android 進階自定義view (第一天)
自定義控制元件是Android系統中一個非常重要的特性,通過自定義控制元件可以使生硬的介面變得生動活潑。每個應用或多或少都會有幾個乃至幾十個自定義控制元件。小編也是深受其害,遇到簡單的需求,通過網上找找相關程式碼,修修改改還能滿足,遇到苛刻的老闆,完全沒有辦法,經歷過兩次的毒打,小編狠下心來,堅持學習,為了以後不再為了自定義而感到懷疑人生。今天是小編學習的第一天,以後會努力堅持一天釋出一篇,從0到1。加油!
基本圖形的繪製
我們平時畫圖的時候需要的兩個工具,是紙和筆。那麼,在Android中,Paint類就是畫筆,Canvas類就是紙,在這裡叫 做畫布。所以,凡是跟畫筆設定相關的,比如畫筆大小、粗細、畫筆顏色、透明度、字型的樣式等,都在Paint類裡設定:同樣,凡是畫出成品的東西,比如圖形、矩形、文字等,都要呼叫Canvas類裡的函數生成。
下面通過一個自定義控制元件的例子來學習一下,以及瞭解Paint和Canvas類的用法。
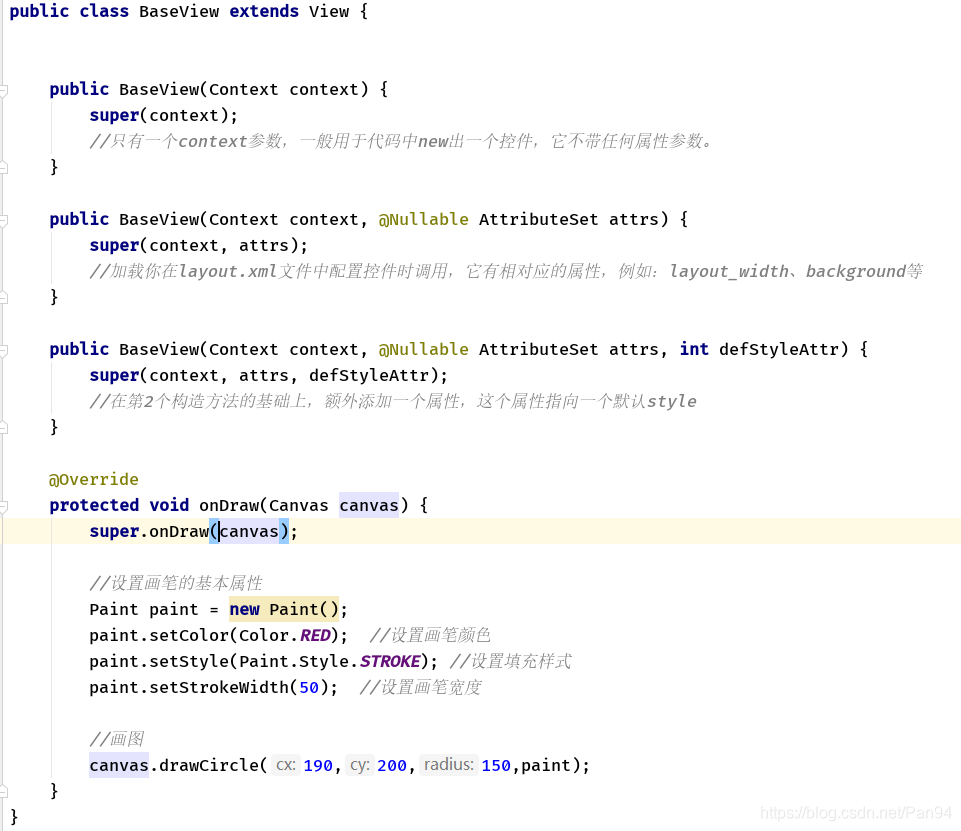
一般自定義View有一個構造方法:

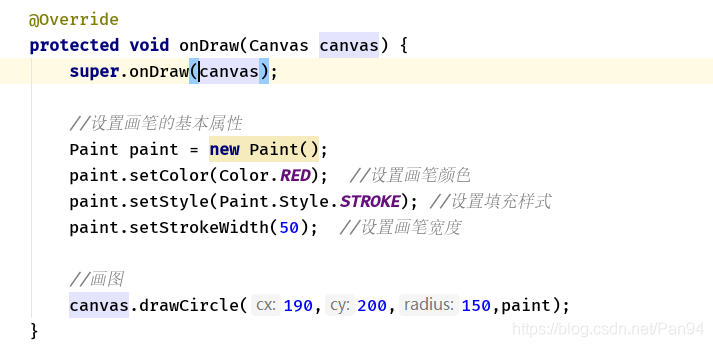
重寫onDraw(Canvas canvas)。可以看到,在該函數中,入參是一個Canvas物件,也就是當前控制元件的畫布,所以只要呼叫Canvas的繪圖函數,效果就可以直接顯示在控制元件上

完整的程式碼如下:

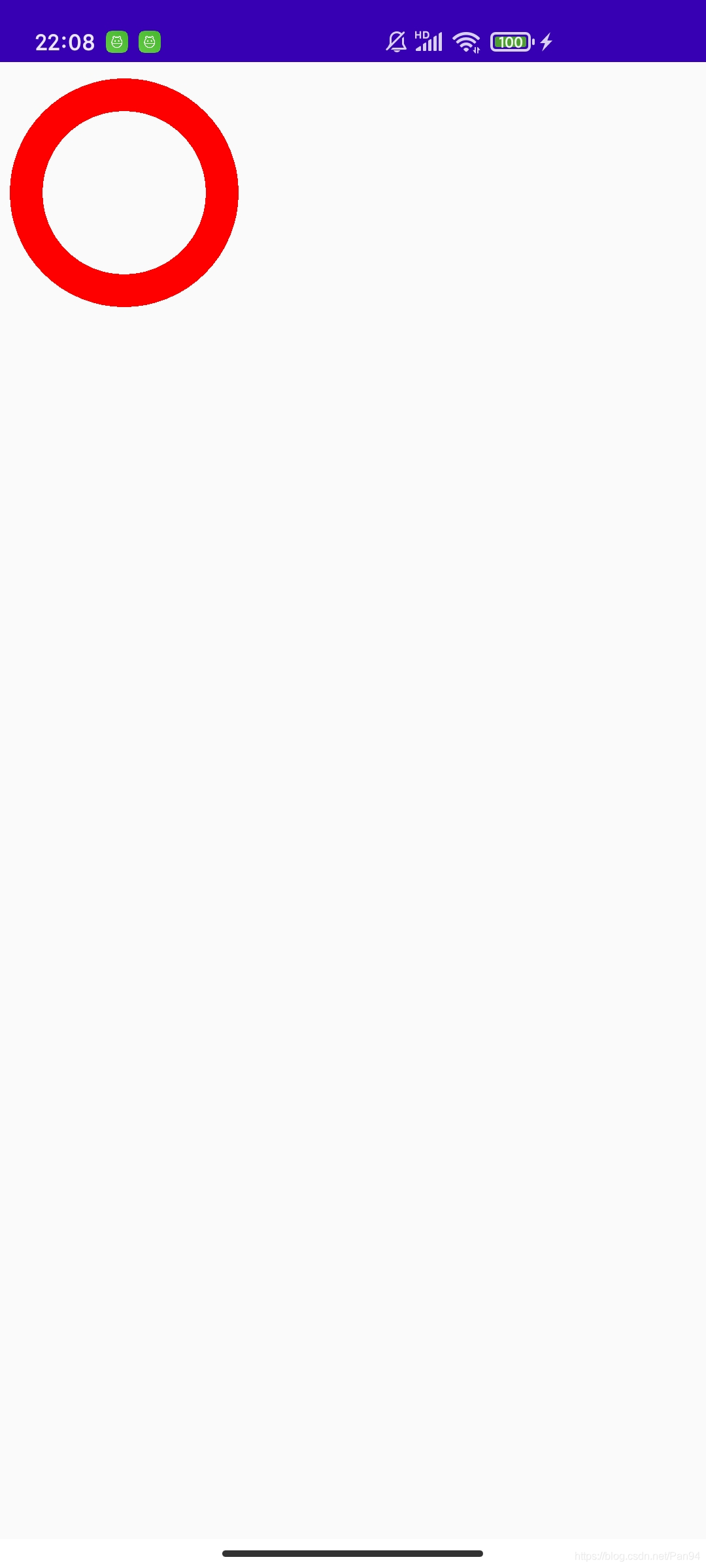
執行效果:

從這裡看到,只需要先建立一個派生自View的類,再重新在onDraw()函數中設定Paint並呼叫Canvas的一些繪圖函數,就可以畫出我們想要的圖形。由此看來,自定義控制元件並不複雜。下面來看下如何設定畫筆。
畫筆的基本設定
1.setColor
void setColor(int color)一種顏色是由紅、綠、藍三種顏色合成出來的,所以color只能取8位元的0xAARRGGBB樣式的顏色。
其中:
-
A 代表透明度(Alpha),取值範圍是0~255(對應十六進位制數0x00~0xFF),取值越小,透明度越高,影象也就越透明。當取 0時,影象完全不可見。
-
R 代表紅色值(Red),取值範圍是0~255(對應十六進位制數0x00~0xFF),取值越小,紅色越少。當取0時,表示紅色完全不 可見;當取255時,紅色完全顯示。
-
G 代表綠色值(Green),取值範圍是0~255(對應十六進位制數0x00~0xFF),取值越小,綠色越少。當取0時,表示綠色完 全不可見;當取255時,綠色完全顯示。
- B 代表藍色值(Blue),取值範圍是0~255(對應十六進位制數0x00~0xFF),取值越小,藍色越少。當取0時,表示藍色完全不 可見;當取255時,藍色完全顯示。
比如0xFFFF0000就表示大紅色。因為透明度是255,表示完全不透明,紅色取全量值255,其他色值全取0,表示顏色中只有紅色;當然,如果我們不需要那麼紅,則可以適當減少紅色值,比如0xFFFFFF00就會顯示弱紅色。
其實,出手動組合顏色的方法以外,系統還提供了一個專門用來解析顏色的類--Color(有關Color類的使用,後期再進行學習)
下面繪製一大一小兩個圓,並將這兩個圓疊加起來,上方的圓半透明,程式碼如下:
Paint paint = new Paint();
paint.setColor(0xFFFF0000);
paint.setStyle(Paint.Style.FILL);
paint.setStrokeWidth(50);
canvas.drawCircle(190,200,150,paint);
paint.setColor(0x7EFFFF00);
canvas.drawCircle(190,200,100,paint);這裡繪製了兩個圓,第一個圓的顏色值是0xFFFF0000,即不透明的紅色,半徑取150px;第二個圓的顏色值是0xEFFFF00,即半透明的黃色,半徑取100px。效果如下圖所示。

2.setStyle
void setStyle(Style style)該函數用於設定填充樣式,對於文字和幾何圖形都有效。style的取值如下:
- Paint.Style.FILL:僅填充內部。
- Paint.Style.FILL_AND_STROKE:填充內部和描邊。
- Paint.Style.STROKE:僅描邊。
設定填充內部及描邊的樣式程式碼如下:
Paint paint = new Paint();
paint.setColor(0xFFFF0000);
paint.setStyle(Paint.Style.FILL);
paint.setStrokeWidth(50);
canvas.drawCircle(190,200,150,paint);
Paint paint = new Paint();
paint.setColor(0xFFFF0000);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(50);
canvas.drawCircle(190,200,150,paint);
Paint paint = new Paint();
paint.setColor(0xFFFF0000);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(50);
canvas.drawCircle(190,200,150,paint);各自效果圖如下:



明顯可見,FILL_AND_STROKE是FILL和STROKE疊加在一起顯示的結果,FILL_AND_STROKE比FILL多了一個描邊的寬度。
3. setCrokeWide()
void setStrokeWidth(float width)用於設定描邊寬度 值,單位是px。當畫筆的Style樣式是STROKE、FILL_AND_STROKE時有效。
今天小編就學習到這了,一邊學習,一邊寫文章,還是有點效果,希望每天都能堅持下來。堅持一天一篇。