50年前端開發寫CSS3炫酷動畫(不炫酷來打我)
CSS3炫酷動畫教學
以前問了很多身邊同事,他們對動畫的掌握如何,瞭解一些css3的基本動畫嗎,即使他們工作幾年了,我感覺他們對原生css3動畫了解的並不多,只有他們在用到的時候才會看看,而且基本都是用第三方動畫庫,筆者個人認為君子確實要善假於物,但是做為一個慢慢成長的技術開發,你必須瞭解原生動畫是如何寫的。專案中往往因為一個動畫而去引入一個動畫庫是不值得的,效能也比不上原生動畫。
另外我想和大家分享的是能用css實現的就不要用js,因為js操作DOM是很耗效能的,瀏覽器最怕的就是重排,就可能是你操作DOM引起的,這就是為啥Vue,React,Angular都採用虛擬節點,而不去直接操作真實DOM,就是考慮到效能問題。下面就跟著筆者一起來學習一下CSS3炫酷動畫。
基本概念
css3動畫分以下三種:
1.transition(過渡效果) 用法transition: all 3s linear
2.transform() 用法transform: translate(10px,10px);x,y偏移,transform: rotate(360deg);旋轉,transform: scale(1.2);縮放,transform: skew(30deg,50deg);傾斜
3.animation幀動畫,可以用from 和 to,也可以用0% {},100%{}
下面就直接看範例吧
一、初級幀動畫嘗試
上下左右移動並且變色動畫,範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width:100px;
height:100px;
background:red;
position:relative;
animation:myAnimation 4s infinite; /*動畫名字,持續時間,是否一直播放動畫*/
animation-direction:alternate; /*動畫播放完後是否方向播放*/
}
@keyframes myAnimation { /*自定義的動畫名字*/
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果圖如下(筆者還不會放動態圖,只能截圖靜態動畫幀):


兩個小球左右旋轉移動動畫,範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
.one, .two {
display:inline-block;
width:100px;
height:100px;
border-radius: 50%;
background:cyan;
text-align:center;
line-height:100px;
position:relative;
animation:myAnimation 5s infinite;
animation-direction:alternate;
}
@keyframes myAnimation {
0% {
left:0px;
top:0px;
}
100% {
left:400px;
top:0px;
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="one">我會捲動哦</div>
<div class="two">我會捲動哦</div>
</body>
</html>
效果圖如下(左右移動並旋轉的小球):

二、進階動畫演示
位元組跳動動畫程式碼如下(範例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.letter {
animation: bounce 1.5s cubic-bezier(0.05, 0, 0.2, 1) infinite alternate;
display: inline-block;
transform: translate3d(0, 0, 0);
margin-top: 0.5em;
font-size: 20px;
}
.letter:nth-child(1) {
animation-delay: 0s;
color: #c9dd22;
}
.letter:nth-child(2) {
animation-delay: 0.3s;
color: #2edfa3;
}
.letter:nth-child(3) {
animation-delay: 0.5s;
color: #3eede7;
}
.letter:nth-child(4) {
animation-delay: 0.7s;
color: #801da0;
}
.letter:nth-child(5) {
animation-delay: 0.9s;
color: #896c39;
}
.letter:nth-child(6) {
animation-delay: 1.1s;
color: #9d2933;
}
@keyframes bounce {
0% {
transform: translate3d(0, 0, 0);
}
100% {
transform: translate3d(0, 1em, 0);
}
}
</style>
</head>
<body>
<div class="wrapper">
<span class="letter">正</span>
<span class="letter">在</span>
<span class="letter">加</span>
<span class="letter">載</span>
<span class="letter">中</span>
<span class="letter">.</span>
</div>
</body>
</html>
效果圖如下(文字依次上下跳動):

如果你感覺這個動畫還不夠炫酷,那麼接下來一個肯定又炫又酷(巢狀捲動立方體,滑鼠懸浮立方體散開),直接上程式碼:(程式碼中的圖片要換成自己的圖片地址)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.xz{
position:absolute;
top:0px;
left:0px;
width:100px;
height:100px;
}
.wrap {
width: 100px;
height: 100px;
margin: 150px 0 0 150px;
/*position: relative;*/
position:absolute;
}
/*包裹所有容器樣式*/
.cube {
width: 50px;
height: 50px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
animation: rotate linear 20s infinite;
}
@keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube div {
position: absolute;
width: 200px;
height: 200px;
opacity: 0.5;
transition: all .4s;
}
/*定義所有圖片樣式*/
.pic {
width: 200px;
height: 200px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back {
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_right {
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
/*定義小正方體樣式*/
.cube span {
display: block;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic {
width: 100px;
height: 100px;
}
.cube .in_front {
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back {
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left {
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_right {
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_top {
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom {
transform: rotateX(-90deg) translateZ(50px);
}
/*滑鼠移入後樣式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_right {
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
</style>
</head>
<body>
<div class="xz">
<!-- 外層最大容器 -->
<div class="wrap">
<!--包裹所有元素的容器-->
<div class="cube">
<!--前面圖片 -->
<div class="out_front">
<img src="./images/001.jpg" class="pic">
</div>
<!--後面圖片 -->
<div class="out_back">
<img src="./images/002.jpg" class="pic">
</div>
<!--左面圖片 -->
<div class="out_left">
<img src="./images/003.jpg" class="pic">
</div>
<!--右面圖片 -->
<div class="out_right">
<img src="./images/004.jpg" class="pic">
</div>
<!--上面圖片 -->
<div class="out_top">
<img src="./images/001.jpg" class="pic">
</div>
<!--下面圖片 -->
<div class="out_bottom">
<img src="./images/002.jpg" class="pic">
</div>
<!--小正方體 -->
<span class="in_front">
<img src="./images/001.jpg" class="in_pic">
</span>
<span class="in_back">
<img src="./images/002.jpg" class="in_pic">
</span>
<span class="in_left">
<img src="./images/003.jpg" class="in_pic">
</span>
<span class="in_right">
<img src="./images/004.jpg" class="in_pic">
</span>
<span class="in_top">
<img src="./images/001.jpg" class="in_pic">
</span>
<span class="in_bottom">
<img src="./images/002.jpg" class="in_pic">
</span>
</div>
</div>
</div>
</body>
</html>
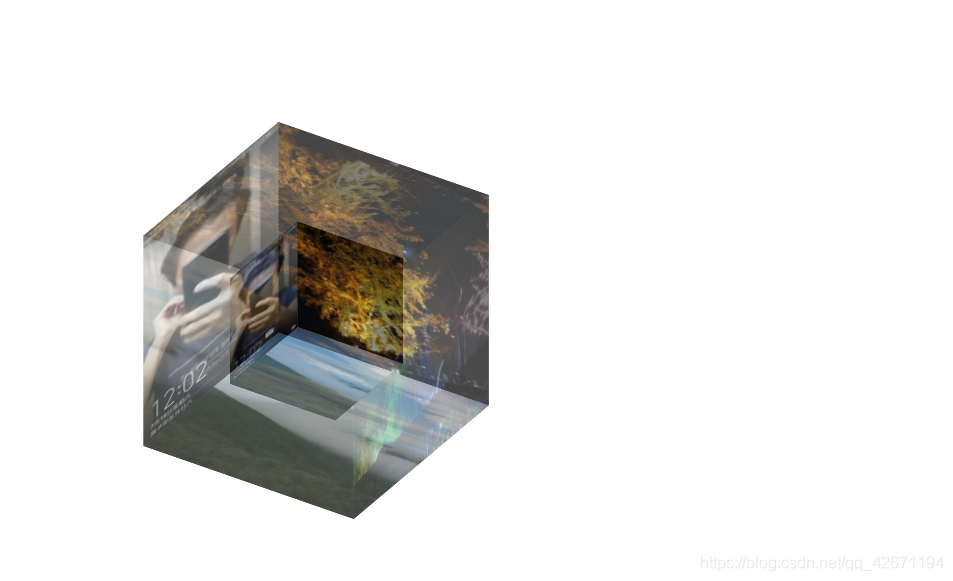
效果圖如下:

滑鼠懸浮效果:

想想如果把這圖片換成自己喜歡的妹子,是不是又可以拿去撩妹裝逼了!
三、高階裝逼動畫演示
範例程式碼如下:(點選可以切換動畫圖形),使用的是jquery+canvas以及動畫的基本知識實現。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>動態粒子效果</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.container{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #000000;
}
</style>
</head>
<body>
<div id="jsi-particle-container" class="container"></div>
<script>
var RENDERER = {
PARTICLE_COUNT : 1000,
PARTICLE_RADIUS : 1,
MAX_ROTATION_ANGLE : Math.PI / 60,
TRANSLATION_COUNT : 500,
init : function(strategy){
this.setParameters(strategy);
this.createParticles();
this.setupFigure();
this.reconstructMethod();
this.bindEvent();
this.drawFigure();
},
setParameters : function(strategy){
this.$window = $(window);
this.$container = $('#jsi-particle-container');
this.width = this.$container.width();
this.height = this.$container.height();
this.$canvas = $('<canvas />').attr({width : this.width, height : this.height}).appendTo(this.$container);
this.context = this.$canvas.get(0).getContext('2d');
this.center = {x : this.width / 2, y : this.height / 2};
this.rotationX = this.MAX_ROTATION_ANGLE;
this.rotationY = this.MAX_ROTATION_ANGLE;
this.strategyIndex = 0;
this.translationCount = 0;
this.theta = 0;
this.strategies = strategy.getStrategies();
this.particles = [];
},
createParticles : function(){
for(var i = 0; i < this.PARTICLE_COUNT; i ++){
this.particles.push(new PARTICLE(this.center));
}
},
reconstructMethod : function(){
this.setupFigure = this.setupFigure.bind(this);
this.drawFigure = this.drawFigure.bind(this);
this.changeAngle = this.changeAngle.bind(this);
},
bindEvent : function(){
this.$container.on('click', this.setupFigure);
this.$container.on('mousemove', this.changeAngle);
},
changeAngle : function(event){
var offset = this.$container.offset(),
x = event.clientX - offset.left + this.$window.scrollLeft(),
y = event.clientY - offset.top + this.$window.scrollTop();
this.rotationX = (this.center.y - y) / this.center.y * this.MAX_ROTATION_ANGLE;
this.rotationY = (this.center.x - x) / this.center.x * this.MAX_ROTATION_ANGLE;
},
setupFigure : function(){
for(var i = 0, length = this.particles.length; i < length; i++){
this.particles[i].setAxis(this.strategies[this.strategyIndex]());
}
if(++this.strategyIndex == this.strategies.length){
this.strategyIndex = 0;
}
this.translationCount = 0;
},
drawFigure : function(){
requestAnimationFrame(this.drawFigure);
this.context.fillStyle = 'rgba(0, 0, 0, 0.2)';
this.context.fillRect(0, 0, this.width, this.height);
for(var i = 0, length = this.particles.length; i < length; i++){
var axis = this.particles[i].getAxis2D(this.theta);
this.context.beginPath();
this.context.fillStyle = axis.color;
this.context.arc(axis.x, axis.y, this.PARTICLE_RADIUS, 0, Math.PI * 2, false);
this.context.fill();
}
this.theta++;
this.theta %= 360;
for(var i = 0, length = this.particles.length; i < length; i++){
this.particles[i].rotateX(this.rotationX);
this.particles[i].rotateY(this.rotationY);
}
this.translationCount++;
this.translationCount %= this.TRANSLATION_COUNT;
if(this.translationCount == 0){
this.setupFigure();
}
}
};
var STRATEGY = {
SCATTER_RADIUS :150,
CONE_ASPECT_RATIO : 1.5,
RING_COUNT : 5,
getStrategies : function(){
var strategies = [];
for(var i in this){
if(this[i] == arguments.callee || typeof this[i] != 'function'){
continue;
}
strategies.push(this[i].bind(this));
}
return strategies;
},
createSphere : function(){
var cosTheta = Math.random() * 2 - 1,
sinTheta = Math.sqrt(1 - cosTheta * cosTheta),
phi = Math.random() * 2 * Math.PI;
return {
x : this.SCATTER_RADIUS * sinTheta * Math.cos(phi),
y : this.SCATTER_RADIUS * sinTheta * Math.sin(phi),
z : this.SCATTER_RADIUS * cosTheta,
hue : Math.round(phi / Math.PI * 30)
};
},
createTorus : function(){
var theta = Math.random() * Math.PI * 2,
x = this.SCATTER_RADIUS + this.SCATTER_RADIUS / 6 * Math.cos(theta),
y = this.SCATTER_RADIUS / 6 * Math.sin(theta),
phi = Math.random() * Math.PI * 2;
return {
x : x * Math.cos(phi),
y : y,
z : x * Math.sin(phi),
hue : Math.round(phi / Math.PI * 30)
};
},
createCone : function(){
var status = Math.random() > 1 / 3,
x,
y,
phi = Math.random() * Math.PI * 2,
rate = Math.tan(30 / 180 * Math.PI) / this.CONE_ASPECT_RATIO;
if(status){
y = this.SCATTER_RADIUS * (1 - Math.random() * 2);
x = (this.SCATTER_RADIUS - y) * rate;
}else{
y = -this.SCATTER_RADIUS;
x = this.SCATTER_RADIUS * 2 * rate * Math.random();
}
return {
x : x * Math.cos(phi),
y : y,
z : x * Math.sin(phi),
hue : Math.round(phi / Math.PI * 30)
};
},
createVase : function(){
var theta = Math.random() * Math.PI,
x = Math.abs(this.SCATTER_RADIUS * Math.cos(theta) / 2) + this.SCATTER_RADIUS / 8,
y = this.SCATTER_RADIUS * Math.cos(theta) * 1.2,
phi = Math.random() * Math.PI * 2;
return {
x : x * Math.cos(phi),
y : y,
z : x * Math.sin(phi),
hue : Math.round(phi / Math.PI * 30)
};
}
};
var PARTICLE = function(center){
this.center = center;
this.init();
};
PARTICLE.prototype = {
SPRING : 0.01,
FRICTION : 0.9,
FOCUS_POSITION : 300,
COLOR : 'hsl(%hue, 100%, 70%)',
init : function(){
this.x = 0;
this.y = 0;
this.z = 0;
this.vx = 0;
this.vy = 0;
this.vz = 0;
this.color;
},
setAxis : function(axis){
this.translating = true;
this.nextX = axis.x;
this.nextY = axis.y;
this.nextZ = axis.z;
this.hue = axis.hue;
},
rotateX : function(angle){
var sin = Math.sin(angle),
cos = Math.cos(angle),
nextY = this.nextY * cos - this.nextZ * sin,
nextZ = this.nextZ * cos + this.nextY * sin,
y = this.y * cos - this.z * sin,
z = this.z * cos + this.y * sin;
this.nextY = nextY;
this.nextZ = nextZ;
this.y = y;
this.z = z;
},
rotateY : function(angle){
var sin = Math.sin(angle),
cos = Math.cos(angle),
nextX = this.nextX * cos - this.nextZ * sin,
nextZ = this.nextZ * cos + this.nextX * sin,
x = this.x * cos - this.z * sin,
z = this.z * cos + this.x * sin;
this.nextX = nextX;
this.nextZ = nextZ;
this.x = x;
this.z = z;
},
rotateZ : function(angle){
var sin = Math.sin(angle),
cos = Math.cos(angle),
nextX = this.nextX * cos - this.nextY * sin,
nextY = this.nextY * cos + this.nextX * sin,
x = this.x * cos - this.y * sin,
y = this.y * cos + this.x * sin;
this.nextX = nextX;
this.nextY = nextY;
this.x = x;
this.y = y;
},
getAxis3D : function(){
this.vx += (this.nextX - this.x) * this.SPRING;
this.vy += (this.nextY - this.y) * this.SPRING;
this.vz += (this.nextZ - this.z) * this.SPRING;
this.vx *= this.FRICTION;
this.vy *= this.FRICTION;
this.vz *= this.FRICTION;
this.x += this.vx;
this.y += this.vy;
this.z += this.vz;
return {x : this.x, y : this.y, z : this.z};
},
getAxis2D : function(theta){
var axis = this.getAxis3D(),
scale = this.FOCUS_POSITION / (this.FOCUS_POSITION + axis.z);
return {x : this.center.x + axis.x * scale, y : this.center.y - axis.y * scale, color : this.COLOR.replace('%hue', this.hue + theta)};
}
};
$(function(){
RENDERER.init(STRATEGY);
});
</script>
</body>
</html>
效果圖如下:





寫在最後
每次寫完一篇部落格都挺快樂的,因為分享是件快樂的事,每段程式碼都要自己寫好自己測試n遍,就怕出現bug誤人子弟!愛分享,愛實踐,做一個不斷學習,不斷進步的程式設計師,喜歡的小夥伴可以收藏一下,一起交流學習。