10個使用Console進行javascript偵錯的高階技巧

在過去的十年中,我最熱衷的事情之一就是前端開發(特別是JavaScript)。作為一個「匠人」,我喜歡專研各種工具。在本文,我會為你介紹一些用老式console來debug的技巧。
是的,我們都知道下面基本的技巧:
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
從現在開始,我將教會你一些你不知道的技巧,讓你成為老司機!
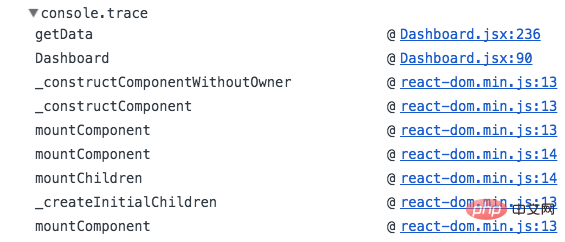
1. console.trace()
如果你想知道訊息是哪裡列印出來的,使用console.trace()來獲取要列印的資料的stacktrace。

2. console.time() && console.timeEnd()
如果你想分析函數的效能,可以使用console.time()來計時,console.timeEnd()來結束計時,控制檯會列印出兩次之間的時間差。

3. console.memory
如果你發現效能問題很難分析,可能還要考慮是否有記憶體洩露,你可以使用console.memory(注意memory是console的屬性,不是函數),來檢視當前的堆的使用情況。

Fundebug助你更好地debug,歡迎試用!
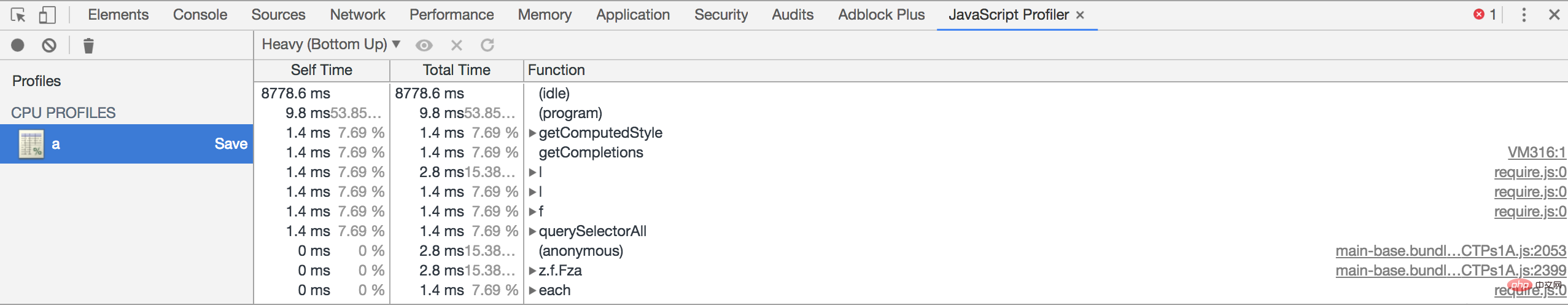
4. console.profile(‘profileName’) & console.profileEnd(‘profileName’)
雖然不是一個標準的做法,不過被廣泛接受使用。你可以使用這兩個命令來啟動和停止profiling。這樣有助你你在程式碼中做精準的profiling。而不依賴於手動的滑鼠點選。你可以在瀏覽器控制檯Javacript Profiler中找到剛剛的profile。

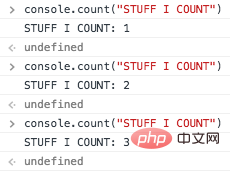
5. console.count(「STUFF I COUNT」)
有時候為了記錄一個函數或則一段程式碼重複執行了多少次,可以使用console.count('?')來記錄。每一次執行到該程式碼,就會自動加1。

6. console.assert(false, 「Log me!」)
你可以使用console.assert來在某些為假的條件下輸出訊息,而不是用if-else。
注意:在Node.js下會報錯(Assertion Error)。

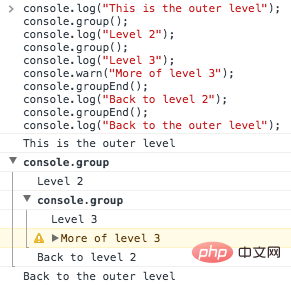
7. console.group(‘group’) & console.groupEnd(‘group’)
如果你想對列印的log做一個格式化的整理,可以使用console.group()和console.groupEnd()。使用console.group可以將log聚合成組,並且形成巢狀的層級。請看範例:

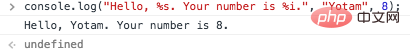
8. String substitutions
你可以使用console.log列印變數(%s = string, %i = integer, %o = object, %f = float)。

9. console.clear()
我們已經在控制檯輸出了很多記錄,來使用console.clear()清空一下。

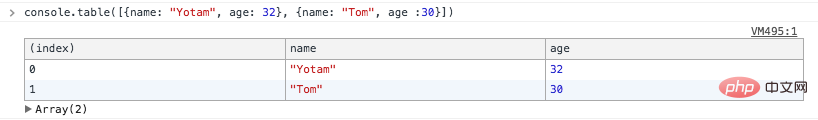
10. console.table()
最後一個壓軸的!你可以使用console.table()將物件以表格的形式列印出來。

更多程式設計相關知識,請存取:!!
以上就是10個使用Console進行javascript偵錯的高階技巧的詳細內容,更多請關注TW511.COM其它相關文章!