(CSS學習記錄):CSS3
2020-09-28 13:00:54
- 寫在前面:參考嗶哩嗶哩黑馬程式設計師pink老師教學
- 地址:https://www.bilibili.com/video/BV14J4114768?t=328&p=26
目錄
CSS3
CSS3現狀
- 瀏覽器支援程度差,需要新增私有字首
- 行動端支援優於PC端
- 不斷改進中
- 應用相對廣泛
CSS3 選擇器
選擇符 簡介 E[att] 選擇具有att屬性的E元素 E[att="val"] 選擇具有att屬性且屬性值等於val的E元素 E[att^="val"] 匹配具有att屬性、且值以val開頭的E元素 E[att$="val"] 匹配具有att屬性、且值以val結尾的E元素 E[att*="val"] 匹配具有att屬性、且值中含有val的E元素
- 類選擇器、屬性選擇器、偽類選擇器,權重為 10
- 案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 屬性選擇器使用方法 */ /* 選擇的是: 既是button 又有 disabled 這個屬性的元素 */ /* 屬性選擇器的權重是 10 */ /* 1.直接寫屬性 */ button[disabled] { cursor: default; } button { cursor: pointer; } /* 2. 屬性等於值 */ input[type="search"] { color: pink; } /* 3. 以某個值開頭的 屬性值 */ div[class^="icon"] { color: red; } /* 4. 以某個值結尾的 */ div[class$="icon"] { color: green; } /* 5. 可以在任意位置的 */ div[class*="icon"] { color: blue; } </style> </head> <body> <!-- disabled 是禁用我們的按鈕 --> <button>按鈕</button> <button>按鈕</button> <button disabled="disabled">按鈕</button> <button disabled="disabled">按鈕</button> <input type="text" name="" id="" value="文字方塊"> <input type="text" name="" id="" value="文字方塊"> <input type="text" name="" id="" value="文字方塊"> <input type="search" name="" id="" value="搜尋方塊"> <input type="search" name="" id="" value="搜尋方塊"> <input type="search" name="" id="" value="搜尋方塊"> <div class="icon1">圖示1</div> <div class="icon2">圖示2</div> <div class="icon3">圖示3</div> <div class="iicon3">圖示4</div> <div class="absicon">圖示5</div> </body> </html>
結構偽類選擇器
- 注意:類選擇器、屬性選擇器、偽類選擇器,權重為 10
- 案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> ul li:first-child { background-color: pink; } ul li:last-child { background-color: deeppink; } /* nth-child(n) 我們要第幾個,n就是幾 比如我們選第8個, 我們直接寫 8就可以了 */ ul li:nth-child(8) { background-color: lightpink; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> </body> </html>
nth-child 詳解
- 注意:本質上就是選中第幾個子元素
- n 可以是數位、關鍵字、公式
- n 如果是數位,就是選中第幾個
- 常見的關鍵字有
even偶數、odd奇數- 常見的公式如下(如果 n 是公式,則從 0 開始計算)
- 但是第 0 個元素或者超出了元素的個數會被忽略
- 案例:
<style> /* 偶數 */ ul li:nth-child(even) { background-color: aquamarine; } /* 奇數 */ ul li:nth-child(odd) { background-color: blueviolet; } /*n 是公式,從 0 開始計算 */ ul li:nth-child(n) { background-color: lightcoral; } /* 偶數 */ ul li:nth-child(2n) { background-color: lightskyblue; } /* 奇數 */ ul li:nth-child(2n + 1) { background-color: lightsalmon; } /* 選擇第 0 5 10 15, 應該怎麼選 */ ul li:nth-child(5n) { background-color: orangered; } /* n + 5 就是從第5個開始往後選擇 */ ul li:nth-child(n + 5) { background-color: peru; } /* -n + 5 前五個 */ ul li:nth-child(-n + 5) { background-color: tan; } </style>
nth-child 和 nt-of-type 的區別
- 區別
nth-child選擇父元素裡面的第幾個子元素,不管是第幾個型別nt-of-type選擇指定型別的元素<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* div :nth-child(1) { background-color: pink; } div :nth-child(2) { background-color: purple; } */ /* div span:nth-child(1) { 這個選不到 background-color: pink; } */ div span:nth-child(2) { background-color: pink; } /* 總結: :nth-child(n) 選擇 父元素裡面的 第 n個孩子, 它不管裡面的孩子是否同一種型別 */ /* of-type 選擇指定型別的元素 */ div span:first-of-type { background-color: purple; } div span:last-of-type { background-color: skyblue; } div span:nth-of-type(2) { background-color: red; } </style> </head> <body> <div> <p>我是一個p</p> <span>我是span</span> <span>我是span</span> <span>我是span</span> </div> <!-- ul 裡面我們只允許放li 所以 nth-child 和 nth-of-type 就一樣了 --> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>
結構偽類選擇器小結
- 結構偽類選擇器就是選擇第n個
- Nth-child從所有子級開始算的,可能不是同一種型別
- Nth-of-type 是指定同一種型別的子級,比如 ul li:nth-of-type(2) 是選擇第2個li
- 關於nth-child(n) 我們要知道n從0開始計算的,要記住常用的公式
- 如果是無無序列表,我們肯定用 nth-child 更多
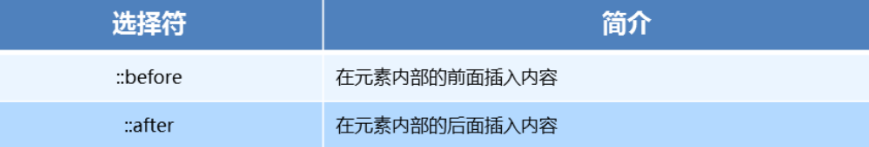
偽元素選擇器
- 注意:
- before 和 after 必須有 content 屬性
- before 在內容的前面,after 在內容的後面
- before 和 after 建立一個元素,但是屬於行內元素。
- 因為在 dom 裡面看不見剛才建立的元素,所以我們稱為偽元素
- 偽元素和標籤選擇器一樣,權重為 1
- 案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div { width: 300px; height: 300px; border: 1px solid #000; } div::before { content: "我"; display: inline-block; width: 100px; height: 100px; background-color: pink; } div::after { content: "小豬佩奇"; display: inline-block; width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div>是</div> </body> </html>
- 案例:偽元素字型圖示
p::before { position: absolute; right: 20px; top: 10px; content: '\ea50'; font-size: 20px; }