2006-京淘Day05
1. 完成商品後臺管理
1.1 表格資料的展現方式
1.1.1 編輯頁面
</script>-->
<table class="easyui-datagrid" style="width:500px;height:300px" data-options="url:'datagrid_data.json',method:'get',fitColumns:true,singleSelect:true,pagination:true">
<thead>
<tr>
<th data-options="field:'code',width:100">Code</th>
<th data-options="field:'name',width:100">Name</th>
<th data-options="field:'price',width:100,align:'right'">Price</th>
</tr>
</thead>
</table>
1.1.2 返回值型別的說明
屬性資訊: total/rows/屬性元素
{
"total":2000,
"rows":[
{"code":"A","name":"果汁","price":"20"},
{"code":"B","name":"漢堡","price":"30"},
{"code":"C","name":"雞柳","price":"40"},
{"code":"D","name":"可樂","price":"50"},
{"code":"E","name":"薯條","price":"10"},
{"code":"F","name":"麥旋風","price":"20"},
{"code":"G","name":"套餐","price":"100"}
]
}
1.2 JSON知識回顧
1.2.1 JSON介紹
JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式。它使得人們很容易的進行閱讀和編寫。
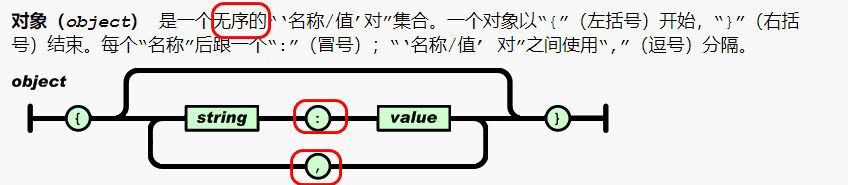
1.2.2 Object物件型別

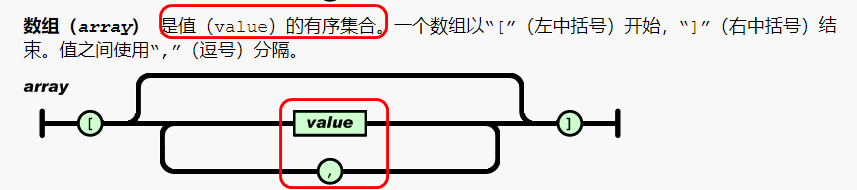
1.2.3 Array格式

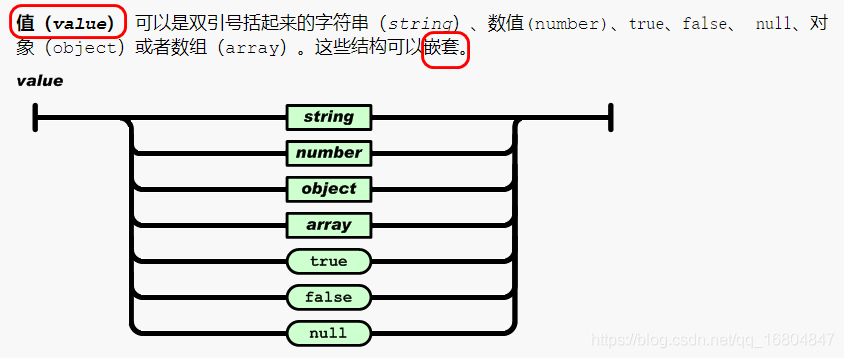
1.2.4 巢狀格式

例子:
{"id":"100","hobbys":["玩遊戲","敲程式碼","看動漫"],"person":{"age":"19","sex":["男","女","其他"]}}
1.3 編輯EasyUITablle的VO物件
package com.jt.vo;
import com.jt.pojo.Item;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import java.util.List;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITable {
private Long total;
private List<Item> rows;
}
1.4 商品列表展現
1.4.1 頁面分析
業務說明: 當使用者點選列表按鈕時.以跳轉到item-list.jsp頁面中.會解析其中的EasyUI表格資料.發起請求url:’/item/query’
要求返回值必須滿足特定的JSON結構,所以採用EasyUITable方法進行資料返回.
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60">商品ID</th>
<th data-options="field:'title',width:200">商品標題</th>
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">葉子類目</th>
<th data-options="field:'sellPoint',width:100">賣點</th>
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">價格</th>
<th data-options="field:'num',width:70,align:'right'">庫存數量</th>
<th data-options="field:'barcode',width:100">條形碼</th>
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">狀態</th>
<th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">建立日期</th>
<th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th>
</tr>
</thead>
</table>
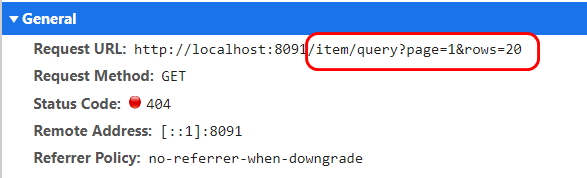
1.4.2 請求路徑的說明
請求路徑: /item/query
引數: page=1 當前分頁的頁數.
rows = 20 當前鋒分頁行數.
當使用分頁操作時,那麼會自動的拼接2個引數.進行分頁查詢.

1.4.3 編輯ItemController
package com.jt.controller;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.jt.service.ItemService;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
@RestController //由於ajax呼叫 採用JSON串返回
@RequestMapping("/item")
public class ItemController {
@Autowired
private ItemService itemService;
/**
* url: http://localhost:8091/item/query?page=1&rows=20
* 請求引數: page=1&rows=20
* 返回值結果: EasyUITable
*/
@RequestMapping("/query")
public EasyUITable findItemByPage(Integer page,Integer rows){
return itemService.findItemByPage(page,rows);
}
}
1.4.4 編輯ItemService
package com.jt.service;
import com.jt.pojo.Item;
import com.jt.vo.EasyUITable;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.jt.mapper.ItemMapper;
import java.util.List;
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private ItemMapper itemMapper;
/**
* 分頁查詢商品資訊
* Sql語句: 每頁20條
* select * from tb_item limit 起始位置,查詢的行數
* 查詢第一頁
* select * from tb_item limit 0,20; [0-19]
* 查詢第二頁
* select * from tb_item limit 20,20; [20,39]
* 查詢第三頁
* select * from tb_item limit 40,20; [40,59]
* 查詢第N頁
* select * from tb_item limit (n-1)*rows,rows;
*
*
* @param rows
* @return
*/
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
//1.手動完成分頁操作
int startIndex = (page-1) * rows;
//2.資料庫記錄
List<Item> itemList = itemMapper.findItemByPage(startIndex,rows);
//3.查詢資料庫總記錄數
Long total = Long.valueOf(itemMapper.selectCount(null));
//4.將資料庫記錄 封裝為VO物件
return new EasyUITable(total,itemList);
//MP
}
}
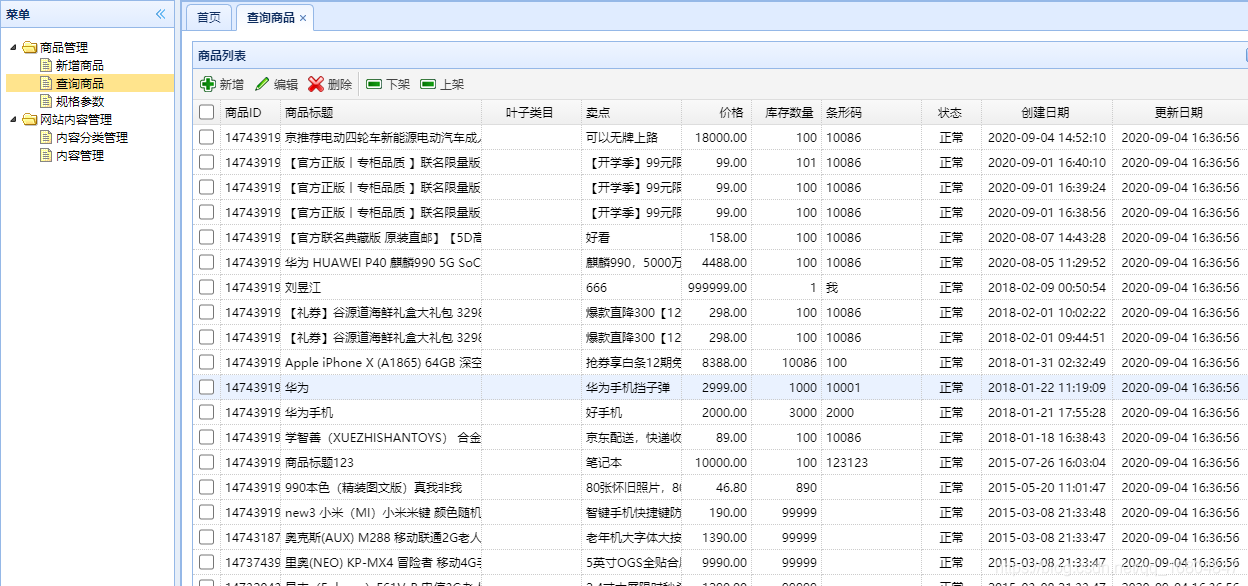
1.4.5 頁面效果展現

1.5 引數格式化說明
1.5.1 商品價格格式化說明
1).頁面屬性說明
當資料在進行展現時,會通過formatter關鍵字之後進行資料格式化呼叫. 具體的函數KindEditorUtil.formatPrice函數.
<th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">價格</th>
2).頁面JS分析
// 格式化價格 val="資料庫記錄" 展現的應該是縮小100倍的資料
formatPrice : function(val,row){
return (val/100).toFixed(2);
},
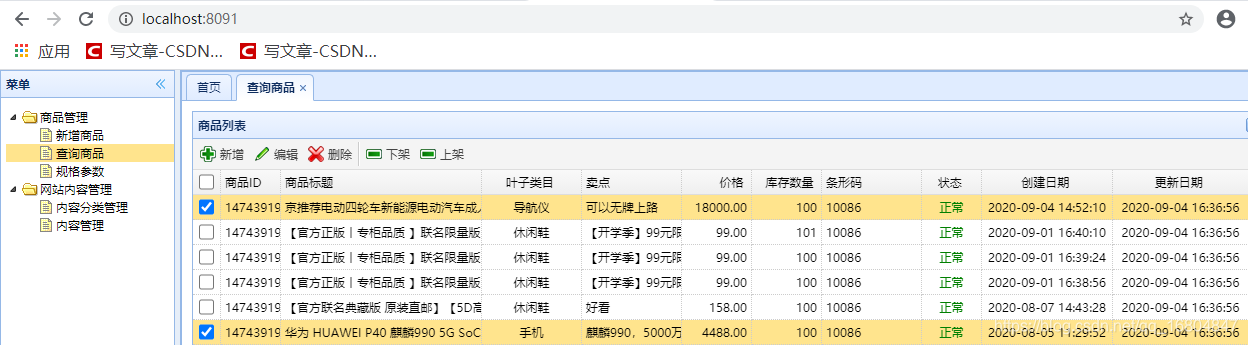
1.5.2 格式化狀態資訊
1). 頁面標識
<th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">狀態</th>
2).頁面JS分析
// 格式化商品的狀態
formatItemStatus : function formatStatus(val,row){
if (val == 1){
return '<span style="color:green;">正常</span>';
} else if(val == 2){
return '<span style="color:red;">下架</span>';
} else {
return '未知';
}
},
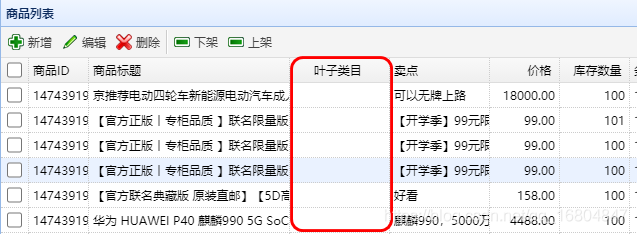
1.6 格式化葉子類目
1.6.1 頁面分析
說明:根據頁面標識, 要在列表頁面中展現的是商品的分類資訊. 後端資料庫只傳遞了cid的編號.我們應該展現的是商品分類的名稱.方便使用者使用…
<th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">葉子類目</th>
1.6.2 頁面js分析
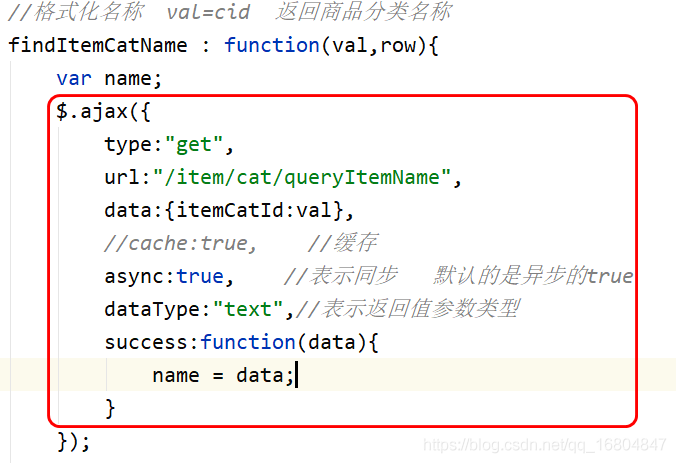
//格式化名稱 val=cid 返回商品分類名稱
findItemCatName : function(val,row){
var name;
$.ajax({
type:"get",
url:"/item/cat/queryItemName", //
data:{itemCatId:val},
cache:true, //快取
async:false, //表示同步 預設的是非同步的true
dataType:"text",//表示返回值引數型別
success:function(data){
name = data;
}
});
return name;
}
1.6.3 編輯ItemCatPOJO物件
package com.jt.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;
import lombok.experimental.Accessors;
@TableName("tb_item_cat")
@Data
@Accessors(chain = true)
public class ItemCat extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id;
private Long parentId;
private String name;
private Integer status;
private Integer sortOrder;
private Boolean isParent; //資料庫進行轉化
}
1.6.4 編輯ItemCatController
@RestController
@RequestMapping("/item/cat")
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
/**
* url地址:/item/cat/queryItemName
* 引數: {itemCatId:val}
* 返回值: 商品分類名稱
*/
@RequestMapping("/queryItemName")
public String findItemCatNameById(Long itemCatId){
//根據商品分類Id查詢商品分類物件
ItemCat itemCat = itemCatService.findItemCatById(itemCatId);
return itemCat.getName(); //返回商品分類的名稱
}
}
1.6.5 編輯ItemCatService
package com.jt.service;
import com.jt.mapper.ItemCatMapper;
import com.jt.pojo.ItemCat;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
@Service
public class ItemCatServiceImpl implements ItemCatService{
@Autowired
private ItemCatMapper itemCatMapper;
@Override
public ItemCat findItemCatById(Long itemCatId) {
return itemCatMapper.selectById(itemCatId);
}
}
1.6.6 頁面效果展現

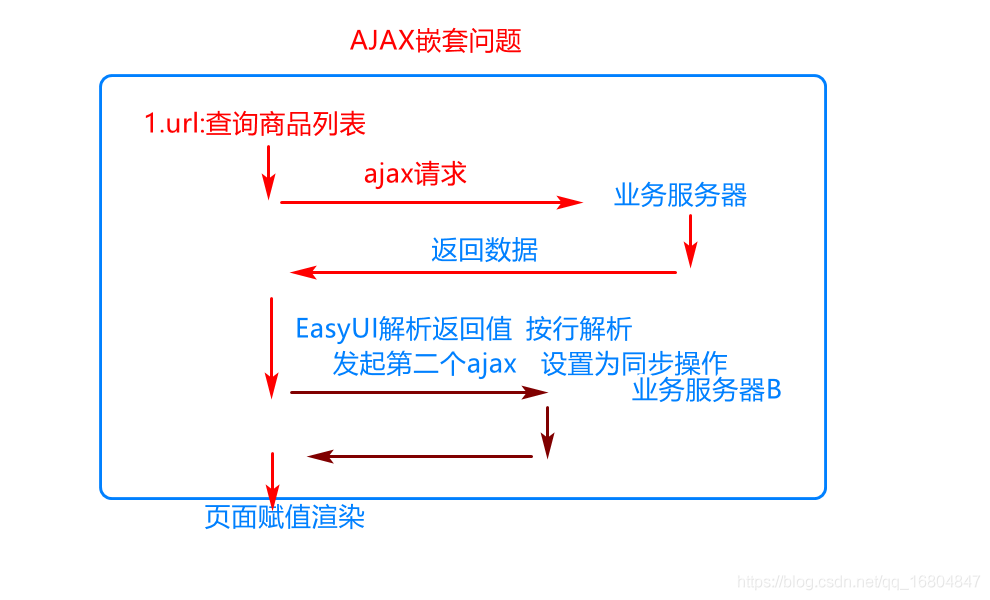
1.7 關於Ajax巢狀問題說明
1.7.1 問題描述
當將ajax改為非同步時,發現使用者的請求資料不能正常的響應.
//格式化名稱 val=cid 返回商品分類名稱
findItemCatName : function(val,row){
var name;
$.ajax({
type:"get",
url:"/item/cat/queryItemName",
data:{itemCatId:val},
//cache:true, //快取
async:true, //表示同步 預設的是非同步的true
dataType:"text",//表示返回值引數型別
success:function(data){
name = data;
}
});
return name;
},

1.7.2 問題分析
商品的列表中發起2次ajax請求.
1).
data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar">
2).ajax請求

1.7.3 解決方案
說明: 一般條件的下ajax巢狀會將內部的ajax設定為同步的呼叫.不然可能會猶豫url呼叫的時間差導致資料展現不完全的現象.

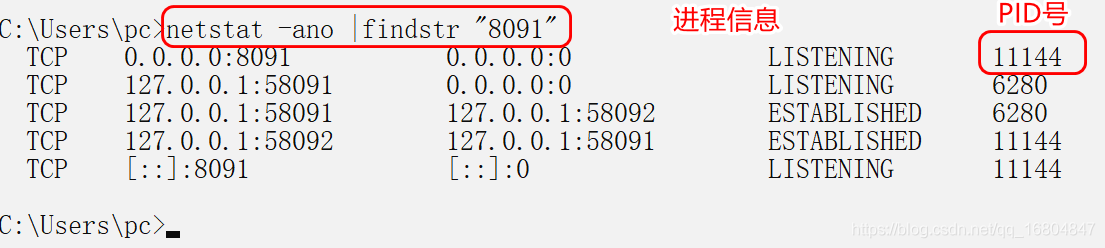
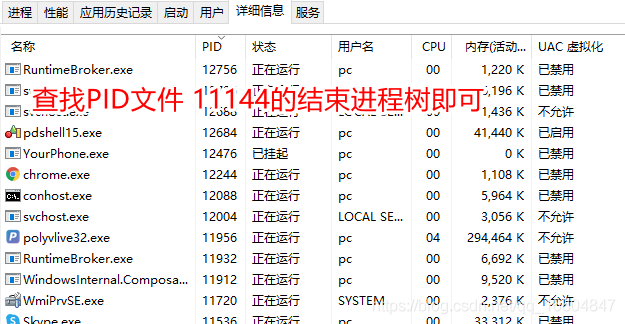
1.8 關於埠號佔用問題


1.9 關於common.js引入問題
說明:一般會將整個頁面的JS通過某個頁面進行標識,之後被其他的頁面參照即可… 方便以後的JS的切換.
1).引入xxx.jsp頁面

2).頁面引入JS

1.10 MybatisPlus 完成分頁操作
1.10.1 編輯ItemService
//嘗試使用MP的方式進行分頁操作
@Override
public EasyUITable findItemByPage(Integer page, Integer rows) {
QueryWrapper<Item> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("updated");
//暫時只封裝了2個資料 頁數/條數
IPage<Item> iPage = new Page<>(page, rows);
//MP 傳遞了對應的引數,則分頁就會在內部完成.返回分頁物件
iPage = itemMapper.selectPage(iPage,queryWrapper);
//1.獲取分頁的總記錄數
Long total = iPage.getTotal();
//2.獲取分頁的結果
List<Item> list = iPage.getRecords();
return new EasyUITable(total, list);
}
1.10.2 編輯設定類
@Configuration //標識我是一個設定類
public class MybatisPlusConfig {
//MP-Mybatis增強工具
@Bean
public PaginationInterceptor paginationInterceptor() {
PaginationInterceptor paginationInterceptor = new PaginationInterceptor();
// 設定請求的頁面大於最大頁後操作, true調回到首頁,false 繼續請求 預設false
// paginationInterceptor.setOverflow(false);
// 設定最大單頁限制數量,預設 500 條,-1 不受限制
// paginationInterceptor.setLimit(500);
// 開啟 count 的 join 優化,只針對部分 left join
paginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true));
return paginationInterceptor;
}
}
2 商品新增
2.1 工具列選單說明
2.1.1 入門案例介紹
toolbar: [{
iconCls: 'icon-help',
handler: function(){alert("點選工具列")}
},{
iconCls: 'icon-help',
handler: function(){alert('幫助工具列')}
},'-',{
iconCls: 'icon-save',
handler: function(){alert('儲存工具列')}
},{
iconCls: 'icon-add',
text: "測試",
handler: function(){alert('儲存工具列')}
}]
2.1.2 表格中的圖示樣式


頁面結構:

2.2 頁面彈出框效果
2.2.1 頁面彈出框效果展現
$("#btn1").bind("click",function(){
//注意必須選中某個div之後進行彈出框展現
$("#win1").window({
title:"彈出框",
width:400,
height:400,
modal:false //這是一個模式視窗,只能點選彈出框,不允許點選別處
})
})
2.3 樹形結構展現
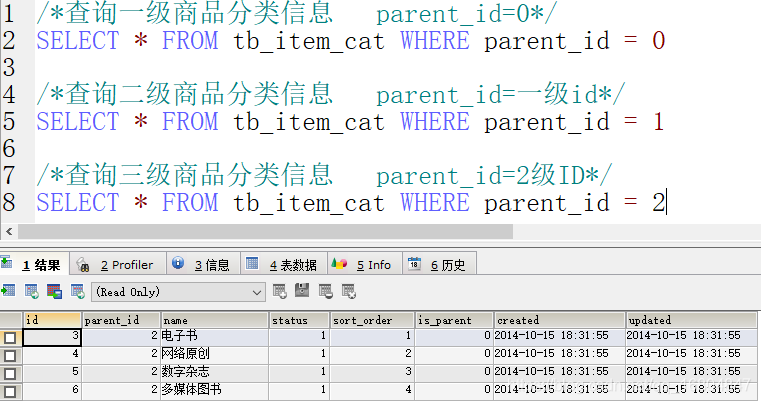
2.3.1 商品分類目錄結構
說明:一般電商網站商品分類資訊一般是三級目錄.
表設計: 一般在展現父子級關係時,一般採用parent_id的方式展現目錄資訊.

2.3.2 樹形結構入門-html結構
<script type="text/javascript">
/*通過js建立樹形結構 */
$(function(){
$("#tree").tree({
url:"tree.json", //載入遠端JSON資料
method:"get", //請求方式 get
animate:false, //表示顯示摺疊埠動畫效果
checkbox:true, //表述核取方塊
lines:false, //表示顯示連線線
dnd:true, //是否拖拽
onClick:function(node){ //新增點選事件
//控制檯
console.info(node);
}
});
})
</script>
2.3.3 樹形結構入門-JSON串結構
一級樹形結構的標識.
「[{「id」:「3」,「text」:「吃雞遊戲」,「state」:「open/closed」},{「id」:「3」,「text」:「吃雞遊戲」,「state」:「open/closed」}]」
2.3.4 VO物件封裝-EasyUITree
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
import java.io.Serializable;
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class EasyUITree implements Serializable {
private Long id; //節點ID資訊
private String text; //節點的名稱
private String state; //節點的狀態 open 開啟 closed 關閉
}
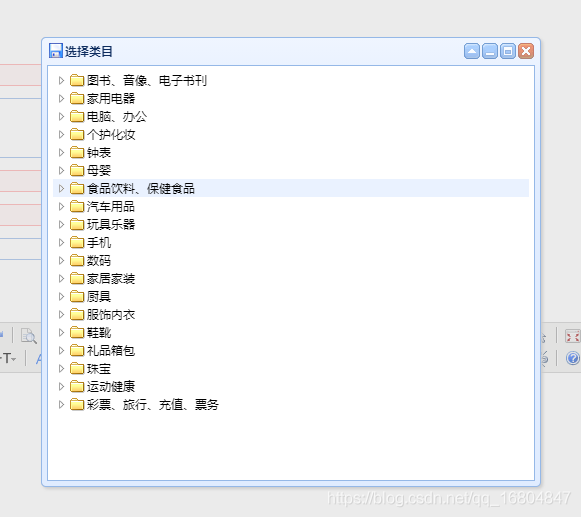
2.4 商品分類展現
2.4.1 頁面分析
<tr>
<td>商品類目:</td>
<td>
<a href="javascript:void(0)" class="easyui-linkbutton selectItemCat">選擇類目</a>
<input type="hidden" name="cid" style="width: 280px;"></input>
</td>
</tr>
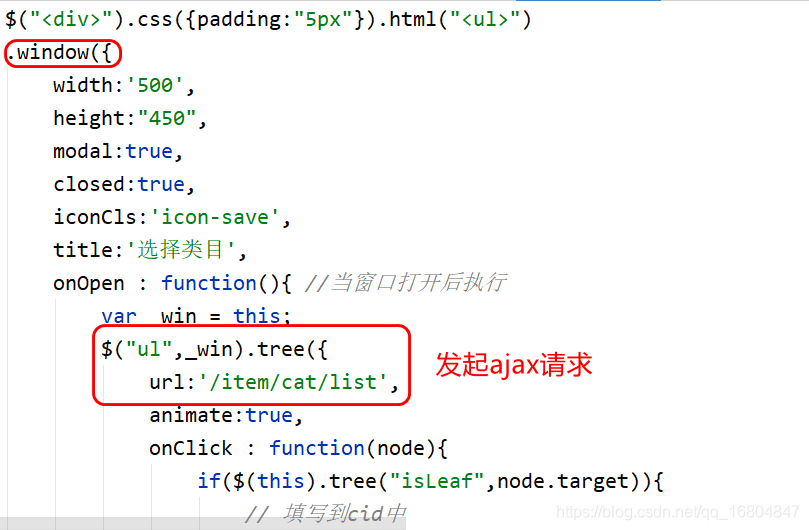
2.4.2 頁面JS標識

頁面URL標識:

2.4.3 編輯ItemCatController
/**
* 業務需求: 使用者通過ajax請求,動態獲取樹形結構的資料.
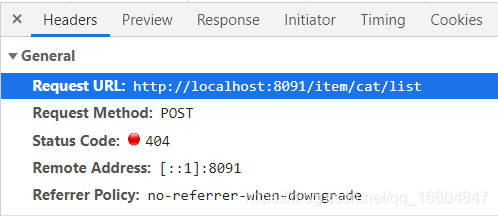
* url: http://localhost:8091/item/cat/list
* 引數: 只查詢一級商品分類資訊 parentId = 0
* 返回值結果: List<EasyUITree>
*/
@RequestMapping("/list")
public List<EasyUITree> findItemCatList(){
Long parentId = 0L;
return itemCatService.findItemCatList(parentId);
}
2.4.4 編輯ItemCatService
/**
* 返回值: List<EasyUITree> 集合資訊
* 資料庫查詢返回值: List<ItemCat>
* 資料型別必須手動的轉化
* @param parentId
* @return
*/
@Override
public List<EasyUITree> findItemCatList(Long parentId) {
//1.查詢資料庫記錄
QueryWrapper<ItemCat> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", parentId);
List<ItemCat> catList = itemCatMapper.selectList(queryWrapper);
//2.需要將catList集合轉化為voList 一個一個轉化
List<EasyUITree> treeList = new ArrayList<>();
for(ItemCat itemCat :catList){
Long id = itemCat.getId();
String name = itemCat.getName();
//如果是父級 應該closed 如果不是父級 應該open
String state = itemCat.getIsParent()?"closed":"open";
EasyUITree tree = new EasyUITree(id, name, state);
treeList.add(tree);
}
return treeList;
}
2.4.5 頁面效果展現