Vue UI 建立Vue前端工程(Windows)
2020-09-28 11:00:42
1.開啟vue ui 服務
快捷鍵 win+r 開啟 cmd 輸入下面命令
vue ui
2.存取 vue ui 介面
開啟瀏覽器,位址列輸入 localhost:8080
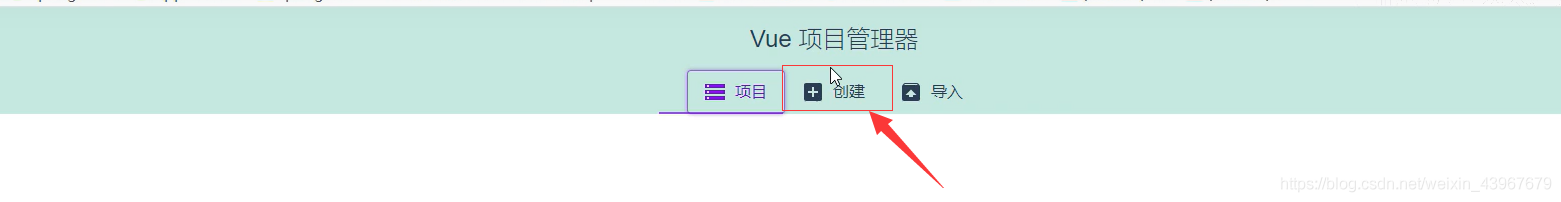
3.建立專案
點選建立

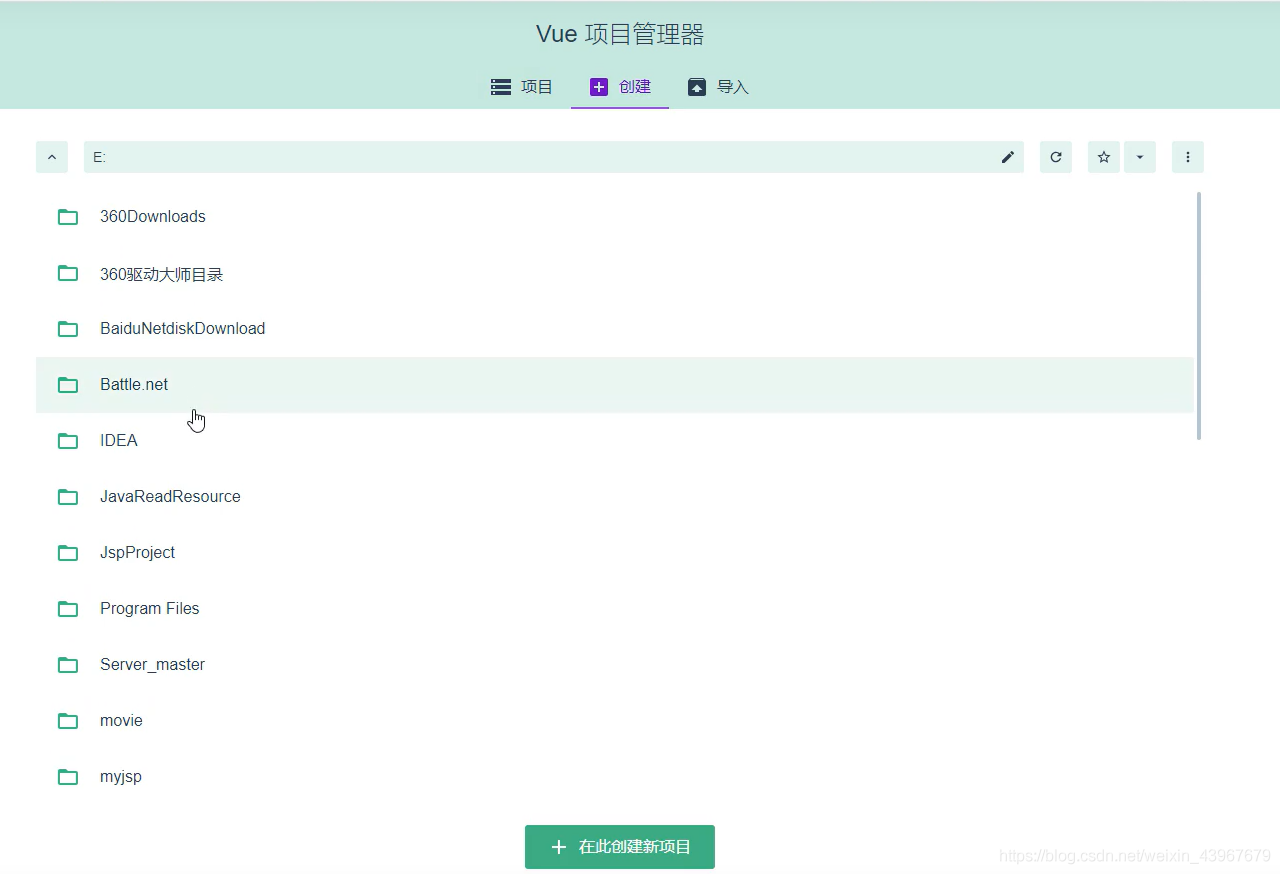
選擇你要建立的專案目錄,點選 在此建立新專案

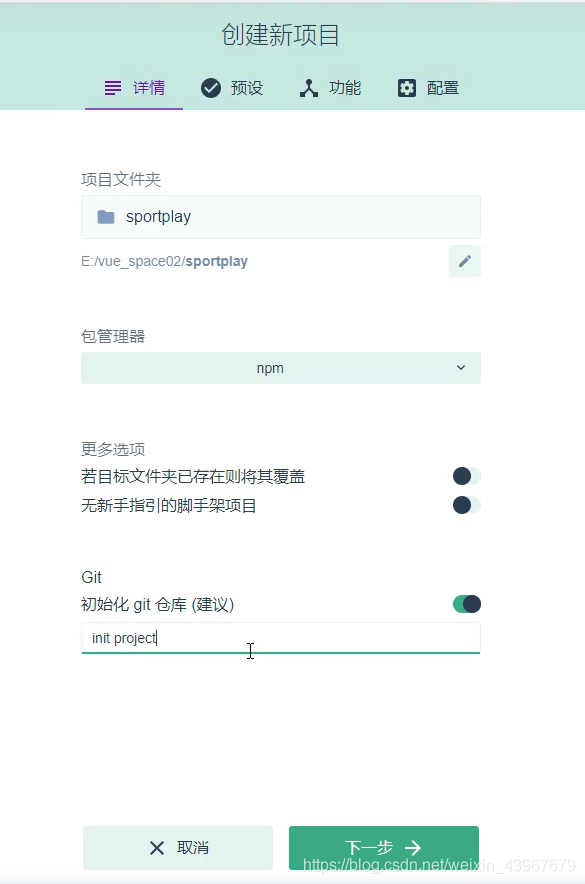
輸入專案名稱,包管理器選擇 npm, git 命令填寫 init project , 點選下一步

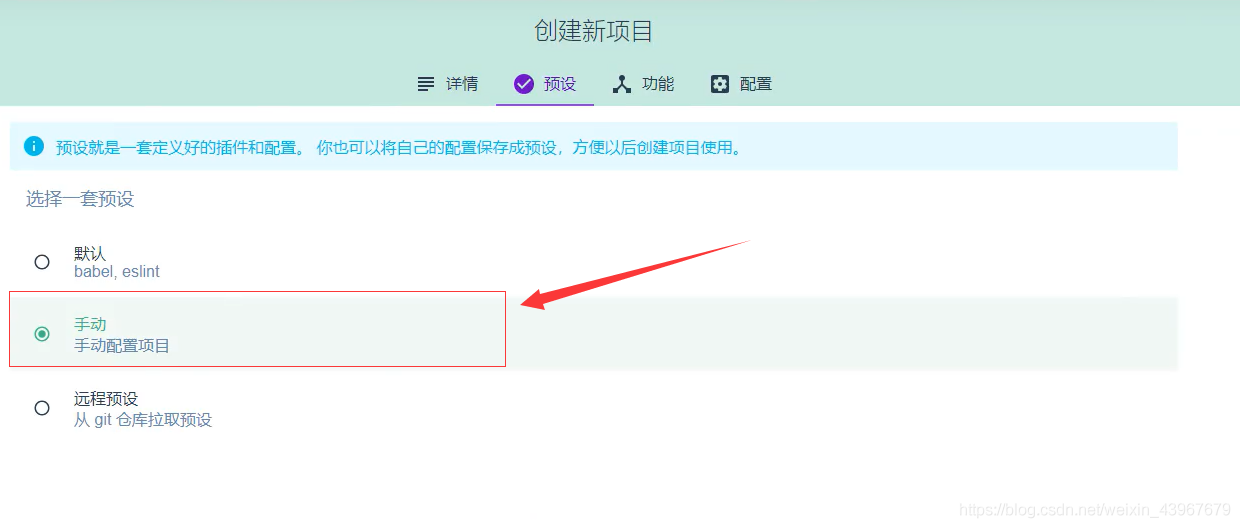
選擇手動

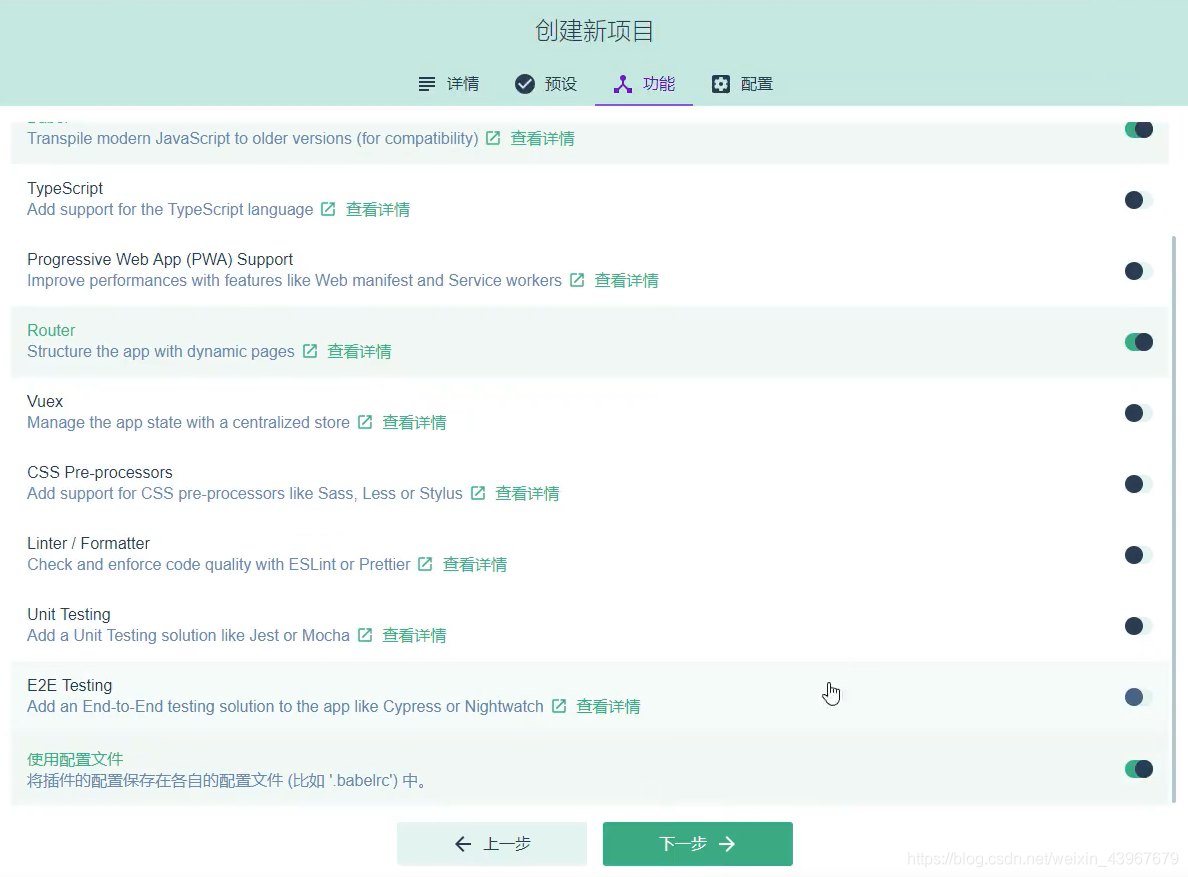
把format 去掉, 選中 router, 選中使用組態檔, 點選下一步

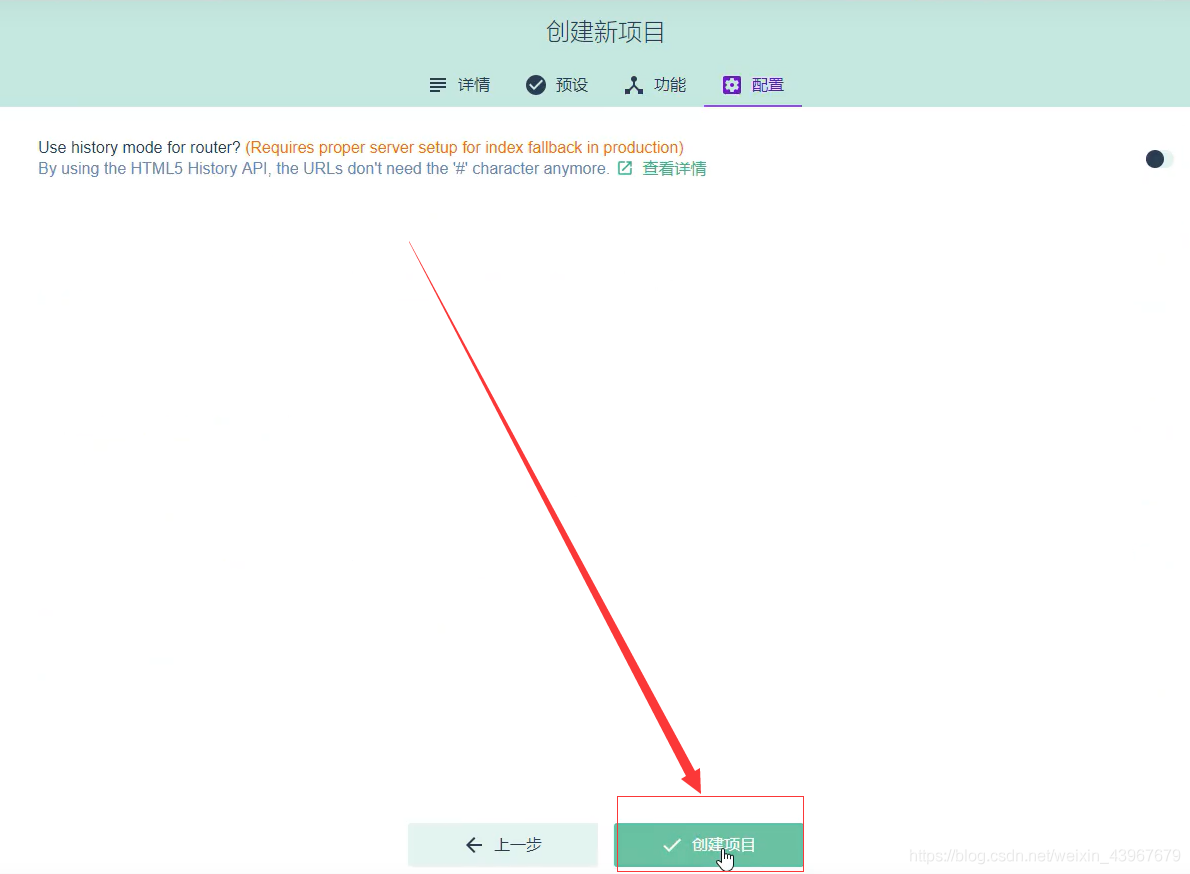
點選建立專案

點選建立專案,不儲存預設

4. 新增 element-ui 外掛
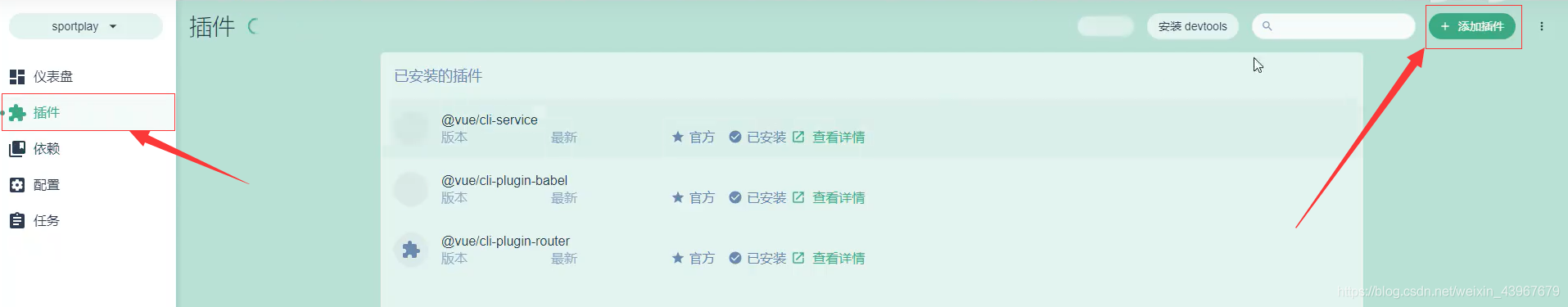
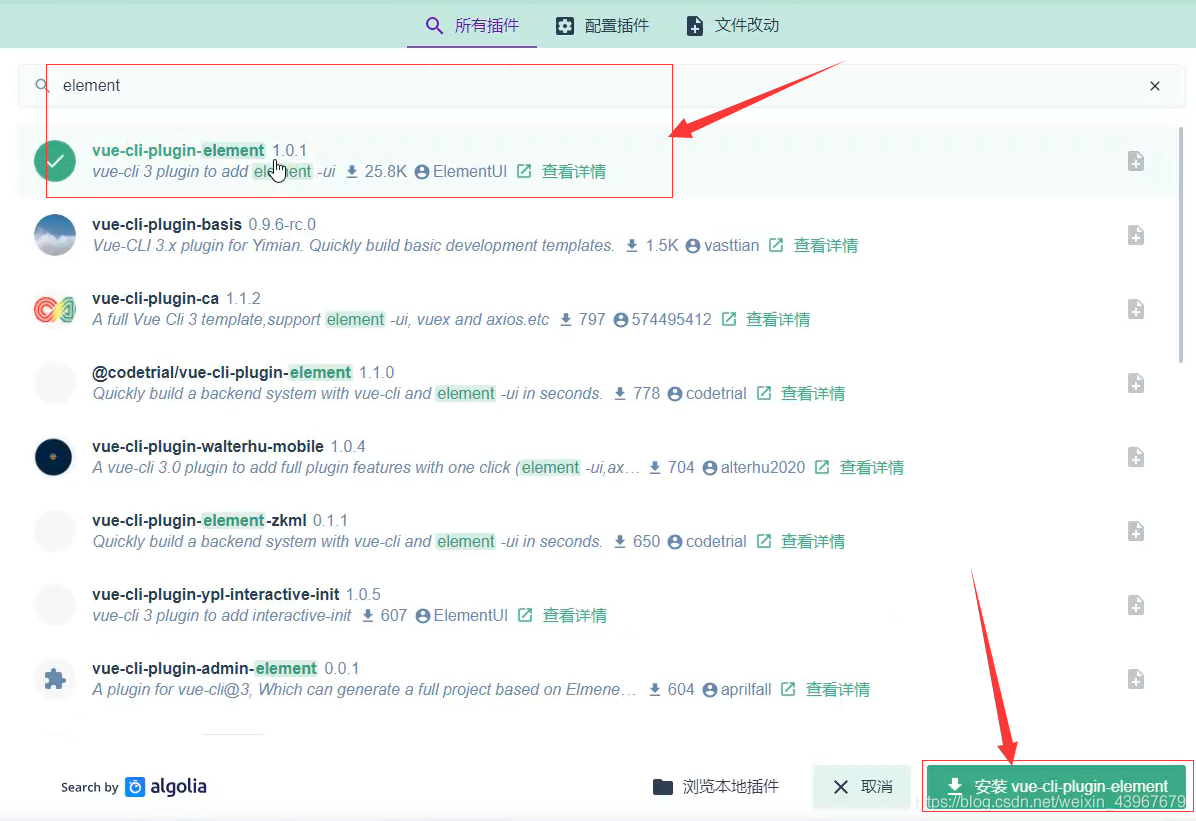
先點選左側導航欄 外掛,再點選右上角 新增外掛

**搜尋 element ,先選中 如圖矩形框中的內容,版本不一致沒關係, 再點選右下角 安裝 **

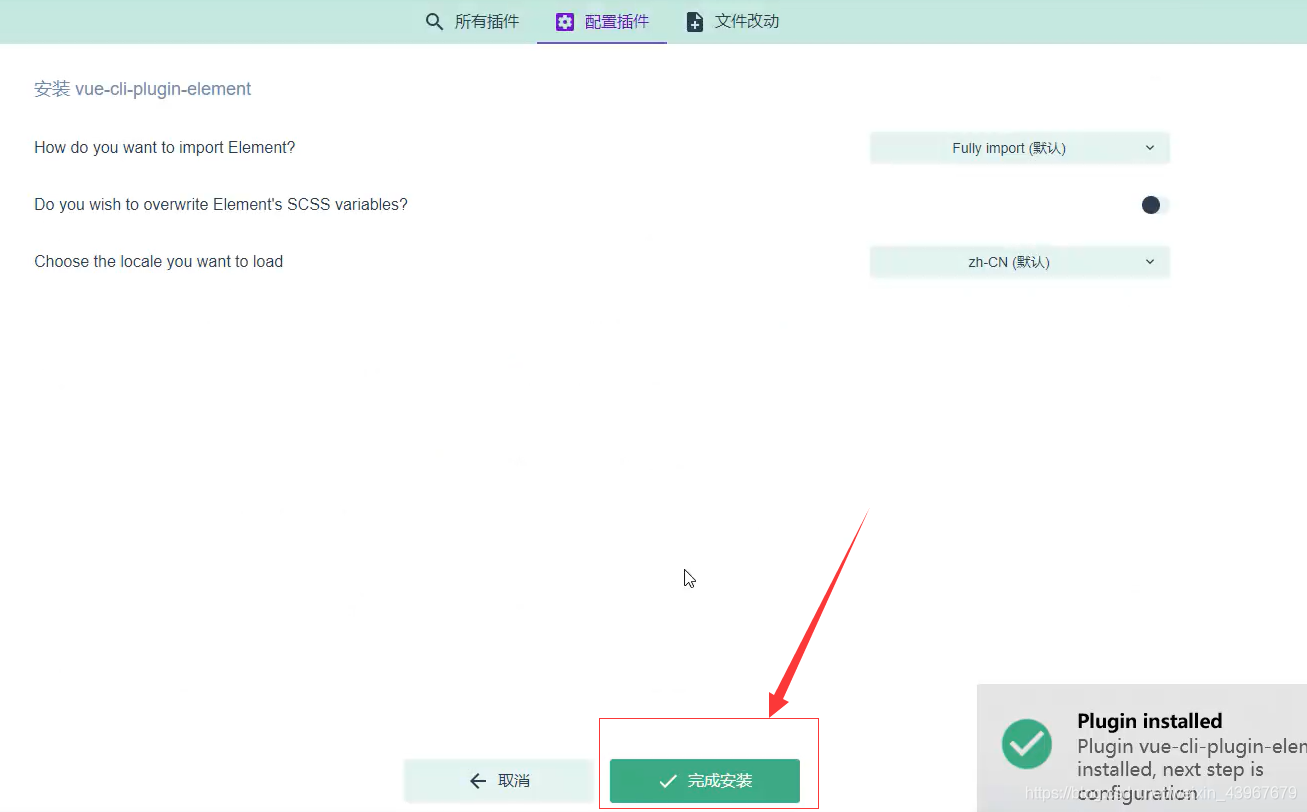
**安裝完成後點選 完成安裝 **

4.新增依賴
-
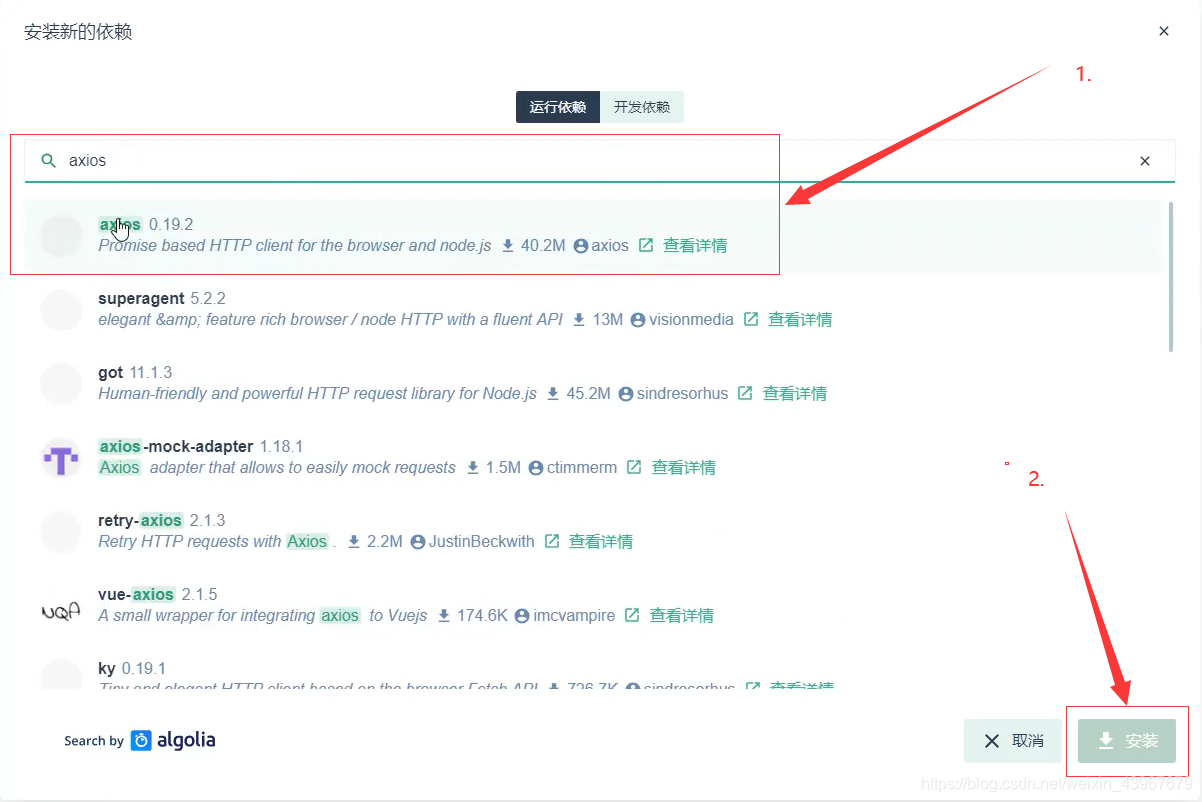
新增 axios 依賴
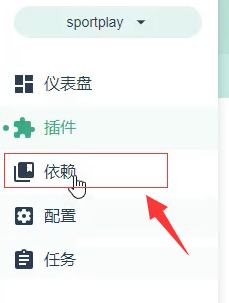
點選左側導覽列 依賴
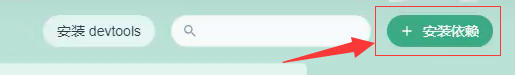
點選右上角 安裝依賴

搜尋方塊輸入 axios ,選中內容如圖所示, 再點選 右下角的 安裝

-
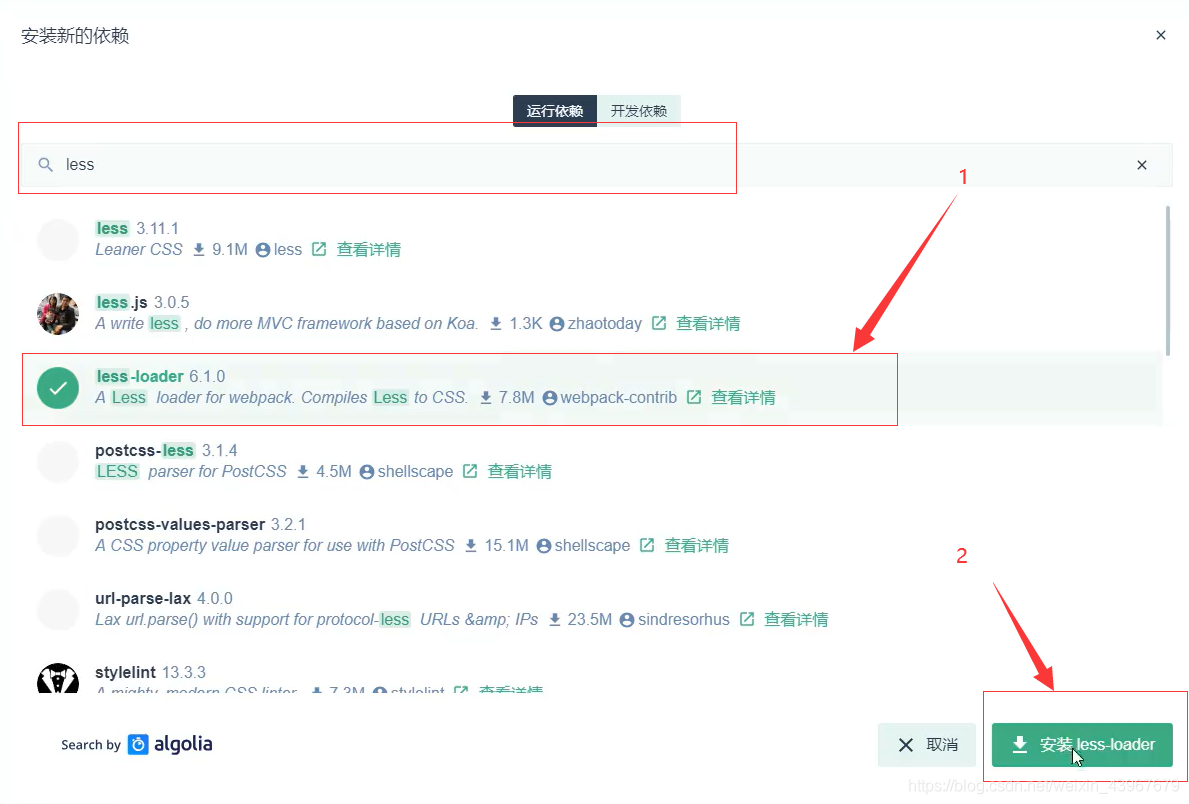
安裝 less-loader 依賴
如上圖一樣,搜尋方塊中輸入 less-loader,再點選右下角安裝

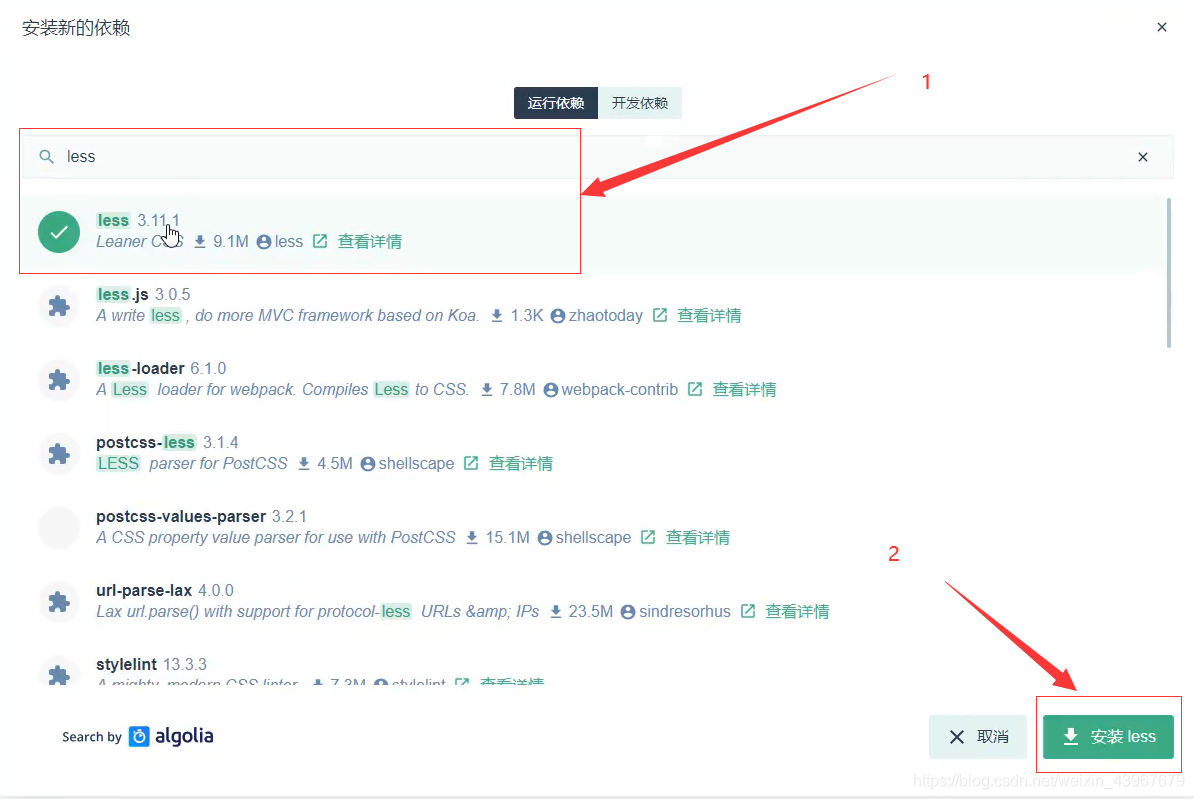
3.安裝 less 依賴
如上圖一樣,搜尋方塊中輸入 less,再點選右下角安裝

到這裡所有安裝都結束了,接下來啟動 Vue 專案
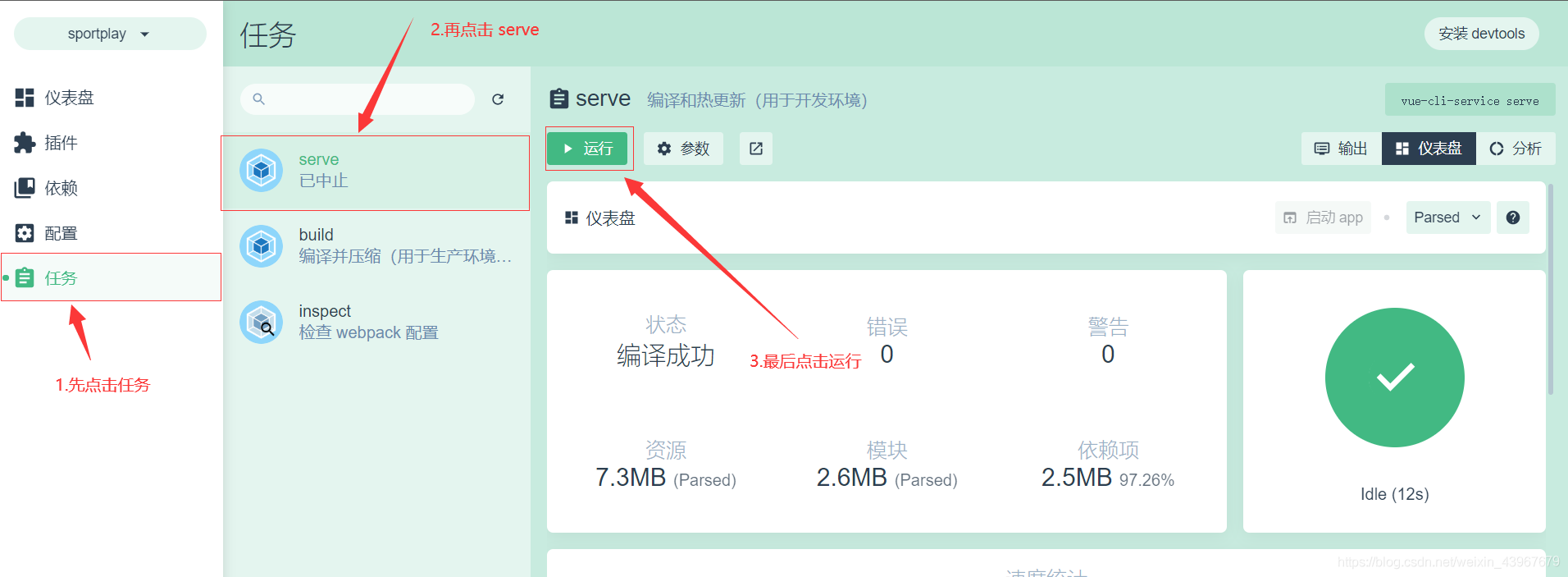
4.啟動 Vue 專案
如圖操作即可

5.存取 Vue 專案
瀏覽器位址列輸入 localhost:8080
如果介面和下圖一樣說明成功