大二上-我的周總結03
2020-09-28 11:00:19
- 本週的學習生活依舊非常的豐富,各個學科都學到了一些新的東西,特別是安卓的,讓我嚐到了學習它的樂趣。
- 本週的安卓學習了activity生命週期、事件處理及視窗的跳轉還有線性佈局。事件處理及視窗的跳轉是真的讓我對這門課程產生了極大的興趣,因為作出來的效果都可以真真正正的在使用者介面看到,所以這讓我產生了一種成就感,原來我也可以做這麼「厲害」的東西了,這給我繼續學習安卓這門課程極大的信心。
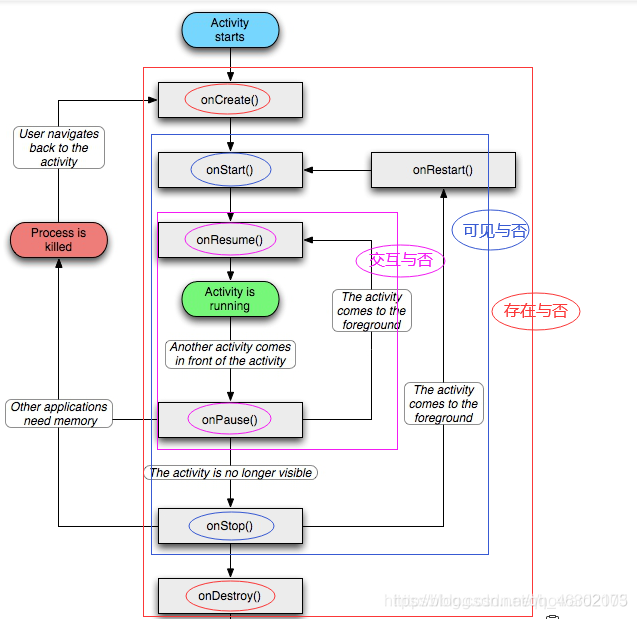
- activity生命週期 - activity生命週期的話,Activity類提供六個核心回撥方法:onCreate()、onStart()、onResume()、onPause()、onStop() 和 onDestroy()。當 Activity 進入新狀態時,系統會呼叫其中每個回撥方法。就是這些回撥方法很重要,但是因為有一些目前來說本人用得並不多,所以有一些還沒怎麼太熟悉。在這裡我插入一張華老師用過的圖片來進行一下總結,可能這六個核心的回撥方法就如下圖一樣,是相互對應的關係。

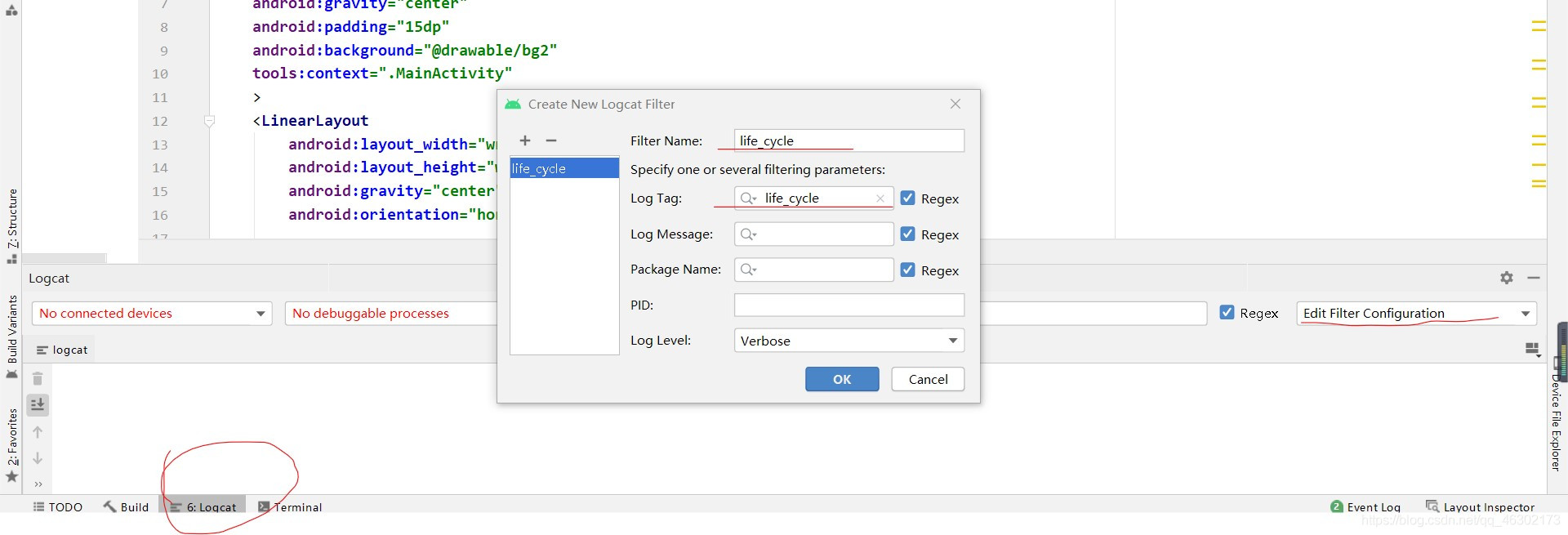
- 為了更好地檢視相應應用的偵錯資訊,需要新增訊息過濾器。下面這張圖片就是建立的過程。

事件處理及視窗的跳轉
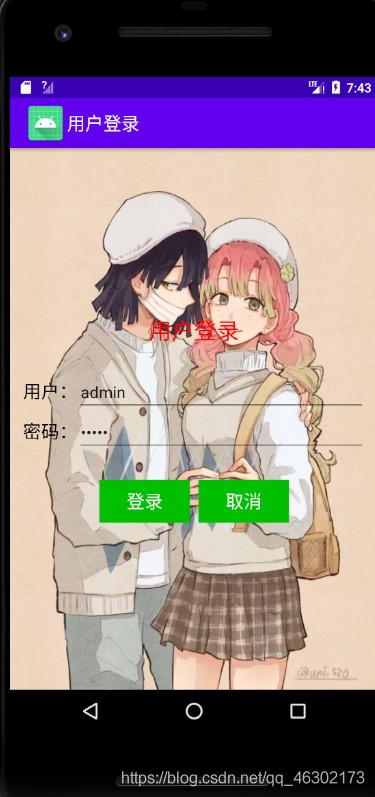
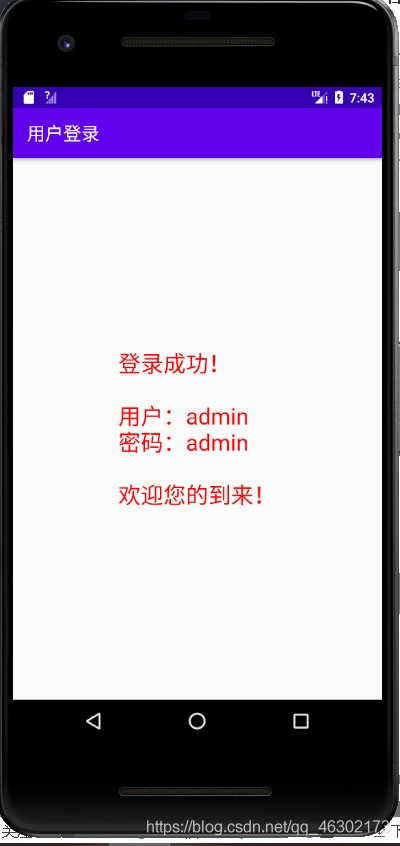
- 這裡用一個案例來進行總結,在本案例中,對相應的按鈕進行了相應的事件處理,並且,在登入成功之後實現了視窗的跳轉。
- 以下是相應的步驟
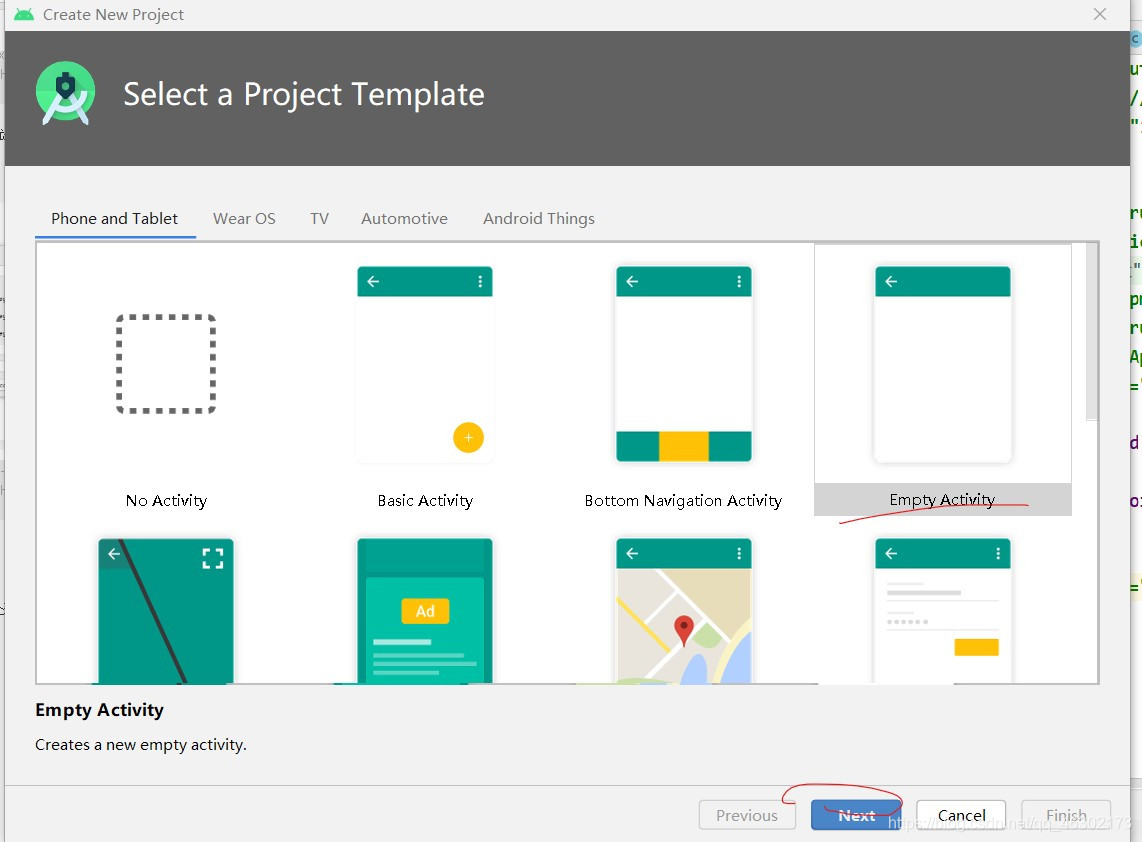
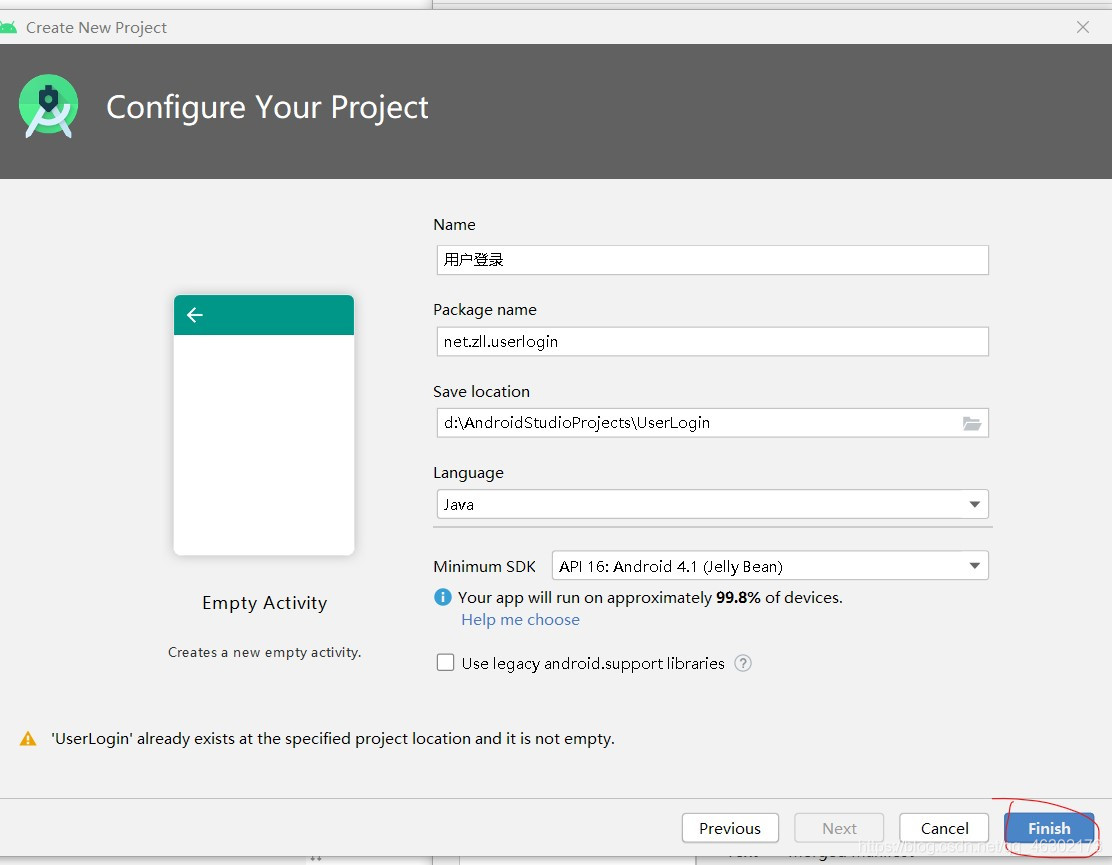
1,建立一個新的專案


2,編寫相應的程式碼
activity_login的相應程式碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg2"
android:orientation="vertical"
android:gravity="center"
android:padding="15dp"
tools:context=".LoginActivity"
>
<TextView
android:id="@+id/tvUserLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/user_login"
android:textColor="#ff0000"
android:textSize="25sp"
android:layout_marginBottom="30dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:id="@+id/tvUsername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username"
android:textColor="#000000"
android:textSize="20sp"/>
<EditText
android:id="@+id/edtUsername"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/input_username"
android:singleLine="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<TextView
android:id="@+id/tvPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:textColor="#000000"
android:textSize="20sp"/>
<EditText
android:id="@+id/edtPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/input_password"
android:inputType="textPassword"
android:singleLine="true"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_marginTop="30dp"
android:orientation="horizontal">
<Button
android:id="@+id/btnLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/login"
android:textSize="20sp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:textColor="#ffffff"
android:background="#04BE02"
android:layout_marginRight="10sp"
/>
<Button
android:id="@+id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cancel"
android:textSize="20sp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:textColor="#ffffff"
android:background="#04BE02"
/>
</LinearLayout>
</LinearLayout>
strings相應的程式碼
<resources>
<string name="app_name">使用者登入</string>
<string name="user_login">使用者登入</string>
<string name="username">使用者:</string>
<string name="input_username">請輸入使用者名稱</string>
<string name="password">密碼:</string>
<string name="input_password">請輸入密碼</string>
<string name="login">登入</string>
<string name="cancel">取消</string>
</resources>
LoginActivity相應的程式碼
package net.zll.userlogin;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
public class LoginActivity extends AppCompatActivity {
private EditText edtUsername;
private EditText edtPassword;
private Button btnLogin;
private Button btnCancel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用佈局資原始檔設定使用者介面
setContentView(R.layout.activity_login);
//通過資源標識獲得控制元件範例
edtUsername=findViewById(R.id.edtUsername);
edtPassword=findViewById(R.id.edtPassword);
btnLogin=findViewById(R.id.btnLogin);
btnCancel=findViewById(R.id.btnCancel);
//給登入按鈕註冊監聽器,實現監聽器介面,編寫事件處理方法
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//儲存使用者輸入的資料:使用者名稱與密碼
String strUsername=edtUsername.getText().toString().trim();
String strPassword=edtPassword.getText().toString().trim();
//判斷使用者名稱與密碼是否正確(假定使用者名稱與密碼都是「admin」)
if(strUsername.equals("admin")&&strPassword.equals("admin")){
//利用吐司提示使用者登入成功
Toast.makeText(LoginActivity.this,"恭喜,使用者名稱與密碼正確!",Toast.LENGTH_LONG).show();
//建立顯式意圖(引數1:包上下文,引數2:目標元件)
Intent intent=new Intent(LoginActivity.this,MainActivity.class);
//建立封包,封裝資料
Bundle data=new Bundle();
data.putString("username",strUsername);
data.putString("password",strPassword);
//通過意圖攜帶封包
intent.putExtras(data);
//按照意圖啟動目標元件
startActivity(intent);
}else {
//利用吐司提示使用者登入失敗
Toast.makeText(LoginActivity.this,"遺憾,使用者名稱或密碼錯誤!",Toast.LENGTH_LONG).show();
}
}
});
//給取消按鈕註冊監聽器,實現監聽器介面,編寫事件處理方法
btnCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//關閉登入視窗
finish();
}
});
// 在活動欄上顯示圖示
ActionBar actionBar=getSupportActionBar();
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setDisplayUseLogoEnabled(true);
actionBar.setLogo(R.mipmap.ic_launcher);
}
}
activity_main相應的程式碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:gravity="center">
<TextView
android:id="@+id/tvMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:textColor="#ff0000"/>
</LinearLayout>
MainActivity相應的程式碼
package net.zll.userlogin;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TextView tvMessage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通過資源識別符號獲取控制元件範例
tvMessage=findViewById(R.id.tvMessage);
//獲取意圖
Intent intent=getIntent();
//判斷意圖是否為空
if(intent!=null){
//獲取意圖攜帶的封包
Bundle data=intent.getExtras();
//從封包裡按鍵取值獲取各項資料
String username=data.getString("username");
String password=data.getString("password");
//拼接使用者資訊
String message="登入成功!\n\n使用者:"+username+"\n密碼:"+password+"\n\n歡迎您的到來!";
//設定標籤屬性,顯示使用者資訊
tvMessage.setText(message);
}
}
}
最後修改AndroidManifest,讓其首選啟動項為LoginActivity
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="net.zll.userlogin">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".LoginActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity">
</activity>
</application>
</manifest>
3,效果


總結一下,學這裡的時候還是非常的快樂的,畢竟有實際的東西出來。這個事件處理和視窗的跳轉的話不是很難,就是要做的東西比較的多,仔細一點的話是不會出太大的問題的。就是因為沒怎麼做過,所以還是有點不太熟練,但是我相信後面慢慢得就會熟練起來的。
線性佈局
線性佈局就是對專案中相應的東西進行佈局,讓它按照你想的位置安放,屬於比較基礎的內容,而已比較繁瑣,理解相應的命令是怎麼用得就行。