SpringBoot+MongoDB實現一個物流訂單系統
碼字不易,點贊收藏,養成習慣!原創作者公眾號:
bigsai,回覆bigsai領取5G的PDF學習資源!共同進步。更多精彩期待與您分享!
專案收錄在github的MongoDB案例中,文章收錄在回車課堂中
如果沒基礎請看看前兩篇(牆裂推薦)
MongoDB從立地到成佛(介紹、安裝、增刪改查)
SpringBoot整合MongoDB(實現一個簡單快取)
課程導學

我們都知道MongoDB是一款非常出色的非關係型檔案資料庫,你肯定會想問MongoDB這麼強,我們該怎麼用或者有啥運用場景呢?
MongoDB的應用場景非常多,無論是資料儲存還是紀錄檔儲存越來越多的公司在使用MongoDB,而我們今天也在SpringBoot基礎上使用MongoDB實現一個簡易版本的物流訂單管理系統。
在使用前,你自己的電腦上要有IDEA編譯器來建立專案,還要擁有MongoDB資料庫和Studio 3T(MongoDB視覺化資料庫管理工具,下載地址https://studio3t.com/)。
案例分析
1.1 案例分析
我想,大部分人都應該有著購物的經歷,當商品下單時就會出現一個物流單號,接下來幾天內的物流資訊會根據這個單號更新。

然後接下來的幾天可能會到達不同地點,進行更新,你可能會好奇這樣一個功能是如何實現,本案例就通過SpringBoot+MongoDB實現一個簡易版本的物流訂單系統。當然具體實現商用肯定要考慮很多細節也很複雜,本案例更側重於功能實現和MongoDB使用。
1.2 核心思路拆解
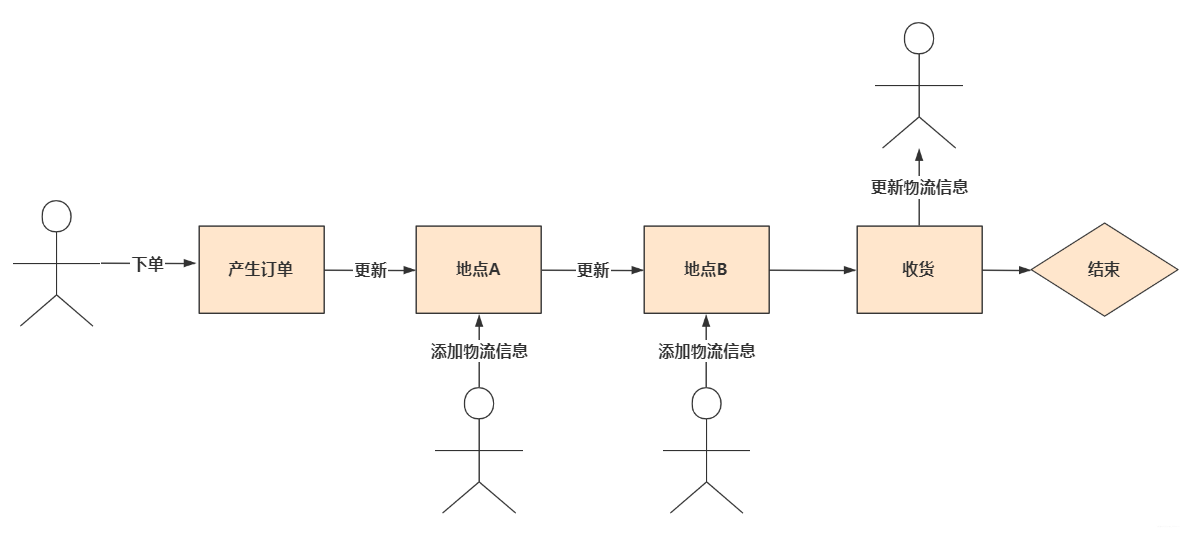
一個訂單資料是如何產生和更新的呢?首先一個訂單資料由下單時產生,然後該訂單經歷各個物流點更新物流資訊和訂單狀態,最後在使用者取件之後訂單狀態更新後資料基本就不再更新了。
下單模組:我想大部分人看過寄快遞下單流程或者自己下過單,核心就是一個表單頁面填寫寄件人姓名、地址、手機等資訊和收件人姓名、地址、手機等資訊。所以在這裡具體實現也是填寫寄件人和收件人資訊儲存。
物流模組 :一個訂單下單後可能經歷若干物流地點,最終才能到達目的地被簽收。而就各個物流點來看,各個物流點的管理人員對該物流訂單新增一些物流資訊,例如到達地址、訂單目前狀態、聯絡方式等等。而本案例在新增物流資訊的實現上也通過一個表單新增該訂單的物流資訊,通過物流訂單的id進行聯立。

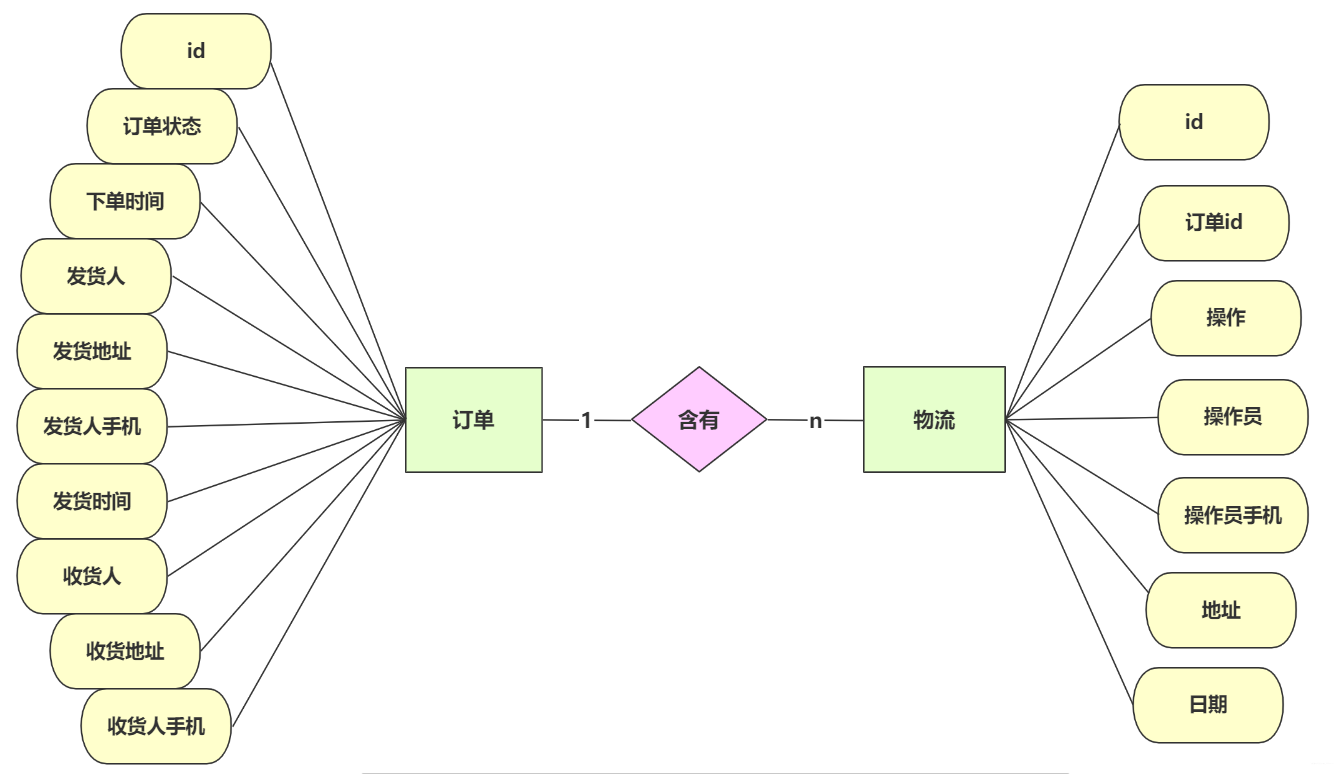
實現這種資料應該如何儲存?如果使用關係型資料庫,就單訂單物流資訊儲存可能至少需要使用兩張表來實現,一張訂單(order)資訊表儲存訂單一些固定欄位資訊,一張物流(Logistics)資訊表儲存動態的物流變化,通過訂單id實現兩張表的關聯。

按照E-R圖設計資料庫,按照我們簡潔的設計方式,其資料其中一部分的資料是這樣的:

物流表中的order_id外來鍵參照order表中的id欄位進行關聯。在查詢訂單資料的時候需要關聯查詢。物流訂單系統確實可以使用關聯式資料庫去實現,但是資料量過大可能會有效能瓶頸需要優化,如果採用MongoDB不僅可以提高效率,還可以使得流程變得更加簡單。
訂單的特點是隨著遞送過程,訂單資料需要隨時更新路徑。資料結構上需要可以靈活應對,這點非常符合MongoDB的document檔案模型,並且MongoDB支援GIS功能,非常適用於MongoDB來支撐物流業務(這裡簡易版本就不使用該功能了)。而物流行業裡訂單比較獨立,跨訂單的操作很少,建立、更新(追加)的操作會較多,物流業務模型上與MongoDB非常的匹配。本課程就是使用MongoDB實現一個物流訂單系統的小例子。
1.3 案例涉及知識點
SpringBoot
相信你對SpringBoot很熟悉,由於Spring的發展、微服務的發展使得SpringBoot越來越流行,已經成為JavaWeb開發的主流框架。
SpringBoot是由Pivotal團隊提供的全新框架,其設計目的是用來簡化新Spring應用的初始搭建以及開發過程。該框架使用了特定的方式來進行設定,從而使開發人員不再需要定義樣板化的設定。通過這種方式,SpringBoot在蓬勃發展的快速應用開發領域(rapid application development)成為領導者。
簡而言之,SpringBoot是當前web開發主流,其簡化了Spring的設定讓開發者能夠更容易上手Web專案的開發。且MongdoDB能夠快速與SpringBoot整合,在專案中能夠快速便捷操作MongoDB;
MongoDB
MongoDB是一個基於分散式檔案儲存的資料庫。由C++語言編寫。旨在為web應用提供可延伸的高效能資料儲存解決方案。MongoDB是一個介於關係型資料庫和非關係型資料庫之間的產品,是非關係型資料庫當中功能最豐富,最像關係型資料庫的。它支援的資料結構非常鬆散,是類似JSON的BSON格式,因此可以儲存比較複雜的資料型別。MongoDB最大的特點是它支援的查詢語言非常強大,其語法有點類似於物件導向的查詢語言,幾乎可以實現類似關聯式資料庫單表查詢的絕大部分功能,而且還支援對資料建立索引。
本案例就是基於SpringBoot和MongoDB實現一個物流訂單系統的小案例,實際的物流場景需要考慮的問題肯定很多也比較複雜,這是實現一個簡易版本的物流訂單系統主要為了MongoDB的使用和學習。
1.4案例實現步驟
分析完案例以及瞭解案例設計的知識點後,就可以一步一步開始動手實現本案例,本案例要實現的就是訂單建立、訂單資訊更新、查詢、刪除的一個小型完整的物流訂單管理系統。而在具體實現上按照以下步驟:
- 預備工作:建立資料庫和專案
- 訂單新增
- 訂單更新
- 訂單查詢
- 訂單刪除
整個案例實現火熱執行的環境如下:
- 作業系統:Windows10
- JDK版本:JDK8
- 編譯器:IDEA
- MongoDB版本:4.4.0
- MongoDB視覺化管理工具:Studio 3T
實現步驟
第一步 預備工作
1.1 建立MongoDB資料庫
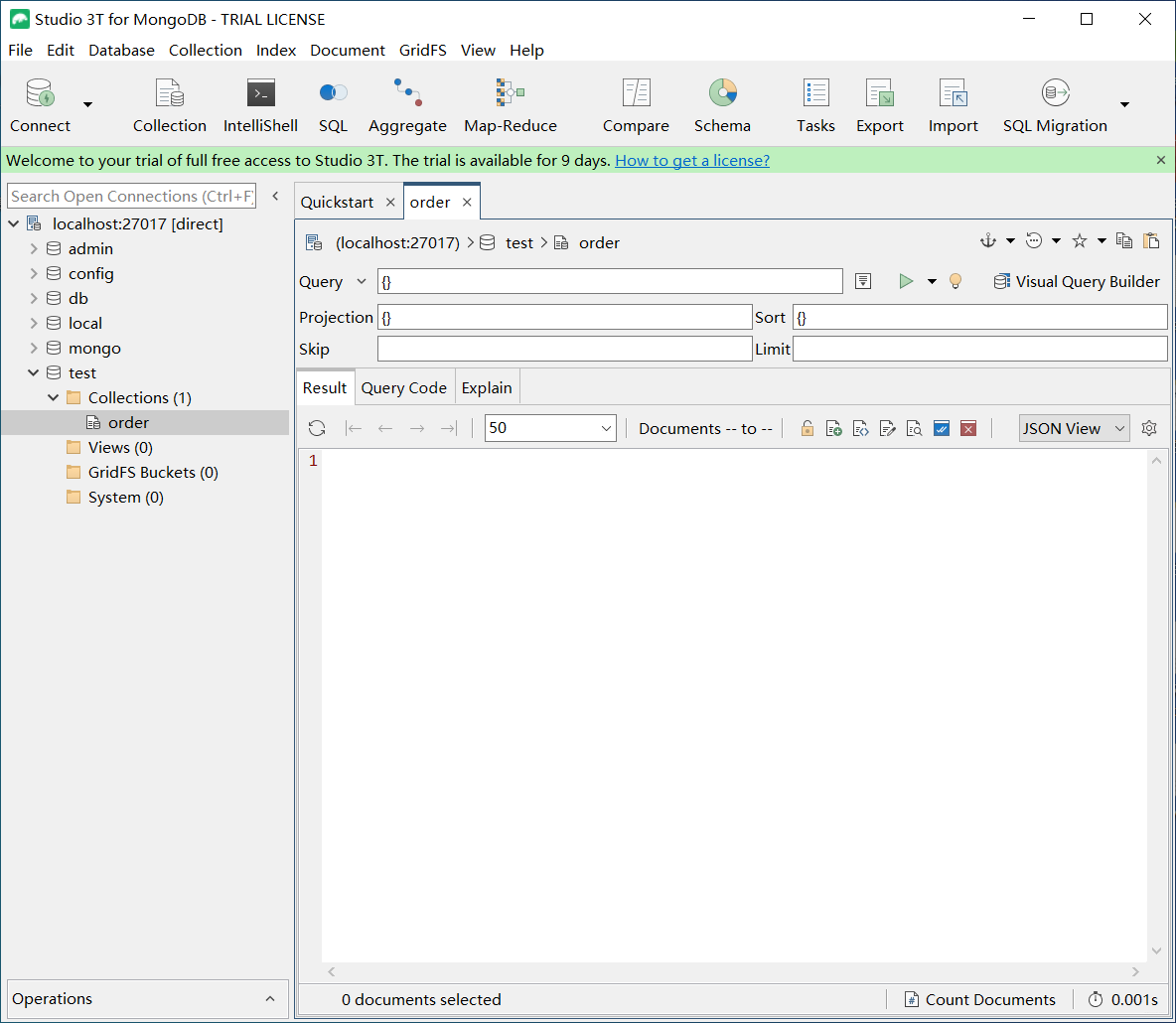
開啟Studio 3T資料庫管理工具,連線本地MongoDB資料庫之後,建立名為test的資料庫,在test資料庫中建立名為order的集合:

1.2 建立SpringBoot專案
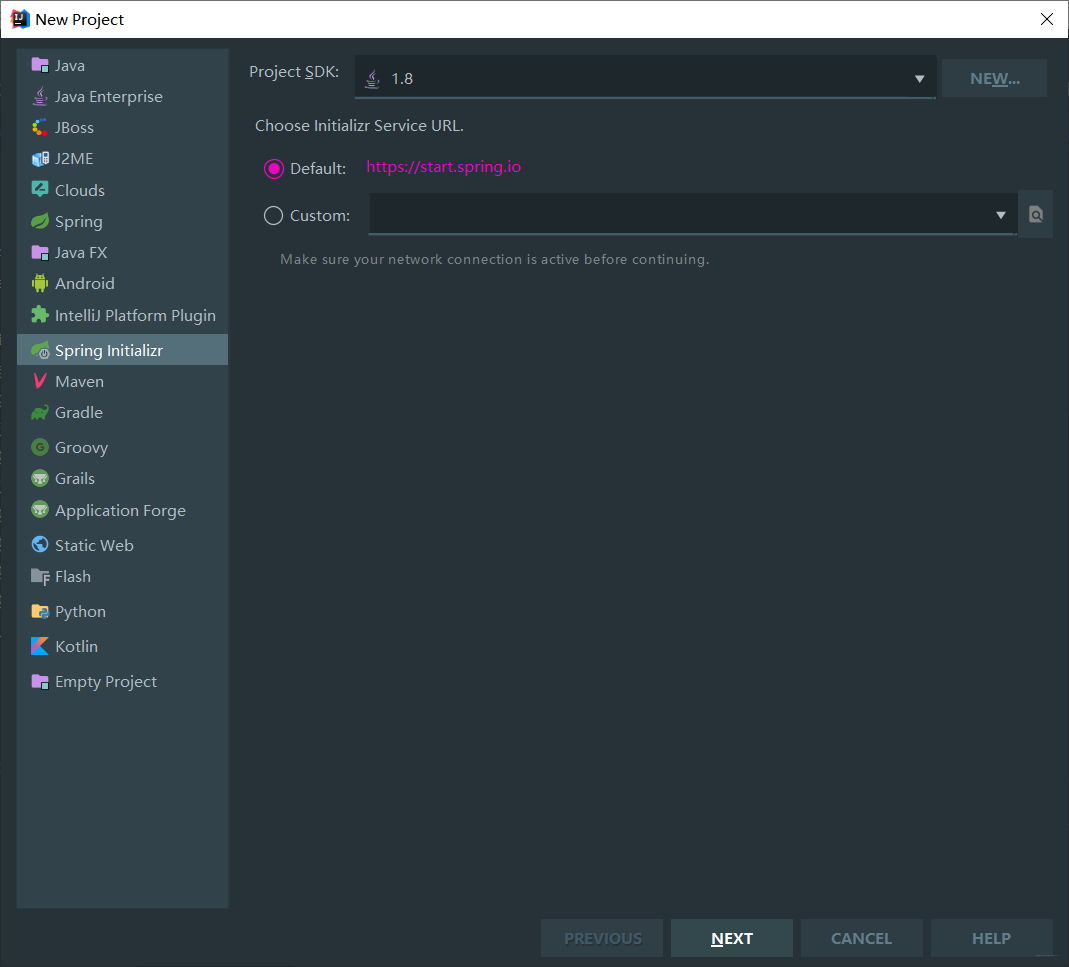
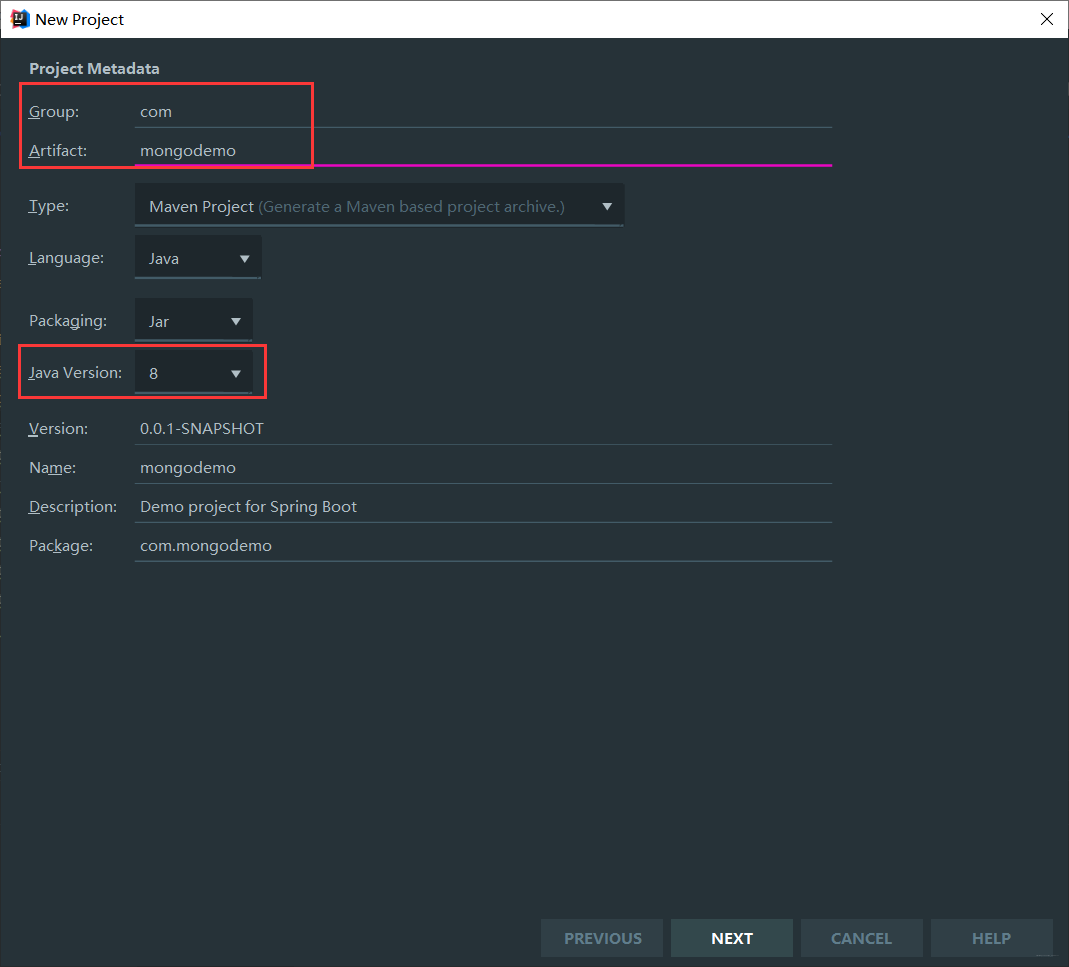
首先,開啟IDEA建立專案,選擇建立SpringBoot專案:

然後在選擇Gruop和Aritifact的時候分別填寫com和mongodemo,Java Version選擇8版本。

在勾選模組時候,這裡勾選Spring web、MongoDB依賴模組,選擇合適位置建立專案,專案就可以成功建立:

建立專案之後,需要做一些前置工作預備。
1.3 建立Java相關檔案
建立完專案,我們需要做一些預備工作用來完成快取。我們首先要在專案中的application.properties中新增設定連線到資料庫,設定規則為:spring.data.mongodb.uri=mongodb://地址:埠/資料庫名,本案例使用原生的MongoDB資料庫,預設埠為27017,而使用的MongoDB具體資料庫名稱為test,那麼就可以按照以下進行設定:
spring.data.mongodb.uri=mongodb://localhost:27017/test
這樣在專案中就可以連線到原生的MongoDB的test資料庫並存取。
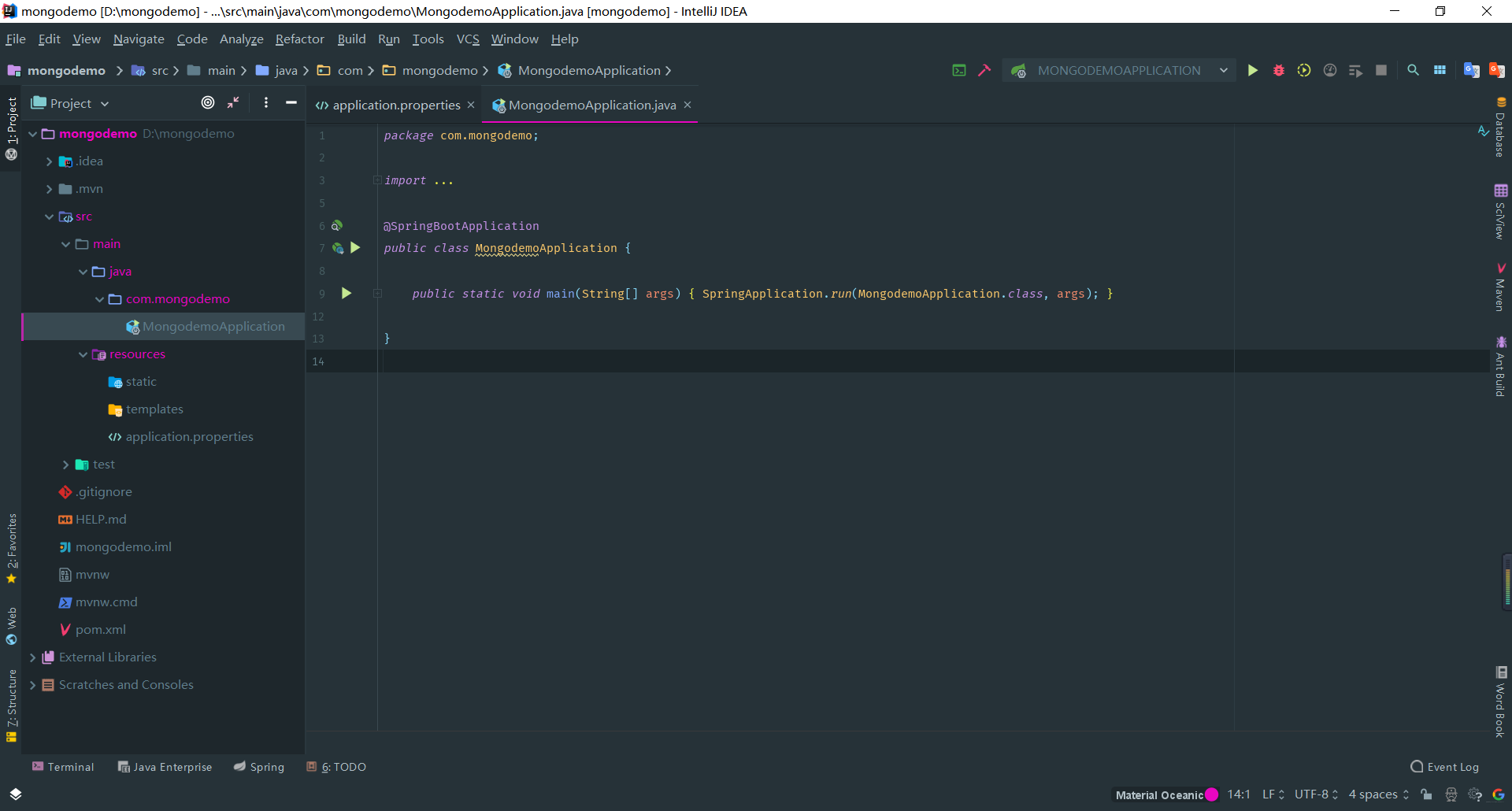
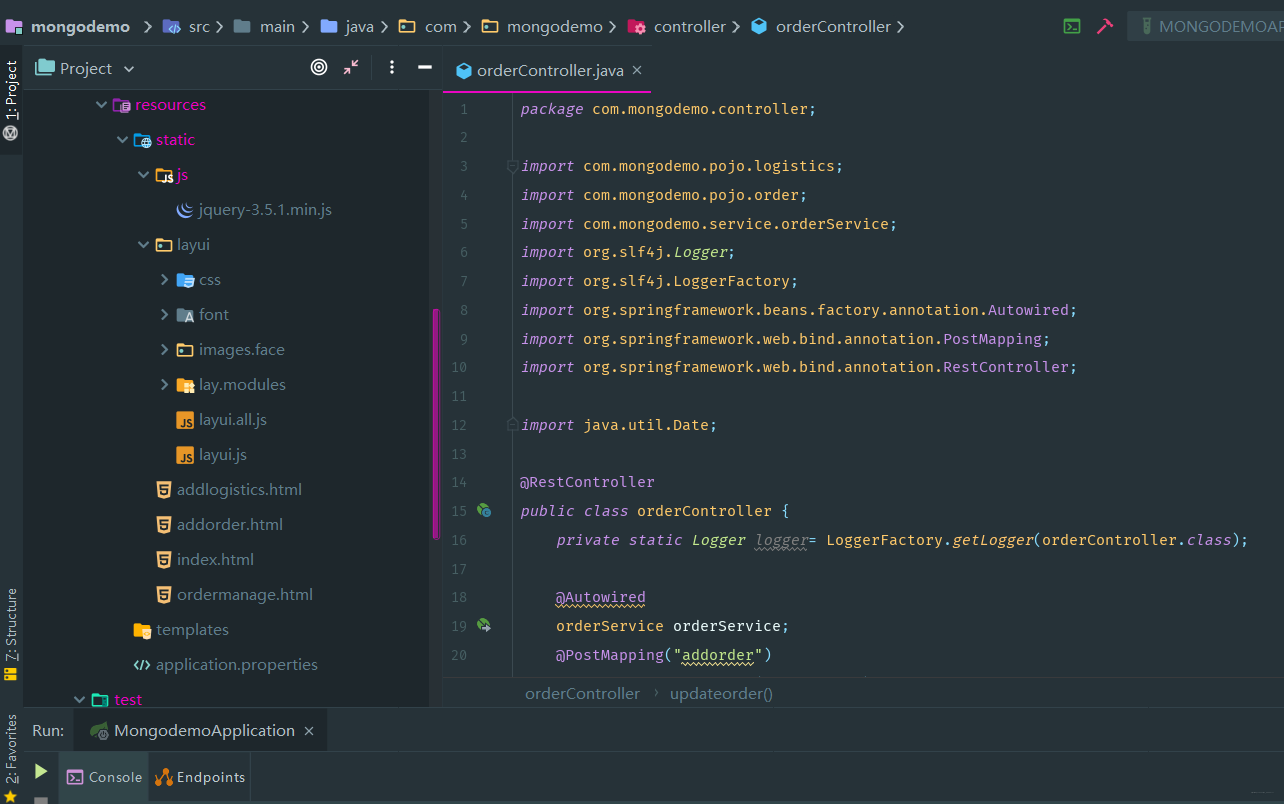
其次在專案中com.mongodb目錄下分別建立controller,service,pojo資料夾,在controller資料夾下建立orderController類,為負責url和邏輯的控制器:
package com.mongodemo.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class orderController {
private static Logger logger= LoggerFactory.getLogger(orderController.class);
}
其中:
- @RestController就宣告該類為一個控制器,並且每個介面返回一個JSON字串給前端。
- Logger物件用於列印紀錄檔。在web專案中我們更傾向於使用log列印紀錄檔而不在控制檯直接輸出。
orderController建立完畢後,在service 資料夾下建立orderService.java類,裡面先編寫以下內容:
package com.mongodemo.service;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.mongodb.core.MongoTemplate;
import org.springframework.stereotype.Service;
@Service
public class orderService {
private static Logger logger= LoggerFactory.getLogger(orderService.class);
@Autowired
MongoTemplate mongoTemplate;
}
其中:
- @Service 表示該類為一個service(事務處理),可以被注入到其他物件中(Spring幫你管理)。
- @Autowired表示要注入物件的意思,下面緊接著被注入的物件。而MongoTemplate 就是已經封裝好一個物件,一個在Spring中操作MongoDB的物件。
service建立完成,我們需要在pojo中建立logistics類和order類,分別表示具體物流資訊和訂單資訊。其中logistics類如下,各個欄位的含義請看註釋:
package com.mongodemo.pojo;
import java.util.Date;
public class logistics {
private int orderId;//訂單id
private String operation;//操作
private String operator;//操作員
@JsonFormat(pattern = "yyyy-MM-dd HH:mm",timezone = "GMT+8")
private Date operationTime;//操作時間
private String address;//地址
private String details;//備註細節
public logistics(){}
public logistics(int orderId,String operation, String operator, Date operationTime, String address, String details) {
this.orderId = orderId;
this.operation=operation;
this.operator = operator;
this.operationTime = operationTime;
this.address = address;
this.details = details;
}
public int getOrderId() {
return orderId;
}
public void setOrderId(int orderId) {
this.orderId = orderId;
}
public String getOperator() {
return operator;
}
public void setOperator(String operator) {
this.operator = operator;
}
public Date getOperationTime() {
return operationTime;
}
public void setOperationTime(Date operationTime) {
this.operationTime = operationTime;
}
public String getAdress() {
return address;
}
public void setAdress(String address) {
this.address = address;
}
public String getDetails() {
return details;
}
public void setDetails(String details) {
this.details = details;
}
public String getOperation() {
return operation;
}
public void setOperation(String operation) {
this.operation = operation;
}
}
order類的內容如下:
package com.mongodemo.pojo;
import java.util.Date;
import java.util.List;
public class order {
private int id;//訂單id
private String status;//狀態
@JsonFormat(pattern = "yyyy-MM-dd HH:mm",timezone = "GMT+8")
private Date orderTime;//下單時間
private String shipper;//發貨人
private String shippingAdress;//發貨地址
private long shipperPhone;//發貨人手機
@JsonFormat(pattern = "yyyy-MM-dd HH:mm",timezone = "GMT+8")
private Date shipTime;//發貨時間
private String recevier;//接收人
private String recevierAddress;//接收地址
private long receviePhone;//接收人號碼
private List<logistics>logistics;//物流資訊
public order(int id, String status, Date orderTime, String shipper, String shippingAdress, long shipperPhone, Date shipTime, String recevier, String recevierAddress, long receviePhone, List<com.mongodemo.pojo.logistics> logistics) {
this.id = id;
this.status = status;
this.orderTime = orderTime;
this.shipper = shipper;
this.shippingAdress = shippingAdress;
this.shipperPhone = shipperPhone;
this.shipTime = shipTime;
this.recevier = recevier;
this.recevierAddress = recevierAddress;
this.receviePhone = receviePhone;
this.logistics = logistics;
}
//省略get set方法,自己補全
}
其中 @JsonFormat(pattern = 「yyyy-MM-dd HH:mm」,timezone = 「GMT+8」)為時間類的json輸出格式,供前端使用。
1.4 建立html相關檔案
在static資料夾下建立index.html,addlogistics.html,addorder.html.ordermanage.html.
進入layui官網下載layui的js和css檔案。解壓後核心檔案放到static下。到JQuery官網下載jquery-3.5.1.min.js檔案,在static下建立js資料夾並把JQuery的js檔案放進去,最終前端的頁面會是這樣的:

其中index.html檔案為後臺管理的主要ui頁面,每個小功能的頁面只需要編寫對應頁面即可。在index.html中編寫以下內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>訂單管理系統</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">ordermanage</div>
<!-- 頭部區域(可配合layui已有的水平導航) -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
bigsai
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左側導航區域(可配合layui已有的垂直導航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">訂單管理</a>
<dl class="layui-nav-child">
<dd><a href="ordermanage.html" target="container">訂單管理</a></dd>
<dd><a href="addorder.html" target="container">訂單新增</a></dd>
<dd><a href="addlogistics.html" target="container">物流新增</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 內容主體區域 -->
<iframe src="addorder.html" name="container" width="100%" height="100%"></iframe>
</div>
<div class="layui-footer">
<!-- 底部固定區域 -->
bigsai帶你學
</div>
</div>
<script src="layui/layui.js"></script>
<script src="layui/modules/jquery.js"></script>
<!--<script src="layui/main.js"></script>-->
<script>
// JavaScript程式碼區域
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切換功能,切換事件監聽等,需要依賴element模組
//觸發事件
var active = {
tabAdd: function(){
//新增一個Tab項
element.tabAdd('demo', {
title: '新選項'+ (Math.random()*1000|0) //用於演示
,content: '內容'+ (Math.random()*1000|0)
,id: new Date().getTime() //實際使用一般是規定好的id,這裡以時間戳模擬下
})
}
,tabDelete: function(othis){
//刪除指定Tab項
element.tabDelete('demo', '44'); //刪除:「商品管理」
othis.addClass('layui-btn-disabled');
}
,tabChange: function(){
//切換到指定Tab項
element.tabChange('demo', '22'); //切換到:使用者管理
}
};
});
</script>
</body>
</html>
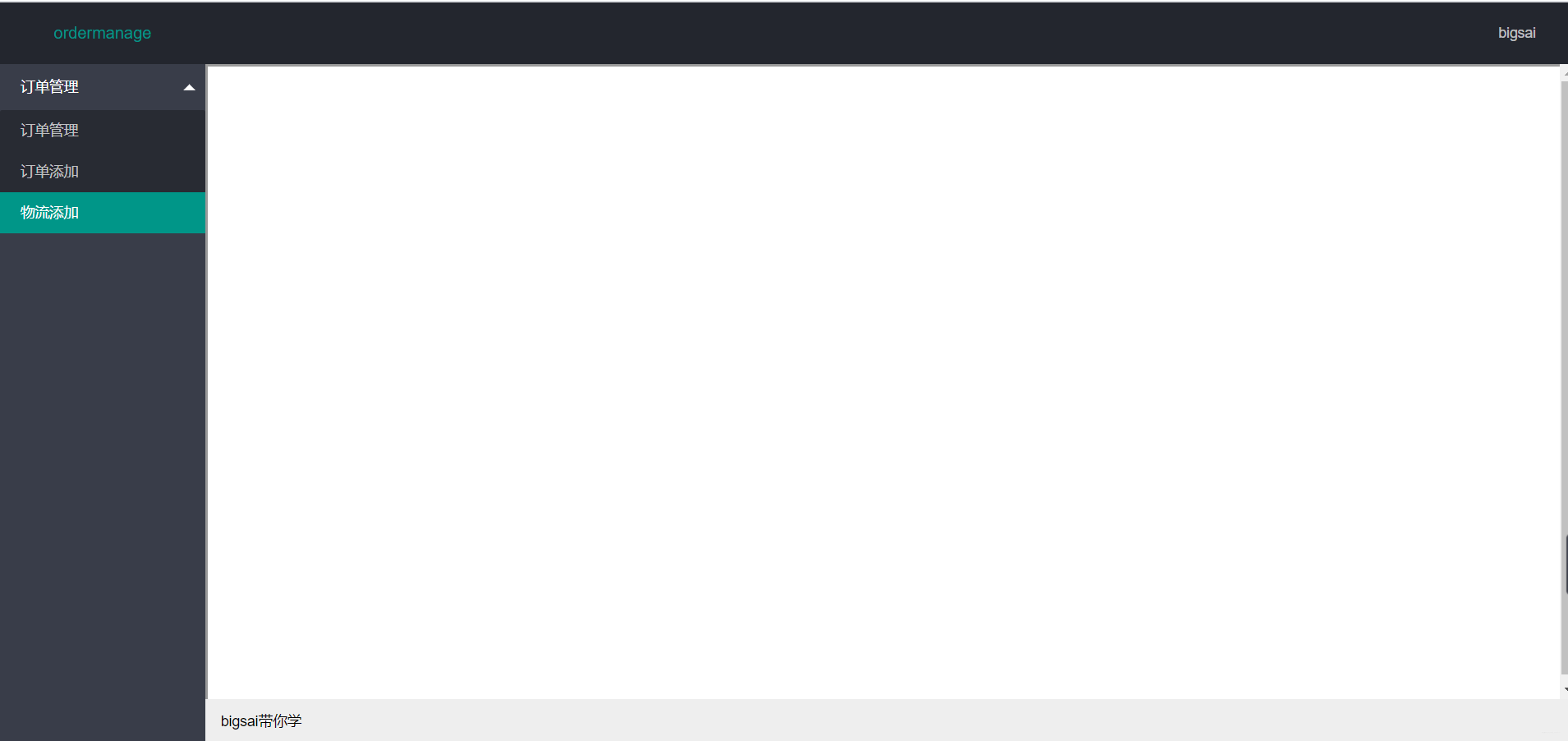
開啟頁面後可以看到後臺管理的初步頁面:

左側三個選單分別對應建立的ordermanage.html,addorder.html,addlogistics.html三個頁面。至此預備工作已經完成了,下面只需要完成具體的操作。本課程會著重講解後端和MongoDB的部分,前端知識會簡單介紹,需要深入理解還要自己多多研究。
第二步 訂單新增
下單我想誰都會,每次等待物流資訊的時候是不是有一種滿滿的期待和喜悅感呢!

咱們今天帶你動手體驗這份小喜悅,完成案例後想下多少單下多少單。
2.1 後端部分
首先,在orderService編寫addorder函數,用來向MongoDB中新增訂單。具體程式碼如下:
//建立訂單,傳來order物件
public void addorder(order order)
{
mongoTemplate.insert(order,"order");
}
上面的程式碼中:
- 插入的語句為
mongoTemplate.insert(order,"order"),第一個引數為插入的檔案記錄,第二個引數"order"為連線的MongoDB對應資料庫下的集合(Collections)。
在orderController中編寫addorder()介面,用來處理前端的請求新增訂單。具體程式碼為:
@Autowired
orderService orderService;
@PostMapping("addorder")
public String addorder(order order)
{
order.setStatus("發貨中");
order.setOrderTime(new Date());
order.setShipTime(new Date());
orderService.addorder(order);
return "新增成功";
}
上面程式碼中:
- @Autowired註解用來注入物件,下面的 orderService orderService就是被注入的物件,注入之後不需要手動建立物件可以直接使用(Spring幫你管理)
- @PostMapping(「addorder」) 意為宣告一個post請求方式的介面,介面地址為addorder。
- public String addorder(order order)函數名隨意,函數的引數可以是對應成表單的各個欄位然後建立一個order物件,但這裡直接建立一個order物件而前端表單傳遞對應名稱值將直接賦值(省的再次賦值)。
- 這裡為了簡單實現,下單日期和發貨日期都為系統當前時間,且訂單狀態初始預設為發貨中。
2.2 前端部分
有了後端部分的支援,前端我們在addorder.html中編寫以下內容,主要是一個表單向伺服器端傳送資料和請求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<section class="layui-larry-box">
<div class="larry-personal">
<blockquote class="layui-elem-quote layui-text">
<span>增加訂單</span>
</blockquote>
<form class="layui-form col-lg-5 " action="addorder" method="post">
<div class="layui-form-item">
<label class="layui-form-label">訂單id</label>
<div class="layui-input-block">
<input type="text" name="id" autocomplete="off" class="layui-input" value="" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">發貨人姓名</label>
<div class="layui-input-block">
<input type="text" name="shipper" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">發貨人地址</label>
<div class="layui-input-block">
<input type="text" name="shippingAdress" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">發貨人電話</label>
<div class="layui-input-block">
<input type="text" name="shipperPhone" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">收件人姓名</label>
<div class="layui-input-block">
<input type="text" name="recevier" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">收件人地址</label>
<div class="layui-input-block">
<input type="text" name="recevierAddress" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">收件人手機</label>
<div class="layui-input-block">
<input type="text" name="receviePhone" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">新增</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</section>
</body>
<script type="text/javascript" src="layui/layui.js"></script>
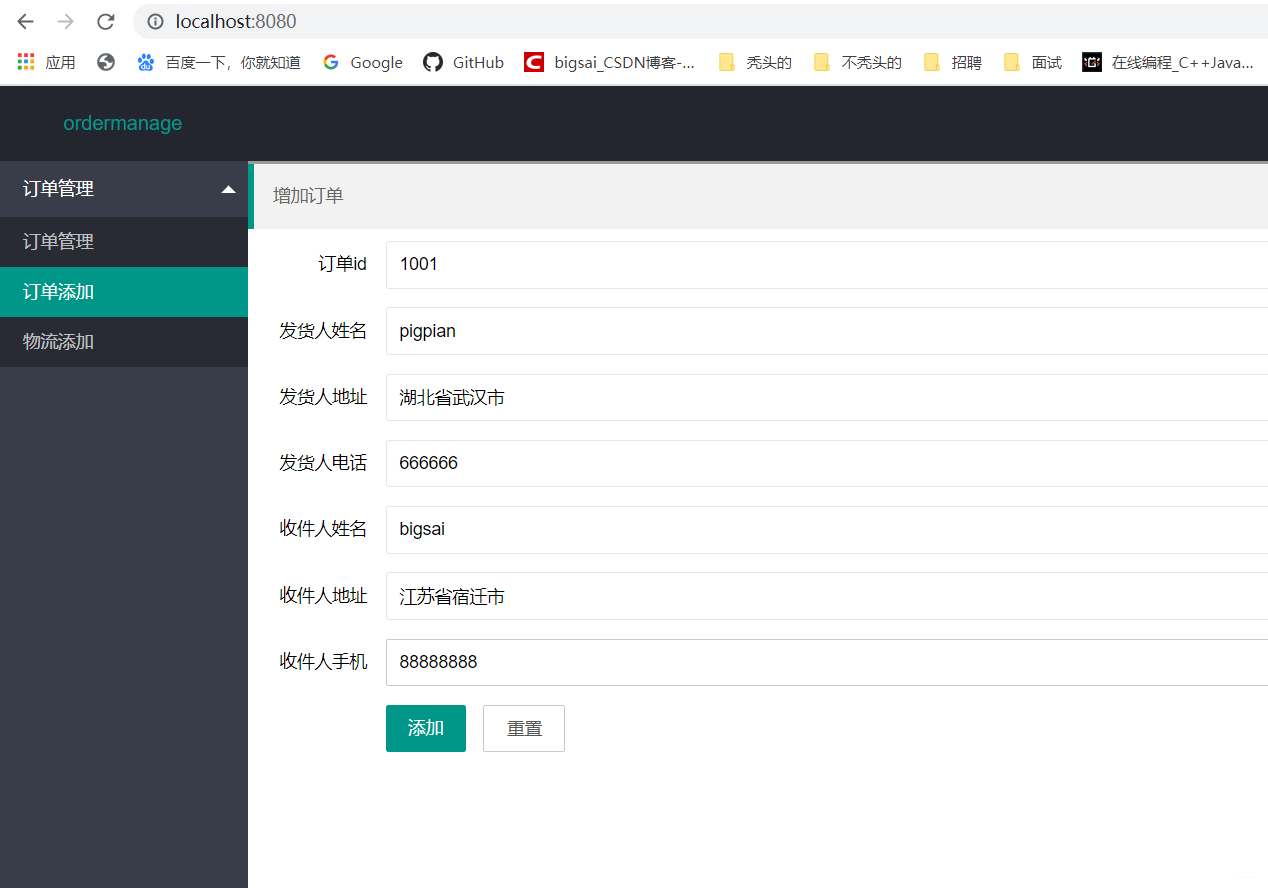
寫完後啟動程式存取localhost:8080點選訂單新增,然後在表單中填寫對應內容

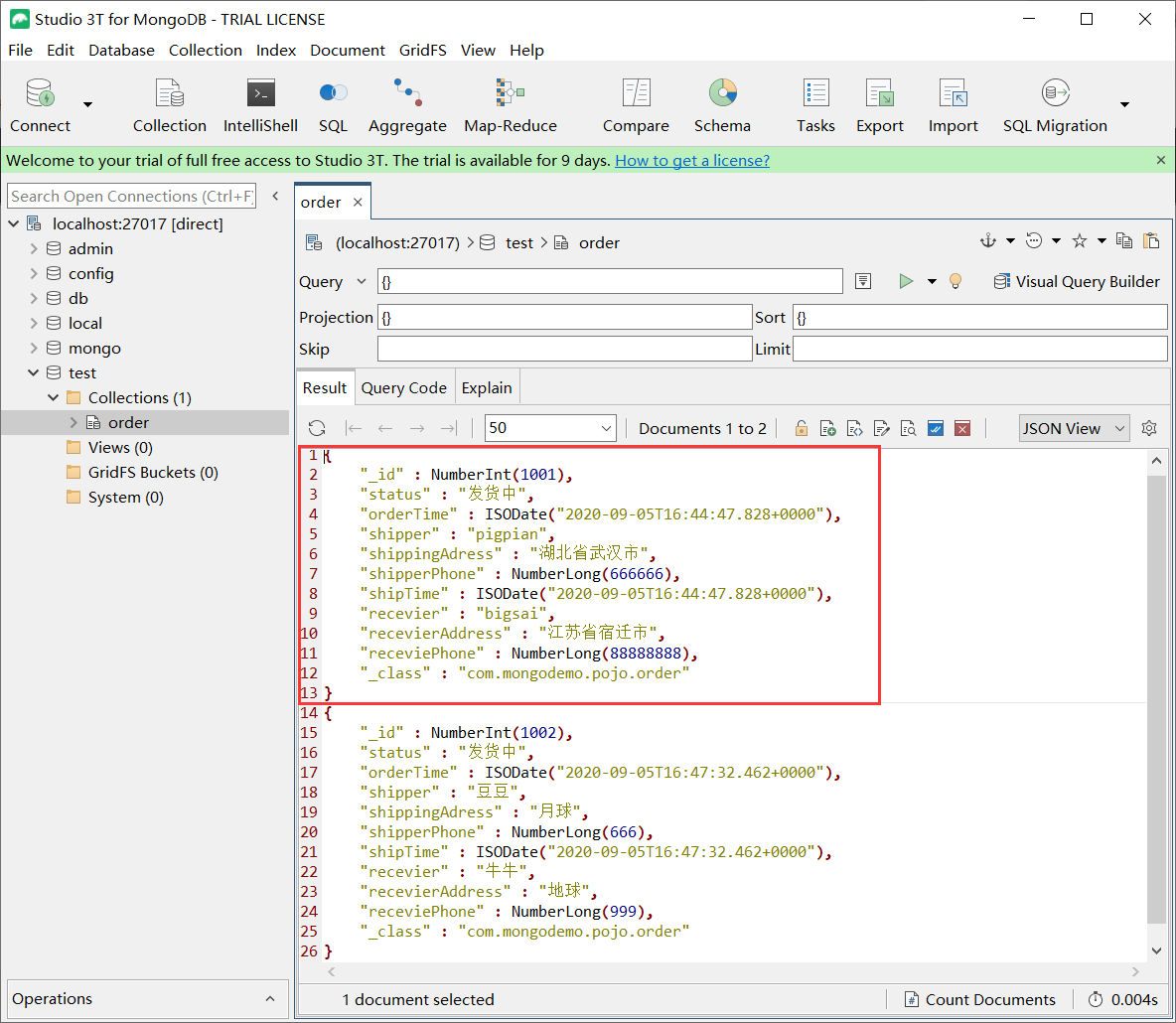
當然為了測試你可以再寫一單,新增之後你會發現MongoDB中成功新增了訂單資料,這樣下單這一步就大功告成啦!

第三步 訂單更新(追加訂單)
建立完訂單之後,無數配送公司和人員便開始配送物流,而我們在查詢的時候,物流狀態資訊也能夠時不時的重新整理,具體物流資訊也能得到追加。
3.1 後端部分
在後端的處理上,我們先寫service,再寫controller,在orderService中編寫addLogisticsAndUpdateStatus()函數,主要實現更新訂單的狀態和訂單的物流情況。具體程式碼為:
//更新物流
public void addLogisticsAndUpdateStatus(logistics logistics)
{
String status=logistics.getOperation();
Query query = new Query(Criteria.where("_id").is(logistics.getOrderId()));
Update update = new Update();
update.set("status", status);//更新狀態
update.push("logistics",logistics);
mongoTemplate.upsert(query, update, order.class);
}
其中:
- Query物件來輔助我們根據條件查詢待更新資料,這裡的意思就是查詢資料的條件為:MongoDB中_id欄位為具體物流對應的訂單id。
- Update物件用來設定更新的欄位和資料,其set()方法用來直接更新對應欄位的值,而push()方法用來向對應陣列中追加數值。因為訂單狀態需要直接更新使用set()方法,而物流資訊是由多個物流資料組成,所以需要使用push()追加到記錄的後面。
- mongoTemplate.upsert(query, update, order.class)用來實現更新操作的提交,如果MongoDB中不存在該資料那麼就插入到MongoDB中。
編寫完orderService,在orderController中編寫一個名為updateorder的介面,用來處理更新的請求和引數並執行更新的操作,具體程式碼為:
@PostMapping("updateorder")
public String updateorder(logistics logistics)
{
logistics.setOperationTime(new Date());
orderService.addLogisticsAndUpdateStatus(logistics);
return "新增成功";
}
同樣介面型別為post型別,接收部分引數然後將物流操作時間設定為當前時間,呼叫orderService的addLogisticsAndUpdateStatus()方法執行更新的操作。這樣後端部分就完成了。
3.2 前端部分
有了後端部分的支援,前端我們在addlogistics.html中編寫以下內容,主要是一個表單向伺服器端傳送資料和更新請求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<section class="layui-larry-box">
<div class="larry-personal">
<blockquote class="layui-elem-quote layui-text">
<span>增加物流資訊</span>
</blockquote>
<form class="layui-form col-lg-5 " action="updateorder" method="post">
<div class="layui-form-item">
<label class="layui-form-label">訂單id</label>
<div class="layui-input-block">
<input type="text" name="orderId" autocomplete="off" class="layui-input" value="" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">操作名稱</label>
<div class="layui-input-block">
<input type="text" name="operation" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">操作員</label>
<div class="layui-input-block">
<input type="text" name="operator" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">操作地址</label>
<div class="layui-input-block">
<input type="text" name="adress" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">備註</label>
<div class="layui-input-block">
<input type="text" name="details" autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">新增</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</section>
</body>
<script type="text/javascript" src="layui/layui.js"></script>
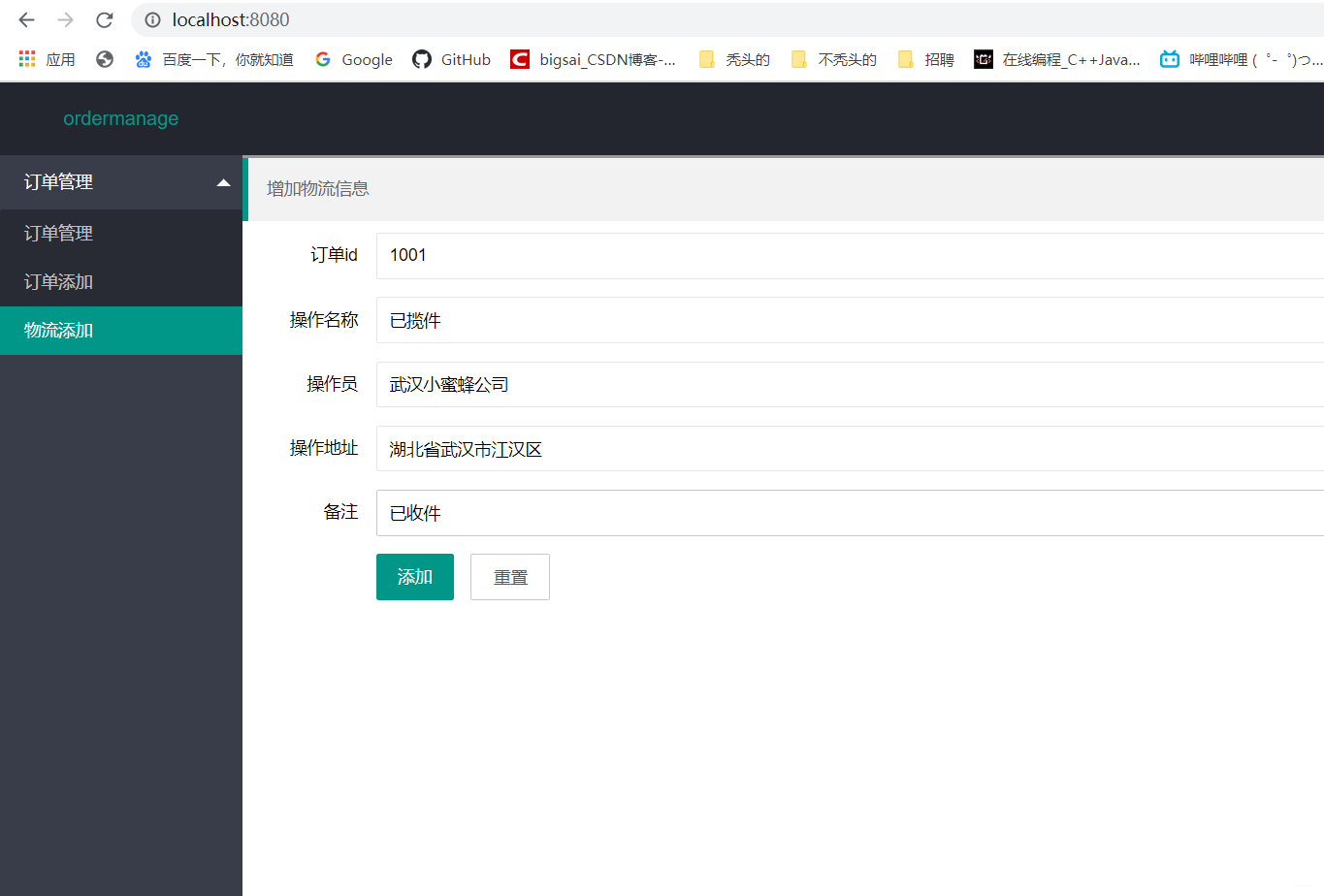
這樣,前端部分編寫完成,執行程式存取localhost:8080,點選新增物流,根據1001的訂單號新增物流資訊。

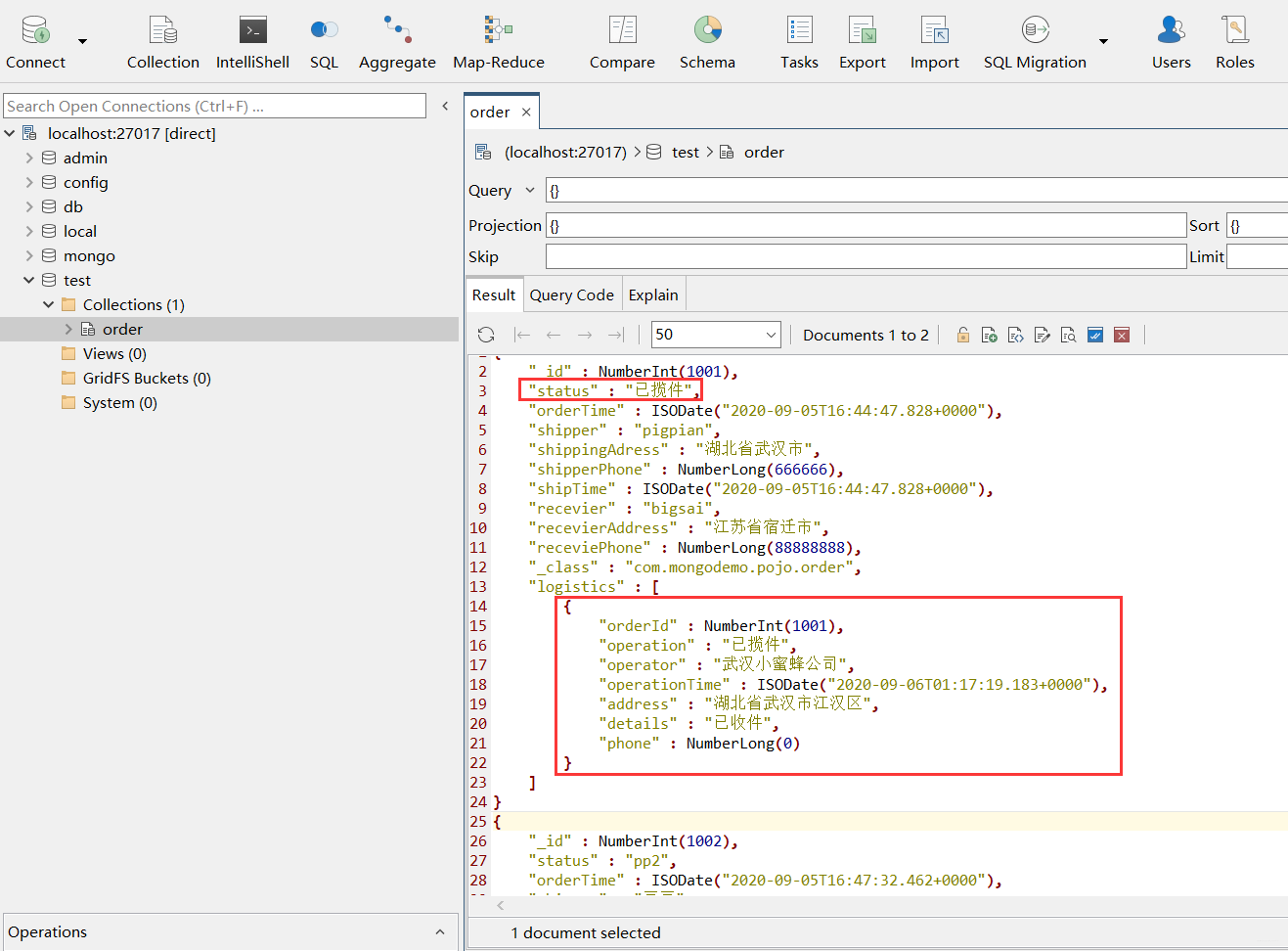
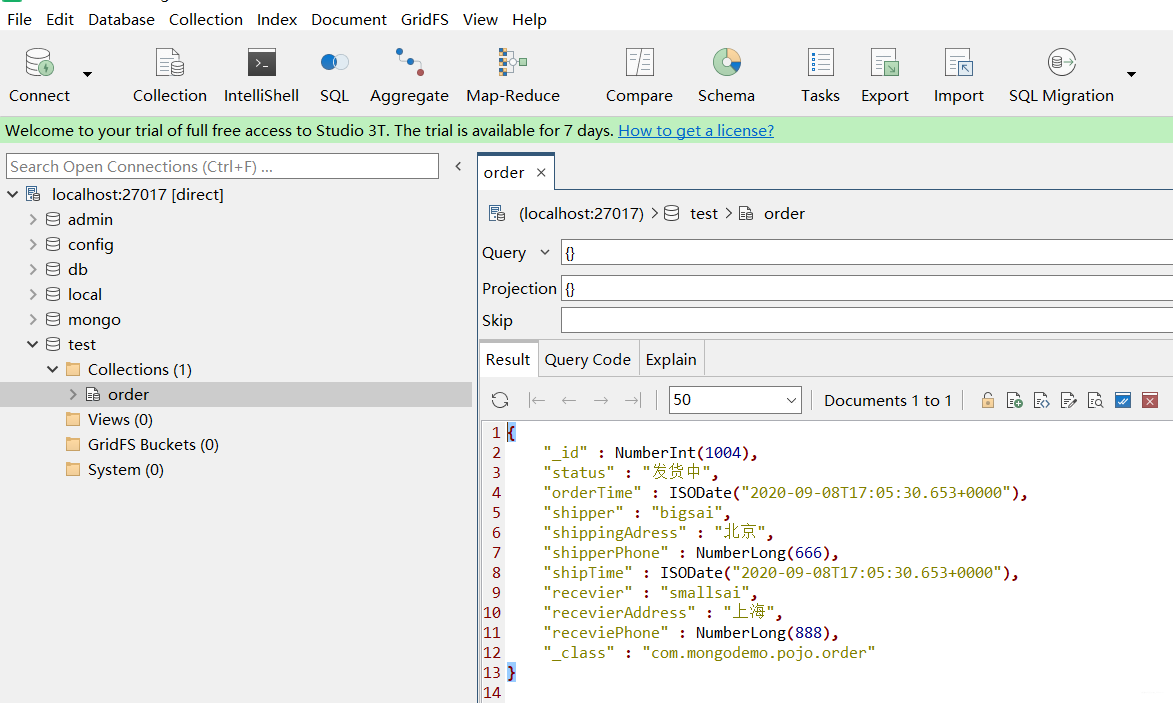
新增之後檢視MongoDB中訂單狀態得到更新且物流資料得到更新(追加):

第四步 訂單查詢
訂單的新增和修改都完成了,非常重要的查詢當然不能少,不僅不能少,還要特色的展示,這裡查詢通過一個訂單號查詢對應訂單的狀態和物流。
4.1 後端部分
首先在orderservice中編寫getOrderById()函數,用來根據訂單id查詢該條訂單記錄。具體程式碼為:
//通過id查詢物流
public order getOrderById(int id)
{
Query query = new Query(Criteria.where("_id").is(id));
order order=mongoTemplate.findOne(query, order.class);
return order;
}
其中:
- Query物件來輔助我們實現條件查詢待更新資料,這裡的意思就是查詢條件同樣為:MongoDB中_id欄位為傳進來id的該條記錄。
- 查詢一條記錄語句為:mongoTemplate.findOne(query, order.class),第一個引數為查詢的條件,第二個引數為查詢結果轉成Java物件的型別,它幫你自動處理。
- 如果查詢多條記錄即可用findAll()方法,返回的型別為List的集合型別。
寫完service然後在orderController中編寫getorderbyid介面用來處理使用者請求和引數並呼叫orderService的getOrderById()方法給前端返回該order物件序列化成的json字串。具體程式碼為:
@GetMapping("getorderbyid")
public order getOrderById(int id)
{
order order=orderService.getOrderById(id);
return order;
}
這樣,後端部分就完成,僅需要前端渲染資料即可。
4.2 前端部分:
後端設計完成之後,需要前端來實現,在這裡使用Ajax來實現互動,前端頁面點選按鈕JavaScript攜帶引數傳送請求,後端查詢MongoDB後返回結果給前端渲染, 而在渲染方面為了更像物流訂單系統,我們使用layui的 時間軸元件,將各個物流訂單資料直觀性展示。
前端在ordermanage.html中編寫以下內容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<blockquote class="layui-elem-quote layui-text">
訂單管理
</blockquote>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">訂單號</label>
<div class="layui-input-inline">
<input type="tel" name="orderid" id="orderid" autocomplete="off" class="layui-input">
</div>
</div>
<button class="layui-btn" id="seach" onclick="search()">搜尋</button><br>
<div style="padding: 20px; background-color: #F2F2F2;">
<div class="layui-row layui-col-space15">
<div class="layui-col-md6">
<div class="layui-card">
<div class="layui-card-header" id="order"></div>
<div class="layui-card-body" id="orderbody">
</div>
</div>
</div>
</div>
</div>
<ul class="layui-timeline" id="timezhou">
</ul>
</div>
</body>
<script type="text/javascript" src="layui/layui.js"></script>
<script type="text/javascript" src="js/jquery-3.5.1.min..js"></script>
<script type="text/javascript">
function search() {//根據
var orderid = $("#orderid").val();
$("#orderbody").html('');
$("#timezhou").html('');
$.ajax( {
url:"getorderbyid",
data:{
'id':orderid
},
method:'GET',
success:function (order) {
$("#order").html('訂單號:'+orderid+'('+order['status']+')');
$("#orderbody").append('發件人:'+order['shipper']+' 發件人手機:'+order['shipperPhone']+' 發件人地址:'+order['shippingAdress']+' 下單時間:'+order['shipTime']);
$("#orderbody").append('<br>收件人:'+order['recevier']+' 收穫人手機:'+order['receviePhone']+' 收穫人地址:'+order['recevierAddress']);
var logistics=order['logistics'];
console.log(logistics);
for(var i=logistics.length-1;i>=0;i--)
{
console.log(logistics[i]);
$("#timezhou").append(' <li class="layui-timeline-item">\n' +
' <i class="layui-icon layui-timeline-axis"></i>\n' +
' <div class="layui-timeline-content layui-text">\n' +
' <h3 class="layui-timeline-title">'+'('+logistics[i].operation+')'+logistics[i].operationTime+
' </h3><p>'+logistics[i].operator+' '+logistics[i].details+'<br>'+logistics[i].adress);
if(logistics[i].phone!=0)
{
$("#timezhou").append('<br>'+logistics[i].phone);
}
$("#timezhou").append(' </p>\n' +
' </div>\n' +
' </li>');
}
},
error:function (order) {
layer.msg(order)
}
})
}
</script>
其中Ajax將返回的值通過組裝渲染,將帶填充資料區域先設定id屬性,然後用JavaScript把資料渲染到該部分,核心的思路在 search() 函數中。
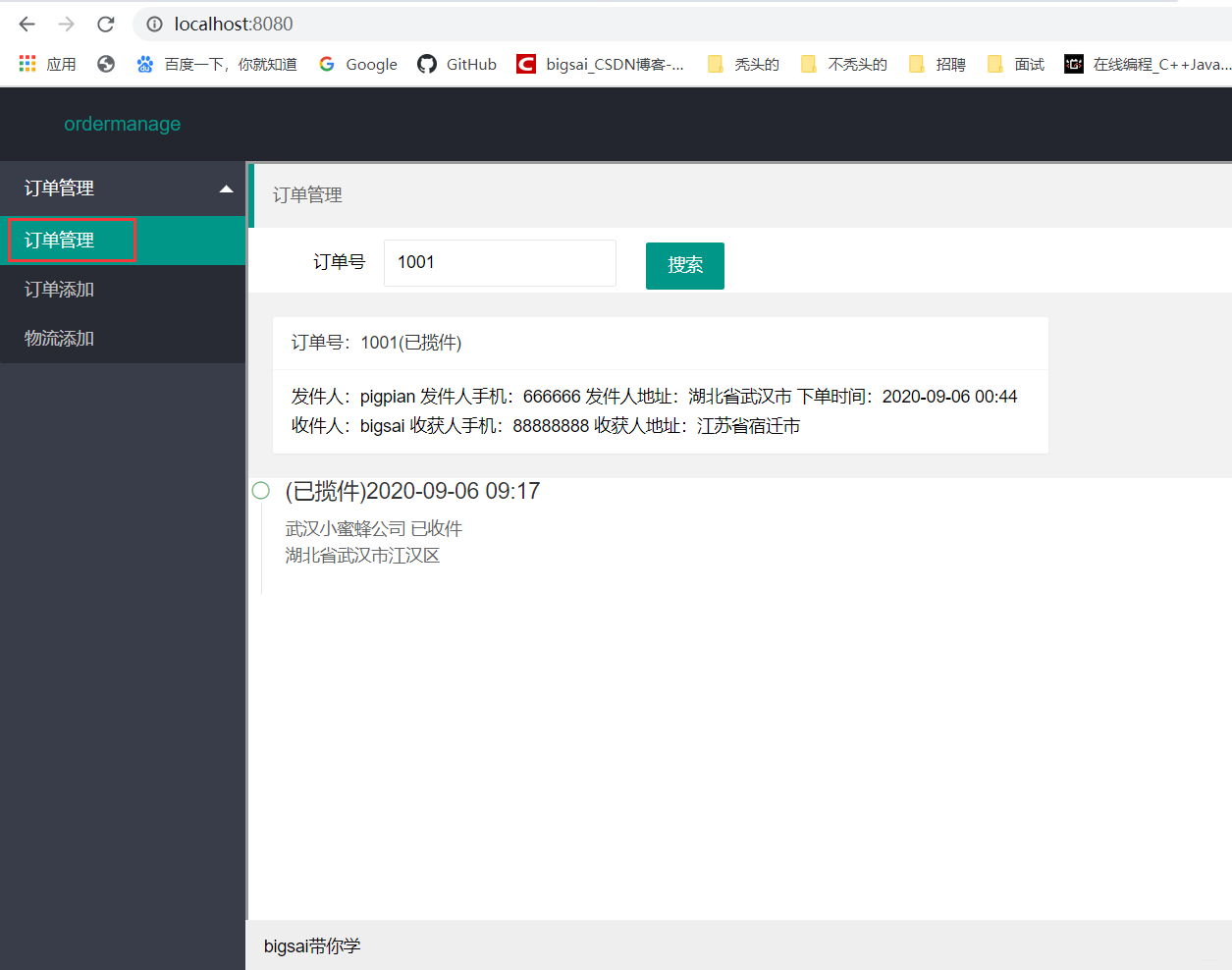
啟動程式,存取localhost:8080,點選訂單管理,查詢訂單號為1001的物流情況。

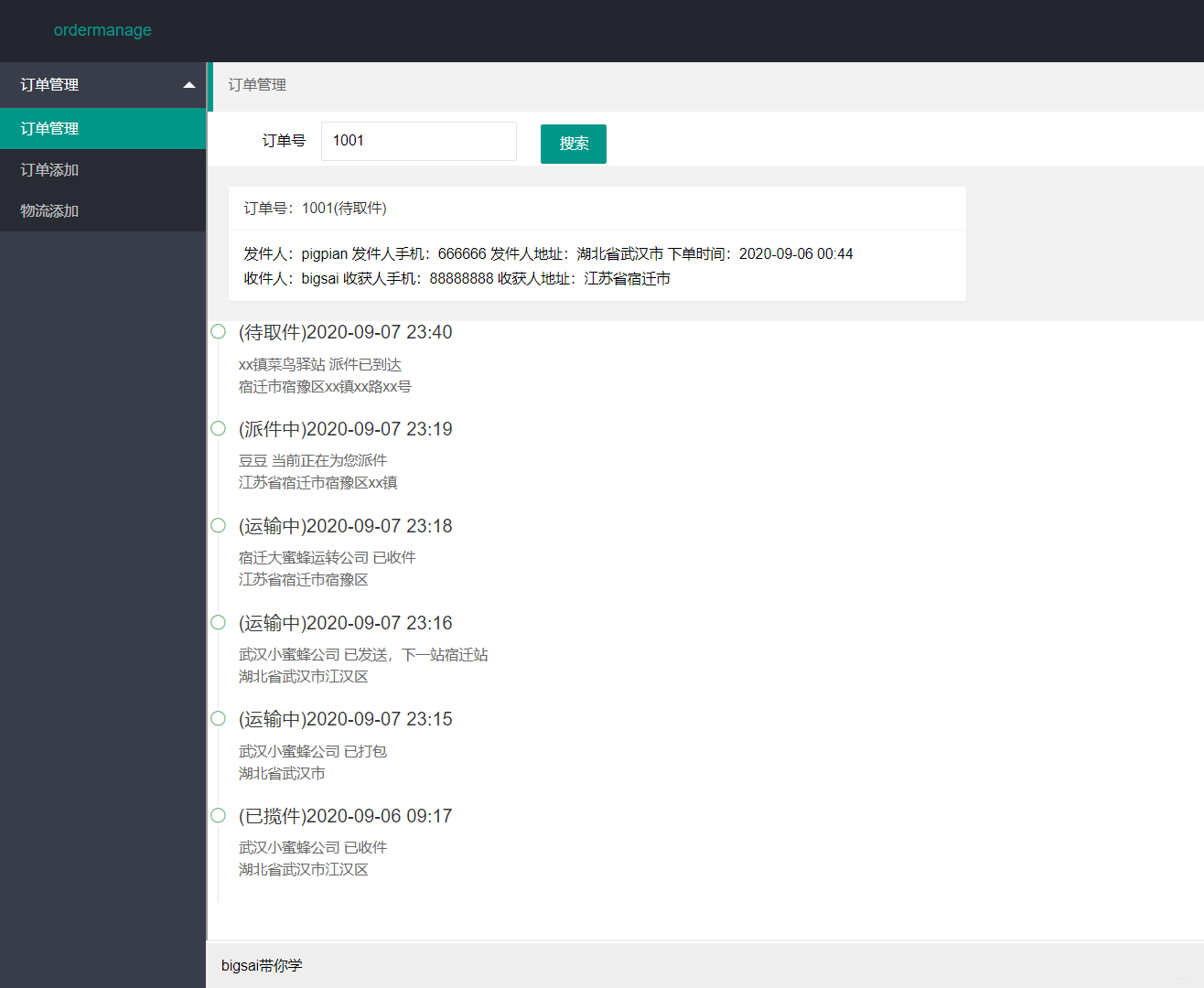
利用上述新增物流資訊,多新增該訂單的物流資訊,模擬多一些流程。查詢的結果為:

第五步 訂單刪除
作為管理人員,可能偶爾會遇到特殊情況需要刪除訂單,而這種操作需求也是很有必要的,在這裡實現根據id刪除訂單。我們在刪除訂單時候,一般先查詢訂單的一些資料和結果,然後根據查詢的id刪除對應的記錄。
5.1 後端模組
首先在orderService中編寫deleteOrderById()函數,用來根據id刪除,編寫getAllorder()函數,用來查詢所有訂單。
//根據id刪除記錄
public boolean deleteOrderById(int id)
{
Query query = new Query(Criteria.where("_id").is(id));
mongoTemplate.remove(query,order.class,"order");
return true;
}
//查詢所有訂單
public List<order>getAllorder()
{
List<order>list=mongoTemplate.findAll(order.class,"order");
return list;
}
其中:
- 刪除的語句為 mongoTemplate.remove(query,order.class,「order」);第一個引數為待刪除記錄的定位條件,第二個引數為待刪除資料的Java型別,第三個引數為待刪除資料所在集合名稱。
- 查詢所有記錄語句為:mongoTemplate.findAll(order.class,「order」);第一個引數為查詢結果轉成Java物件的型別,它幫你自動處理。第二個引數為待查詢的集合。
寫完service,接著在orderController中編寫deletebyid介面和getallorder介面,分別用來接收處理刪除訂單的請求和獲取所有訂單的請求。
@GetMapping("deletebyid")
public String deleteById(int id)
{
orderService.deleteOrderById(id);
return "成功";
}
@GetMapping("getallorders")
public Map<String,Object> getAllOrder()
{
Map<String,Object>map=new HashMap<>();
List<order> list=orderService.getAllorder();
map.put("code","0");
map.put("count",list.size());
map.put("data",list);
return map;
}
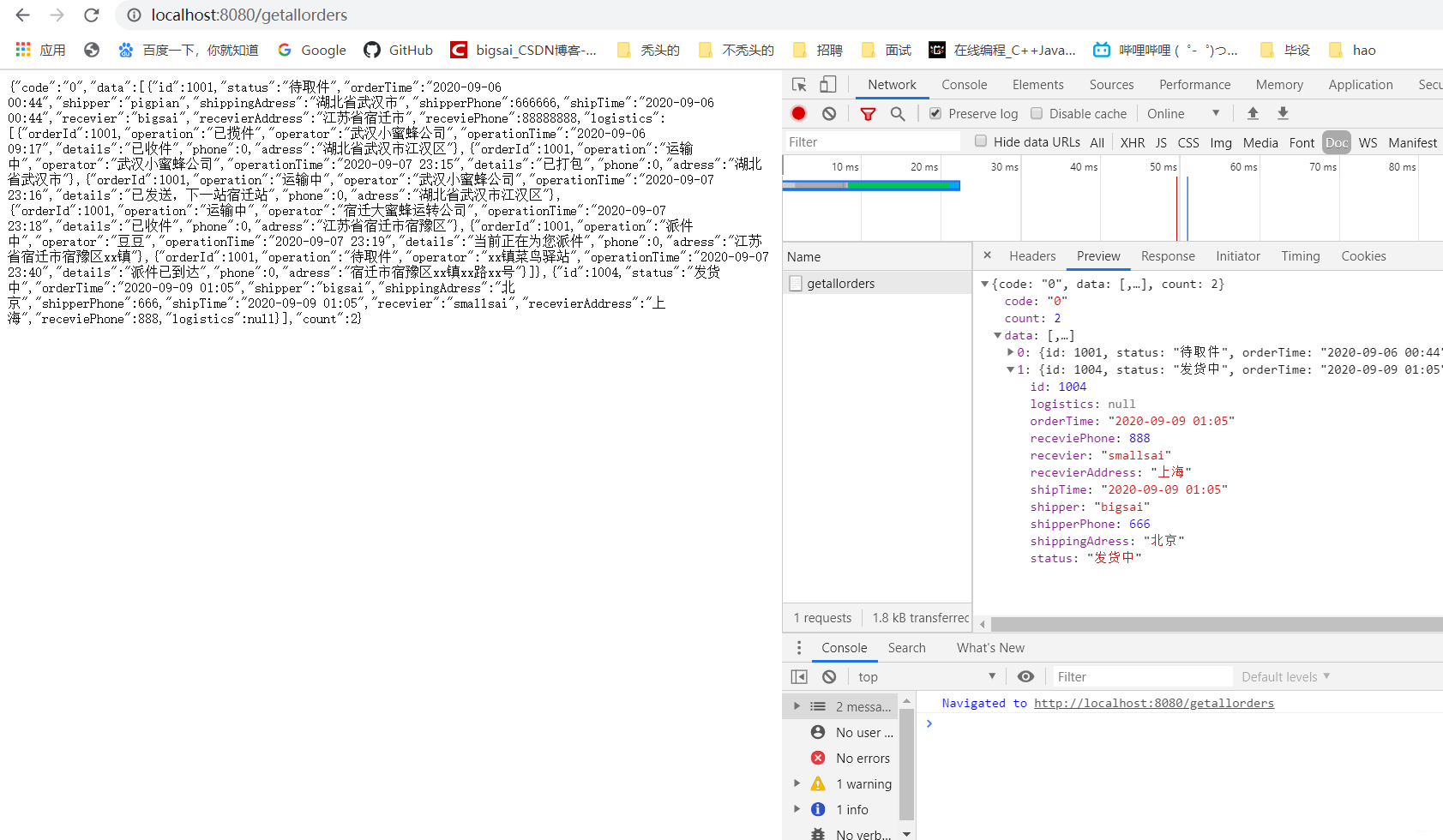
其中,getallorder介面返回一個Map<String,Object>型別的資料格式,這是因為layui表格需要特定的json格式所以我們將資料存到Map中返回。啟動存取localhost:8080/getallorders你會看到以下格式:

5.2 前端部分
我們將前端部分同樣寫在ordermanage.html中。在這個頁面實現查詢訂單和管理的功能。
首先在body的div中新增表格屬性,用來表示一個表格:
<div class="larry-personal-body clearfix">
<table class="layui-hide" id="ordertable" lay-filter="ordertable"></table>
</div>
在body域下側新增編輯列的程式碼,是表格附屬的一個編輯物件,刪除的按鈕就在這裡。
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">右側進行篩選匯出</button>
</div>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">編輯</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a>
</script>
最後,在最底層script域新增表格渲染的程式碼和Ajax傳送請求的程式碼:
layui.use('table', function(){
var table = layui.table;//高版本建議把括號去掉,有的低版本,需要加()
table.render({
elem: '#ordertable'
,url: 'getallorders' //資料介面
,page: false //開啟分頁
,toolbar: '#toolbarDemo'
,cols: [[ //表頭
{field: 'id', title: 'id', sort: true, fixed: 'left',width:80}
,{field: 'orderTime', title: '下單時間',sort:true,width:80}
,{field: 'recevierAddress', title: '收貨地址'}
,{field: 'recevier', title: '收貨人' ,edit:'text'}
,{field: 'receviePhone', title: '收貨人手機' }
,{field: 'shippingAdress', title: '發貨地址'}
,{field: 'shipper', title: '發貨人'}
,{field: 'shipperPhone', title: '發貨人手機'}
,{field: 'status', title: '物流狀態'}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
});
//頭工具列事件
//監聽單元格編輯
table.on('tool(ordertable)', function(obj){
var data = obj.data;
console.log(obj)
if(obj.event === 'del'){
layer.confirm('真的刪除行麼', function(index){
$.ajax({
url:'deletebyid',
data: {
'id':data.id,
},
method:'GET',
traditional: true,
success:function (msg) {
layer.msg(msg);
obj.del();
},
error:function (msg) {
layer.msg(msg)
}
});
layer.close(index);
});
} else if(obj.event === 'edit'){
layer.msg(JSON.stringify("您可以直接單擊單元格進行編輯"))
}
});
});
其中:
- table.render為layui語法,設定資料url和格式,對應各個欄位資料名稱和含義,資料即可渲染。而表格最右側刪除需要對應刪除的url,點選刪除後存取後端的deletebyid介面,將這一行資料的id傳送到後端,後端的orderController接收到該請求會呼叫orderService的方法刪除MongoDB中對應的資料。
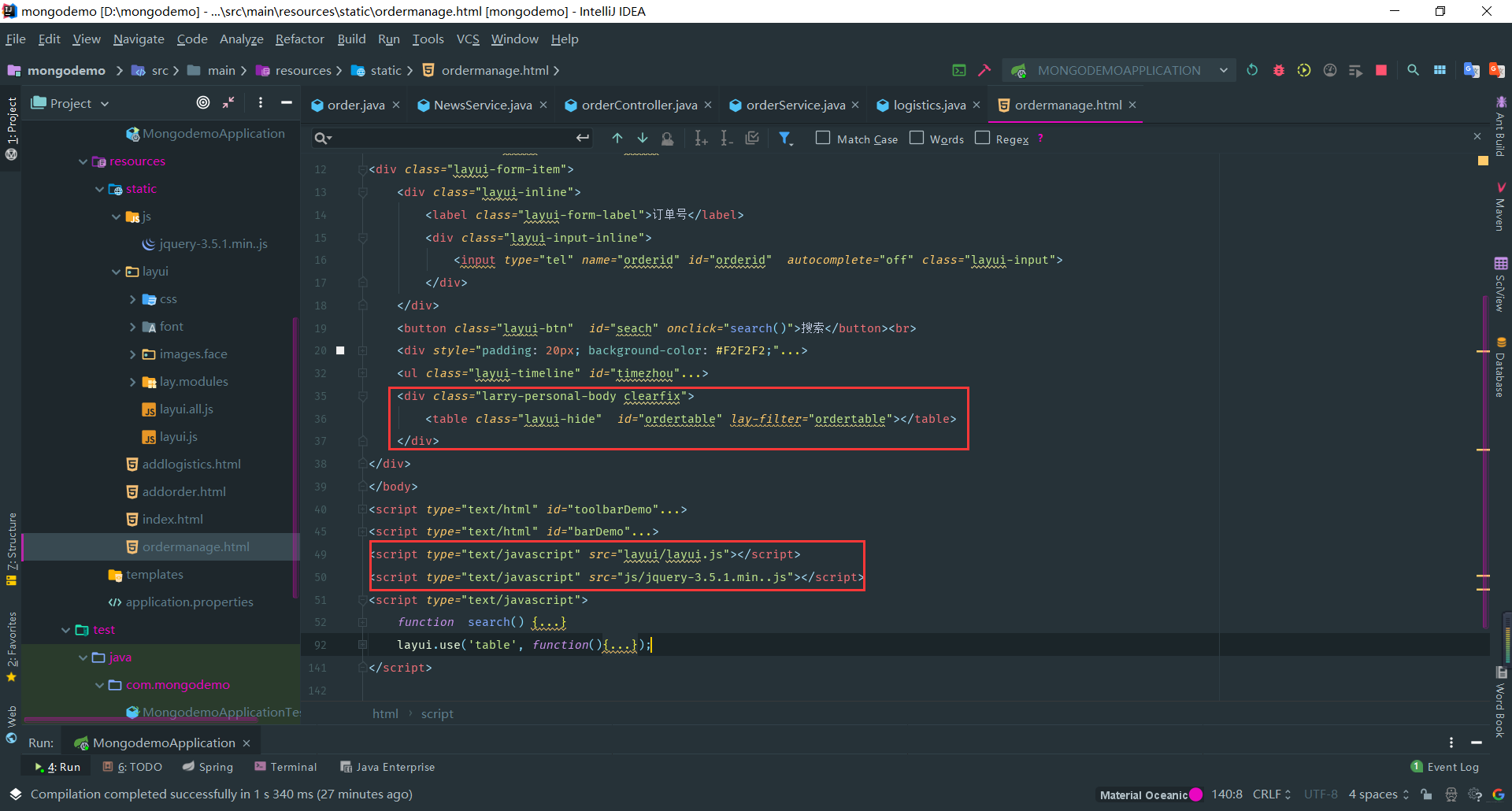
具體新增的位置為:

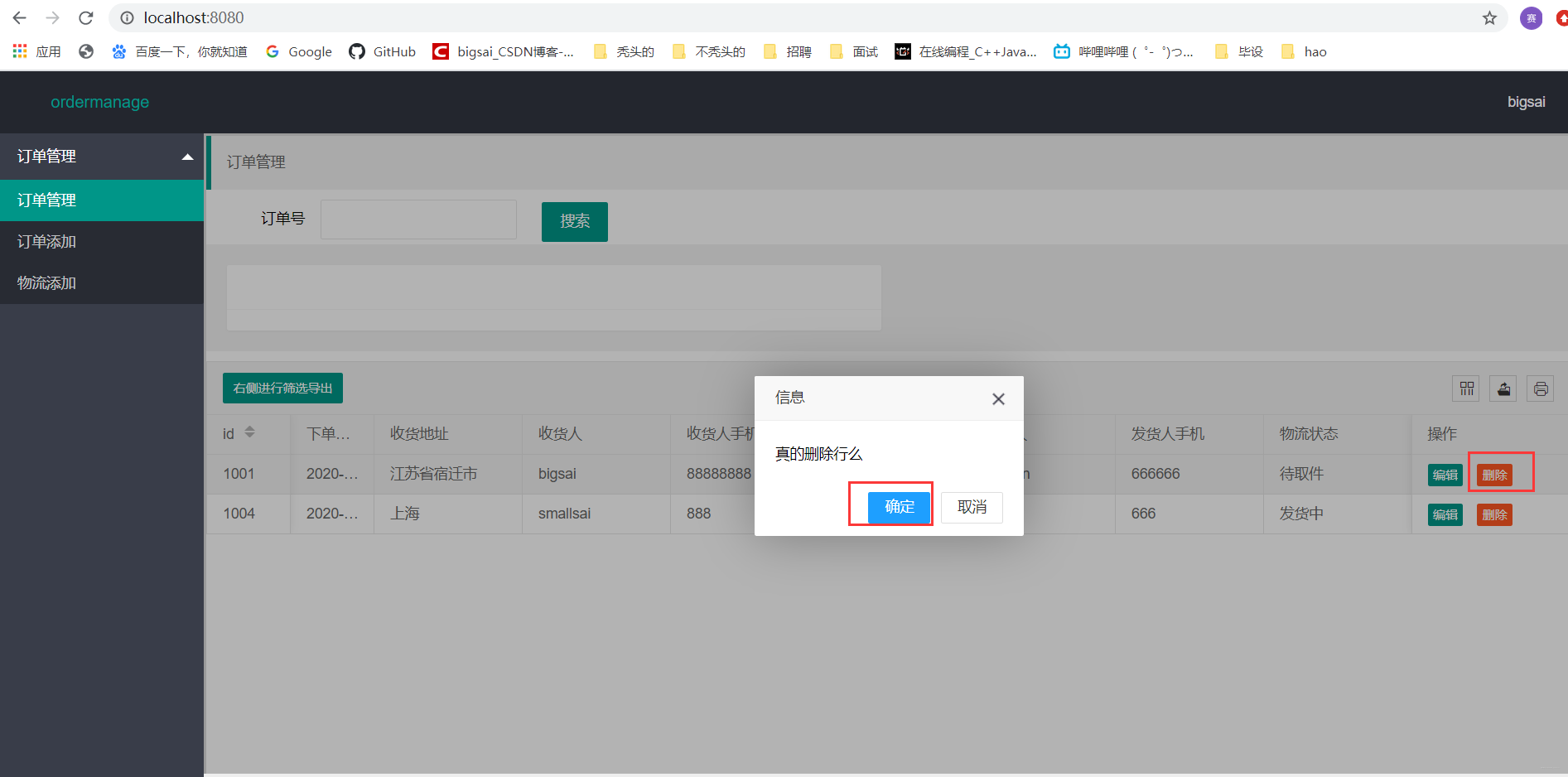
啟動程式,存取localhost:8080,點選訂單管理,看到查詢的物流訂單咱們刪除id為1001:

再檢視頁面和MongoDB資料庫,你會發現id為1001的記錄被成功刪除:

結語
到此,MongoDB的實戰小專案——一個物流訂單系統就完成啦,我想優秀的你肯定已經能夠使用MongoDB 「操作一頓猛如虎」!
回顧本節課程,首先是從宏觀介紹了MongoDB這個非關係型資料庫特點以及場景,從場景中選取一個比較適合的案例作為本課程案例—實現一個物流訂單系統,緊接著帶你簡單分析物流訂單案例邏輯以及在關聯式資料庫和MongoDB中的不同處理方式,最後建立Springboot整合MongoDB的專案實現一個簡易版本的物流訂單系統!
當然,本節只是帶你入門MongoDB,講了一些比較基礎的內容和簡單的使用,如果需要深入學習使用MongoDB,還需要多從官網檔案以及其他書籍和文章更深入學習MongoDB,它是當前非常熱門的一種基於檔案的非關係型資料庫,是一種必須掌握的技術點,望你走的更遠!下課!

下課之後別忘記點個贊贊支援一下!另外,更多精彩還請微信搜尋bigsai,回覆bigsai獲取超大G的pdf學習資源。

