電商小遊戲火爆,開發者如何快速接入?看這裡
電商+小遊戲火爆的趨勢已愈發明顯,為了幫助商家更好的留住使用者、促進活躍,淘寶購物小程式已率先支援商家店鋪釋出創意互動小遊戲,進一步實現電商與小遊戲的緊密結合,搶佔消費者注意力!
對於遊戲開發者而言,則意味著休閒品類的小遊戲與電商結合的應用場景將會更加廣闊,大家可以腦洞大開、嘗試做更多的行銷互動類小遊戲!
現在,Egret Engine已與淘寶創意互動實現底層技術對接,開發者只需要將引擎版本升級到5.3.10、Egret Launcher升級至1.2.22,即可輕鬆實現將遊戲一鍵釋出至淘寶購物平臺!
淘寶創意互動接入指南見下:
一、開發環境準備
1.註冊商家應用賬號;
2.下載淘寶開發工具;
3.關於使用者授權,使用者資訊等系統功能,請呼叫平臺提供的 API;
4.白鷺引擎版本 5.3.10 以上;
5.EgretLauncher 版本 1.2.22 以上。
二、建立小遊戲和視覺化編譯打包小遊戲
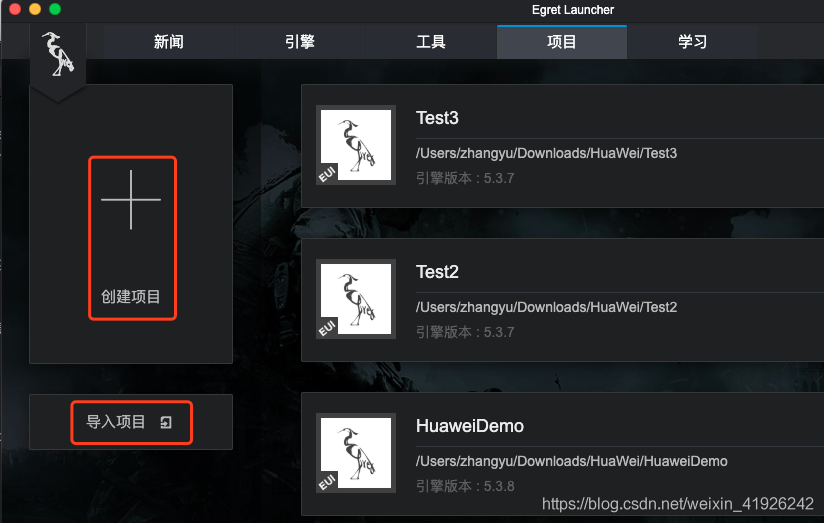
1.使用測試版的 Egret Launcher 建立一個 Egret 遊戲專案,或者將原有的 Egret 專案匯入;

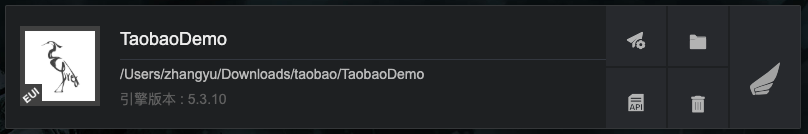
2.匯入或者建立完成後,會在 Egret Launcher 的列表裡看到該專案。點選釋出設定:

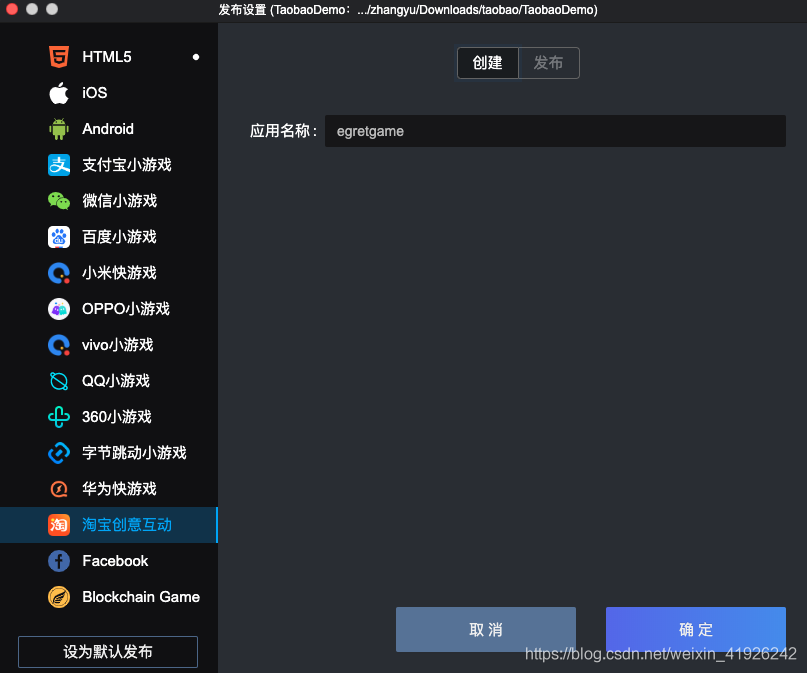
3.選擇「淘寶創意互動」標籤,點選確定,建立淘寶專案;

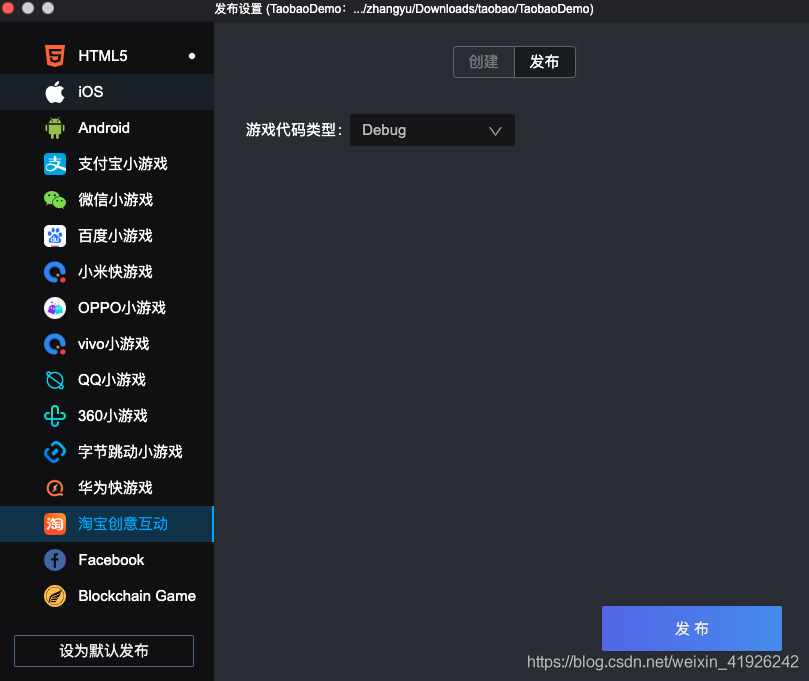
4.建立成功後,點選釋出標籤,可以視覺化的釋出小遊戲包;

5.遊戲程式碼型別:把白鷺工程裡的程式碼編譯淘寶專案裡;
- debug:js 程式碼不進行uglify 混淆,便於 debug 偵錯;
- release:js 程式碼進行 uglify 混淆壓縮;
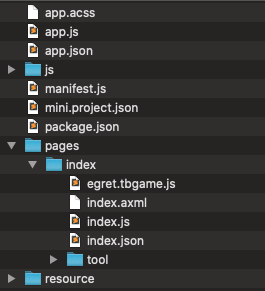
6.淘寶創意互動專案結構檔案說明:

-
app.css :應用的全域性樣式檔案,一般不需要修改;
-
app.js:註冊應用,獲取應用的啟動、顯示、隱藏等訊息
-
app.json:應用的組態檔;
-
js 目錄:白鷺專案編譯出來的遊戲程式碼 ;
-
manifest.js:用於載入依賴的 js 檔案;
-
mini.project.json:用於設定專案用到的檔案格式,如果用到了特殊的檔案格式,需要在這設定;
-
package.json:專案描述檔案;
-
pages/index 資料夾:
egret.tbgame.js:白鷺適配層檔案
index.axml:入口的頁面結構
index.js:入口類
tools 資料夾:一些工具類,不要修改 -
resource : 遊戲的圖片、音訊等資原始檔
三、安裝到手機
1.下載開發者工具;
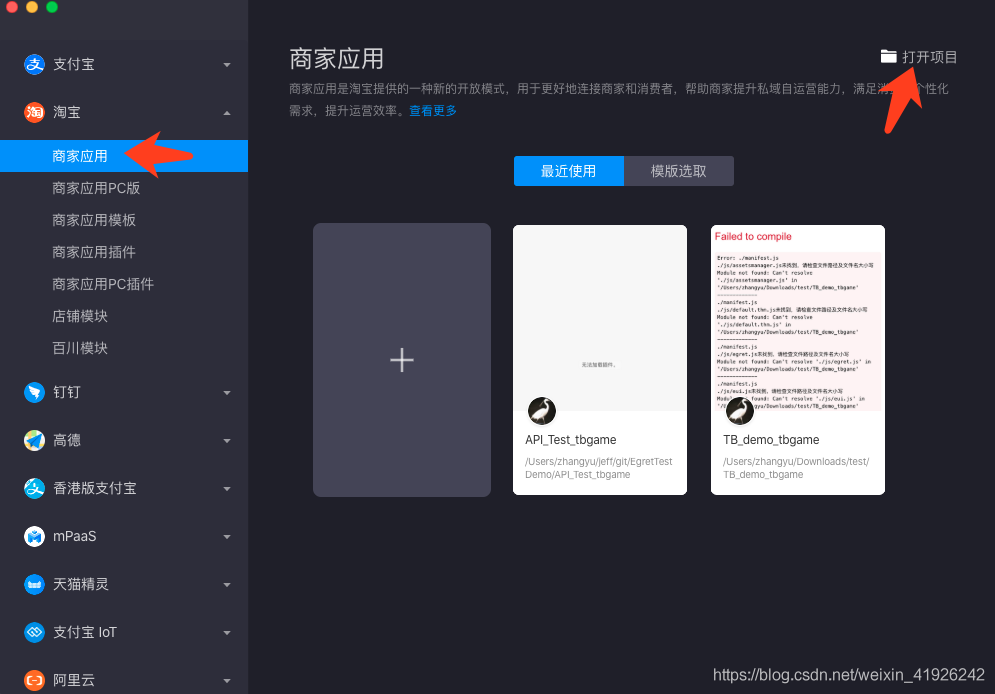
2.點選【商家應用】->【開啟專案】,選擇剛才建立好的淘寶創意互動專案;

3.專案型別,選擇商家應用;

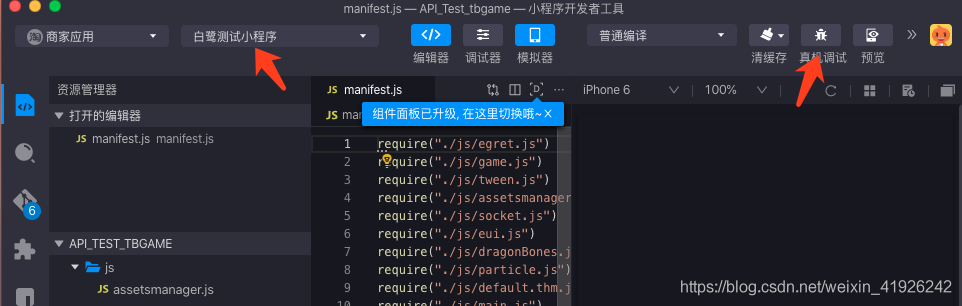
4.在面板的左上方關聯應用,點選右上方的真機偵錯,編譯完成後,使用手機淘寶APP,掃碼偵錯;

四、注意事項
- 平臺因為安全問題,不支援 my.request 這個網路請求的 API。我們通過其他 API支援了大部分的網路請求方法,如果你的遊戲還有問題,請使用雲開發;
- 載入遠端資源時,資源要放在阿里系域名下,具體情況請諮詢淘寶的技術支援;
- 平臺提供的文字輸入功能很弱,請先測試檢視效果;
- 建立的 egret.Sound ,在不用的時候,一定要呼叫 sound.close() 方法來銷燬;
- 不支援橫屏遊戲;
- iOS 暫時不支援 websock 真機偵錯,預覽模式可以使用;
- iOS 暫時不支援本地聲音播放,網路載入的聲音可以;
- 不能直接呼叫 window 物件,需要使用 $global.window;
- 模擬器暫時不支援聲音播放等功能,請以真機測試為準。
五全域性變數的使用
淘寶創意互動專案不支援全域性變數,具體使用方式,請查閱Egret官方教學檔案-《關於全域性變數的使用》!