html+css原生動畫魔方小例子
2020-09-30 17:00:12
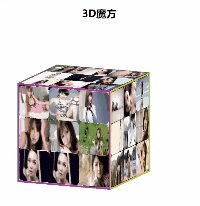
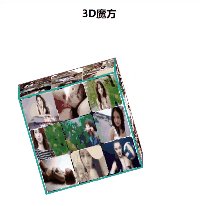
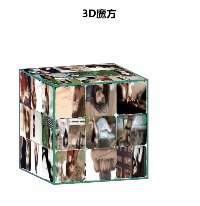
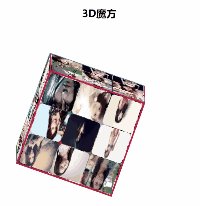
1效果圖

2html程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D魔方</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<h1>3D魔方</h1>
<div class="outer">
<div class="inner">
<div class="front">
<div class="front1">
<img src="images/1.jpg" alt="" />
</div>
<div class="front2">
<img src="images/1.jpg" alt="" />
</div>
<div class="front3">
<img src="images/1.jpg" alt="" />
</div>
<div class="front4">
<img src="images/1.jpg" alt="" />
</div>
<div class="front5">
<img src="images/1.jpg" alt="" />
</div>
<div class="front6">
<img src="images/1.jpg" alt="" />
</div>
<div class="front7">
<img src="images/1.jpg" alt="" />
</div>
<div class="front8">
<img src="images/1.jpg" alt="" />
</div>
<div class="front9">
<img src="images/1.jpg" alt="" />
</div>
</div>
<div class="after">
<div class="after1">
<img src="images/1.jpg" alt="" />
</div>
<div class="after2">
<img src="images/1.jpg" alt="" />
</div>
<div class="after3">
<img src="images/1.jpg" alt="" />
</div>
<div class="after4">
<img src="images/1.jpg" alt="" />
</div>
<div class="after5">
<img src="images/1.jpg" alt="" />
</div>
<div class="after6">
<img src="images/1.jpg" alt="" />
</div>
<div class="after7">
<img src="images/1.jpg" alt="" />
</div>
<div class="after8">
<img src="images/1.jpg" alt="" />
</div>
<div class="after9">
<img src="images/1.jpg" alt="" />
</div>
</div>
<div class="left">
<div class="left1">
<img src="images/1.jpg" alt="" />
</div>
<div class="left2">
<img src="images/1.jpg" alt="" />
</div>
<div class="left3">
<img src="images/1.jpg" alt="" />
</div>
<div class="left4">
<img src="images/1.jpg" alt="" />
</div>
<div class="left5">
<img src="images/1.jpg" alt="" />
</div>
<div class="left6">
<img src="images/1.jpg" alt="" />
</div>
<div class="left7">
<img src="images/1.jpg" alt="" />
</div>
<div class="left8">
<img src="images/1.jpg" alt="" />
</div>
<div class="left9">
<img src="images/1.jpg" alt="" />
</div>
</div>
<div class="right">
<div class="right1">
<img src="images/1.jpg" alt="" />
</div>
<div class="right2">
<img src="images/1.jpg" alt="" />
</div>
<div class="right3">
<img src="images/1.jpg" alt="" />
</div>
<div class="right4">
<img src="images/1.jpg" alt="" />
</div>
<div class="right5">
<img src="images/1.jpg" alt="" />
</div>
<div class="right6">
<img src="images/1.jpg" alt="" />
</div>
<div class="right7">
<img src="images/1.jpg" alt="" />
</div>
<div class="right8">
<img src="images/1.jpg" alt="" />
</div>
<div class="right9">
<img src="images/1.jpg" alt="" />
</div>
</div>
<div class="up">
<div class="up1">
<img src="images/1.jpg" alt="" />
</div>
<div class="up2">
<img src="images/1.jpg" alt="" />
</div>
<div class="up3">
<img src="images/1.jpg" alt="" />
</div>
<div class="up4">
<img src="images/1.jpg" alt="" />
</div>
<div class="up5">
<img src="images/1.jpg" alt="" />
</div>
<div class="up6">
<img src="images/1.jpg" alt="" />
</div>
<div class="up7">
<img src="images/1.jpg" alt="" />
</div>
<div class="up8">
<img src="images/1.jpg" alt="" />
</div>
<div class="up9">
<img src="images/1.jpg" alt="" />
</div>
</div>
<div class="down">
<div class="down1">
<img src="images/1.jpg" alt="" />
</div>
<div class="down2">
<img src="images/1.jpg" alt="" />
</div>
<div class="down3">
<img src="images/1.jpg" alt="" />
</div>
<div class="down4">
<img src="images/1.jpg" alt="" />
</div>
<div class="down5">
<img src="images/1.jpg" alt="" />
</div>
<div class="down6">
<img src="images/1.jpg" alt="" />
</div>
<div class="down7">
<img src="images/1.jpg" alt="" />
</div>
<div class="down8">
<img src="images/1.jpg" alt="" />
</div>
<div class="down9">
<img src="images/1.jpg" alt="" />
</div>
</div>
</div>
</div>
</body>
</html>
3css樣式
/*全域性樣式*/
* {
margin: 0;
padding: 0;
}
h1 {
text-align: center;
margin-top: 50px;
}
img{
width:100%;
height:100%;
}
body>div>div>div>div{
overflow: hidden;
}
/*外層容器樣式*/
.outer {
position: absolute;
top: 50%;
left: 45%;
}
/*內層容器樣式*/
.inner {
/*開啟3D檢視*/
transform-style: preserve-3d;
/*動畫樣式*/
animation: change 6s linear infinite;
}
/*動畫*/
@keyframes change {
0% {
transform: translateZ(-10em) rotateX(0deg) rotateY(0deg);
}
33% {
transform: translateZ(-10em) rotateX(120deg) rotateY(240deg);
}
66% {
transform: translateZ(-10em) rotateX(240deg) rotateY(480deg);
}
100% {
transform: translateZ(-10em) rotateX(360deg) rotateY(720deg);
}
}
/*六大面通用樣式*/
.inner>div {
height: 308px;
width: 308px;
text-align: center;
line-height: 100px;
position: absolute;
top: 50%;
left: 50%;
}
/*前面樣式*/
.front {
margin-top: -154px;
margin-left: -154px;
border: 5px solid #AF2BB5;
transform: translateZ(158px);
}
/*後面樣式*/
.after {
margin-top: -154px;
margin-left: -154px;
border: 5px solid #1EA26E;
transform: translateZ(-158px);
}
/*左面樣式*/
.left {
margin-top: -154px;
margin-left: -154px;
border: 5px solid #D1CF18;
transform: rotateY(90deg) translateZ(158px);
}
/*右面樣式*/
.right {
margin-top: -154px;
margin-left: -154px;
border: 5px solid #197FAA;
transform: rotateY(90deg) translateZ(-158px);
}
/*上面樣式*/
.up {
margin-top: -154px;
margin-left: -154px;
border: 5px solid #C91443;
transform: rotateX(90deg) translateZ(158px);
}
/*下面樣式*/
.down {
margin-top: -154px;
margin-left: -154px;
border: 5px solid #0FB0AC;
transform: rotateX(90deg) translateZ(-158px);
}
/*前面9個小div樣式*/
.front>div {
height: 100px;
width: 100px;
background: #8A2BE2;
border-radius: 10px;
}
.front1 {
position: absolute;
left: 2px;
top: 2px;
}
.front2 {
position: absolute;
left: 104px;
top: 2px;
}
.front3 {
position: absolute;
left: 206px;
top: 2px;
}
.front4 {
position: absolute;
left: 2px;
top: 104px;
}
.front5 {
position: absolute;
left: 104px;
top: 104px;
}
.front6 {
position: absolute;
left: 206px;
top: 104px;
}
.front7 {
position: absolute;
left: 2px;
top: 206px;
}
.front8 {
position: absolute;
left: 104px;
top: 206px;
}
.front9 {
position: absolute;
left: 206px;
top: 206px;
}
/*後面9個小div樣式*/
.after div {
height: 100px;
width: 100px;
background: #04EC99;
border-radius: 10px;
}
.after1 {
position: absolute;
left: 2px;
top: 2px;
}
.after2 {
position: absolute;
left: 104px;
top: 2px;
}
.after3 {
position: absolute;
left: 206px;
top: 2px;
}
.after4 {
position: absolute;
left: 2px;
top: 104px;
}
.after5 {
position: absolute;
left: 104px;
top: 104px;
}
.after6 {
position: absolute;
left: 206px;
top: 104px;
}
.after7 {
position: absolute;
left: 2px;
top: 206px;
}
.after8 {
position: absolute;
left: 104px;
top: 206px;
}
.after9 {
position: absolute;
left: 206px;
top: 206px;
}
/*左面9個小div樣式*/
.left div {
height: 100px;
width: 100px;
background: #F4F871;
border-radius: 10px;
}
.left1 {
position: absolute;
left: 2px;
top: 2px;
}
.left2 {
position: absolute;
left: 104px;
top: 2px;
}
.left3 {
position: absolute;
left: 206px;
top: 2px;
}
.left4 {
position: absolute;
left: 2px;
top: 104px;
}
.left5 {
position: absolute;
left: 104px;
top: 104px;
}
.left6 {
position: absolute;
left: 206px;
top: 104px;
}
.left7 {
position: absolute;
left: 2px;
top: 206px;
}
.left8 {
position: absolute;
left: 104px;
top: 206px;
}
.left9 {
position: absolute;
left: 206px;
top: 206px;
}
/*右面9個小div樣式*/
.right div {
height: 100px;
width: 100px;
background: #7FB6FF;
border-radius: 10px;
}
.right1 {
position: absolute;
left: 2px;
top: 2px;
}
.right2 {
position: absolute;
left: 104px;
top: 2px;
}
.right3 {
position: absolute;
left: 206px;
top: 2px;
}
.right4 {
position: absolute;
left: 2px;
top: 104px;
}
.right5 {
position: absolute;
left: 104px;
top: 104px;
}
.right6 {
position: absolute;
left: 206px;
top: 104px;
}
.right7 {
position: absolute;
left: 2px;
top: 206px;
}
.right8 {
position: absolute;
left: 104px;
top: 206px;
}
.right9 {
position: absolute;
left: 206px;
top: 206px;
}
/*上面9個小div樣式*/
.up div {
height: 100px;
width: 100px;
background: #FF7F8F;
border-radius: 10px;
}
.up1 {
position: absolute;
left: 2px;
top: 2px;
}
.up2 {
position: absolute;
left: 104px;
top: 2px;
}
.up3 {
position: absolute;
left: 206px;
top: 2px;
}
.up4 {
position: absolute;
left: 2px;
top: 104px;
}
.up5 {
position: absolute;
left: 104px;
top: 104px;
}
.up6 {
position: absolute;
left: 206px;
top: 104px;
}
.up7 {
position: absolute;
left: 2px;
top: 206px;
}
.up8 {
position: absolute;
left: 104px;
top: 206px;
}
.up9 {
position: absolute;
left: 206px;
top: 206px;
}
/*下面9個小div樣式*/
.down div {
height: 100px;
width: 100px;
background: #6FFFFA;
border-radius: 10px;
}
.down1 {
position: absolute;
left: 2px;
top: 2px;
}
.down2 {
position: absolute;
left: 104px;
top: 2px;
}
.down3 {
position: absolute;
left: 206px;
top: 2px;
}
.down4 {
position: absolute;
left: 2px;
top: 104px;
}
.down5 {
position: absolute;
left: 104px;
top: 104px;
}
.down6 {
position: absolute;
left: 206px;
top: 104px;
}
.down7 {
position: absolute;
left: 2px;
top: 206px;
}
.down8 {
position: absolute;
left: 104px;
top: 206px;
}
.down9 {
position: absolute;
left: 206px;
top: 206px;
}
4圖片

5結構目錄

謝謝觀看