詳解Vue.js中的作用域插槽

作用域槽是Vue.js的一個有用特性,它可以使元件更加通用和可重用。唯一的問題是它們很難理解!試著讓你的頭在父母和孩子的範圍內交織,就像解決一個棘手的數學方程。
當你不能很容易地理解某件事時,一個好的方法是試著用它來解決問題。在本文中,我將演示如何使用作用域槽來構建可重用列表元件。

基本組成部分
我們要構建的元件叫做my-list,它顯示了很多東西。該特性的特殊之處在於,您可以自定義列表項在每次使用元件時的呈現方式。
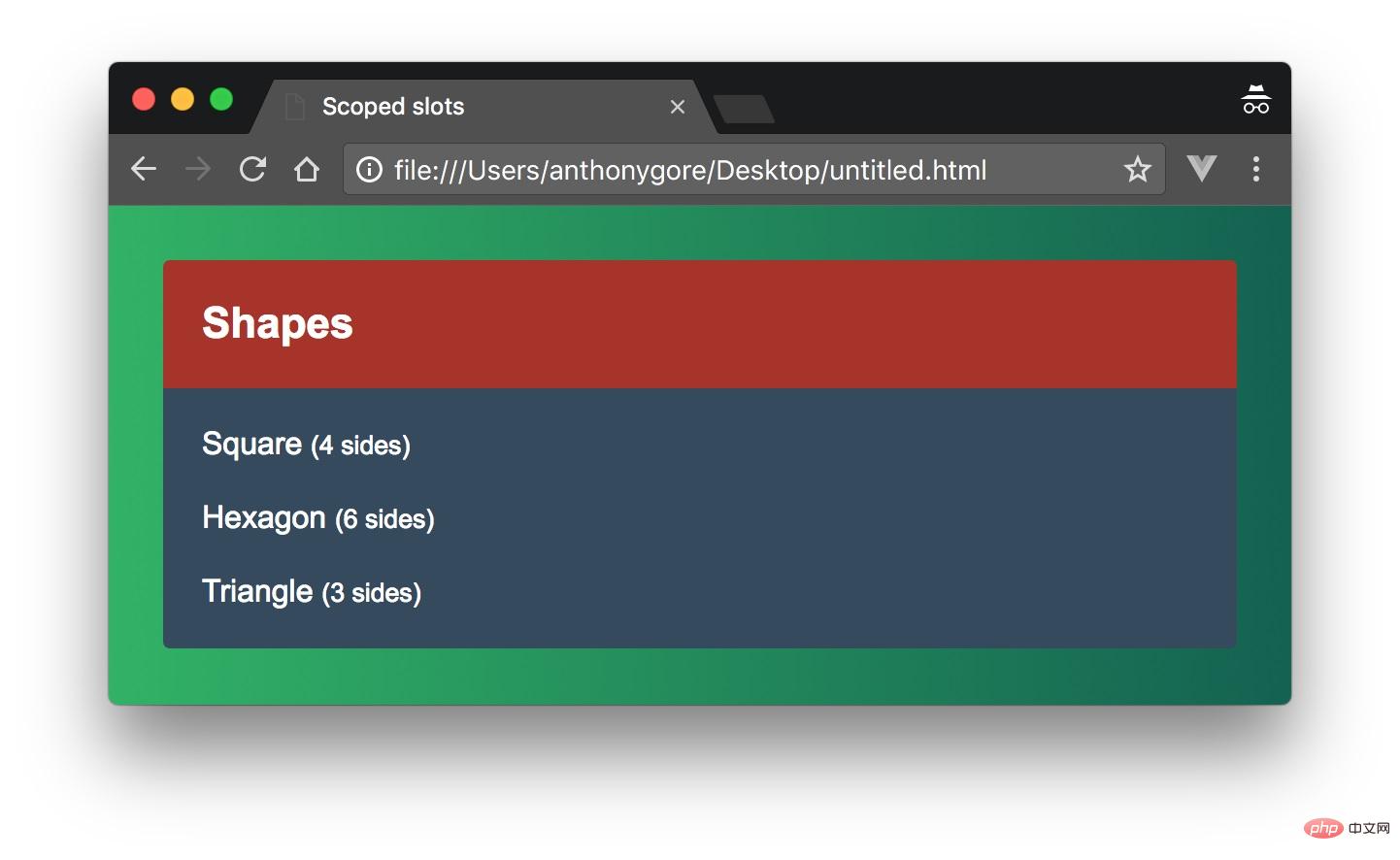
讓我們首先處理最簡單的用例,並獲取my-list來呈現一個列表:一個幾何形狀名稱陣列和它們的邊數。
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
</script>新增了一點CSS後,將會如下圖所示:

泛化my-list
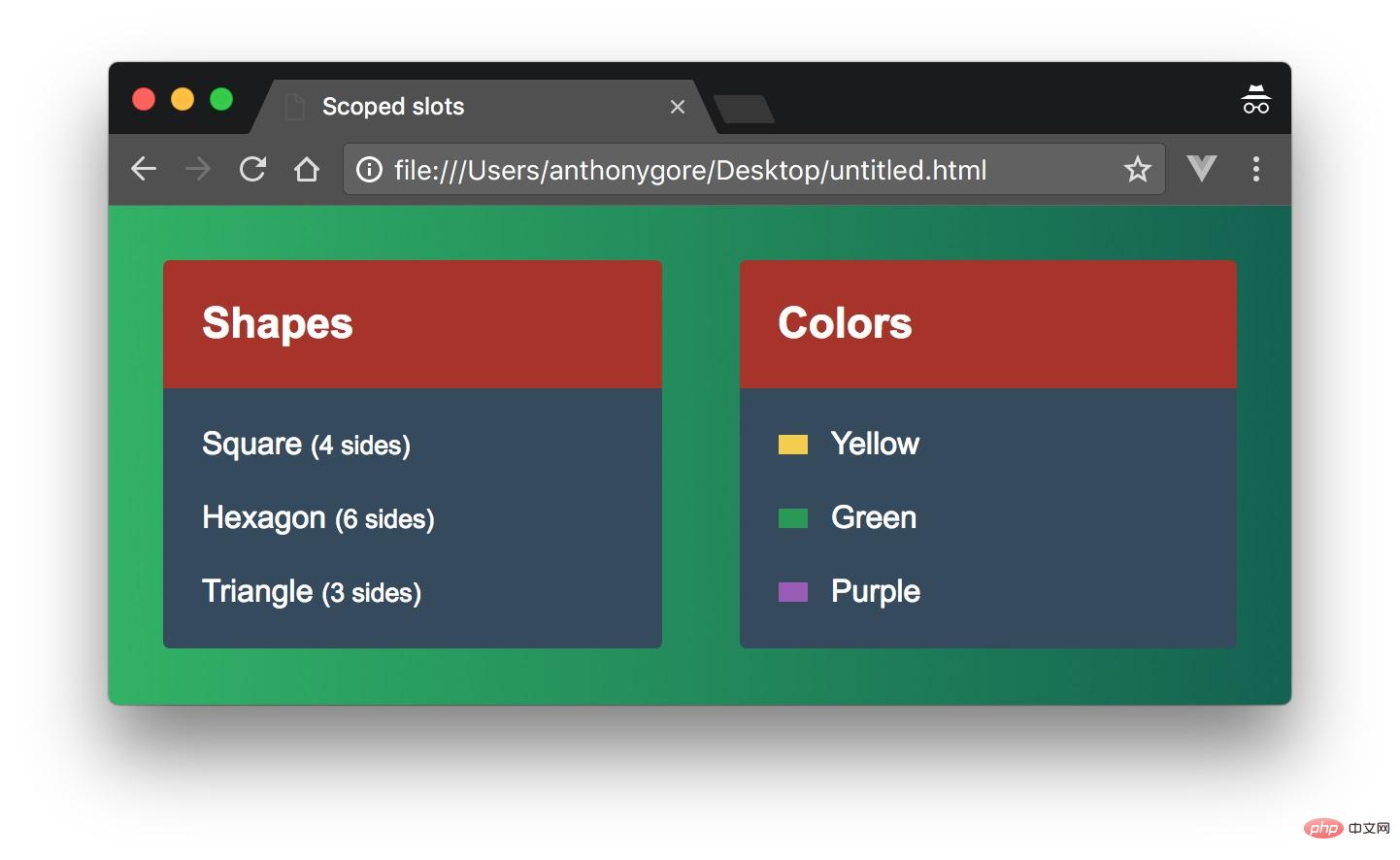
現在,我們想要使my-list功能足夠多,以呈現任何型別的列表。第二個測試用例將是一個顏色列表,包括一個小樣本來顯示顏色。
為此,我們必須抽象特定於形狀列表的任何資料。由於列表中的項的結構可能不同,我們將為my-list提供一個插槽,以便父列表可以定義任何特定列表的顯示方式。
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
</script>現在讓我們在根範例中建立my-list元件的兩個範例來顯示我們的兩個測試用例列表:
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
</my-list></div>就像這樣:

表面成分
我們剛剛建立的程式碼工作得很好,但是程式碼並不好。my-list是按名稱顯示列表的元件。但是我們已經抽象了所有將列表呈現到父列表中的邏輯。元件只是用一些表示標記將列表包裝起來。
考慮到元件的兩個宣告中仍然有重複的程式碼(例如<div class="list-item" v-for="item in…"
作用域的插槽
為了實現這一點,我們將使用作用域槽而不是常規槽。作用域插槽允許您將模板傳遞給插槽,而不是傳遞呈現的元素。它被稱為「作用域」槽,因為儘管模板是在父作用域中呈現的,但它可以存取特定的子資料。
例如,具有作用域插槽的元件子元件可能如下所示。
<div> <slot my-prop="Hello from child"></slot> </div>
使用此元件的父元件將在槽中宣告模板元素。此模板元素將具有一個屬性範圍,該範圍指定別名物件。新增到slot(在子模板中)的任何道具都可以作為別名物件的屬性使用。
<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child>顯示為:
<div> <span>Hello from parent</span> <span>Hello from child</span> </div>
在my-list中使用作用域插槽
讓我們將列表陣列作為道具傳遞給my-list。然後我們可以用作用域插槽替換插槽。這樣my-list就可以負責迭代列表項,但是父級仍然可以定義每個列表項應該如何顯示。
index.html
<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div>現在我們得到my-list來迭代這些項。在v-for迴圈中,item是當前列表項的別名。我們可以建立一個槽,並使用v-bind="item"將該列表項繫結到槽。
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div v-for="item in items">
<slot v-bind="item"></slot>
</div>
</div>
</div>
</script>注意:如果您以前沒有見過v-bind在沒有引數的情況下使用,這將把整個物件的屬性繫結到元素。這對於作用域插槽非常有用,因為您繫結的物件通常具有任意屬性,現在不需要通過名稱指定這些屬性。
現在我們將返回到根範例,並在my-list的slot中宣告一個模板。首先檢視形狀列表,模板必須包含我們為其分配別名形狀的scope屬性。這個別名允許我們存取限定範圍的道具。在模板內部,我們可以使用與以前完全相同的標記來顯示形狀列表項。
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
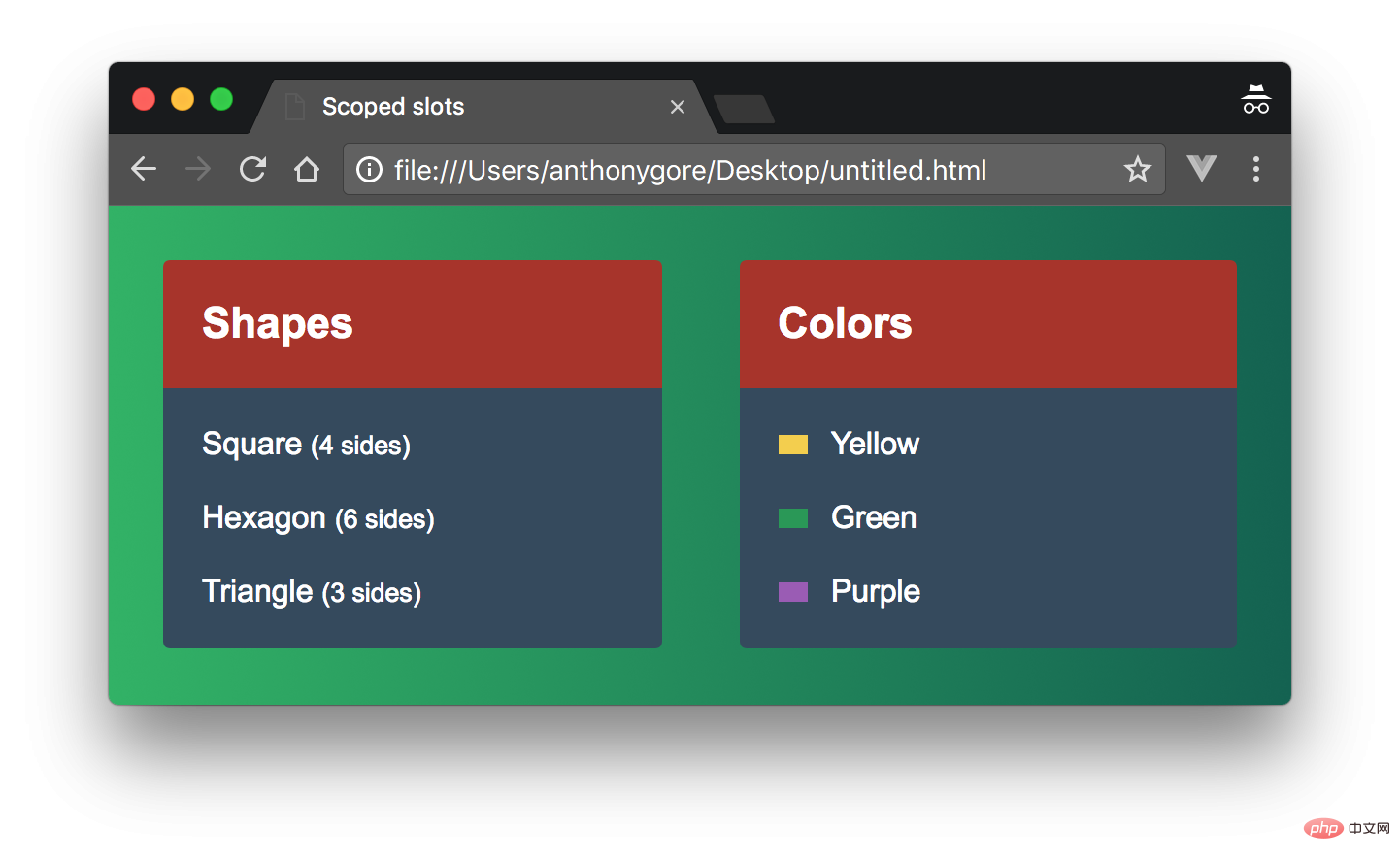
</my-list>下面是完整的模板:
<div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>結論
儘管這種方法和以前一樣有很多標記,但它將公共功能委託給了元件,從而實現了更健壯的設計。
以下是完整程式碼的內碼錶:
https://codepen.io/anthonygore/pen/zExPZX
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是詳解Vue.js中的作用域插槽的詳細內容,更多請關注TW511.COM其它相關文章!