h5超簡單大轉盤抽獎效果(概率可控)
2020-09-30 17:00:11
也不太會講解,直接貼程式碼吧。內容很簡單,應該都可以看懂
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="">
<meta name="author" content="域葉">
<title>超簡單轉盤抽獎效果</title>
<style>
#bg {
width: 650px;
height: 600px;
margin: 0 auto;
background: url(img/content_bg.jpg) no-repeat;
position: relative;
}
img.zhuanpan {
position: absolute;
z-index: 10;
top: 155px;
left: 247px;
}
img.content {
position: absolute;
z-index: 5;
top: 60px;
left: 116px;
transition: all 4s;
}
</style>
</head>
<body>
<div id="bg">
<img id="btn" class="zhuanpan" src="img/zhuanpan.png" alt="zhuanpan">
<img id="content" class="content" src="img/content.png" alt="content">
</div>
<script>
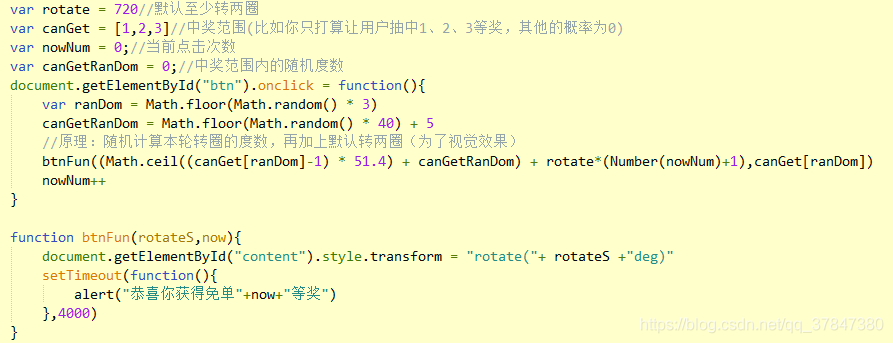
var rotate = 720//預設至少轉兩圈
var canGet = [1,2,3]//中獎範圍(比如你只打算讓使用者抽中1、2、3等獎,其他的概率為0)
var nowNum = 0;//當前點選次數
var canGetRanDom = 0;//中獎範圍內的隨機度數
document.getElementById("btn").onclick = function(){
var ranDom = Math.floor(Math.random() * 3)
canGetRanDom = Math.floor(Math.random() * 40) + 5
//原理:隨機計算本輪轉圈的度數,再加上預設轉兩圈(為了視覺效果)
btnFun((Math.ceil((canGet[ranDom]-1) * 51.4) + canGetRanDom) + rotate*(Number(nowNum)+1),canGet[ranDom])
nowNum++
}
function btnFun(rotateS,now){
document.getElementById("content").style.transform = "rotate("+ rotateS +"deg)"
setTimeout(function(){
alert("恭喜你獲得免單"+now+"等獎")
},4000)
}
</script>
</body>
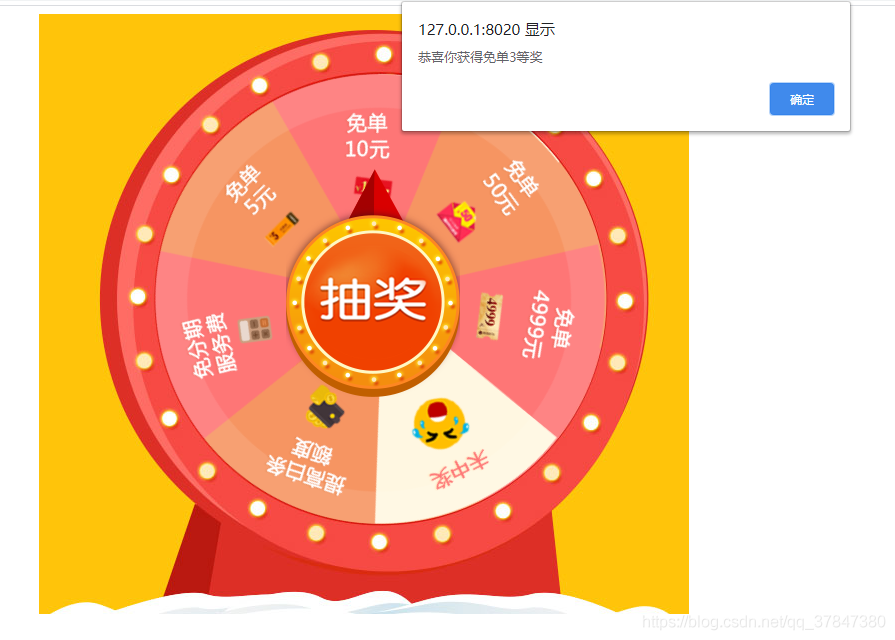
</html>下面是效果圖
 註釋也比較清晰
註釋也比較清晰