深入理解JavaScript中的事件

在本文中,我們將討論事件處理程式、事件監聽器和事件物件。我們還將介紹三種不同的處理事件的方法,以及一些最常見的事件。通過了解事件,您將能夠為使用者提供更具互動性的web體驗。
事件是發生在瀏覽器中的操作,可以由使用者或瀏覽器本身發起。以下是一些發生在網站上的常見事件:
頁面完成載入
使用者單擊一個按鈕
使用者將滑鼠懸停在下拉選單中
使用者提交表單
使用者按下鍵盤上的鍵
通過對在事件上執行的JavaScript響應進行編碼,開發人員可以向使用者顯示訊息,驗證資料,對按鈕單擊做出反應以及執行許多其他操作。
事件處理程式和事件偵聽器
當使用者單擊按鈕或按下某個鍵時,將觸發一個事件。這些分別稱為單擊事件或按鍵事件。
一個事件處理程式是執行在一個事件觸發JavaScript函數。
一個事件偵聽器附加一個響應介面的元素,它允許特定元素等待和「監聽」給定的事件觸發。
將事件分配給元素有三種方法:
內聯事件處理程式
事件處理程式屬性
事件聽眾
我們將詳細介紹這三種方法,以確保您熟悉觸發事件的每種方法,然後討論每種方法的優缺點。
內聯事件處理程式屬性
要開始學習事件處理程式,我們首先考慮內聯事件處理程式。讓我們從一個非常基本的例子開始,它由一個按鈕元素和一個p元素組成。我們希望使用者單擊按鈕來更改p的文字內容。
讓我們從一個帶有按鈕的HTML頁面開始。我們將參照一個我們稍後會新增程式碼的JavaScript檔案。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<!-- Add button -->
<button>Click me</button>
<p>Try to change me.</p>
</body>
<!-- Reference JavaScript file -->
<script src="js/events.js"></script>
</html>直接在按鈕上,我們將新增一個名為onclick的屬性。屬性值將是我們建立的一個名為changeText()的函數。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<button onclick="changeText()">Click me</button>
<p>Try to change me.</p>
</body>
<script src="js/events.js"></script>
</html>讓我們建立events.js檔案,它位於這裡的js/目錄中。在其中,我們將建立changeText()函數,它將修改p元素的textContent。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an inline event handler.";
}首次載入events.html,您會看到如下所示的頁面:

但是,當您或其他使用者單擊按鈕時,p標記的文字將從Try to change me更改為。我改變了,因為內聯事件處理程式。

內聯事件處理程式是開始理解事件的一種直接方法,但是通常不應該超出測試和教育目的而使用它們。
您可以將內聯事件處理程式與HTML元素上的內聯CSS樣式進行比較。維護單獨的類樣式表比在每個元素上建立內聯樣式更為實際,就像維護完全通過單獨的指令碼檔案處理的JavaScript而不是向每個元素新增處理程式一樣。
事件處理程式屬性
內聯事件處理程式的下一步是事件處理程式屬性。這與內聯處理程式非常相似,只是我們在JavaScript中設定了元素的屬性,而不是HTML中的屬性。
這裡的設定是一樣的,只是我們不再在標記中包含onclick="changeText()":
… < body >
<button > Click me < /button>
<p>I will change.</p >
</body>
…/我們的函數也將保持類似,只是現在我們需要存取JavaScript中的button元素。我們可以簡單地存取onclick,就像存取style或id或任何其他元素屬性一樣,然後分配函數參照。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event handler property.";
}
// Add event handler as a property of the button element
const button = document.querySelector('button');
button.onclick = changeText;注意:事件處理程式不遵循大多數JavaScript程式碼遵循的camelCase約定。注意程式碼是onclick,而不是onclick。
當你第一次載入網頁時,瀏覽器會顯示以下內容:

現在,當你點選這個按鈕,它會有一個類似的效果:

請注意,當將函數參照傳遞給onclick屬性時,我們不包含括號,因為我們當時沒有呼叫函數,而只是傳遞了對它的參照。
事件處理程式屬性的可維護性略好於內聯處理程式,但它仍然存在一些相同的障礙。例如,嘗試設定多個單獨的onclick屬性將導致覆蓋除最後一個外的所有屬性,如下所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Events can be overwritten
button.onclick = changeText;
button.onclick = alertText;在上面的例子中,單擊按鈕只會顯示一個警告,而不會更改p文字,因為alert()程式碼是最後新增到屬性的程式碼。

瞭解了內聯事件處理程式和事件處理程式屬性之後,讓我們轉向事件偵聽器。
事件監聽器
JavaScript事件處理程式的最新新增是事件偵聽器。事件偵聽器監視元素上的事件。我們將使用addEventListener()方法偵聽事件,而不是直接將事件分配給元素上的屬性。
addEventListener()接受兩個強制引數——要偵聽的事件和偵聽器回撥函數。
事件監聽器的HTML與前面的範例相同。
… < button > Click me < /button>
<p>I will change.</p > …我們仍然將使用與以前相同的changeText()函數。我們將把addEventListener()方法附加到按鈕上。
// Function to modify the text content of the paragraph
const changeText = () = >{
const p = document.querySelector('p');
p.textContent = "I changed because of an event listener.";
}
// Listen for click event
const button = document.querySelector('button');
button.addEventListener('click', changeText);注意,對於前兩個方法,click事件被稱為onclick,但是對於事件監聽器,它被稱為click。每個事件監聽器都會從單詞中刪除這個詞。在下一節中,我們將檢視更多其他型別事件的範例。
當您用上面的JavaScript程式碼重新載入頁面時,您將收到以下輸出:

初看起來,事件監聽器看起來與事件處理程式屬性非常相似,但它們有一些優點。我們可以在同一個元素上設定多個事件偵聽器,如下例所示。
const p = document.querySelector('p');
const button = document.querySelector('button');
const changeText = () = >{
p.textContent = "Will I change?";
}
const alertText = () = >{
alert('Will I alert?');
}
// Multiple listeners can be added to the same event and element
button.addEventListener('click', changeText);
button.addEventListener('click', alertText);在本例中,這兩個事件都將觸發,一旦單擊退出警告,就向使用者提供一個警告和修改後的文字。
通常,將使用匿名函數而不是事件偵聽器上的函數參照。匿名函數是沒有命名的函數。
// An anonymous function on an event listener
button.addEventListener('click', () = >{
p.textContent = "Will I change?";
});還可以使用removeEventListener()函數從元素中刪除一個或所有事件。
// Remove alert function from button element
button.removeEventListener('click', alertText);此外,您可以在檔案和視窗物件上使用addEventListener()。
事件監聽器是當前在JavaScript中處理事件的最常見和首選的方法。
常見的事件
我們已經瞭解了使用click事件的內聯事件處理程式、事件處理程式屬性和事件偵聽器,但是JavaScript中還有更多的事件。下面我們將討論一些最常見的事件。
滑鼠事件
滑鼠事件是最常用的事件之一。它們指的是涉及單擊滑鼠上的按鈕或懸停並移動滑鼠指標的事件。這些事件還對應於觸控裝置上的等效操作。
| 事件 | 描述 |
|---|---|
| click | 當滑鼠被按下並釋放到元素上時觸發 |
| dblclick | 當元素被單擊兩次時觸發 |
| mouseenter | 當指標進入元素時觸發 |
| mouseleave | 當指標離開一個元素時觸發 |
| mousemove | 每當指標在元素中移動時觸發 |
單擊是一個複合事件,由組合的mousedown和mouseup事件組成,當分別按下或擡起滑鼠按鈕時,將觸發這兩個事件。
使用mouseenter和mouseleave同時建立一個懸停效果,只要滑鼠指標停留在元素上,懸停效果就會持續。
表單事件
表單事件是與表單相關的操作,例如正在選擇或未選擇的輸入元素,以及正在提交的表單。
| 事件 | 描述 |
|---|---|
| submit | 提交表單時觸發 |
| focus | 當元素(如輸入)收到焦點時觸發 |
| blur | 當元素失去焦點時觸發 |
當選擇一個元素時,例如,通過滑鼠單擊或通過TAB鍵導航到它,就可以實現焦點。
JavaScript通常用於提交表單並將值傳送到後端語言。使用JavaScript傳送表單的優點是,提交表單不需要重新載入頁面,並且可以使用JavaScript驗證所需的輸入欄位。
鍵盤事件
鍵盤事件用於處理鍵盤操作,例如按下一個鍵、舉起一個鍵和按住一個鍵。
| 事件 | 描述 |
|---|---|
| keydown | 按下某個鍵時會觸發一次 |
| keyup | 釋放鑰匙時觸發一次 |
| keypress | 按鍵時連續激發 |
儘管它們看起來很相似,但keydown和keypress事件不能存取所有完全相同的鍵。keydown將確認按下的每個鍵,而keypress將省略不生成字元的鍵,如SHIFT、ALT或DELETE。
鍵盤事件具有存取單個鍵的特定屬性。
如果將一個稱為事件物件的引數傳遞給事件偵聽器,我們就可以存取有關所發生的操作的更多資訊。與鍵盤物件相關的三個屬性包括keyCode、key和code。
例如,如果使用者按下鍵盤上的字母a鍵,與該鍵相關的下列屬性就會出現:
| 屬性 | 描述 | 例 |
|---|---|---|
| keyCode | 與鍵有關的數位。 | 65 |
| key | 表示字元名 | a |
| code | 表示按下的物理鍵 | KeyA |
為了展示如何通過JavaScript控制檯收集這些資訊,我們可以編寫以下程式碼行。
// Test the keyCode, key, and code properties
document.addEventListener('keydown', event = >{
console.log('key: ' + event.keyCode);
console.log('key: ' + event.key);
console.log('code: ' + event.code);
});一旦在控制檯上按下ENTER鍵,現在就可以按鍵盤上的鍵了,在本例中,我們將按a。
輸出:
keyCode: 65 key: a code: KeyA
keyCode屬性是一個與已按下的鍵相關的數位。key屬性是字元的名稱,它可以更改——例如,用SHIFT鍵按下a將導致鍵為a。code屬性表示鍵盤上的物理鍵。
注意,keyCode正在被廢棄,最好在新專案中使用程式碼。
事件物件
該Event物件由所有事件都可以存取的屬性和方法組成。除了通用Event物件之外,每種型別的事件都有自己的擴充套件名,例如KeyboardEvent和MouseEvent。
該Event物件作為引數傳遞給偵聽器函數。它通常寫成event或e。我們可以存取事件的code屬性keydown來複制PC遊戲的鍵盤控制元件。
要試用它,請使用<p>標記建立基本HTML檔案並將其載入到瀏覽器中。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<p>
</p>
</body>
</html>然後,在瀏覽器的開發者控制檯中鍵入以下JavaScript程式碼。
// Pass an event through to a listener
document.addEventListener('keydown', event = >{
var element = document.querySelector('p');
// Set variables for keydown codes
var a = 'KeyA';
var s = 'KeyS';
var d = 'KeyD';
var w = 'KeyW';
// Set a direction for each code
switch (event.code) {
case a:
element.textContent = 'Left';
break;
case s:
element.textContent = 'Down';
break;
case d:
element.textContent = 'Right';
break;
case w:
element.textContent = 'Up';
break;
}
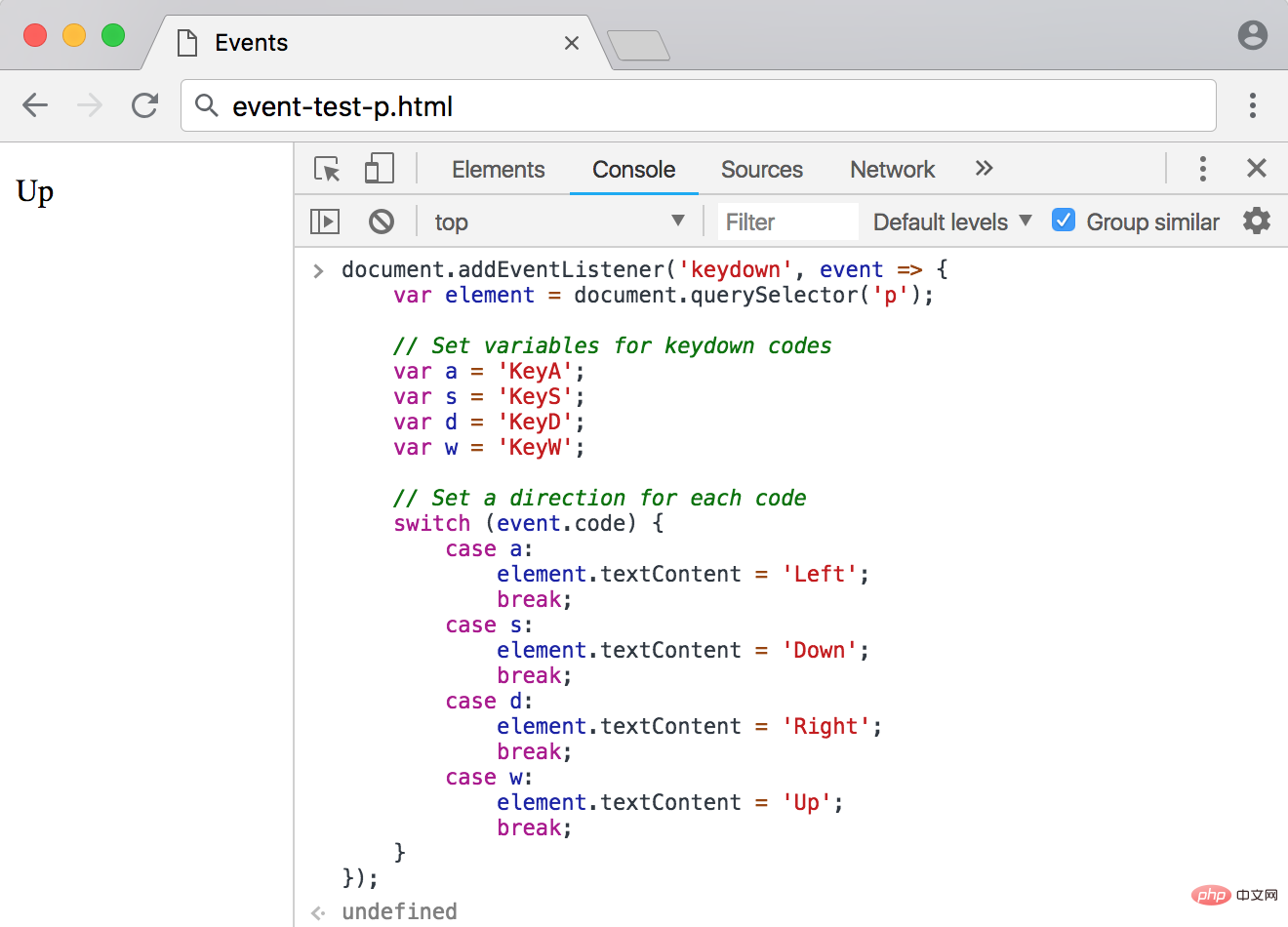
});當您按下一個鍵- ,a,s,d或者w-你會看到類似以下的輸出:

從這裡開始,您可以繼續開發瀏覽器的響應方式以及按下這些鍵的使用者,並可以建立更加動態的網站。
接下來,我們將介紹一個最常用的事件屬性:target屬性。在下面的範例中,我們div在一個內部有三個元素section。
<!DOCTYPE html>
<html>
<head>
<title>Events</title></head>
<body>
<section>
<div id="one">One</div>
<div id="two">Two</div>
<div id="three">Three</div></section>
</body>
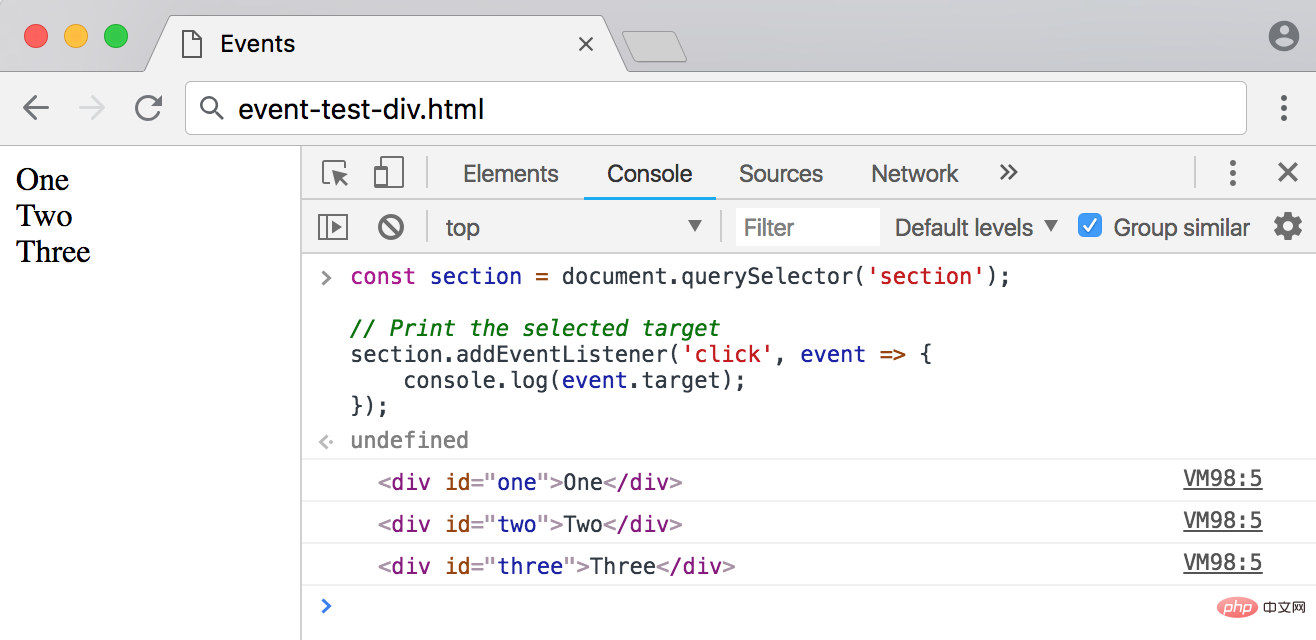
</html>使用事件。在瀏覽器的開發人員控制檯中,我們可以將一個事件偵聽器放在外部section元素上,並獲得巢狀最深的元素。
const section = document.querySelector('section');
// Print the selected target
section.addEventListener('click', event = >{
console.log(event.target);
});單擊其中任何一個元素都將使用event.target將相關特定元素的輸出返回到控制檯。這非常有用,因為它允許您只放置一個事件偵聽器,該偵聽器可用於存取許多巢狀元素。

使用Event物件,我們可以設定與所有事件相關的響應,包括通用事件和更具體的擴充套件。
結論
事件是在網站上發生的操作,例如單擊,懸停,提交表單,載入頁面或按鍵盤上的鍵。當我們能夠讓網站響應使用者所採取的操作時,JavaScript就變得真正具有互動性和動態性。
更多程式設計相關知識,請存取:!!
以上就是深入理解JavaScript中的事件的詳細內容,更多請關注TW511.COM其它相關文章!