flexboxfroggy最後一關
2020-09-28 11:02:04
flexboxfroggy的地址:http://flexboxfroggy.com/

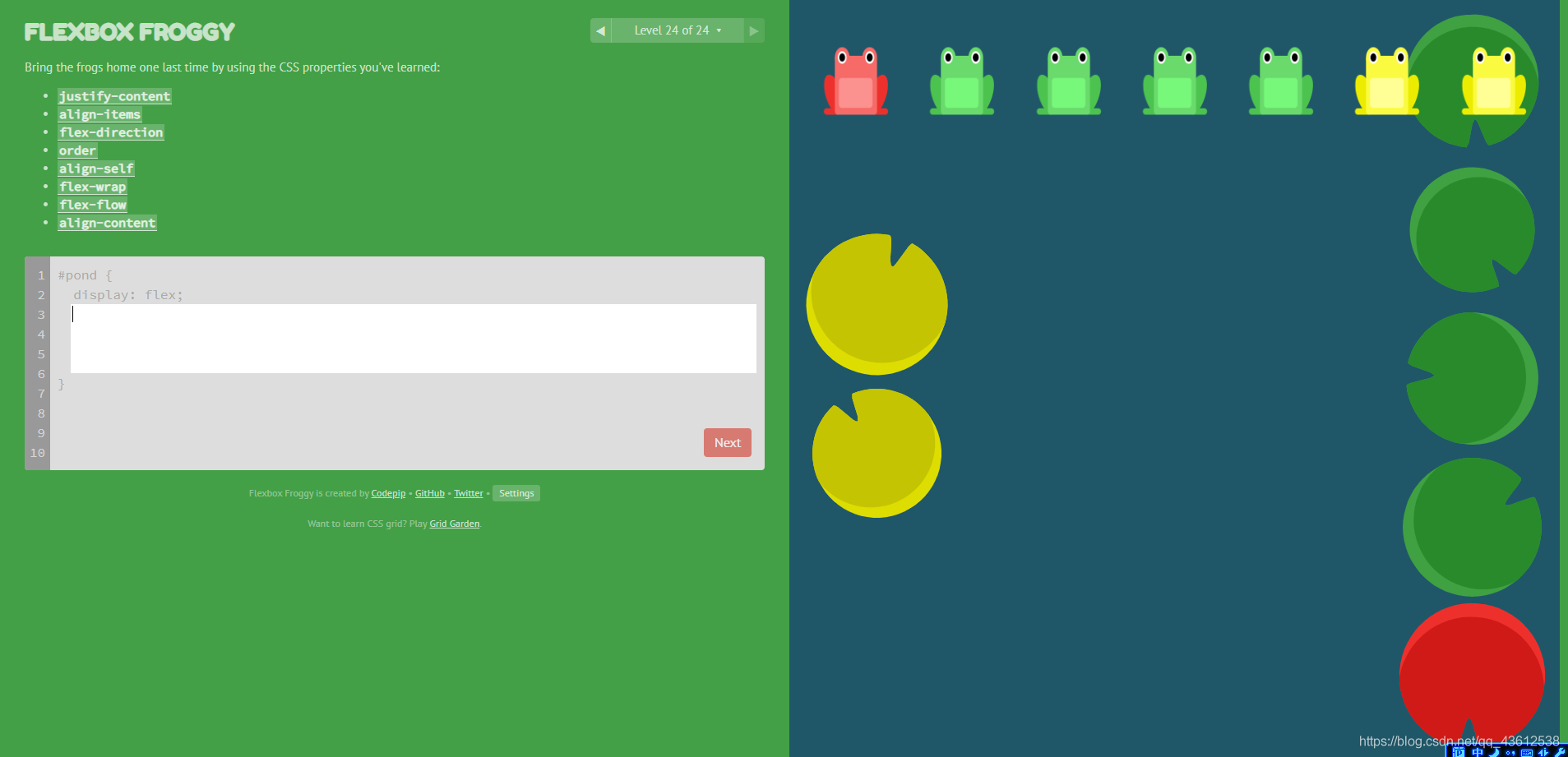
ta考察的是flex佈局
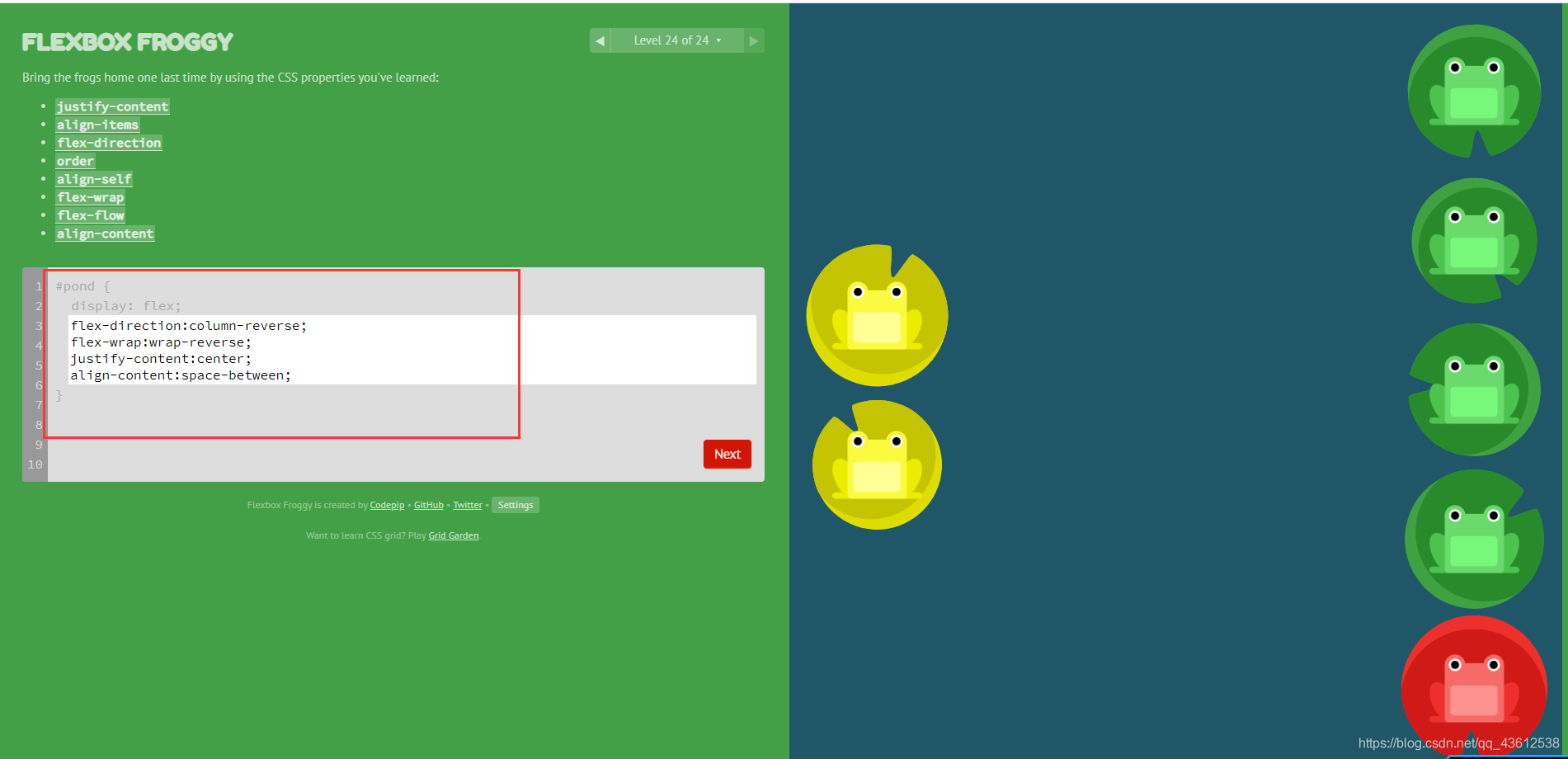
你發現青蛙都是橫著的,但是荷葉是豎著的,所以方向給他變成豎著的,然後你會發現最下面的荷葉是紅色的,要反轉下(主軸的方向)。青蛙是一行,但是荷葉是2列,要設定換行,前面一列的那兩個荷葉是黃色的,反轉。黃色荷葉在中間,主軸設定center,弄完這些黃色的青蛙還沒有到達指定的位置,再設定彈性盒子佈局的縱軸和網格佈局的主軸在內容項之間和周圍分配空間(align-content)。
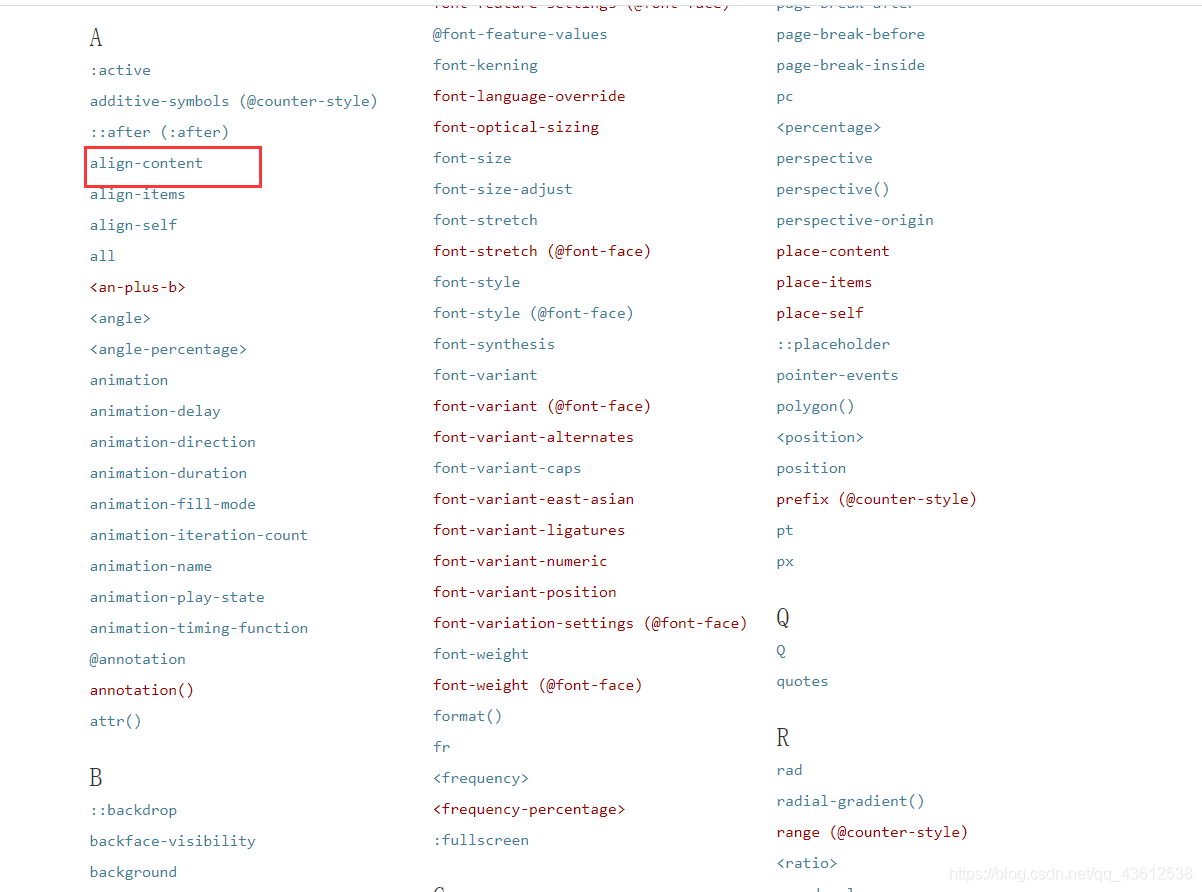
屬性不清楚,看這個檔案:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Reference
點進去之後,向下翻。

最後這題的答案: