Vue.js中使用無狀態元件的方法介紹

在本文中,您將瞭解功能元件,並瞭解如何在Vue中的工作流中使用無狀態元件。Vue應用程式狀態是一個確定元件行為的物件。Vue應用程式狀態指示元件如何呈現或如何動態。
在你開始之前
你需要在你的電腦:
node.js 10.x及以上版本已安裝。通過在終端/命令提示字元下執行以下命令,可以驗證是否具有此版本的node.js:
node -v
Visual Studio程式碼編輯器(或類似的程式碼編輯器)
在您的計算機上全域性安裝Vue的最新版本
在您的機器上安裝了Vue CLI 3.0
要做到這一點,首先解除安裝舊的CLI版本:
npm uninstall -g vue-cli
接下來,安裝一個新的:
npm install -g @vue/cli
在這裡下載一個Vue入門專案
解壓下載的專案
導航到解壓縮的檔案,並執行命令,以保持所有的依賴關係最新:
npm install
引言:什麼是狀態和範例?
Vue應用程式狀態是一個確定元件行為的物件。Vue應用程式狀態指示元件如何呈現或如何動態。
同時,vue範例是一個viewmodel,它包含一些選項,包括表示元素的模板、要裝入的元素、方法和初始化時的生命週期掛鉤。
Vue元件
js中的元件通常是被動的:在vue.js中,資料物件可以有很多選項用於概念、計算屬性、方法和觀察程式。此外,資料物件會在資料值更改時重新呈現。
相反,功能元件不保持狀態。
功能元件
從本質上講,函陣列件是具有自己的元件的函數。功能元件沒有狀態或範例,因為它們不儲存或跟蹤狀態。此外,您不能在功能元件中存取構造。
功能元件是為了表示而建立的。Vue.js中的功能元件與React.js中的類似。在Vue中,開發人員可以通過傳遞上下文輕鬆地使用功能元件直接構建整潔的元件。
語法功能元件
從官方檔案來看,功能元件是這樣的:
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})建立功能元件
建立功能元件時要記住的一個關鍵準則是功能屬性。函數屬性在元件的模板部分或指令碼部分中指定。模板部分語法如下所示:
<template functional> <div> <h1> hello world</h1> </div> </template>
你可以像這樣指定指令碼的屬性:
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};為什麼功能元件很重要?
功能元件可以快速執行,因為它們沒有狀態,並且在資料值發生更改時,不會經歷相同的初始化和重新呈現過程。
大多數情況下,功能元件對於表示或顯示迴圈項非常有用。
演示
在這個介紹性的演示中,您將看到帶有Vue模板的單頁面元件型別演示和功能元件的呈現函數型別演示。
單頁功能元件
開啟test.vue檔案並將下面的程式碼塊複製到該檔案中:
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: 'Test',
props: {
brands: Array
}
}
</script>指令碼和模板中的功能指示器顯示這是一個功能元件。注意,仍然可以傳遞道具——它們是在功能元件中可以傳遞的惟一資料值。
暫時的資料道具持有也可以迴圈通過。
開啟您的app.vue檔案,將下面的程式碼塊複製到其中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>這裡,您將看到props參照與冒號一起使用。
使用以下命令在dev伺服器中執行應用程式:
npm run serve
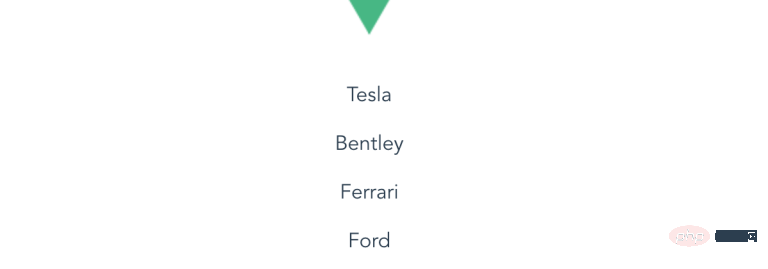
你的瀏覽器的結果應該是這樣的:

呈現函數方法
功能元件也可以包含呈現函數。
開發人員使用呈現函數來建立他們自己的虛擬DOM,而不使用Vue模板。
使用渲染函數在cars列表下建立一個新按鈕。在你的專案資料夾中建立一個名為example.js的新檔案,並將下面的程式碼塊複製到檔案中:
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};這將在功能元件中建立一個呈現函數來顯示按鈕,並使用元素上的子節點作為按鈕文字。
開啟app.vue檔案,將下面的程式碼塊複製到檔案中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
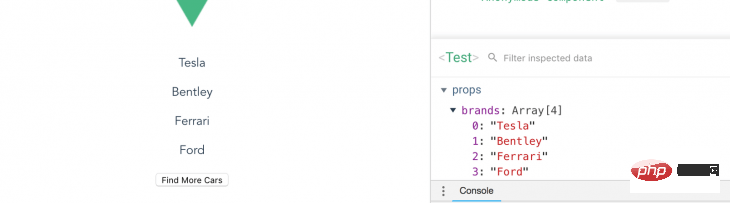
</style>如果再次執行該應用程式,您將看到find more cars(查詢更多汽車)子節點現在是按鈕的文字。範例元件在檢查時顯示為功能元件。

新增點選事件
您可以在元件上新增單擊事件,並在根元件中包含該方法。但是,您需要render函數中的資料物件引數來存取它。
複製這個在你的example.js檔案:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};現在,將單擊事件新增到根元件中,Vue將識別它。將以下內容複製到您的app.vue檔案:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的範例之外,您還可以在官方檔案中列出的功能元件中使用其他引數。
結論
這個功能元件的初學者指南可以幫助您實現快速的表示,顯示專案的迴圈,或者顯示不需要狀態的工作流的簡單部分。
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是Vue.js中使用無狀態元件的方法介紹的詳細內容,更多請關注TW511.COM其它相關文章!