[記錄五]Vue+node+koa2+mysql+nginx+redis,全棧開發小程式和管理員管理系統專案——使用swagger自動生成介面檔案
2020-09-28 09:02:34
因為我們是異地對接介面檔案,為此有對接檔案是非常必要的,經過對比我選用swagger,但是node使用swagger有很多坑(細節)需要注意,我花費了兩天時間才將檔案展現出來,尤其是對註釋部分需要嚴格按照格式去寫。
我這裡選用swagger-jsdoc和koa2-swagger-ui去實現。
首先我們在routes資料夾中另起一個檔案swagger.js,為什麼在routes檔案下呢?因為在給到別人看檔案的時候你是開啟127.0.0.1:300/swaggger這樣的網址的,所以它相當於node的其中一個路由。
下載依賴
npm install swagger-jsdoc koa2-swagger-ui
或
yarn add swagger-jsdoc koa2-swagger-ui
版本

設定檔案
//swagger.js
const router = require('koa-router')()
const swaggerJSDoc = require('swagger-jsdoc')
const swaggerDefinition = {
info: {
title: '你的檔案標題',
version: '1.0.0',
description: '你的檔案說明'
},
securityDefinitions: {
ApiKeyAuth: {
type: 'apiKey', // 型別
in: 'header', // 位置
name: 'token' // 引數
}
},
host: '127.0.0.1:300',//需要跟你node伺服器地址一樣
basePath: '/' // Base path (optional)
};
const options = {
swaggerDefinition,
apis: ['./routes/*.js'] // 寫有註解的router的存放地址
};
const swaggerSpec = swaggerJSDoc(options)
// 通過路由獲取生成的註解檔案
router.get('/swagger.json', async function (ctx) {
ctx.set('Content-Type', 'application/json')
ctx.body = swaggerSpec
})
module.exports = router
在app.js檔案引入路由
//app.js
const koaSwagger = require('koa2-swagger-ui')
//swagger設定
app.use(//注意這裡需要看koa2-swagger-ui的版本 不然會報koaSwagger不是一個函數等錯誤
koaSwagger({
routePrefix: '/swagger', // host at /swagger instead of default /docs
swaggerOptions: {
url: '/swagger.json' // example path to json
}
})
)
此時頁面是這樣的:

介面註釋
要想介面的路徑和引數等資訊出現在127.0.0.1:300/swagger頁面上,需要在介面那協商註釋;
swagger的註釋是以@swagger開頭的,方便swagger識別:下面以管理員介面為栗子。
//admin.js
// #region
// #region可以將註釋程式碼收縮
/**
* @swagger
* /admin/userLogin:
* post:
* summary: 管理員登入
* description: 管理員登入
* tags:
* - 管理員模組
* parameters:
* - name: name
* in: query
* required: true
* description: 賬號
* type: string
* - name: password
* in: query
* required: true
* description: 密碼
* type: string
* responses:
* 200:
* description: 成功獲取
* schema:
* type: 'object'
* properties:
* code:
* type: 'number'
* data:
* type: 'object'
* description: 返回資料
* message:
* type: 'string'
* description: 訊息提示
*/
// #endregion
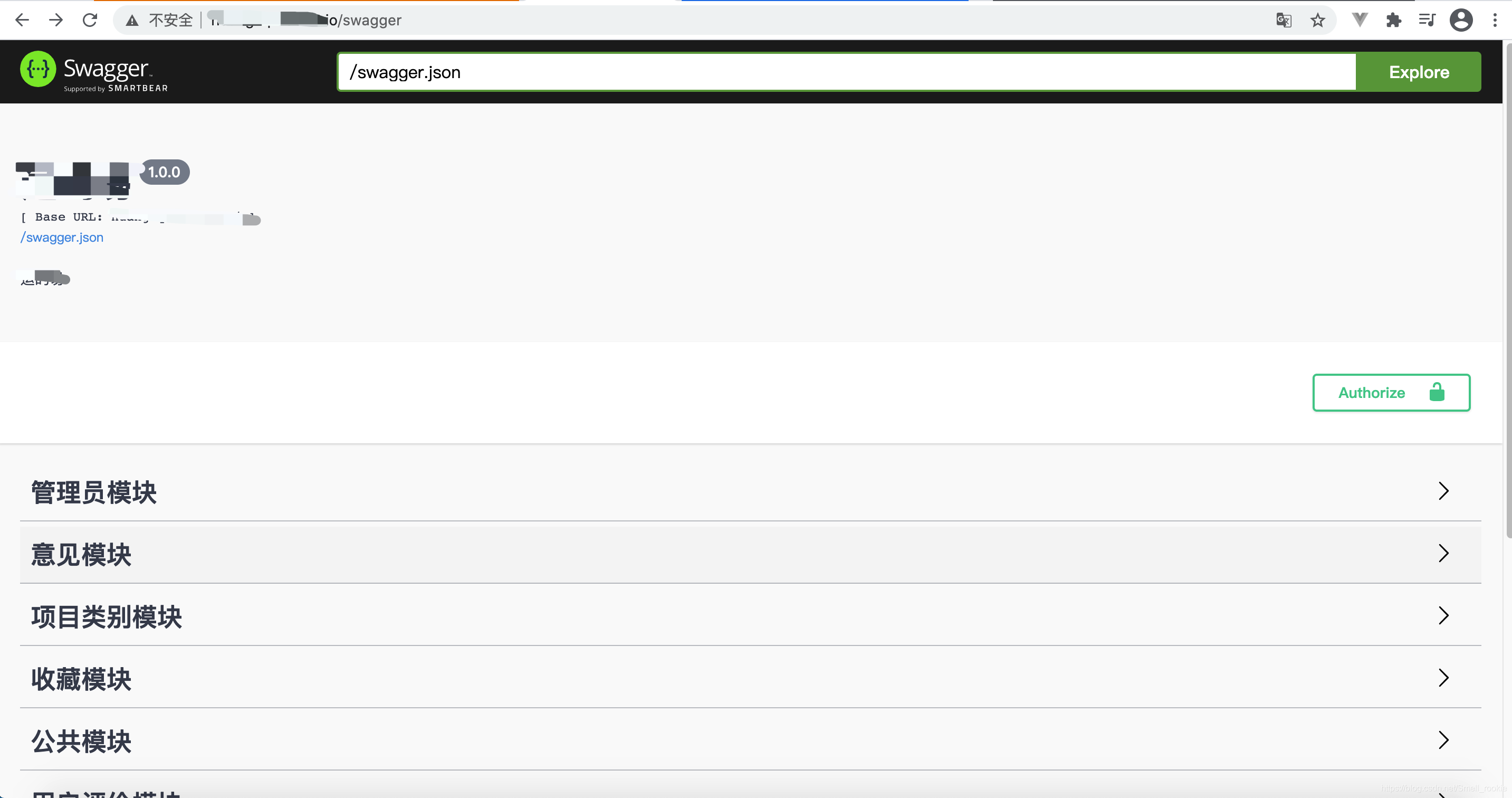
這樣一個比較完整的介面檔案就出來了。頁面上也會出現如下:

這樣就可以將自己的介面檔案輸出到頁面上了。下篇將介紹如何讓遠在他方的小夥伴呼叫原生的服務。
上一篇:token控制介面許可權
下一篇:外網穿透(待寫…)