M3U8線上播放
前言
當我們在網上愉快觀影的時候,難免會遇到「M3U8格式」的視訊。聰明的你應該也發現了,它是沒辦法直接播放的。它其實只是一個索引檔案,根據它找到相應的.ts檔案再進行播放。而這樣做的好處,大概就是做多位元速率適配,保證視訊播放的流暢性。有感興趣的小夥伴可以參看這裡—>M3U8檔案格式。
我今天要乾的事情呢,就是解決當我們找到一個M3U8地址之後如何方便的播放它~
一、思路
想要播放M3U8的方法有很多,比如瀏覽器外掛 Native HLS PlayBack:

又比如現成的軟體VLC播放器:

但是,這些都需要下載或者安裝,當我換一個裝置時就不是很方便嘛。於是,還有一種更好的方法:寫一個M3U8線上播放的網站。
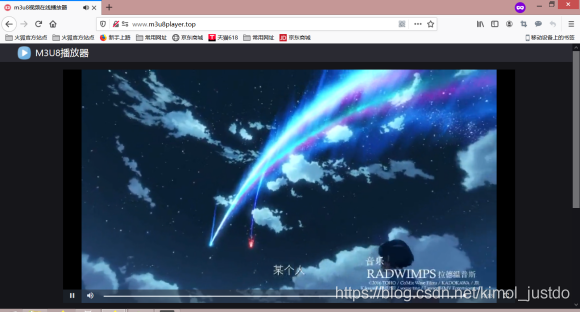
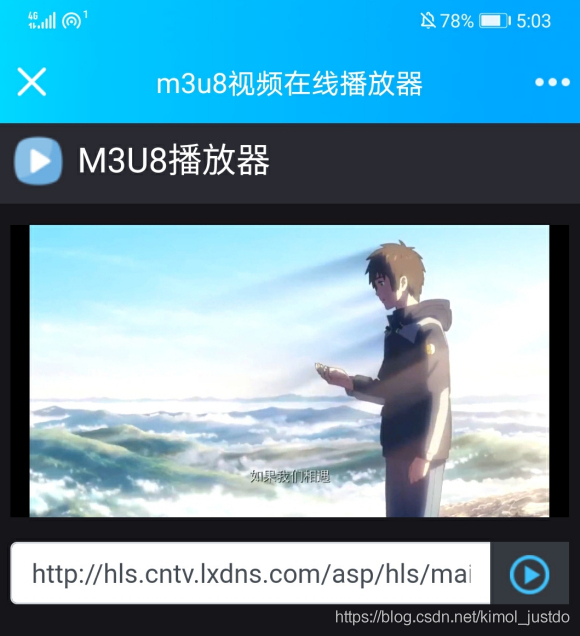
直接上圖(分別為PC端和行動端):


二、程式碼框架
利用js庫videojs來對m3u8視訊進行解析並播放。具體的程式碼,大家可以進去網站—>檢視原始碼—>直接copy。
接下來主要是對其中涉及到的一些關鍵點進行說明,避免大家走彎路。
1. 行動端適配
為了使得網站在PC端和行動端都能很好地被展示,得在HTML中加入如下程式碼:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
同時為了更好地區分出當前存取是行動端還是PC端,可以定義如下JS函數:
function IsPC(){
var userAgentInfo = navigator.userAgent;
var Agents = ["Android", "iPhone",
"SymbianOS", "Windows Phone",
"iPad", "iPod"];
var flag = true;
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
2. 改變M3U8地址
通過在請求地址中加入一個play引數,「http://www.m3u8player.top/?play=xxxx.m3u8」來改變需要播放的m3u8地址。
在點選按鈕後執行ChangeM3u8()函數,實現頁面的跳轉:
function ChangeM3u8(){
var play = document.getElementById('video-url').value
var url = location.href
url = url.split('?')[0]+'?play='+play
location.href = url
}
識別請求URL中的play引數:
function QueryString(qs){
var url = location.href
url = url.replace('?','?&').split('&')
var re = ''
for(var i=1;i < url.length;i++){
if(url[i].indexOf(qs+'=')==0){
re = url[i].replace(qs+'=','')
break
}
}
return re
}
3. 設定videojs引數
根據需要對videojs引數進行設定,如進度條、poster等:
var myVideo = videojs('myVideo',{
bigPlayButton : true,
textTrackDisplay : false,
posterImage: false,
errorDisplay : true,
controlBar: {volumePanel:{inline:false}},
playbackRates: [0.5,1,1.25,1.5,2],
},function(){
this.on('error',function(){
myVideo.errorDisplay.close()
alert('小主,地址解析錯誤≥﹏≤ \n 請檢查連結是否正確')
})
}
)
4. 增加快進等功能
為了使得網站可以通過鍵盤按鍵來對視訊進行控制,如左右鍵控制視訊前進後退,上下鍵控制音量大小,空格鍵控制視訊播放暫停。我增加了鍵盤監聽事件:
var vol = 0.1; //1代表100%音量,每次增減0.1
var time = 10; //單位秒,每次增減10秒
document.onkeyup = function (event) {//鍵盤事件
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode === 37) {
// 按 向左鍵
c_time = myVideo.currentTime()
if(c_time-time > 0){
myVideo.currentTime(c_time-time)
}else{
myVideo.currentTime(0)
}
return false;
}else if (e && e.keyCode === 39) {
// 按 向右鍵
c_time = myVideo.currentTime()
d_time = myVideo.duration();
if(c_time+time > d_time){
myVideo.currentTime(d_time)
}else{
myVideo.currentTime(c_time+time)
}
return false;
}else if (e && e.keyCode === 38) {
// 按 向上鍵
c_volume = myVideo.volume()
if(c_volume+vol > 1){
myVideo.volume(1)
}else{
myVideo.volume(c_volume+vol)
}
return false;
}else if (e && e.keyCode === 40) {
// 按 向下鍵
c_volume = myVideo.volume()
if(c_volume-vol < 0){
myVideo.volume(0)
}else{
myVideo.volume(c_volume-vol)
}
return false;
}else if (e && e.keyCode === 32) {
// 按 空格鍵
if (myVideo.paused()){
myVideo.play()
}else{
myVideo.pause()
}
return false;
}
}
寫在最後
當然,還有許多東西可以做,可以去改進的。
所謂的「路遙遙其修遠兮 吾將上下而求索」。
最後,感謝各位大大的耐心閱讀~
慢著,大俠請留步… 動起可愛的雙手,來個贊再走唄 (๑◕ܫ←๑)