao">
</template>
<template v-else>
<lable>密碼</lable>
<input type="text" placeholder="please enter password">
</template>
<input type="button" value="點選切換" v-on:click="dianji">
</div>
<script>
var vm = new Vue({
el:"#a",
data:{
jiedian: 'password'
},
methods:{
dianji:function(){
if(this.jiedian == 'zhanghao'){
this.jiedian="password"
}else{
this.jiedian="zhanghao"
}
}
}
})
</script>
</body>
</html>
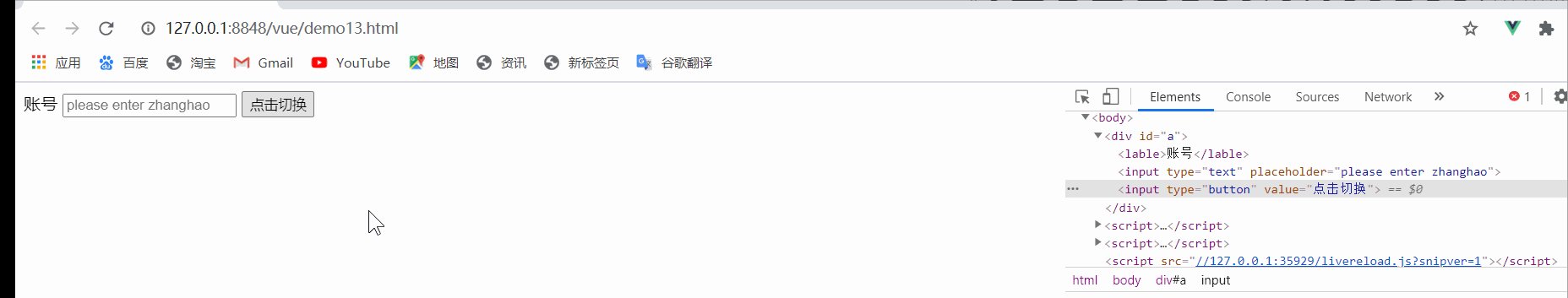
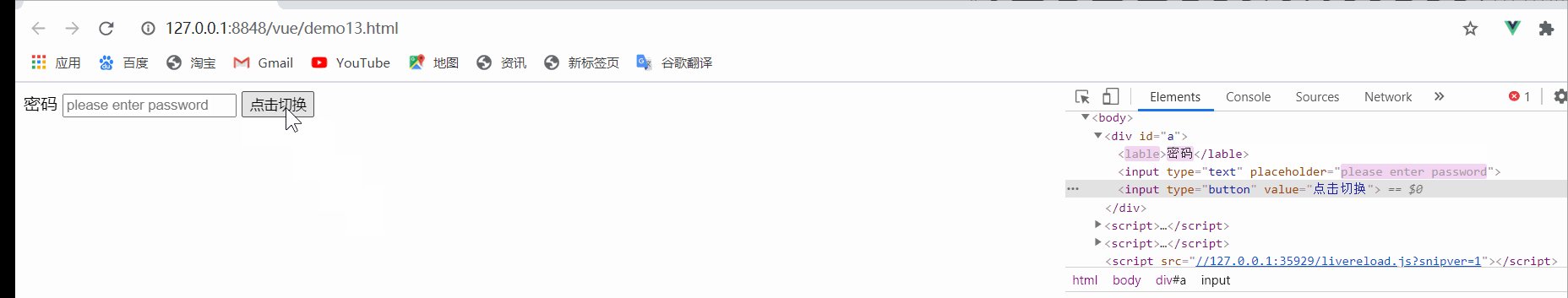
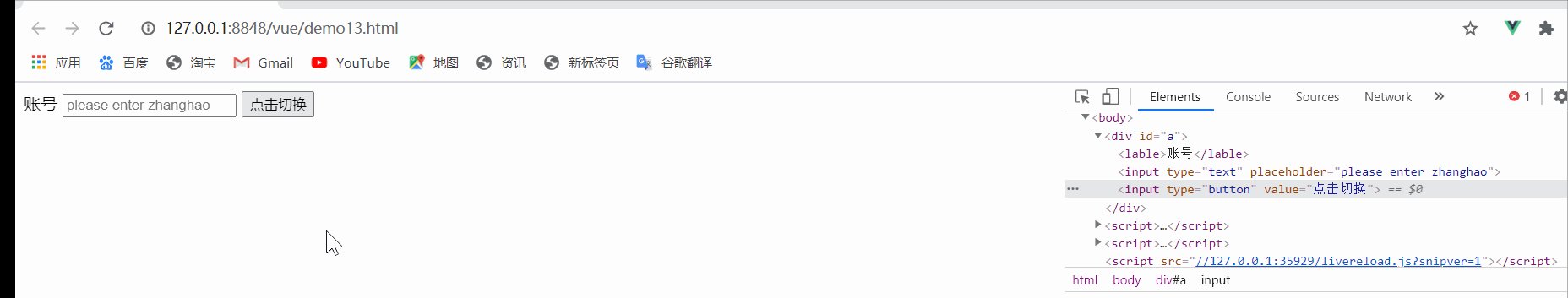
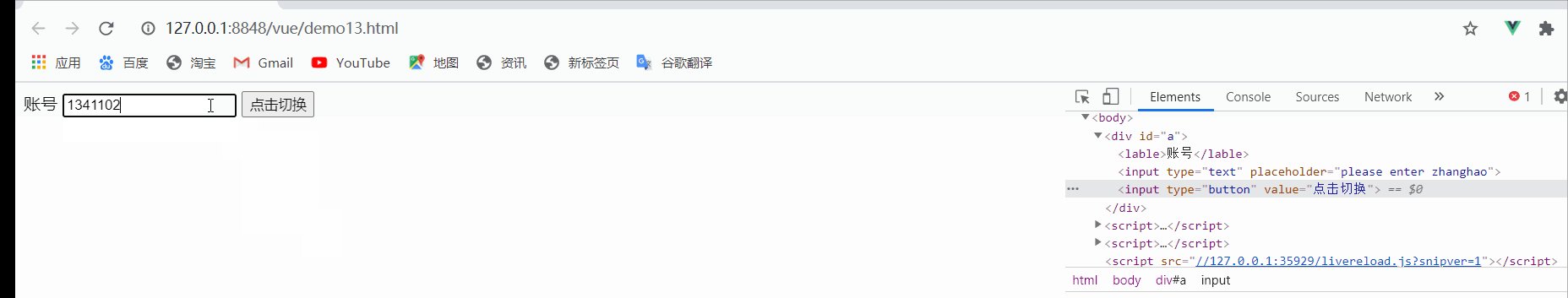
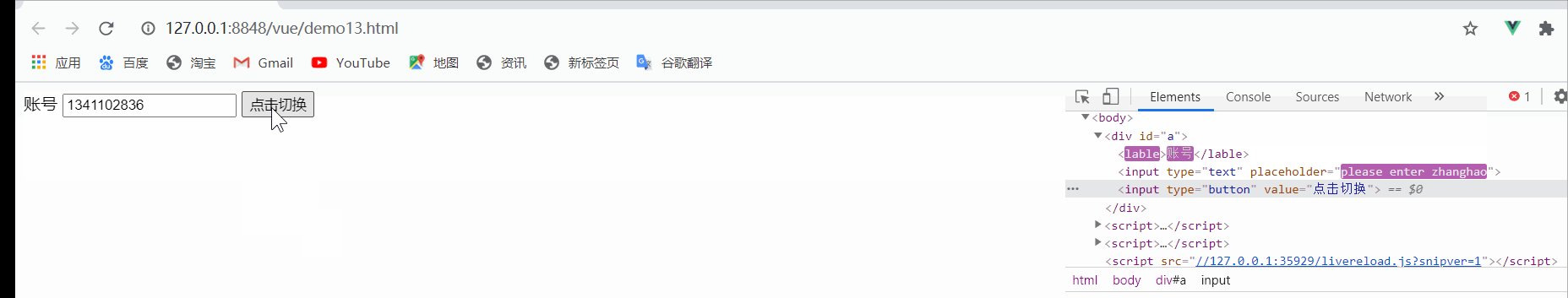
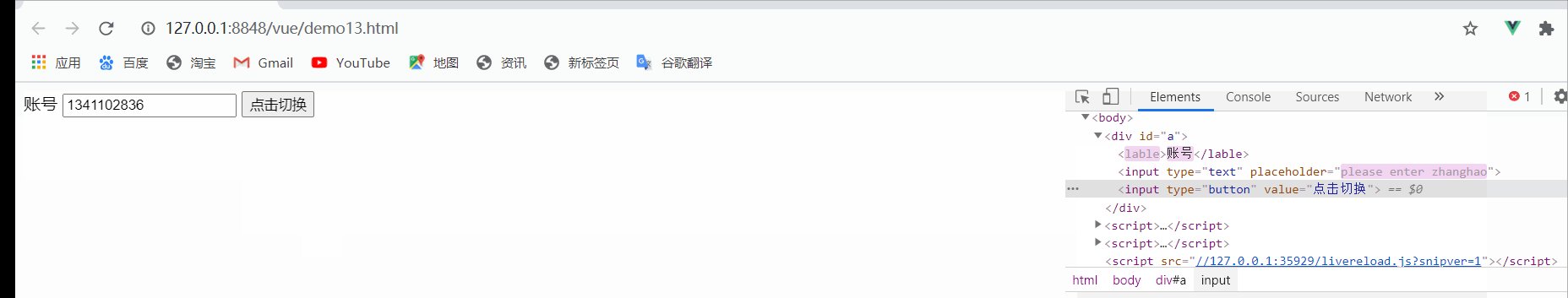
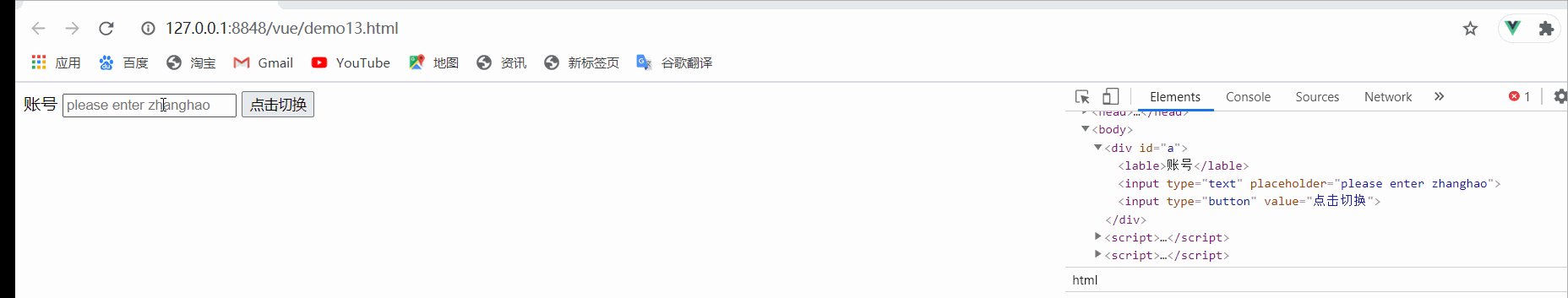
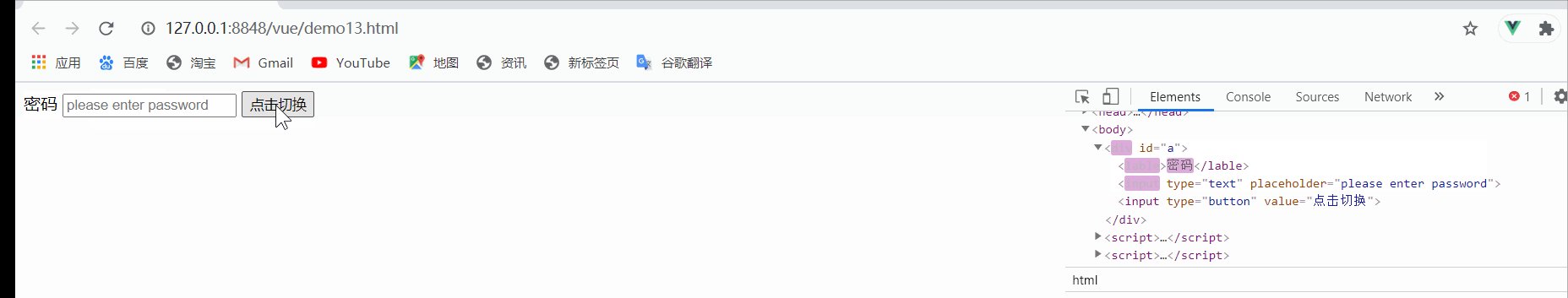
執行結果:你可以發現我們這個例子 在切換的時候我們下面的 input 節點並不是重新渲染的 它 只是更改了裡面的 預留位置的內容,

所以因此,假若我們輸入框裡有內容,點選切換之後,輸入框的 內容也不會消失

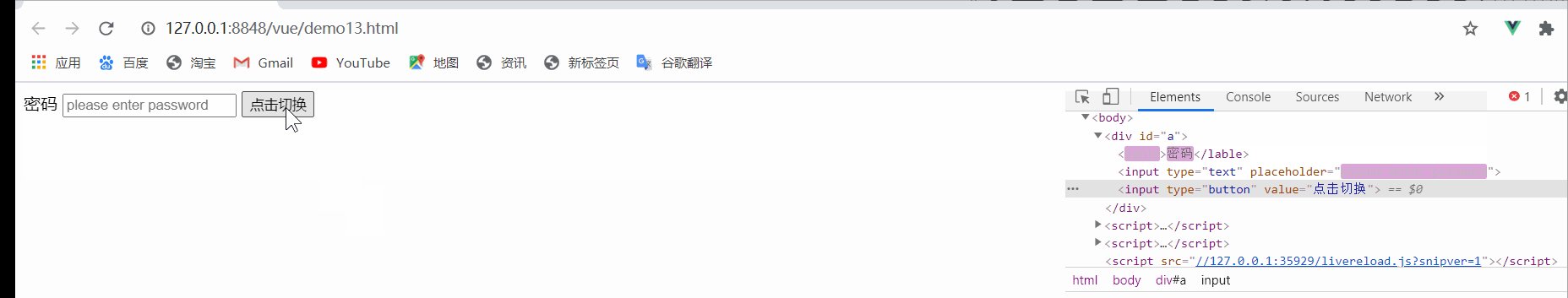
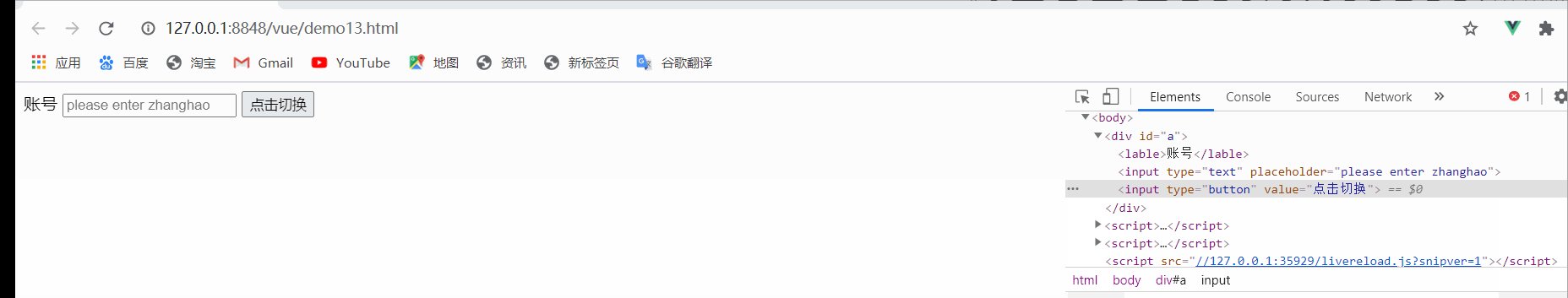
但是這種情況有時候是不符合我們的需要的,所以我們要將兩個元素獨立,取消預設的 「複用」屬性
那麼直接新增一個 key 屬性將二者獨立開 即可

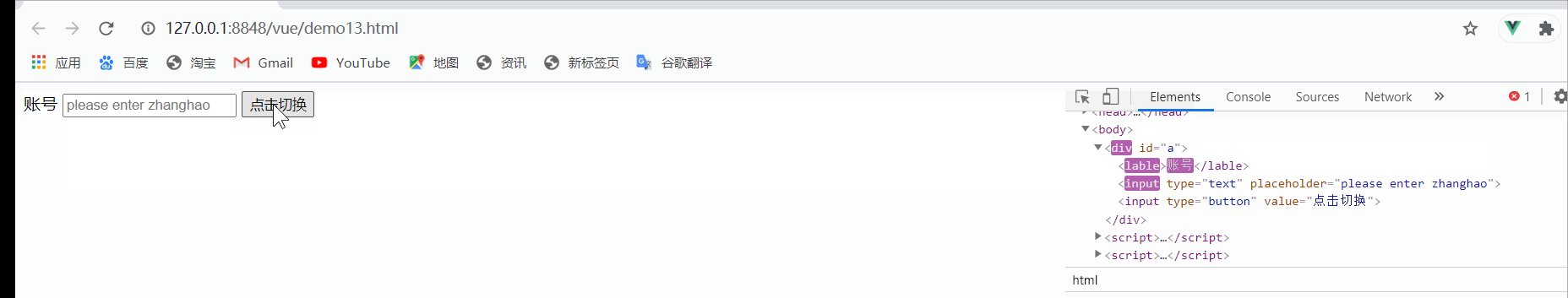
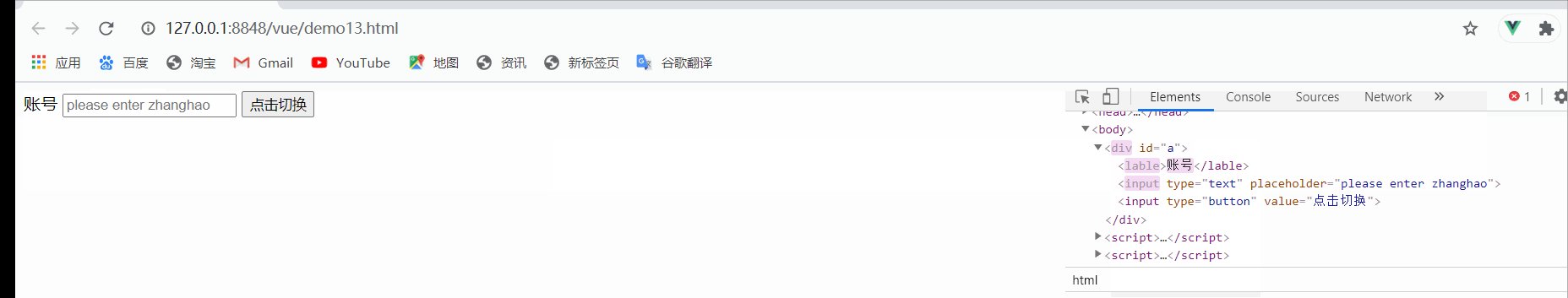
執行結果:你可以發現現在它將不會複用而是 重新渲染

補充:
placeholder: 用於新增 預留位置 。
6、v-show
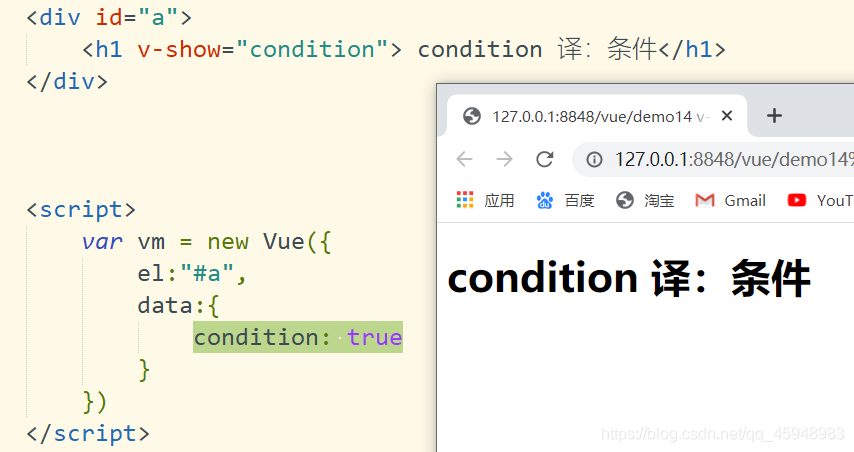
v-show 類似於v-if 的作用,根據條件 來選擇是否顯示 我們的渲染結果。
簡單範例:因為 條件為true 所以 會進行顯示,如果條件為false 那麼 就不會被顯示

注意:
我們的 v-show 從始至終 都會將yuan’su渲染進dom 中,只不過是根據 條件 true 和false 來判斷 是否將其顯示。(v-show只是簡單地切換元素的 CSS 屬性中的 display)
7、比較 v-show 和 v-if
(1)
v-if是「真正」的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子元件適當地被銷燬和重建。(它是根據條件的真假來進行渲染或者不渲染,或者已渲染的元素,在條件為假時進行銷燬)
(2)v-if是惰性的:如果在初始渲染時條件為假,則什麼也不做,直到條件第一次變為真時,才會開始渲染條件塊。
(3)相比之下,v-show就顯得簡單得多——不管初始條件是什麼,元素總是一開始就會被渲染,並且根據條件的真假來也只是簡單地基於 CSS 進行切換是否進行顯示 。
(4)一般來說,v-if有更高的切換開銷,而v-show有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用v-show較好;如果在執行時條件很少改變(不會頻繁切換),則使用v-if較好。
8、同時使用v-if 和v-for
當
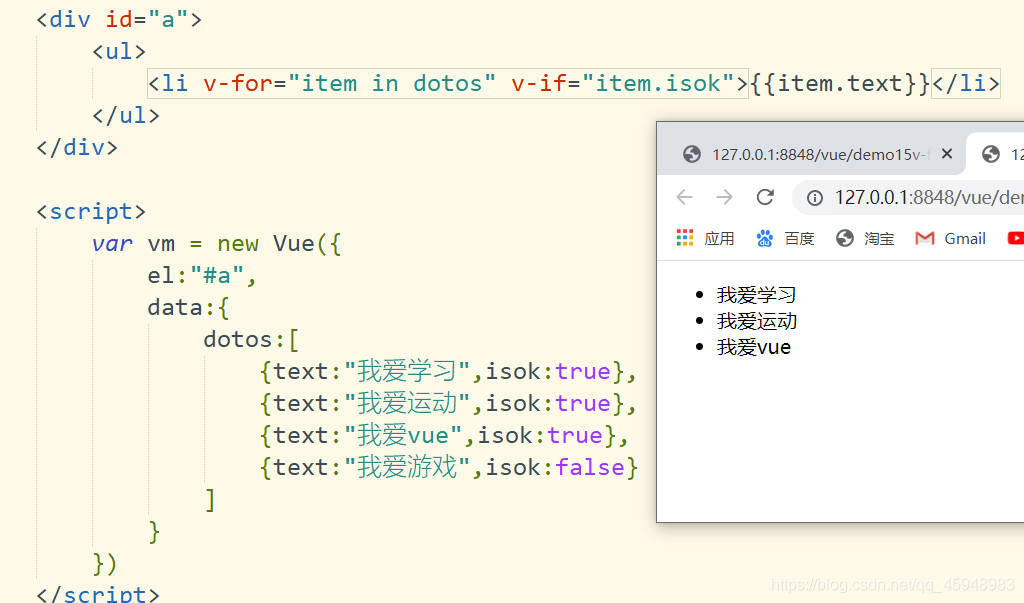
v-if與v-for一起使用時,v-for具有比v-if更高的優先順序。意思就是 我們的 v-if 將分別重複運用於每個 v-for 迴圈中。當我們需要為某些節點 新增 屬性時,這種優先機制會十分有用
簡單範例:你可以發現他會遍歷一個,然後再執行v-if 判斷 ,所以 最後那個條件不符的 就沒有被渲染

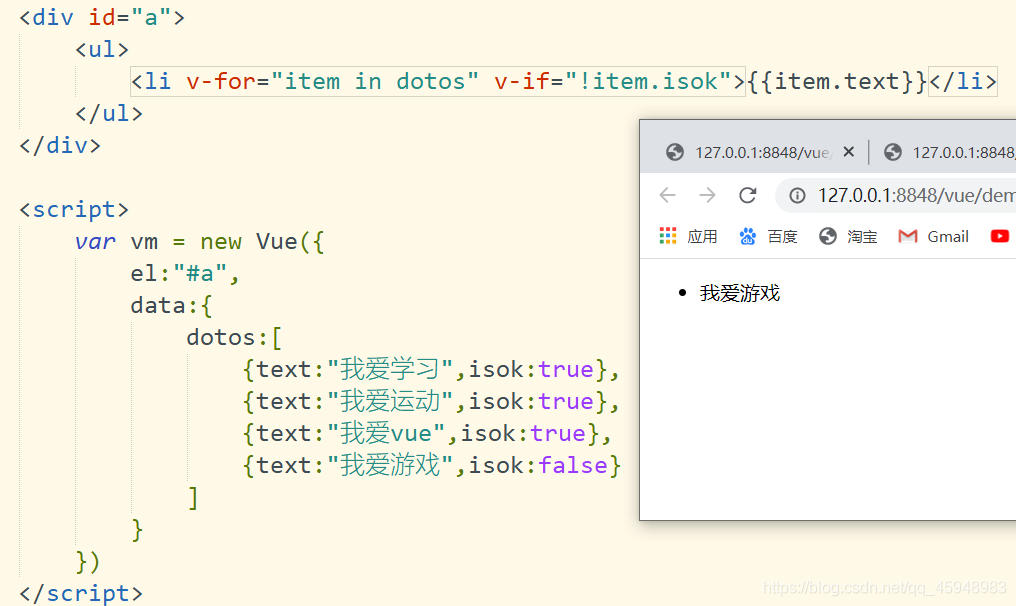
非 的話 就是為false 的才被渲染,所以只有 「 我愛遊戲 」 一個被渲染了

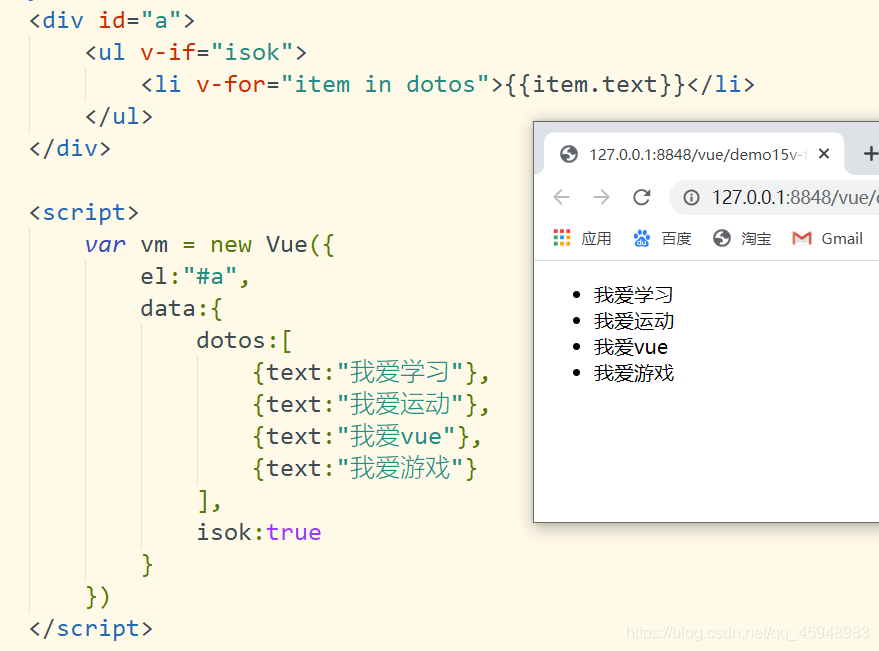
當然因為 v-for 的優先順序是大於 v-if 的 如果你想讓整個列表都不被渲染的話,可以將 v-if 新增到列表 li 的父標籤上,
簡單範例:

**
關注 校園君有話說 公眾號 ,回覆 web前端 免費領取50G 前端學習資料 一份 ,我們一起學習進步吧。

**
沈從文說過:「我知道你回來,所以我等」