Vue.js中使用道具將資料傳遞到的子元件

在本文中,我們將研究如何在Vue.js中將資料從父元件傳遞到子元件。這篇文章適合所有階段的開發人員,包括初學者。
在開始之前
我們可以在一文中檢視使用事件發射器在vue.js中將資料及其狀態從子元件傳遞到其父元件的方法。
在閱讀本文之前,您應該已經瞭解了以下幾點。
您的電腦中將需要以下內容:
已安裝Node.js版本10.x及更高版本。 您可以通過在終端/命令提示字元下執行以下命令來驗證是否已安裝:
node -v
程式碼編輯器:建議使用Visual Studio Code
Vue的最新版本,已全域性安裝在您的計算機上
您的計算機上已安裝Vue CLI 3.0。 為此,請先解除安裝舊的CLI版本:
npm uninstall -g vue-cli
然後安裝一個新的:
npm install -g @vue/cli
在這裡下載一個Vue入門專案
解壓下載的專案
導航到解壓縮的檔案,並執行命令,以保持所有的依賴關係最新:
npm install
效率問題
如果你有一個資料物件(比如廣告牌前十名藝術家列表),你想用兩個不同的元件來顯示,但是用的方式非常不同,那麼你的第一反應就是建立這兩個獨立的元件,在資料物件中新增陣列,然後在模板中顯示它們。
這個解決方案非常好,但是當您新增更多元件時,它將成為一個非有效的解決方案。讓我們用您在vs程式碼中開啟的starter專案來演示這一點。
演示
開啟測試。將vue檔案複製到下面的程式碼塊中:
<template>
<div>
<h1>Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>在「元件」資料夾中建立一個新檔案,將其命名為test2.vue並將下面的程式碼塊貼上到其中:
<template>
<div>
<h1>Vue Top Artist Countries</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>要註冊剛建立的新元件,請開啟app.vue檔案並在其中複製以下程式碼:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test/>
<test2/>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
}
}
</script>使用VS程式碼終端中的此命令在開發環境中啟動應用程式:
npm run serve
應該是這樣的:

您可以看到,如果您還有大約五個元件,則必須繼續複製每個元件中的資料。想象一下,如果有一種方法可以定義父元件中的資料,然後將其帶到每個需要它的子元件中,並使用屬性名。
解決方案:Vue道具
Vue團隊提供了他們所稱的道具,這些道具是可以在任何元件上註冊的自定義屬性。它的工作方式是在父元件上定義資料並給它一個值,然後轉到需要該資料的子元件並將該值傳遞給prop屬性,以便該資料成為子元件中的屬性。
語法如下:
Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})您可以使用根元件(app.vue)作為父元件並儲存資料,然後註冊道具從任何需要它的元件動態存取此資料。
在父元件中定義資料
選擇根元件作為父元件後,必須首先定義要在根元件內動態共用的資料物件。如果您從一開始就關注這篇文章,請開啟app.vue檔案並在指令碼部分中複製資料物件程式碼塊:
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'Ed Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>接收道具
定義資料之後,進入兩個測試元件並刪除其中的資料物件。要在元件中接收道具,必須指定要在該元件中接收的道具。進入兩個測試元件,在指令碼部分新增規範,如下所示:
<script>
export default {
name: 'Test',
props: ['artists']
}註冊道具
要讓vue引擎知道您有一些要動態傳遞給某些子元件的道具,必須在vue範例中指明它。這是在模板部分完成的,如下所示:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test v-bind:artists="artists"/>
<test2 v-bind:artists="artists"/>
</div>
</template>在這裡,我們使用v-bind指令來繫結artists(指令碼部分中資料物件陣列的名稱)和artists(測試元件中的道具名稱),這是您在上面部分中設定的名稱。在這種情況下,在沒有如下指令的情況下設定:
<Test artists="artists"/>
<test2 artists="artists"/>您將看不到任何輸出,Vue編譯器甚至ESLint也不會將其標記為錯誤或警告,因此,請務必注意並記住對每個動態繫結使用V-Bind。
使用道具
設定好道具之後,就可以在元件中使用它,就像資料是在同一元件中定義的一樣。這意味著您可以設定方法呼叫並在我們的演示案例中輕鬆存取this.artists。
強型別道具
您還可以通過強輸入道具來確保元件只接收您希望它接收的資料型別。例如,在我們的演示中,通過設定如下身份驗證,您可以確保只有陣列才能傳遞到元件:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
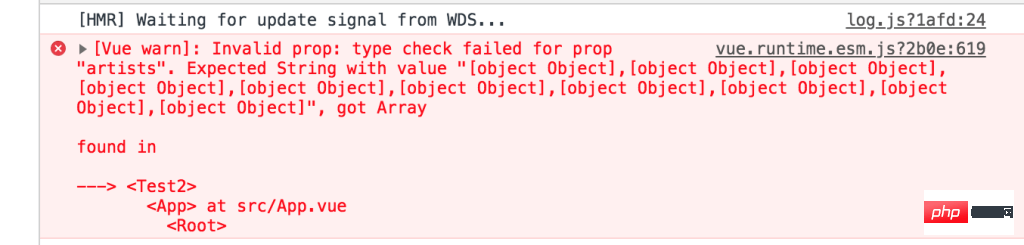
</script>因此,每當您新增了一個錯誤的型別say string時,您將在控制檯中收到一個警告,告訴您它得到的型別不是預期的型別。

您可以在這裡獲得本教學的完整程式碼。
結論
在這篇文章中,我們研究了vue道具,以及它們如何通過建立一個資料物件可重用性平臺來幫助鼓勵dry(不要重複自己的做法)。我們還學習瞭如何在Vue專案中設定道具。
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是Vue.js中使用道具將資料傳遞到的子元件的詳細內容,更多請關注TW511.COM其它相關文章!