PHP如何使用Echarts生成資料統計報表
2020-09-28 18:01:34
推薦:《》
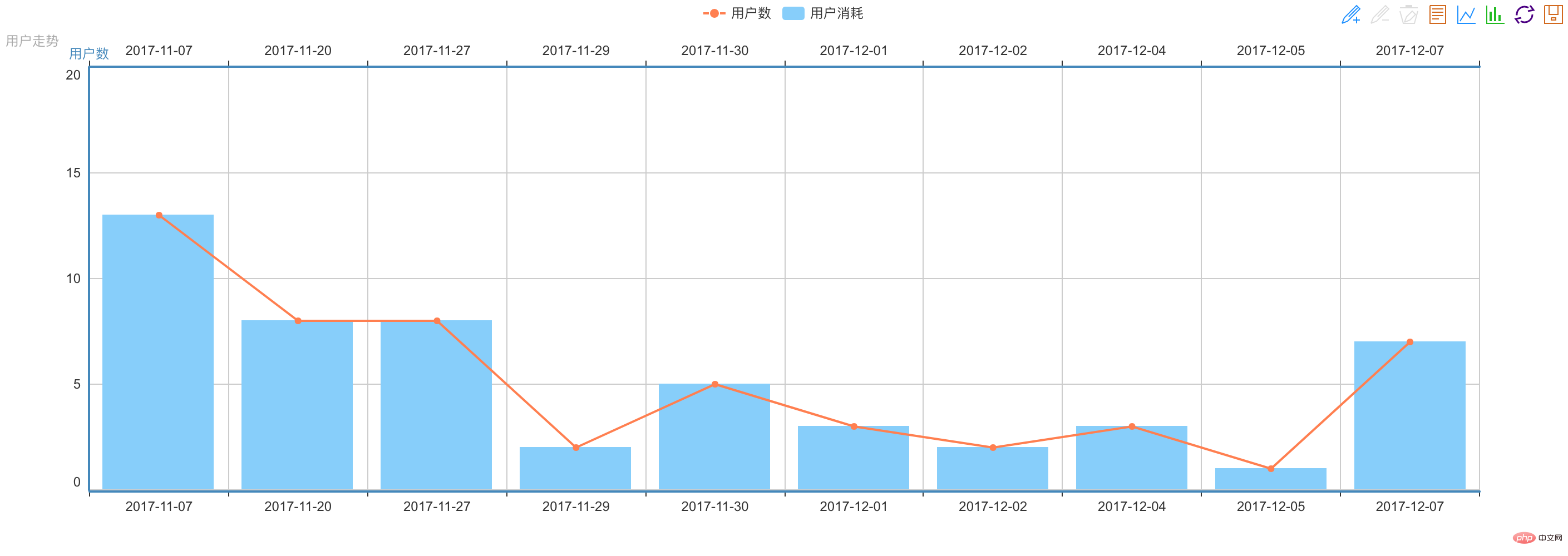
先看下效果圖

看下程式碼
HTML頁面 為ECharts準備一個Dom,寬高自定義
<div class="panel panel-info"> <div class="panel-body"> <div id="echart_show" style="height:500px"></div> </div> </div>
js檔案可以參考官網,或者在這裡下載,引入
<script type="text/javascript" src="__ROOT__/Public/admin/lib/jquery/nowdatachars/echarts-all.js"></script>
下面是具體方法
<script type="text/javascript">
var date = [],num = [];
$(document).ready(function () {
// 繪製反饋量圖形
var init_echarts = function () {
var refreshChart = function (show_data) {
my_demo_chart = echarts.init(document.getElementById('echart_show'));
my_demo_chart.showLoading({
text: '載入中...',
effect: 'whirling'
});
var echarts_all_option = {
title: {
text: '',
subtext: '使用者走勢'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['使用者數', '使用者消耗']
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
// myTool2: {
// show: true,
// title: '自定義擴充套件方法',
// icon: 'image://http://echarts.baidu.com/images/favicon.png',
// onclick: function (){
// alert('自定義')
// }
// }
}
},
dataZoom: {
show: false,
start: 0,
end: 100
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: show_data[1]
},
{
type: 'category',
boundaryGap: true,
data: show_data[1]
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '使用者數',
boundaryGap: [0, 0.5]
// boundaryGap: [0.2, 0.2]
},
{
type: 'value',
scale: true,
name: '使用者數',
boundaryGap: [0, 0.5]
}
],
series: [
{
name: '使用者消耗',
type: 'bar',
xAxisIndex: 1,
data: show_data[0]
},
{
name: '使用者數',
type: 'line',
xAxisIndex: 1,
data:show_data[0]
}
]
};
my_demo_chart.hideLoading();
my_demo_chart.setOption(echarts_all_option);
};
// 獲取原始資料
$.ajax({
url:"__CONTROLLER__/getRes",
async:false,
dataType:'json',
type:'post',
success:function(msg){
var result = msg.result;
if(msg.code == 200){
for(var i = 0 ; i < result.length; i++){
date.push(result[i].date);
num.push(result[i].count);
msg[0] = num;
msg[1] = date;
refreshChart(msg);
}
}
}
});
};
// 預設載入
var default_load = (function () {
init_echarts();
})();
});
</script>控制器中查詢自己需要的資料 (這裡查詢的日期和對應的數量)
//折線統計
public function getRes(){
$user = M('account');
$sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date ";
$result = $user->query($sql);
$this->ajaxReturn(array('code'=>200,'result'=>$result));
}至此,一個簡單的echarts的統計圖就出來了
對echarts中一些引數不太理解的,大家可以參考官網 https://www.echartsjs.com/option.html#title
以上就是PHP如何使用Echarts生成資料統計報表的詳細內容,更多請關注TW511.COM其它相關文章!