理論+實驗:Nginx+Tomcat負載均衡、動靜分離群集
2020-09-29 17:01:01
目錄
一、Tomcat簡介
1.1 Tomcat簡介
■ 最初是由Sun的軟體構架師詹姆斯·鄧肯·戴維森開發
■ 安裝Tomcat後,安裝路徑下面的目錄和檔案,是使用或者設定Tomcat的重要檔案
1.2 Tomcat重要目錄
■ bin:存放啟動和關閉Tomcat指令碼
■ conf:存放Tomcat不同的組態檔
■ doc:存放Tomcat檔案
■ lib:存放Tomcat執行需要的庫檔案
■ logs:存放Tomcat執行時的LOG檔案
■ src:存放Tomcat的原始碼
■ webapps: Tomcat的主要Web釋出目錄
■ work:存放jsp編譯後產生的class檔案
二、Nginx負載均衡原理
2.1 Nginx應用
■ Nginx是一款非常優秀的HTTP服努器軟體
- 支援高達50 000個並行連線數的響應
- 擁有強大的靜態資源處理能力
- 執行穩定
- 記憶體、CPU等系統資源消耗非常低
■ 目前很多大型網站都應用Nginx服努器作為後端網站程式的反向代理及負載均衡器,提升整個站點的負載並行能力
2.2 Nginx負載均衡實現原理-1
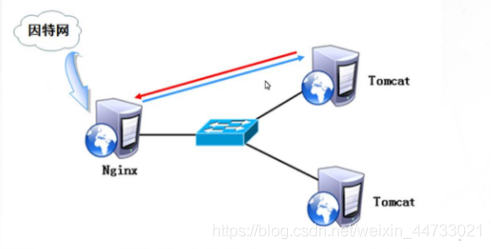
■ Nginx實現負載均衡是通過反向代理實現
■ 反向代理原理

2.3 Nginx負載均衡實現原理-2
■ Nginx設定反向代理的主要引數
- upstream服務池名{}
♦設定後端伺服器池,以提供響應資料 - proxy_pass http://服務池名
♦ 設定 S存取請求轉發給後端伺服器池的伺服器處理
2.4 Nginx動靜分離實現原理
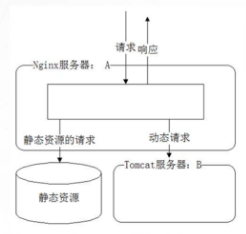
■ 動靜分離原理
- 伺服器端接收來自使用者端的請求中,既有靜態資源也有動態資源,靜態資源由Nginx提 供服務,動態資源Nginx轉發至後端

三、Nginx動靜分離實現原理和操作
3.1 Nginx動靜分離實現原理
■ Nginx靜態處理優勢
- Nginx處理靜態頁面的效率遠高於T omcat的處理能力
- 若Tomcat的請求量為1000次,則Nginx的請求量為6000次
- Tomcat每秒的吞吐量為0_6M, Nginx的每秒吞吐量為3.6M
- Nginx處理靜態資源的能力是Tomcat處理的6倍
3.2 實驗操作
【排程器1】 【WEB1】 【WEB2】
192.168.100.21 192.168.100.22 192.168.100.23
####Tomcat1 ###192.168.100.22
####案例實施####
1、實施準備
●關閉防火牆、關閉核心防護
[root@localhost ~]# systemctl stop firewalld
[root@localhost ~]# setenforce 0
1、檢視JDK是否安裝
執行 java -version 命令檢視 Java 是否安裝。如果沒有安裝需要自行下載安裝
[root@localhost ~]# java -version ###可通過 yum 安裝 java-1.8.0-openjdk
####如果沒有裝則執行下面命令#####
將jdk和Apache上傳到/opt目錄下
[root@localhost ~]# cd /opt/ #####進入/opt目錄
[root@localhost opt]# tar zxvf jdk-8u144-linux-x64.tar.gz ##### 解壓安裝包
[root@localhost opt]# cp -rv jdk1.8.0_144/ /usr/local/java #####複製檔案到/usr/local/java
[root@localhost opt]# vi /etc/profile #####編輯環境變數
export JAVA_HOME=/usr/local/java
export JRE_HOME=/usr/local/java/jre
export PATH=$PATH:/usr/local/java/bin
export CLASSPATH=./:/usr/local/java/lib:/usr/local/java/jre/lib
[root@localhost opt]# source /etc/profile #####重新整理一下讓剛才編輯的環境變數生效
[root@localhost opt]# java -version #####檢查java版本
openjdk version "1.8.0_181"
OpenJDK Runtime Environment (build 1.8.0_181-b13)
OpenJDK 64-Bit Server VM (build 25.181-b13, mixed mode)
2、安裝設定Tomcat
Tomcat的安裝和設定步驟如下
●解壓 apache-tomcat-8.5.16.tar.gz 包
[root@localhost opt]# tar zxvf apache-tomcat-8.5.23.tar.gz
●解壓後生成 apache-tomcat-8.5.16 資料夾,將該資料夾移動到/usr/local/下,並 改名為 tomcat8。
[root@localhost ~]# mv apache-tomcat-8.5.16/ /usr/local/tomcat8
[root@localhost opt]# ln -s /usr/local/tomcat8/bin/startup.sh /usr/bin/tomcatup ###建立軟連線tomcatup
[root@localhost opt]# tomcatup ###啟動tomcat
[root@localhost opt]# ln -s /usr/local/tomcat8/bin/shutdown.sh /usr/bin/tomcatdown ###建立軟連線tomcatdown
[root@localhost opt]# tomcatdown ###關閉Tomcat,這裡只是測試一下關閉,還是要敲上面那條啟動命令的
[root@localhost opt]# netstat -anpt | grep 8080 #####檢測是否啟動,8080埠是否工作正常
tcp6 0 0 :::8080 :::* LISTEN 68238/java
測試一下:瀏覽器輸入192.168.100.22:8080,就能看見nginx網站

●建立 Java 的 Web 站點
在根目錄下建立一個 web 目錄,並在裡面建立一個 webapp1 目錄,用於存放網站文 件。
[root@localhost ~]# mkdir -pv /web/webapp1
●在webapp1 目錄下建立一個 index.jsp 的測試頁面。
[root@localhost ~]# vim /web/webapp1/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("動態頁面 1,http://www.51xit.com");%>
</body>
<body>
<div>靜態頁面的圖片1</div><br><img src="logo.jpg">
</body>
</html>
●修改 Tomcat 的 server.xml 檔案。
定義一個虛擬主機,並將網站檔案路徑指向已經建立的/web/webapp1,
在 host 段增加 context 段
[root@localhost ~]# vim /usr/local/tomcat8/conf/server.xml
##########找到下面兩段,然後用下面四條替換上############
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
##############################################
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context docBase="/web/webapp1" path="" reloadable="false" >
</Context>
●關閉 Tomcat,再重新啟動。
[root@localhost ~]# tomcatdown
[root@localhost ~]# tomcatup
測試一下:瀏覽器輸入192.168.100.22:8080,就能看見剛剛建立的網頁

####Tomcat2 ###192.168.100.23
####案例實施####
1、實施準備
●關閉防火牆、關閉核心防護
[root@localhost ~]# systemctl stop firewalld
[root@localhost ~]# setenforce 0
1、檢視JDK是否安裝
執行 java -version 命令檢視 Java 是否安裝。如果沒有安裝需要自行下載安裝
[root@localhost ~]# java -version ###可通過 yum 安裝 java-1.8.0-openjdk
####如果沒有裝則執行下面命令#####
將jdk和Apache上傳到/opt目錄下
[root@localhost ~]# cd /opt/ #####進入/opt目錄
[root@localhost opt]# tar zxvf jdk-8u144-linux-x64.tar.gz ##### 解壓安裝包
[root@localhost opt]# cp -rv jdk1.8.0_144/ /usr/local/java #####複製檔案到/usr/local/java
[root@localhost opt]# vi /etc/profile #####編輯環境變數
export JAVA_HOME=/usr/local/java
export JRE_HOME=/usr/local/java/jre
export PATH=$PATH:/usr/local/java/bin
export CLASSPATH=./:/usr/local/java/lib:/usr/local/java/jre/lib
[root@localhost opt]# source /etc/profile #####重新整理一下讓剛才編輯的環境變數生效
[root@localhost opt]# java -version #####檢查java版本
openjdk version "1.8.0_181"
OpenJDK Runtime Environment (build 1.8.0_181-b13)
OpenJDK 64-Bit Server VM (build 25.181-b13, mixed mode)
2、安裝設定Tomcat
Tomcat的安裝和設定步驟如下
●解壓 apache-tomcat-8.5.16.tar.gz 包
[root@localhost opt]# tar zxvf apache-tomcat-8.5.23.tar.gz
●解壓後生成 apache-tomcat-8.5.23 資料夾,將該資料夾移動到/usr/local/下,並 改名為 tomcat8。
[root@localhost ~]# mv apache-tomcat-8.5.23/ /usr/local/tomcat8
[root@localhost opt]# ln -s /usr/local/tomcat8/bin/startup.sh /usr/bin/tomcatup ###建立軟連線tomcatup
[root@localhost opt]# tomcatup ###啟動tomcat
[root@localhost opt]# ln -s /usr/local/tomcat8/bin/shutdown.sh /usr/bin/tomcatdown ###建立軟連線tomcatdown
[root@localhost opt]# tomcatdown ###關閉Tomcat,這裡只是測試一下關閉,還是要敲上面那條啟動命令的
[root@localhost opt]# netstat -anpt | grep 8080 #####檢測是否啟動,8080埠是否工作正常
tcp6 0 0 :::8080 :::* LISTEN 68238/java
測試一下:瀏覽器輸入192.168.100.23:8080,就能看見nginx網站

●建立 Java 的 Web 站點
在根目錄下建立一個 web 目錄,並在裡面建立一個 webapp1 目錄,用於存放網站文 件。
[root@localhost ~]# mkdir -pv /web/webapp1
●在webapp1 目錄下建立一個 index.jsp 的測試頁面。
[root@localhost ~]# vim /web/webapp1/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("動態頁面 2,http://www.52xit.com");%>
</body>
<body>
<div>靜態頁面的圖片2</div><br><img src="logo.jpg">
</body>
</html>
●修改 Tomcat 的 server.xml 檔案。
定義一個虛擬主機,並將網站檔案路徑指向已經建立的/web/webapp1,
在 host 段增加 context 段
[root@localhost ~]# vim /usr/local/tomcat8/conf/server.xml
##########找到下面兩段,然後用下面四條替換上############
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
##############################################
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
<Context docBase="/web/webapp1" path="" reloadable="false" >
</Context>
●關閉 Tomcat,再重新啟動。
[root@localhost ~]# tomcatdown
[root@localhost ~]# tomcatup
測試一下:瀏覽器輸入192.168.100.23:8080,就能看見剛剛建立的網頁

####Nginx 伺服器設定####
在 Nginx 伺服器 192.168.100.21上安裝 Nginx,反向代理到兩個 Tomcat 站點,並實現 負載均衡
(1)關閉防火牆。
(2)安裝相關軟體包。
(3)將nginx包傳到/opt目錄下
[root@localhost ~]# yum -y install pcre-devel zlib-devel openssl-devel gcc-c++ ###環境裝一下
(3)解壓並安裝 Nginx。
[root@localhost ~]# groupadd www ###建立一個www組
[root@localhost ~]# useradd -g www www -s /bin/false ###建立一個www賬戶
[root@localhost ~]# cd /opt ###進/opt目錄
[root@localhost opt]# tar xzvf nginx-1.15.9.tar.gz ###解壓nginx
[root@localhost opt]# cd nginx-1.15.9/ ###進入到nginx解壓的目錄
[root@localhost nginx-1.15.9]# ###把指定模組裝一下
./configure --prefix=/usr/local/nginx --user=www --group=www --with-file-aio --with-http_stub_status_module --with-http_gzip_static_module --with-http_flv_module
######上面模組的意思#########
//--user=,--group= 指定執行的使用者和組
//--with-file-aio 啟用檔案修改支援
//--with-http_stub_status_module 啟用狀態統計
//--with-http_gzip_static_module 啟用 gzip 靜態壓縮
//--with-http_flv_module 啟用 flv 模組,提供尋求記憶體使用基於時間的偏移量檔案
//--with-http_ssl_module 啟用 SSL 模組
[root@localhost nginx-1.15.9]# make && make install
[root@localhost nginx-1.15.9]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
[root@localhost nginx-1.15.9]# nginx ###啟動一下nginx
[root@localhost nginx-1.15.9]# nginx -t ###檢查nginx設定有沒有錯誤
[root@localhost nginx-1.15.9]# netstat -anpt | grep nginx ###過濾nginx有沒有起來
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 79002/nginx: master
■新增 Nginx 系統服務
[root@localhost ~]# vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx ####描述
After=network.target ####描述服務類別
[Service]
Type=forking ####後臺執行形式
PIDFile=/usr/local/nginx/logs/nginx.pid ####PID 檔案位置
ExecStart=/usr/local/nginx/sbin/nginx ####啟動服務
ExecReload=/usr/bin/kill -s HUP $MAINPID ####根據 PID 過載設定
ExecStop=/usr/bin/kill -s QUIT $MAINPID ####根據 PID 終止程序
PrivateTmp=true
[Install]
WantedBy=multi-user.target
################下面是刷的#############
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/bin/kill -s HUP $MAINPID
ExecStop=/usr/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
########################################
[root@localhost nginx-1.15.9]# yum -y install psmisc ###先安裝一下killall,有的就不用安裝了
[root@localhost nginx-1.15.9]# killall -3 nginx ###停止服務
[root@localhost nginx-1.15.9]# systemctl start nginx ###啟動nginx
[root@localhost nginx-1.15.9]# systemctl enable nginx ###開機自啟
[root@localhost nginx-1.15.9]# chmod 754 /lib/systemd/system/nginx.service ###給許可權
(4)設定 nginx.conf
下面是編輯 Nginx 靜態頁面檔案
設定命令如下:
[root@nginx conf]# vim /usr/local/nginx/html/index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>靜態頁面</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>靜態頁面</h1>
<p>這是個靜態頁面</p>
</body>
</html>
#########找到下面http{ 的地方在 #gzip on;下面新增這一大段程式碼,到最後的location結束#######
http {
…… ###省略部分內容
#gzip on;
tream tomcat_server {
server 192.168.100.22:8080 weight=1;
server 192.168.100.23:8080 weight=1;
}
server {
listen 80;
server_name localhost;
#access_log logs/host.access.log main;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location ~ .*.jsp$ {
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Client-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://tomcat_server;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root /usr/local/nginx/html/img;
expires 30d;
}
location / {
root html;
index index.html index.htm;
}
[root@localhost conf]# nginx -t ###檢查一下設定有沒有問題
[root@localhost conf]# systemctl restart nginx ###重新啟動一下nginx服務
下面在 Nginx 上準備靜態圖片。
[root@nginx ~]# mkdir /usr/local/nginx/html/img ###建立靜態檔案目錄
[root@nginx ~]# cp /opt/logo.jpg /usr/local/nginx/html/img
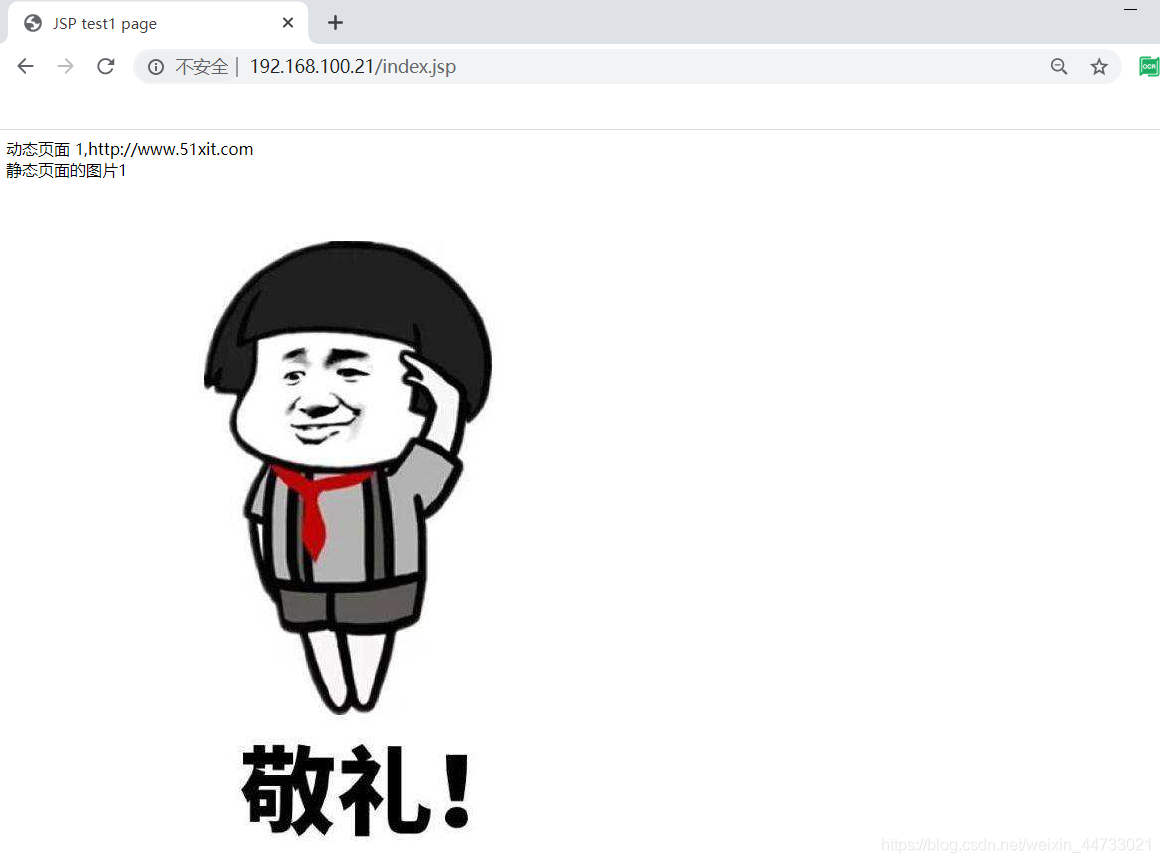
http://192.168.100.21/index.jsp
測試一下:瀏覽器輸入http://192.168.100.21/index.jsp,就能看見帶圖片的網站,重新整理就可以兩個網站來回切,實現負載均衡、動靜分離群集