Vue 3.0響應式系統程式設計概述
Vue 3.0響應式系統程式設計概述
隨著Vue3.0的正式釋出,前端又多了一門需要學習的功課,本文主要是對vue3.0響應式系統的簡單剖析及實現:
一、 3.0響應式
- 使用Proxy物件實現屬性監聽
- 多層屬性巢狀,在存取屬性過程中處理下一級屬性
- 預設監聽動態新增的屬性
- 預設監聽屬性的刪除操作
- 預設監聽陣列索引和length屬性
- 可以作為單獨的模組使用
二、 核心方法
- reactive (將物件轉換為響應式物件)
- ref (將基本型別的值轉為具有一個value屬性的響應式物件)
- toRefs (解構響應式物件資料)
- computed
- effect(watch依賴的的底層函數)
- track(收集依賴)
- trigger (觸發更新)
三、 proxy回顧
1. set和deleteProperty中需要返回布林型別的值
'use strict'
// 問題1: set和deleteProperty中需要返回布林型別的值
// 嚴格模式下,如果返回false的話,會出現TypeError的異常
const target = {
foo: 'xxx',
bar: 'yyy'
}
// Reflect.getPrototypeOf()
// Object.getPrototypeOf()
const proxy = new Proxy(target, {
get (target, key, receiver) {
// return target[key]
return Reflect.get(target, key, receiver)
},
set (target, key, value, receiver) {
// target[key] = value
return Reflect.set(target, key, value, receiver)
// 這裡得寫return 不寫預設返回undefined
//Reflect.set執行成功或者失敗會返回布林型別的值
},
deleteProperty(target, key) {
// delete target[key]
return Reflect.deleteProperty(target, key) // 這裡得寫return
}
})
proxy.foo = 'zzz'
2. Proxy和Reflect中使用receiver
- Proxy中receiver: Proxy或者繼承Proxy的物件
- Reflect中receiver:如果target物件設定了getter,getter中的this指向receiver
執行
this.bar的時候,如果第三個引數receiver不傳,getter中this指向obj物件,此時proxy.foo為undefined
執行this.bar的時候,如果第三個引數receiver傳, this指向代理物件,也就是獲取target.bar, 此時proxy.foo為value - bar
const obj = {
get foo () {
console.log(this)
return this.bar
}
}
const proxy = new Proxy(obj, {
get(target, key, receiver) {
if (key === 'bar') {
return 'value - bar'
}
// 執行this.bar的時候,如果第三個引數receiver不傳,getter中this指向obj物件,此時proxy.foo 為undefined
// 執行this.bar的時候,如果第三個引數receiver傳, this指向代理物件,也就是獲取target.bar, 此時proxy.foo 為value - bar
return Reflect.get(target, key, receiver)
}
})
console.log(proxy.foo) // value - bar
四、 原始碼實現
4.1 reactive(只能轉換物件)
- 接受一個引數,判斷這個引數是否是物件
- 建立攔截器物件handler,設定get/set/deleteProperty
- 返回Proxy物件
程式碼實現:
// 工具方法
const isObject = val => val !==null && typeof val === 'object'
const convert = target => isObject(target) ? reactive(target) : target
const hasOwnproperty = Object.prototype.hasOwnProperty;
const hasOwn = (target, key) => hasOwnproperty.call(target, key)
export function reactive (target) {
if (!isObject(target)) return target;
const handler = {
get (target, key, receiver) {
//此處收集依賴 - track
console.log('get', key)
const result = Reflect.get(target, key, receiver);
return convert(result)
},
set (target, key, value, receiver) {
let result = true;
const oldValue = Reflect.get(target, key, receiver)
if (oldValue !== value) {
result = Reflect.set(target, key, value, receiver)
//此處觸發更新 - trigger
console.log('set', key, value)
}
return result
},
deleteProperty(target, key) {
const haskey = hasOwn(target, key)
const result = Reflect.deleteProperty(target, key)
if (haskey && result) {
//此處觸發更新 - trigger
console.log('delete', key)
}
return result
}
}
return new Proxy(target, handler);
}
實際使用:
<body>
<script type="module">
import { reactive } from './reactivity/index.js'
const obj = reactive({
name: 'zs',
age: 18
})
obj.name = 'lisi'
delete obj.age
console.log(obj)
</script>
</body>
輸出結果:
set name lisi
delete age
Proxy {name: 「lisi」}
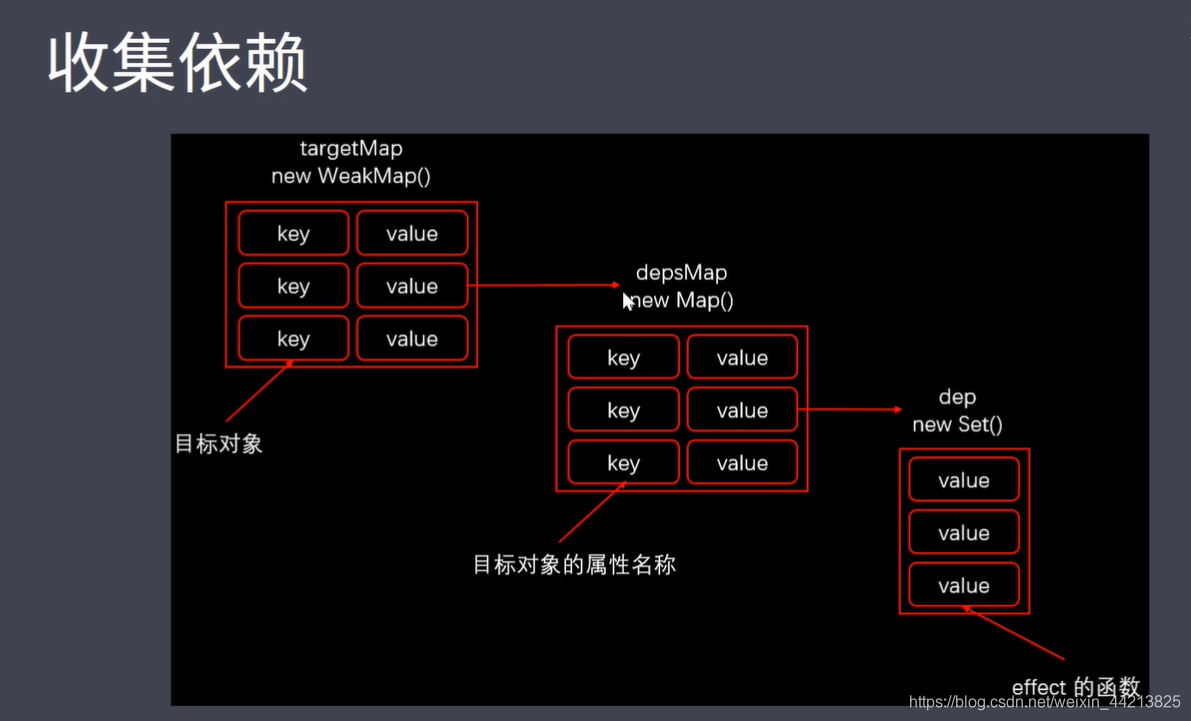
4.2 依賴收集
weakMap:弱參照,當失去參照會被銷燬
vue3.0中依賴是一個三層的樹形結構,我們會在最外層定義一個new weakMap()的集合targetMap,當我們觸發get時使用track方法收集依賴時首先判斷當前是否存在一個activeEffect物件,不存在直接返回,存在則首先判斷當前target在targetMap的集合中是否存在,如果不存在就在targetMap的集合中建立對應的集合depsMap,然後判斷當前key在depsMap中是否存在,如果不存在就在depsMap的集合中建立對應的集合dep,將對應的依賴activeEffect收集到對應key值對應的dep集合中。

4.3 effect、 track
- effect:引數為一個函數(第一次會執行一次),當函數的響應式物件發生改變,就會重新執行一次函數
- track: 收集依賴的函數
let activeEffect = null; //當前活動的函數
export function effect(callback) {
activeEffect = callback; //設定當前活動物件
callback() //此時會存取響應式物件的屬性,需要收集依賴
activeEffect = null;
}
let targetMap = new WeakMap() // 收集依賴的集合
export function track(target, key) { //收集依賴的函數
if (!activeEffect) return
let depsMap = targetMap.get(target) //獲取當前依賴集合中target對應的值
if(!depsMap) {
targetMap.set(target, (depsMap = new Map())) //不存在則設定一個target對應的new Map()值
}
let dep = depsMap.get(key) //獲取當前依賴集合中target對應的集合中 key屬性對應的值
if(!dep) {
depsMap.set(key, (dep = new Set()))//不存在則在depsMap中設定一個key屬性對應的new Set()值
}
dep.add(activeEffect) //將當前的活動物件新增到key屬性對應的 Set集合中
}
4.4 trigger 觸發更新
export function trigger(target, key) {//觸發更新
const depsMap = targetMap.get(target); // 找到target物件對應的集合
if (!depsMap) return;
const dep = depsMap.get(key) //找到key對應的dep集合
if(dep) {//執行每個依賴於key(響應式物件的值)值函數
dep.forEach(effect => effect())
}
}
4.5 ref
可以接受物件或者基礎型別,如果是響應式物件直接返回,是物件則內部會呼叫reactive將其轉換為響應式物件,如果是普通的值則轉為具有一個value屬性的響應式物件
export function ref(raw) {
// 判斷raw是否是ref建立的物件,如果是的話直接返回
if (isObject(raw) && raw.__v_isRef)return
let value = convert(raw)
const r = {
__v_isRef: true, //特殊標識
get value () {
track(r, 'value') //收集依賴
return value
},
set value (newValue) {
if(newValue !== value) {
raw = newValue
value = convert(raw) //將得到的新值設定為響應式物件
trigger(r, 'value') // 觸發更新
}
}
}
return r
}
以上我們可以知道 reactive vs ref
-
ref可以把基本資料型別資料轉換成響應式物件
-
ref返回的物件,重新賦值成物件也是響應式的
-
reactive返回的物件,重新賦值丟失響應式
-
reactive返回的物件不可解構
-
reactive
const product = reactive({ name: 'iPhone', price: 5000, count: 3 }) -
ref
const price = ref(5000) const count = ref(3)
4.6 toRefs
傳入的物件必須是reactive返回的響應式物件(proxy物件)然後將傳入物件的屬性轉換為類似ref返回的物件然後將屬性掛載在一個新的物件上返回,如果不是響應式物件(proxy物件)直接返回.
export function toRefs (proxy) {
//如果是陣列我們建立一個新的陣列 否則返回空物件
const ret = proxy instanceof Array ? new Array(proxy.length) : {}
for (const key in proxy) {
// 將每一項轉換為類似ref的物件
ret[key] = toProxyRef(proxy, key)
}
return ret
}
function toProxyRef (proxy, key) {
const r = {
__v_isRef: true,
get value () {
return proxy[key]//這裡不收集依賴是因為proxy是響應式物件,當我們存取響應式物件屬性會觸發get方法自動收集依賴
},
set value (newValue) {
proxy[key] = newValue//這裡不需要觸發更新是因為proxy是響應式物件,當我們重新賦值會觸發響應式物件的set方法觸發更新
}
}
return r
}
4.7 computed
接受一個有返回值的函數作為引數,返回的值就是計算屬性的值並且會監聽函數中的響應式資料的變化
export function computed (getter) {
const result = ref()
effect(() => (result.value = getter()))
return result
}