Vue.js中使用事件發射器修改元件資料的方法

本文將向您介紹如何使用事件發射器在vue.js中將資料及其狀態從子元件傳遞到其父元件。這篇文章適合所有階段的開發人員,包括初學者。
在你開始之前…
我們可以在如何使用道具將資料傳遞給vue js中的子元件一文中檢視在Vue.js中將資料從父元件傳遞到子元件的方法。
在閱讀本文之前,您應該具備以下幾點:
node.js 10.x及以上版本已安裝。您可以通過在終端/命令提示字元下執行以下命令來驗證是否執行此操作:
node -v
程式碼編輯器——推薦Visual Studio
Vue的最新版本,全球安裝在您的機器上
在您的機器上安裝了Vue CLI 3.0。要做到這一點,首先解除安裝舊的CLI版本:
npm uninstall -g vue-cli
然後,安裝一個新的:
npm install -g @vue/cli
在這裡下載一個Vue入門專案
解壓下載的專案
導航到解壓縮的檔案,並執行以下命令,以保持所有的依賴關係的最新:
npm install
通過元件傳遞資料
為了將資料值從應用程式元件中的父元件(如app.vue)傳遞給子元件(如巢狀元件),Vue.js為我們提供了一個名為props的平臺。
可以將道具稱為自定義屬性,您可以在元件上註冊,該元件允許您在父元件中定義資料,為其賦值,然後將值傳遞給一個道具屬性,該屬性可以在子元件中參照。
這篇文章將向你展示這個過程的反面。為了從子元件傳遞和更新父元件中的資料值,以便所有其他巢狀元件也將被更新,我們使用emit構造來處理事件發射和資料更新。
範例:
您將經歷以下過程:從子元件發出事件,設定監聽父元件以便從子元件傳遞資料,最後更新資料值。
如果您從一開始就關注這篇文章,那麼您將下載並在vs程式碼中開啟starter專案。這個專案是完成的,完整的程式碼到這篇文章。
將其作為啟動專案的原因是,在引入反轉過程之前,您可以嘗試一下道具概念。
開始
在該資料夾中,您將找到兩個子元件:test.vue和test2.vue,其父元件是app.vue檔案。 我們將使用兩個子元件的標題來說明此事件發出方法。 您的Test.vue檔案應如下所示:
<template>
<div>
<h1>Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>要使標題從資料屬性部分中的隱式定義中接收標題,請建立資料部分並新增定義,然後在模板中新增插值符號,如下所示:
<template>
<div>
<h1>{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
}
}
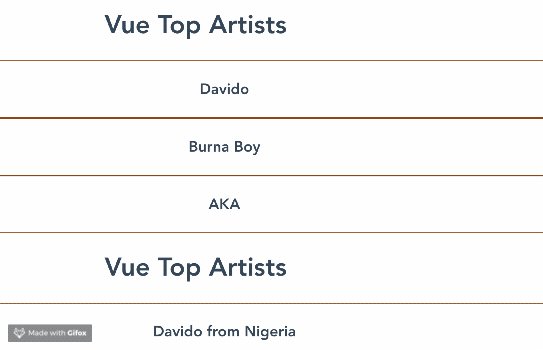
</script>如果您執行應用程式,您將得到與開始時完全相同的介面。下一步是在click上更改這個已定義的屬性。
切換標題
要切換標題,您必須在單擊時將事件偵聽器新增到標題,並指定包含將在單擊時發生的邏輯的函數。
<template>
<div>
<h1 v-on:click="callingFunction">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
this.header = "You clicked on header 1";
}
}
}
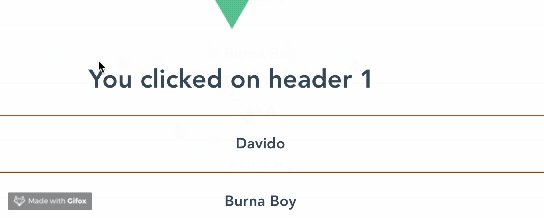
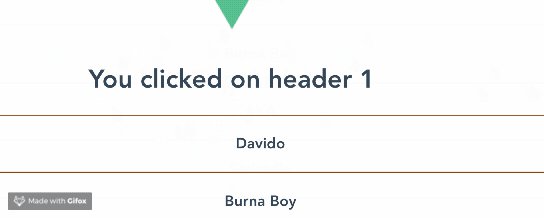
</script>現在,您的標題更改為呼叫函數內的字串單擊。

設定發射器
在此階段,您希望將相同的行為傳遞給父元件,以便在單擊時,父元件中巢狀的每個標題都將更改。
為此,您將建立一個發射器,它將在子元件中發出一個事件,父元件可以偵聽該事件並作出響應(這與元件的事件偵聽器邏輯相同)。
更改測試中的指令碼部分。vue檔案到下面的程式碼塊:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
},
header: {
type: String
}
},
data() {
return {
// header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
// this.header = "You clicked on header 1"
this.$emit('toggle', 'You clicked header 1');
}
}
}
</script>在此,將標題期望的資料型別定義為prop。 然後,在該方法中,有一個generate語句,告訴Vue在切換時發出事件(就像其他事件一樣,例如click事件),並將字串作為引數傳遞。 這就是設定一個將在另一個元件中偵聽的事件的全部。
監聽發出的事件
現在,建立事件後要做的下一件事是偵聽並響應它。將此程式碼塊複製到您的app.vue檔案中:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在模板部分,您可以看到第一個元件test上有兩個vue指令。第一個是v-bind,它將initial header屬性繫結到artists陣列下的資料物件中的隱式定義;初始化時,將顯示字串vue top artists。
第二個指令是v-on,它用於監聽事件;要監聽的事件是toggle(記住,您已經在測試元件中定義了它),它的呼叫函數是toggleheader。此函數已建立,子元件中的字串將通過$event引數傳遞到此處顯示。
含義
這會將資料通過發射器傳遞到父元件,因此由於其他元件巢狀在父元件中,因此每個巢狀元件中的資料都會重新呈現和更新。進入test2.vue檔案並將此程式碼塊複製到其中:
<template>
<div>
<h1>{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
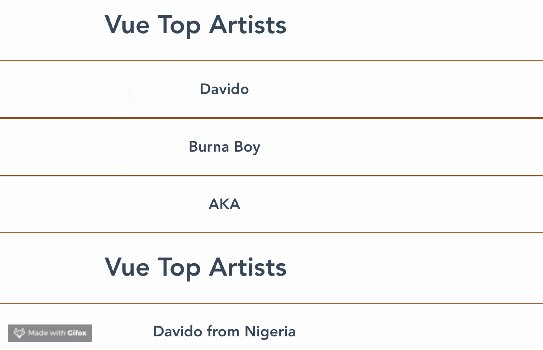
</style>這裡,資料插值被設定並指定為道具物件中的一個字串。在你的開發伺服器上執行應用程式:
npm run serve

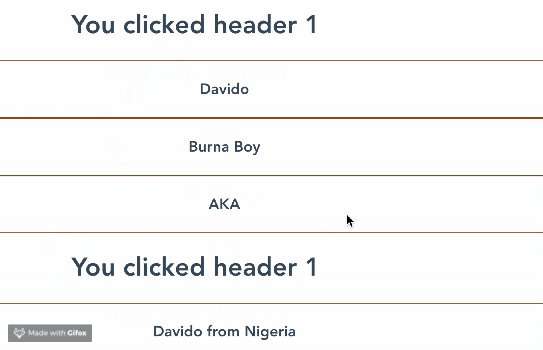
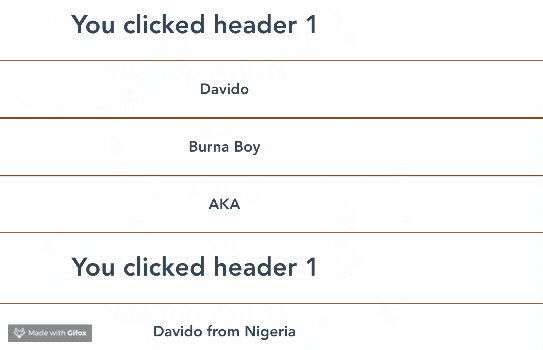
可以看到,一旦事件在父元件中被響應,所有元件都會更新它們的報頭,即使僅在一個子元件中指定了定義。
您可以在github上找到本教學的完整程式碼。
結論
您可以看到在Vue中使用事件和發射器的另一個有趣的方面:您現在可以在一個元件中建立事件,並在另一個元件中監聽它並對它作出反應。
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是Vue.js中使用事件發射器修改元件資料的方法的詳細內容,更多請關注TW511.COM其它相關文章!