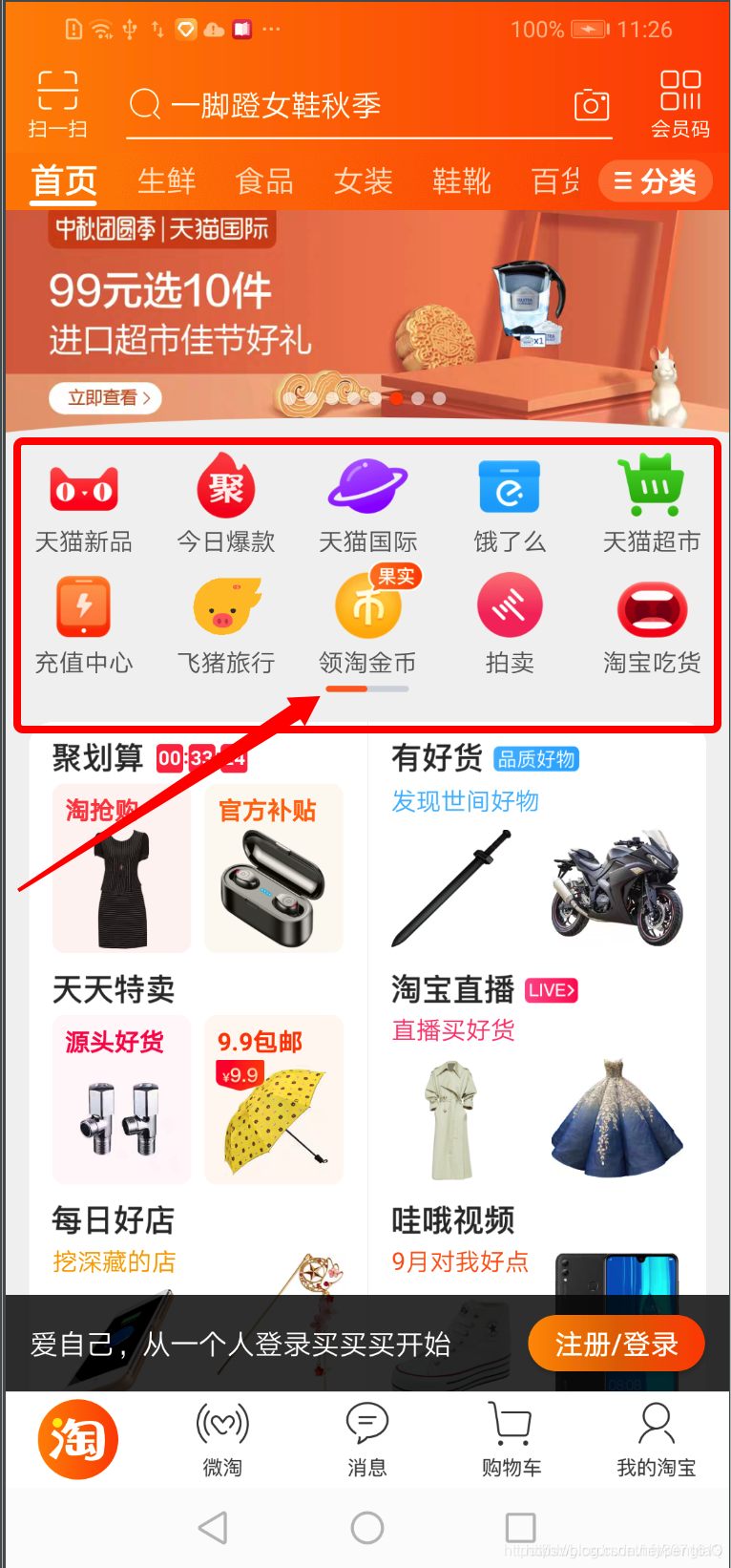
recyclerView橫條指示器——仿淘寶選單模組
2020-09-28 11:00:52

找了好久沒看到JAVA程式碼的 只好自己根據思路自己改了,話不多說 上程式碼
新建HIndicators.java類public class HIndicators extends View {
private Paint mBgPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private RectF mBgRect = new RectF();
private Float mRadius = 0f;
private Paint mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private RectF mRect = new RectF();
private int viewWidth = 0;
private int mBgColor = Color.parseColor("#e5e5e5");
private int mIndicatorColor = Color.parseColor("#ff4646");
Float ratio = 0.5f; //長度比例
public HIndicators(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs);
}
public HIndicators(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(attrs);
}
public void init(AttributeSet attrs){
@SuppressLint("CustomViewStyleable") TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.HIndicator);
mBgColor = typedArray.getColor(R.styleable.HIndicator_hi_bgColor, mBgColor);
mIndicatorColor = typedArray.getColor(R.styleable.HIndicator_hi_indicatorColor, mIndicatorColor);
typedArray.recycle();
mBgPaint.setColor(mBgColor);
mBgPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(mIndicatorColor);
mPaint.setStyle(Paint.Style.FILL);
}
public void set(Float value) {
ratio = value;
invalidate();
}
Float progress = 0f; //滑動進度比例
public void setProgress(Float value) {
progress = value;
invalidate();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
viewWidth = w;
mBgRect.set(0f, 0f, w * 1f, h * 1f);
mRadius = h / 2f;
}
/**
* 設定指示器背景進度條的顏色
* @param color 背景色
*/
public void setBgColor(int color) {
mBgPaint.setColor(color);
invalidate();
}
/**
* 設定指示器的顏色
* @param color 指示器顏色
*/
public void setIndicatorColor(int color) {
mPaint.setColor(color);
invalidate();
}
/**
* 繫結recyclerView
*/
public void bindRecyclerView(RecyclerView recyclerView) {
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
float offsetX = recyclerView.computeHorizontalScrollOffset();
float range = recyclerView.computeHorizontalScrollRange();
float extend = recyclerView.computeHorizontalScrollExtent();
float progres = offsetX * 1.0f / (range - extend);
progress = progres; //設定捲動距離所佔比例
setProgress(progress);
}
});
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//繪製背景
canvas.drawRoundRect(mBgRect, mRadius, mRadius, mBgPaint);
//計算指示器的長度和位置
float leftOffset = viewWidth * (1f - ratio) * progress;
float left = mBgRect.left + leftOffset;
float right = left + viewWidth * ratio;
mRect.set(left, mBgRect.top, right, mBgRect.bottom);
//繪製指示器
canvas.drawRoundRect(mRect, mRadius, mRadius, mPaint);
}
}
然後xml裡面的用法
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dip_16"/>
<com.bangbangce.mm.ui.newpage.view.HIndicators
android:id="@+id/hIndicator"
android:layout_width="50dp"
android:layout_height="10dp"
android:layout_marginTop="30dp"
app:hi_indicatorColor="#ff8635"
android:layout_gravity="center_horizontal"/>再然後呼叫HIndicators中繫結RecyclerView就行了
b.hIndicator.bindRecyclerView(b.recycler);