Sublime Text3——高效,美觀,強大
前言——使用Sublime的起因

開頭先喊一句響亮的口號:"Sublime,永遠的神!"
其實最一開始接觸Sublime這款強大的文字編輯器是在大二下學期學習Web前端開發的時候。老師的文字編輯器我覺得不夠智慧,沒有自動補全的功能,所以我沒有選用和老師相同的文字編輯器。一開始我選用的是NotePad++,但是後來因為一個外掛的安裝出了問題,我就把它解除安裝了。然後就遇到了Sublime Text3,一直到現在我平時做筆記,記備忘錄,寫前端程式碼,練習Vim,學習Markdown等等等等都在使用Sublime Text3。把這款強大的編輯器推薦給有幸看到這篇部落格的讀者。
Plugin of Sublime
Sublime之所以這麼厲害,是因為它支援許多外掛,這些外掛讓Sublime這個文字編輯器更加優美便捷。這裡是安裝外掛的連結,下文提到的許多外掛都可以按照該方法進行安裝設定
https://blog.csdn.net/qq_20011607/article/details/81370123
寫前端程式碼
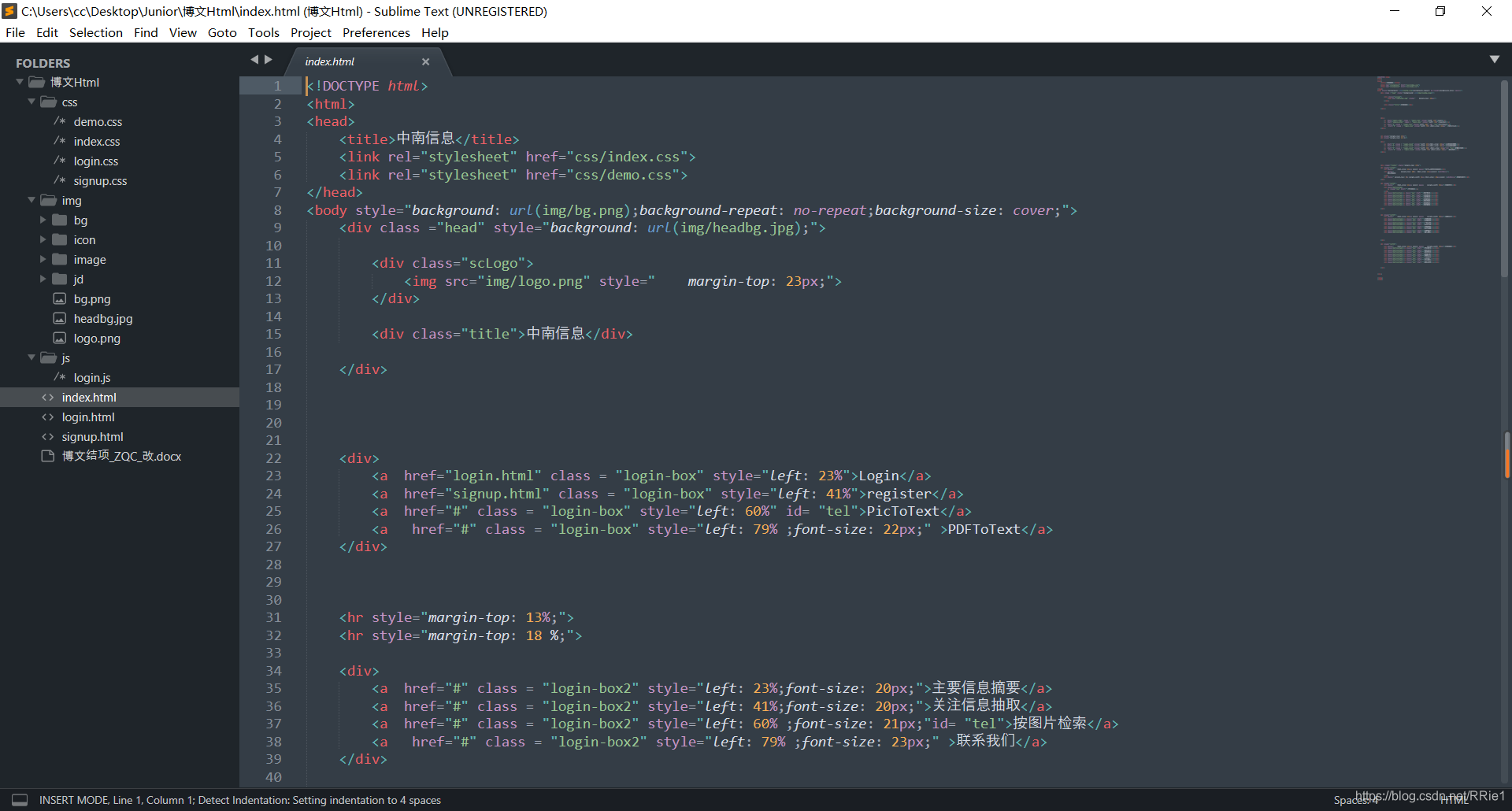
在html上寫前端程式碼簡直不要太爽,我認為Sublime由於其他文字編輯器有以下幾點
- 強大的目錄結構管理
- 一鍵瀏覽
- 語法高亮
- 快捷鍵生成框架
先說說目錄管理,sublime雖然是一個文字編輯器,但是可以開啟整個資料夾,比如你的一個完整HTML專案有很多個目錄,分別是原始碼./html,樣式表./css ,指令碼目錄./js,圖片目錄./img。那麼你直接在Sublime中依次點選
File -> Open Folder
即可直接開啟整個資料夾,在寫Html的時候如果需要加Css,就不用退出Sublime,開啟另外一個目錄再開啟css檔案了,直接在Sublime中即可開啟css檔案進行編輯。

除此之外,Sublime中還提供了許多如顏色選擇,Html程式碼自動補全等外掛,這些外掛在使用的過程中可以通過查詢它們的安裝教學自行安裝,這裡就不再介紹了。

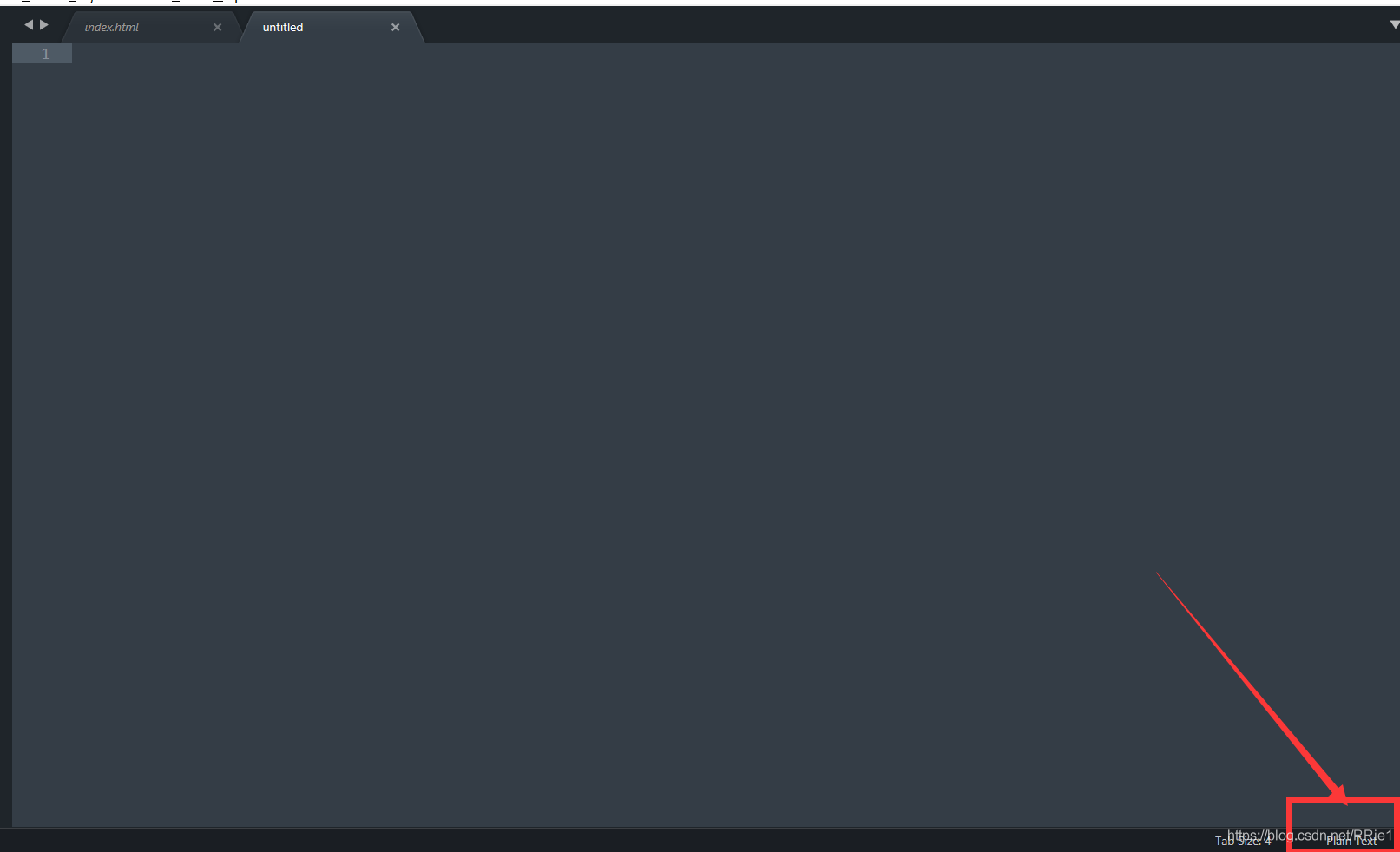
Sublime還會自動識別你的檔案格式,你也可以自己在sublime的右下角自己切換。
這裡需要著重介紹的是一個外掛 -->> View in Browser
這個外掛牛逼的地方在於,寫完Html想要偵錯檢視效果時,可以直接敲擊你預先設定好的快捷鍵(我的是F1),使用你預先設定好的瀏覽器(我的是Chrome)來瀏覽你寫的前端介面。特別特別方便,已經不用再 「找到這個檔案 - > 使用瀏覽器開啟」 這麼操作了
這裡貼上一個簡單的設定教學!
https://www.cnblogs.com/Jamie1032797633/p/9296267.html
寫Asm程式碼
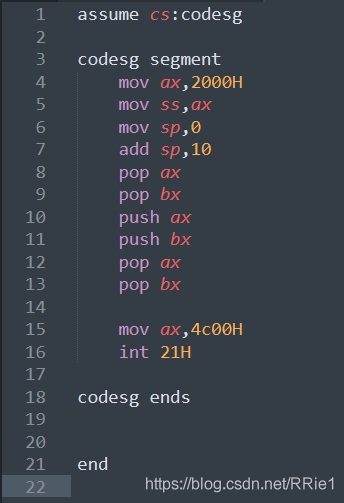
和Web前端開發一起學的還有組合語言,組合語言也可以使用Sublime來進行書寫,這樣可以很容易查詢到自己的低階錯誤(如mov寫成了miv, add寫成了ads)等等。組合也有很多程式碼高亮的外掛,如x86 and x86_64 Assembly,有需要的讀者可以自己找找外掛安裝教學進行安裝。
這是我的ASM程式碼,有高亮的程式碼比在記事本里書寫的程式碼美觀很多。

使用Vim模式進行文字編輯
最一開始認識Vim是在大二上學期學習作業系統的時候,那時候只會三個命令,i插入,Esc退出到Normal Mode,:wq儲存。深入瞭解Vim是在B站上看了一個大神的視訊。他給我演示了什麼才叫技術改變生活,也讓我感受到了Vim的強大和對工作效率的提升。對於Vim的學習我也是在剛剛起步的階段。Sublime+Vim的編輯模式開啟簡直不要太簡單。下面我將教你如何開啟Vim編輯模式讓你在Sublime日常編輯文字中使用並練習Vim。
其實很簡單
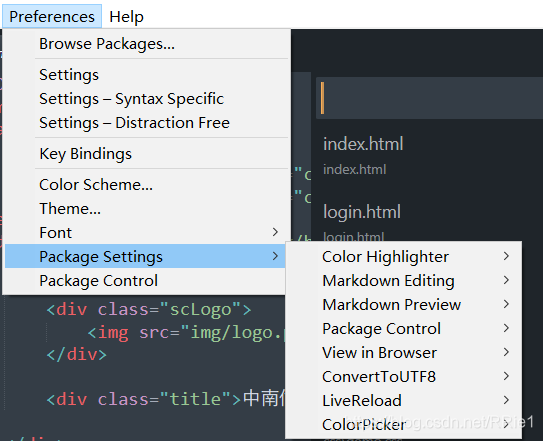
Preferences -> Settings
- 在User中敲擊Ctrl+F搜尋"Vintage"
- 將雙引號中的Vintage刪除。
- 敲擊Ctrl+S儲存
- 重新啟動Sublime
這樣你的Sublime中就可以使用Vim模式輸入了(Vimmer狂喜)
當然Vim的強大之處並不僅僅在於它的文字編輯,一個強大的Vim需要花很多時間去學習和設定。
Markdown實時預覽
Markdown是從上學期碰到一個只給PPT從來不上課但是還要要求提交給她課後習題答案的電子檔的怪物概率論老師開始使用的。概率論結課後就沒寫過Markdown,之前的TodoList都是在用記事本來寫,因此想試著用一個更牛逼語言來寫更好看的TodoList,於是我開始學習Markdown
在學一項新技能之前我永遠都想的是如何用我現有的工具讓我學習的效率更高。因此我還是想到了Sublime。
Sublime要設定Markdown環境其實並不容易,但是設定好了使用起來真的特別特別香
設定教學貼在這裡
https://blog.csdn.net/qq_20011607/article/details/81370236
需要注意的是,MarkdownLivePreview這個外掛在Sublime新版本中已經不支援了,因此請忽略這個外掛的安裝)
安裝完Markdown的外掛後,編輯md檔案簡直縱享絲滑。首先是文字高亮
還可以使用LiveReload外掛實時重新整理介面,即編輯md的時候每次儲存都會重新整理一次html顯示。這樣實時檢視你編輯的md檔案可以及時修改語法錯誤等等,不用全部編輯完後再回頭來"Debug"
錄製鍵盤宏
最強大的功能之一!
這個功能是我在編寫Markdown的時候發現的。當時因為要做Daily TodoList,需要新增表格,在Markdown上新增表格的語法不復雜,但是輸入起來特別麻煩。所以我就在想有沒有快捷鍵能直接生成這段程式碼呢?接著就想到了鍵盤宏。錄製鍵盤宏的方法是這樣的:
首先敲擊Ctrl+n新建空白頁
敲擊Ctrl+P,直到Sublime左下角出現 」Staring to record macro…「(開始錄製宏)後輸入你希望的鍵盤操作。
這裡我輸入的就是 - | : - : | : - : |
輸入完畢後,停止錄製鍵盤宏
再次敲擊Ctrl+P,直到Sublime左下角出現 Recorded macro with x commands,這裡的x代表了進行了x次鍵盤操作。】
寫完鍵盤宏後,需要對鍵盤宏進行儲存
敲擊Alt+t,再敲擊v。為你的鍵盤宏起一個名字,儲存。
快捷鍵設定:
最後,你要設定一下編寫的鍵盤宏啟動快捷鍵。
開啟 Preference**->**KeyBindings
將下面的內容貼上進User中
<注意:如果前面有內容記得用一個英文標點與前面的內容分開!>
{
「keys」: [「ctrl+t」],
「command」: 「run_macro_file」,
「args」: {
「file」: 「Packages/User/table_case.sublime-macro」
}
其中,keys是你想要將鍵盤宏對映到的快捷鍵
file是你的鍵盤宏的名字,一般只要將table_case改為你的鍵盤宏檔案名字即可
好啦,到這裡我的安利就結束了。其實Sublime是否真的適用於你真的只有使用過才知道。如果你有更好的軟體或更強大的Sublime外掛安利,請在評論區告訴我叭。