七個你可能不知道的驚人開發工具(分享推薦)

1. BundlePhobia
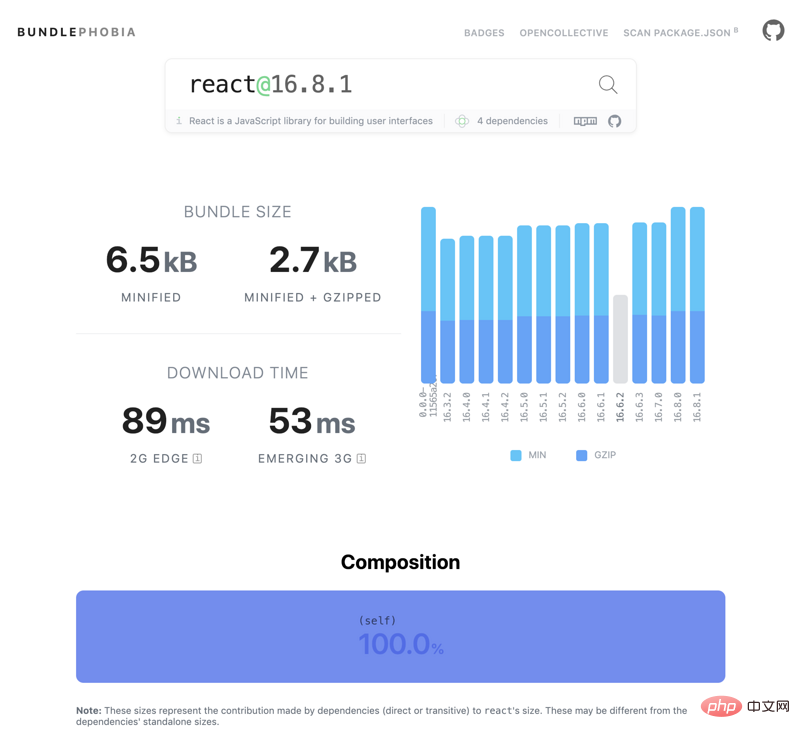
BundlePhobia用於分析npm package的依賴、bundle後的大小、下載速度預估等等,幫助你在參照一個package之前瞭解引入該package的代價:

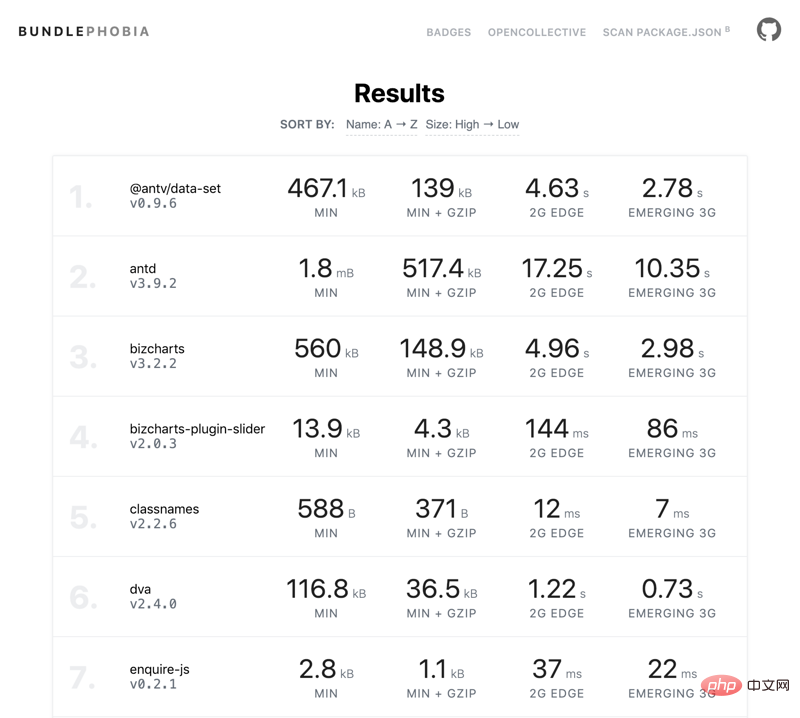
你也可以將專案的package.json檔案上傳,BundlePhobia會幫你評估專案中所有包的大小和載入速度:

2. CloudCraft
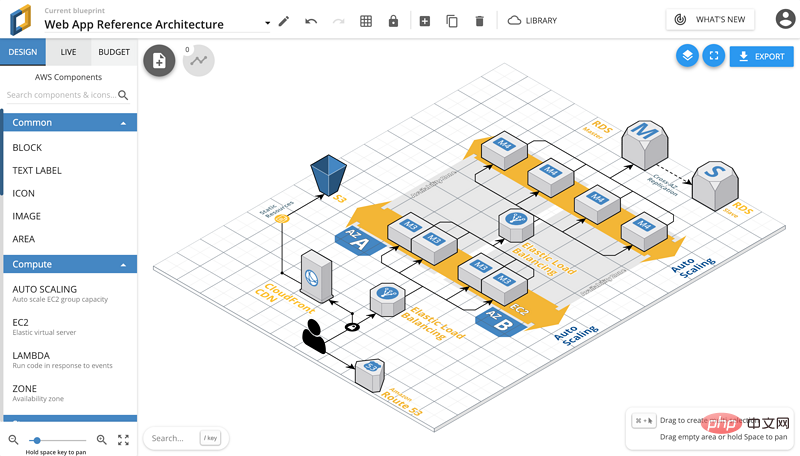
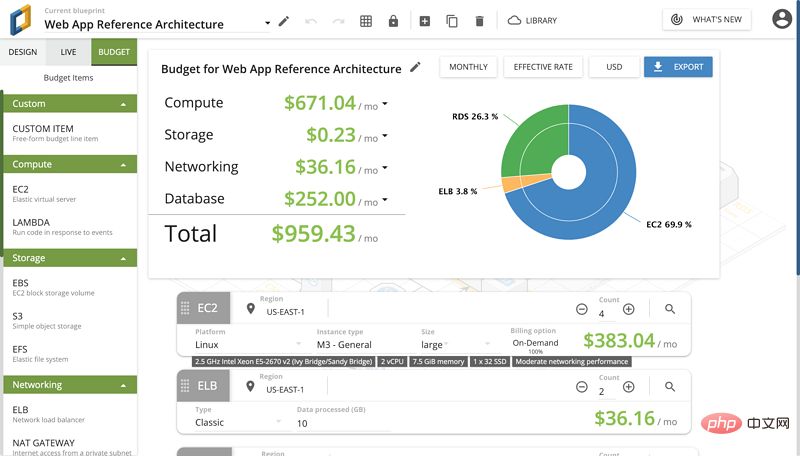
如果你用AWS,那CloudCraft將會極大程度的幫助你,CloudCraft提供視覺化的操作介面,通過拖拽設計你的雲服務架構

CloudCraft提供雲服務價格的統計功能,幫你精打細算

3. Figma
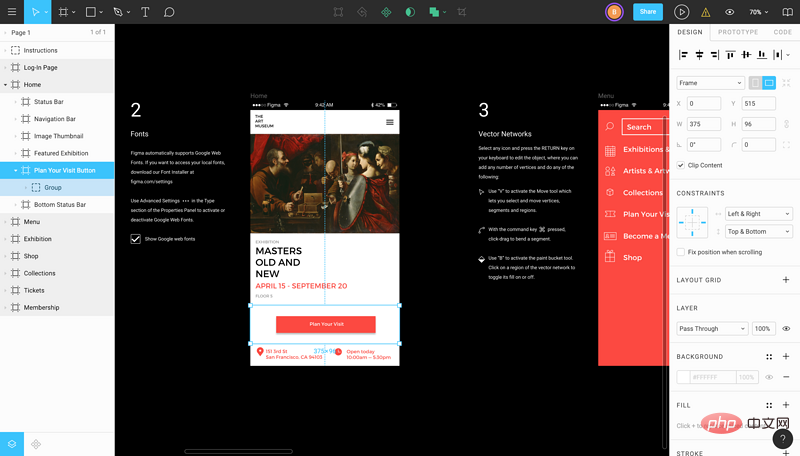
Figma是這張清單裡面比較有名的了,對於習慣使用illustrator和sketch的設計師,figma也絕對值得嘗試。Figma提供web和desktop兩個版本,web版本使用WebAssembly編寫從而獲得不輸desktop的效能,因此在不同的作業系統上都可以快速使用。Figma可以模擬各種使用者輸入事件,可以直接將設計稿匯出成CSS、IOS樣式、Android樣式。

4. Fontflipper
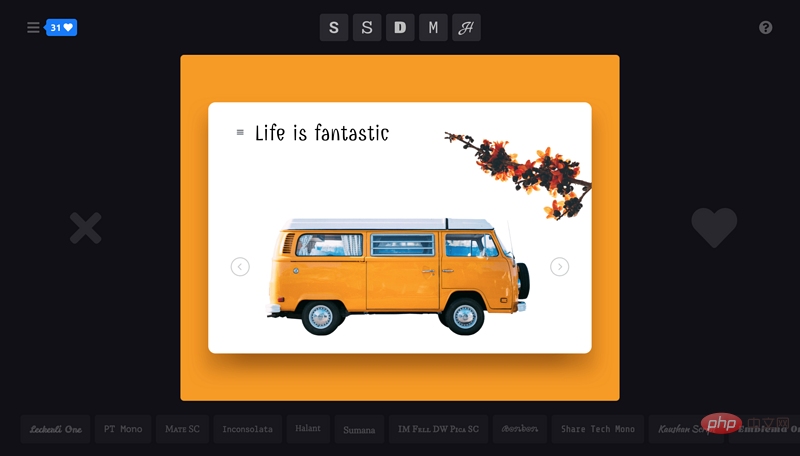
在設計或者開發時還在為使用字型發愁的同學,可以試試Fontflipper。Fontflipper只有一個目的,就是讓你選到最適合你的設計的字型,上傳你的設計圖,新增你的文字,切換不同的字型,收藏你喜歡的,就這麼簡單。缺點是沒有中文字型。。

5. VisBug
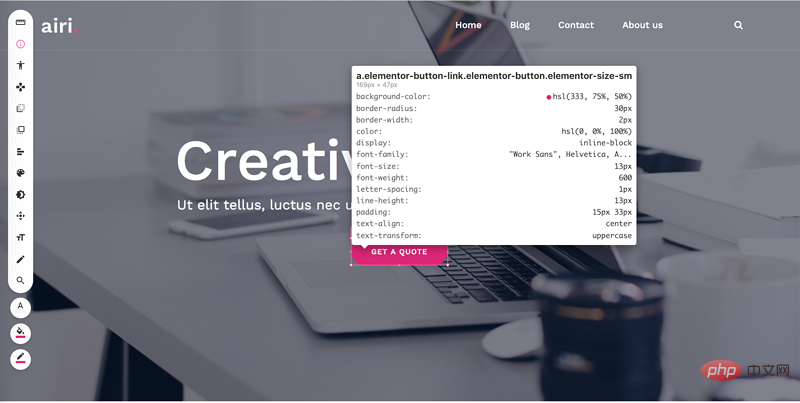
VisBug是一款Google Chrome的外掛,不久之前才推出。VisBug可以幫你更快的檢查元素、移動元素、改變css屬性、查詢元素。。極大的增加前端開發效率!


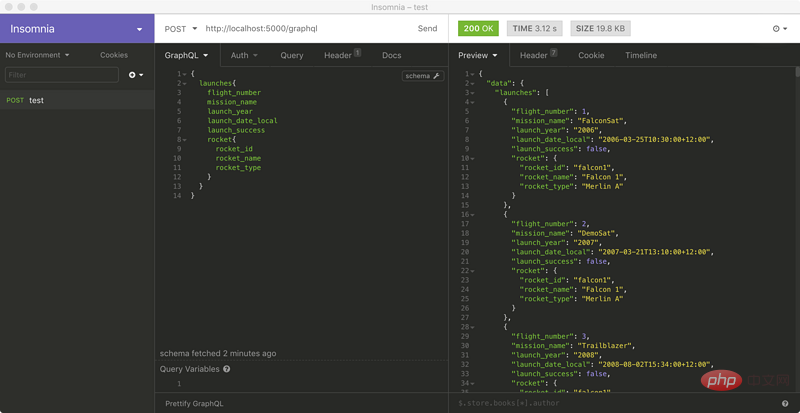
6. Insomnia
Insomnia是一款偵錯API工具,支援偵錯Rest Api和GraphQL Api。在寫graphQL query的時候有很好的智慧提示。

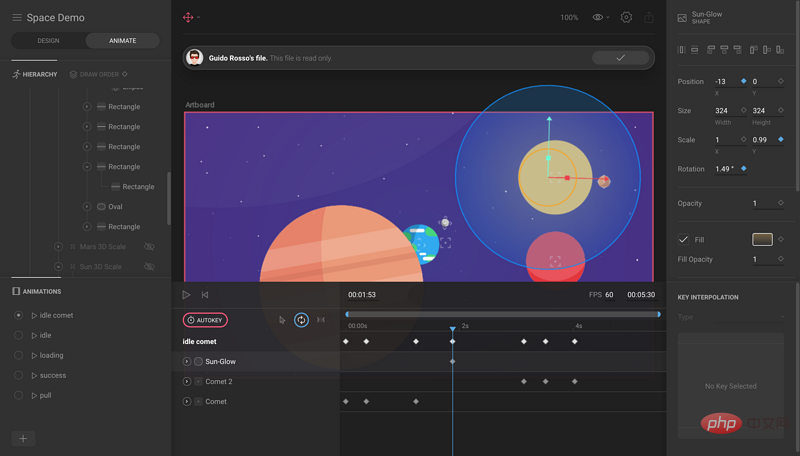
7. Flare
Flare用於設計2D的動態圖,使用體驗與Figma相似。

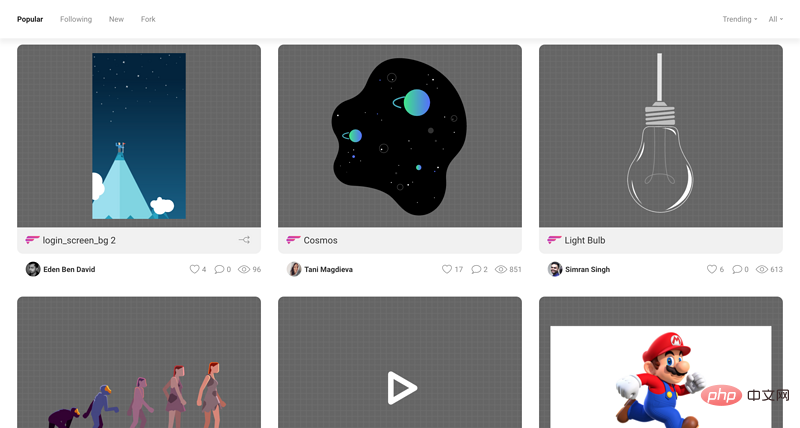
與codepen類似,你也可以看到其他設計師的公開作品

祝大家工作愉快!
更多程式設計相關知識,請存取:!!
以上就是七個你可能不知道的驚人開發工具(分享推薦)的詳細內容,更多請關注TW511.COM其它相關文章!