阿里云云開發Web應用訓練營-第六次打卡任務詳解
阿里云云開發Web應用訓練營-第六次打卡任務詳解
廢話不說,直接開始
一、建立新應用
登陸阿里云云開發平臺 https://workbench.aliyun.com/

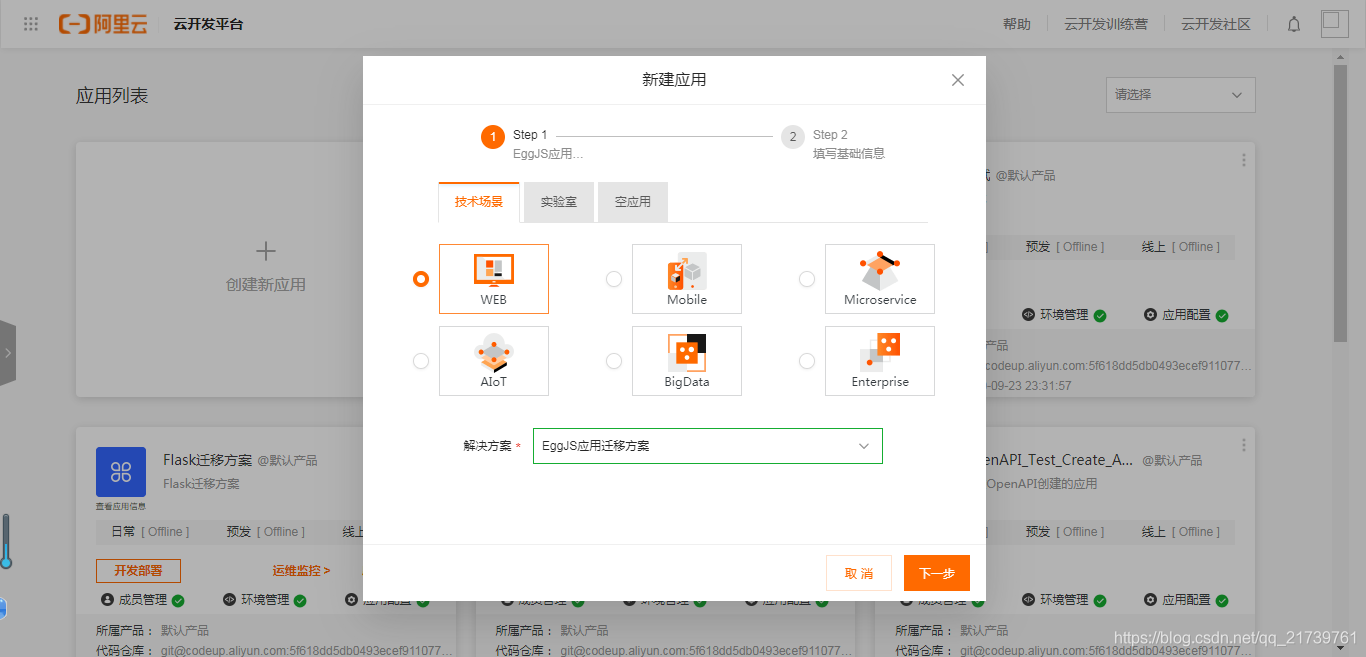
點選【建立新應用】在新建應用視窗技術場景選擇【WEB】解決方案選擇【EggJS應用遷移方案】點選【下一步】

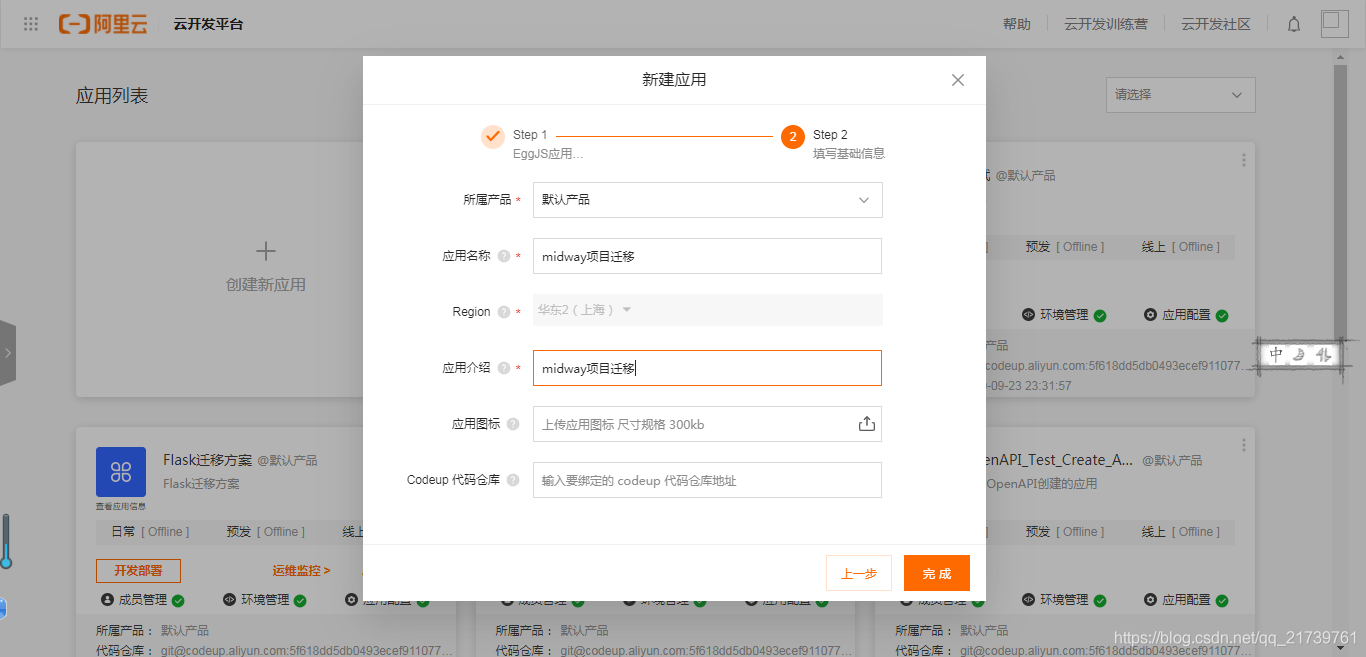
填寫應用名稱、應用介紹【midway專案遷移】點選完成

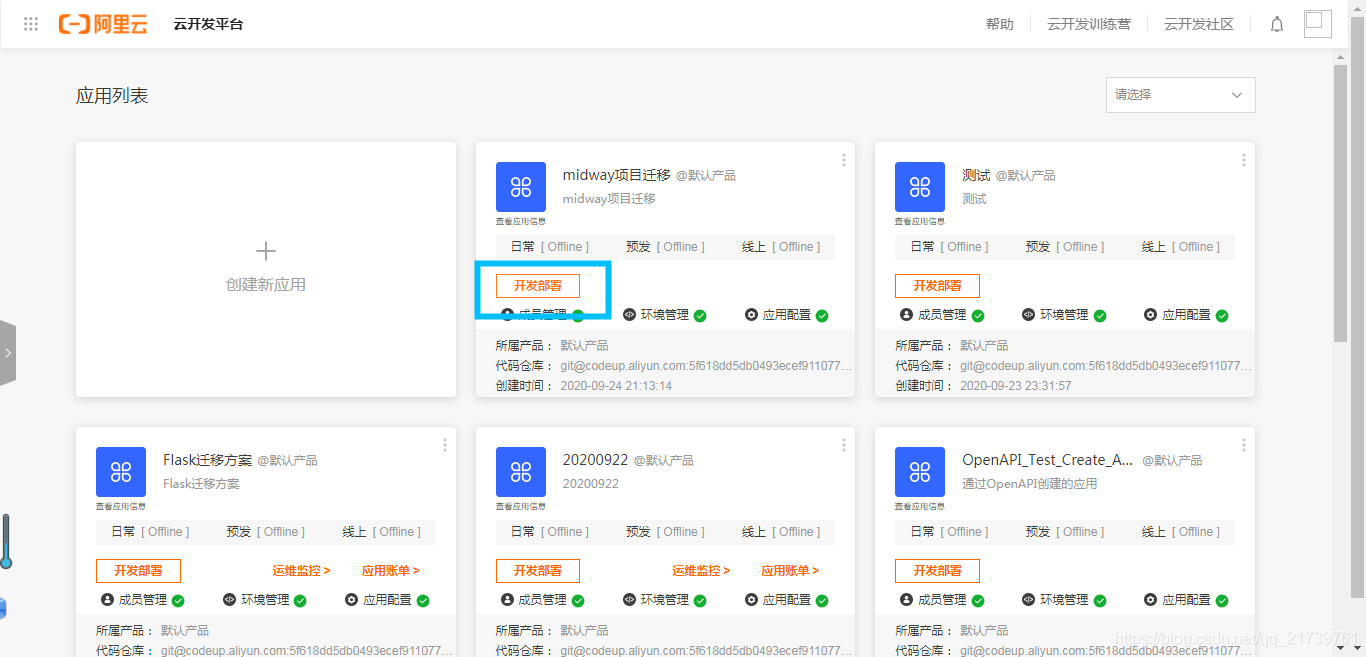
等待程式碼倉庫初始化,點選【開發部署】進入Cloud IDE

二、清理Cloud IDE中的程式碼
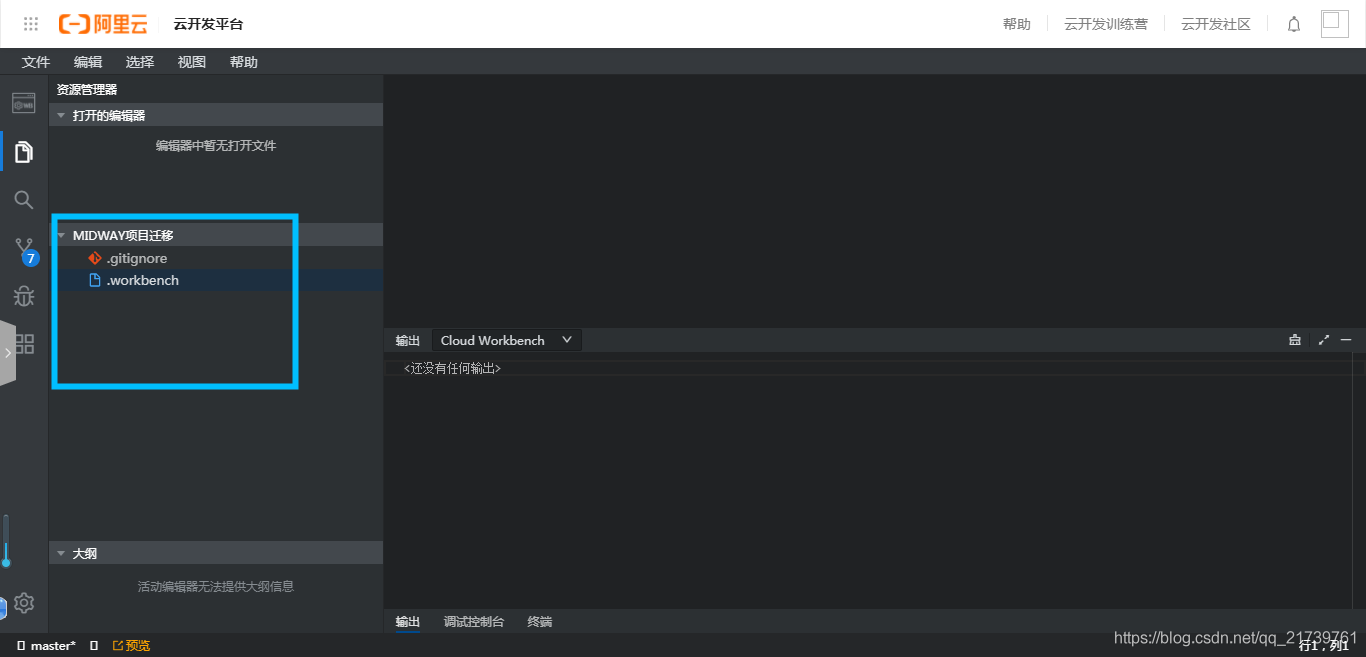
進入Cloud IDE後將專案中的除【.workbench】以外的所有檔案全部刪除
切記.workbench檔案不要刪除
切記.workbench檔案不要刪除
切記.workbench檔案不要刪除

三、遷移應用
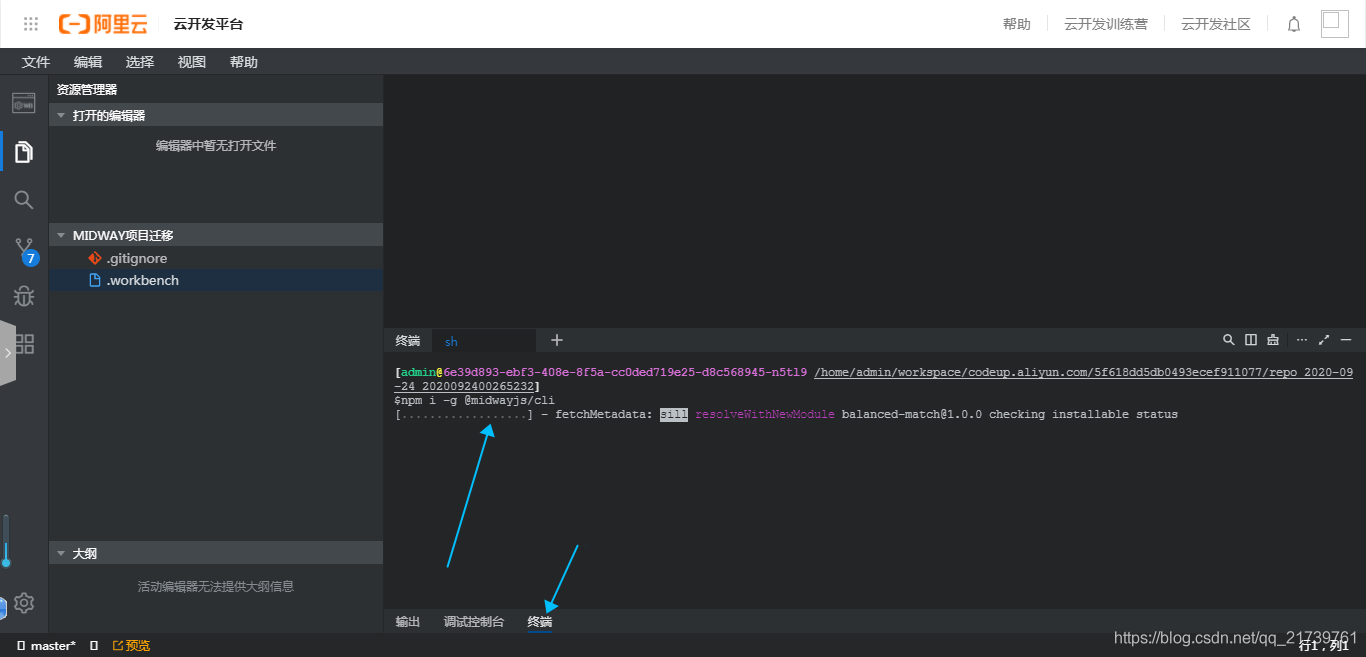
點選Cloud IDE下方的【終端】標籤,在終端輸入如下命令,初始化midwayjs腳手架
- 安裝cli
npm i -g @midwayjs/cli
npm i -g @midwayjs/faas-cli -g

2. 驗證cli是否安裝成功,分別執行如下命令
mw -v
f -v
執行成功顯示如下
$mw -v
Node.js v10.15.1
@midwayjs/cli v1.2.19
$f -v
Node.js v10.15.1
@midwayjs/faas-cli v1.2.14
- 使用命令建立應用到當前資料夾下
mw new .
顯示如下提示直接按回車
The name '.' already exists, is it overwritten? (Y/n) · true
因為這個過程需要安裝依賴可能比較慢,需要等待一會兒,顯示如下在代表專案建立成功
Successfully created project .
Get started with the following commands:
$ cd
$ npm run dev
Thanks for using Midway
Document ❤ Star: https://github.com/midwayjs/midway
專案生成以後.workbench檔案可能會丟失,如果.workbench檔案丟失我們自己手動建立一個.workbench檔案將以下程式碼貼上到.workbench檔案中
{
"fcRouteDefault": [
{
"apiUri": "/*",
"fcHandler": "index.handler",
"httpMethod": "ANY"
}
],
"cicd": {
"package": "rm -rf package-lock.json && npx f package && mv serverless.zip code.zip && rm -rf .serverless"
}
}
注意:建立檔案並儲存以後將Cloud IDE關掉然後重新開啟。
注意:建立檔案並儲存以後將Cloud IDE關掉然後重新開啟。
注意:建立檔案並儲存以後將Cloud IDE關掉然後重新開啟。
否則會由於當前所在目錄的不再專案中所以會出現問題。
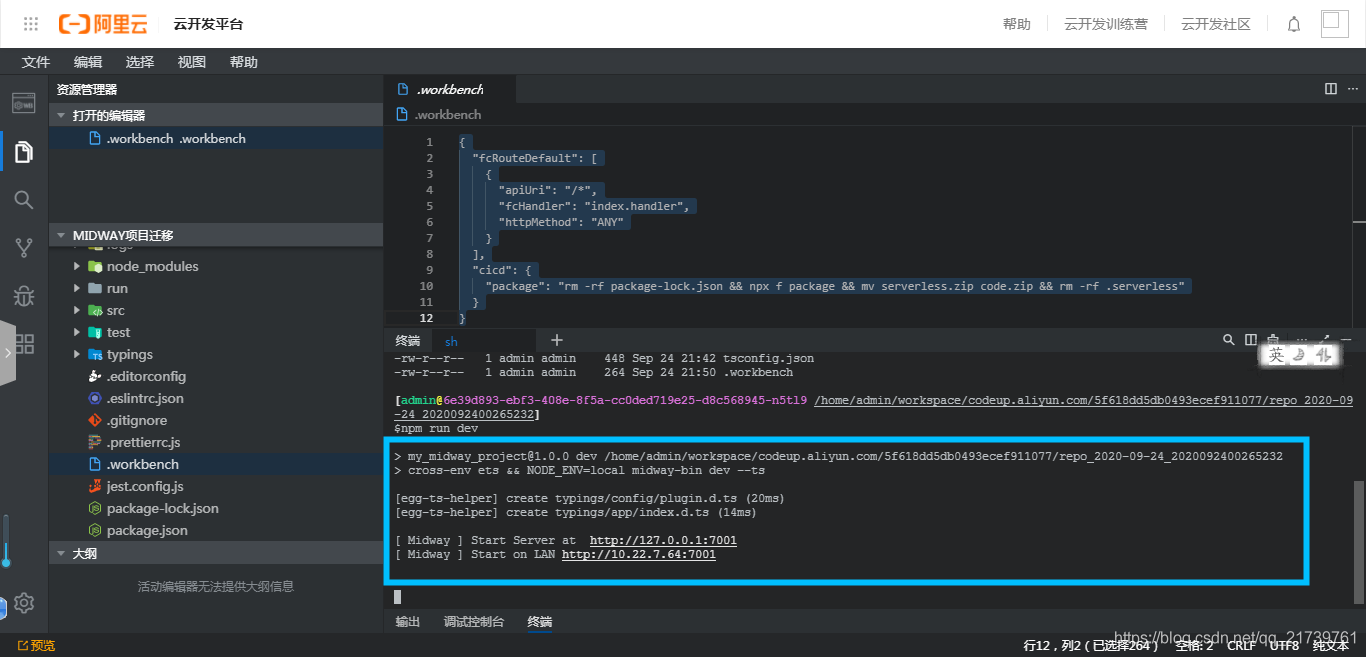
重新開啟Cloud IDE後執行如下程式碼稍等片刻等待啟動專案
npm run dev
專案啟動成功後顯示如下,代表啟動成功

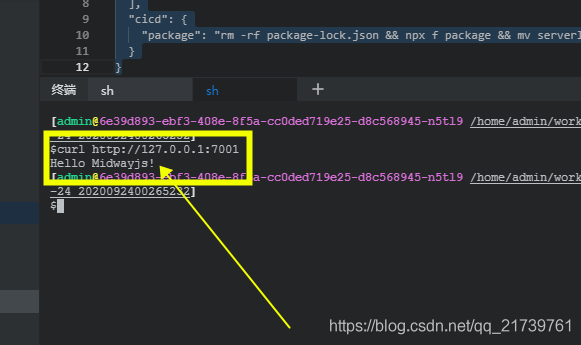
由於雲開發平臺不支援127.0.0.1存取,所以我們新開一個終端使用curl測試存取一下專案

在新終端中執行以下命令存取專案
curl http://127.0.0.1:7001
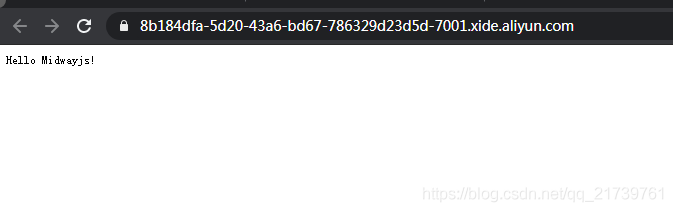
存取成功會顯示 Hello Midwayjs

四、修改應用設定
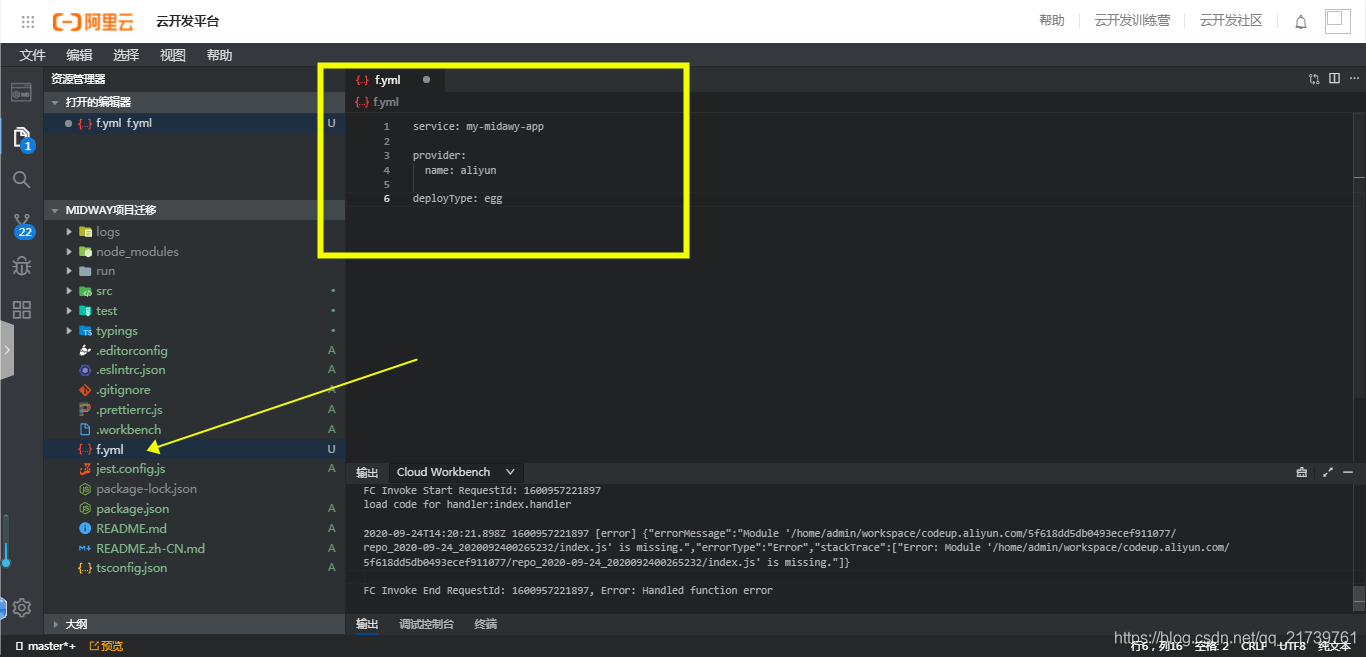
在應用中新建一個檔案並重名為f.yml,檔案內容如下
service: my-midawy-app
provider:
name: aliyun
deployType: egg

開啟package.json檔案,並將內容修改成如下內容並儲存
{
"name": "my_midway_project",
"version": "1.0.0",
"description": "{{description}}",
"private": true,
"dependencies": {
"@midwayjs/web": "^2.0.0",
"@midwayjs/decorator": "^2.2.1",
"egg": "^2.0.0",
"egg-scripts": "^2.10.0",
"midway": "^2.0.0"
},
"devDependencies": {
"@midwayjs/cli": "^1.0.0",
"@midwayjs/egg-ts-helper": "^1.0.1",
"@midwayjs/mock": "^2.2.6",
"@types/jest": "^26.0.10",
"@types/node": "14",
"cross-env": "^6.0.0",
"mwts": "^1.0.5",
"jest": "^26.4.0",
"ts-jest": "^26.2.0",
"typescript": "^3.9.0"
},
"engines": {
"node": ">=12.0.0"
},
"scripts": {
"start": "egg-scripts start --daemon --title=midway-server-my_midway_project --framework=midway",
"stop": "egg-scripts stop --title=midway-server-my_midway_project",
"start_build": "npm run build && cross-env NODE_ENV=development midway-bin dev",
"dev": "cross-env ets && NODE_ENV=local midway-bin dev --ts",
"debug": "cross-env NODE_ENV=local midway-bin debug --ts",
"test": "midway-bin test",
"cov": "midway-bin cov",
"lint": "mwts check",
"lint:fix": "mwts fix",
"ci": "npm run cov",
"build": "midway-bin build -c"
},
"midway-bin-clean": [
".vscode/.tsbuildinfo",
"dist"
],
"midway-integration": {
"lifecycle": {
"before:package:cleanup": "npm run build"
}
},
"egg":{
"framework": "@midwayjs/web"
},
"repository": {
"type": "git",
"url": ""
},
"author": "anonymous",
"license": "MIT"
}
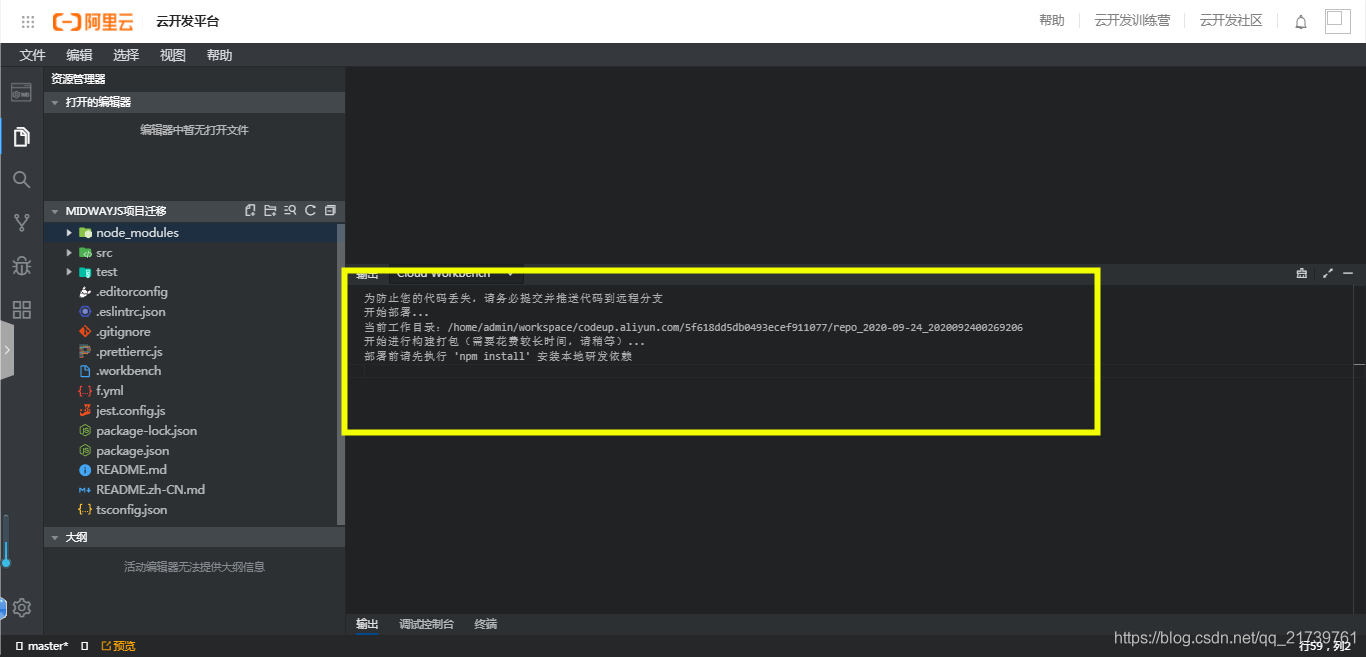
五、部署應用
由於未知原因,部署專案時會出現如下問題。

所以我這裡用的是本地執行加對映預覽
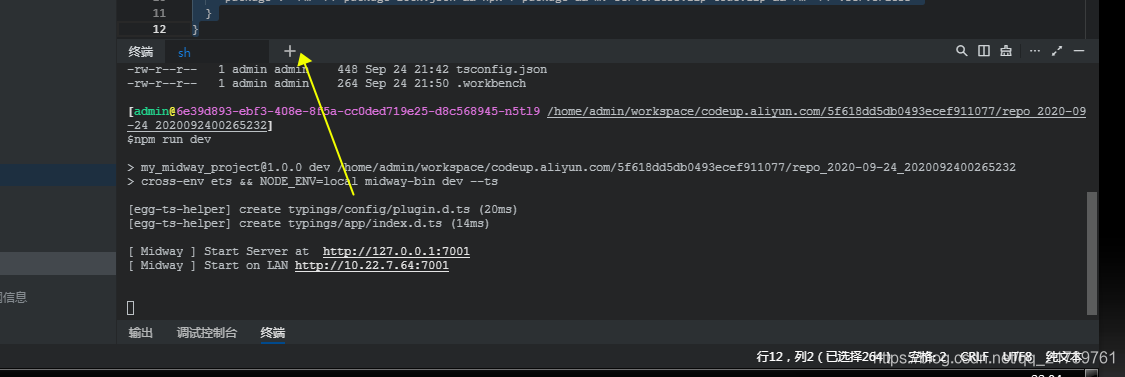
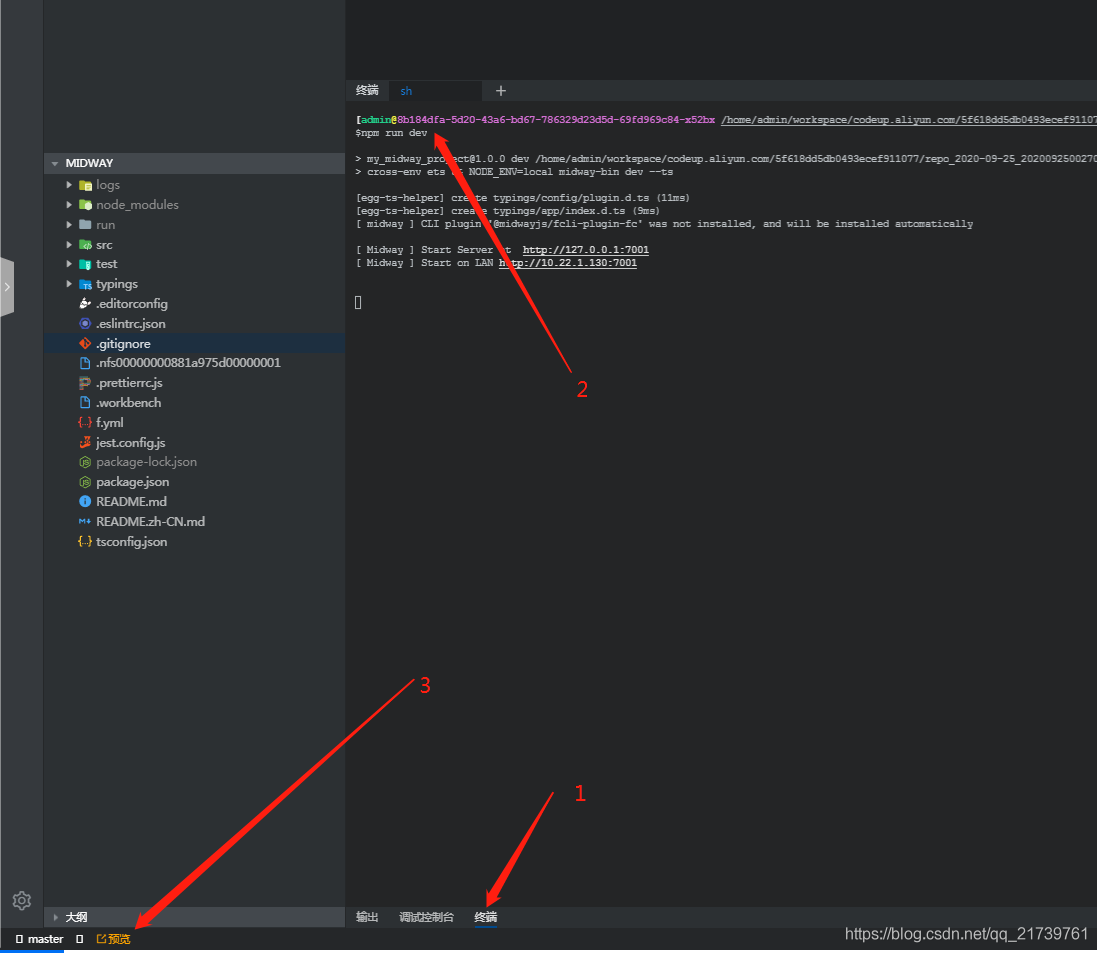
點選IDE下邊終端標籤,在終端中輸入
npm run dev
點選IDE左下角預覽

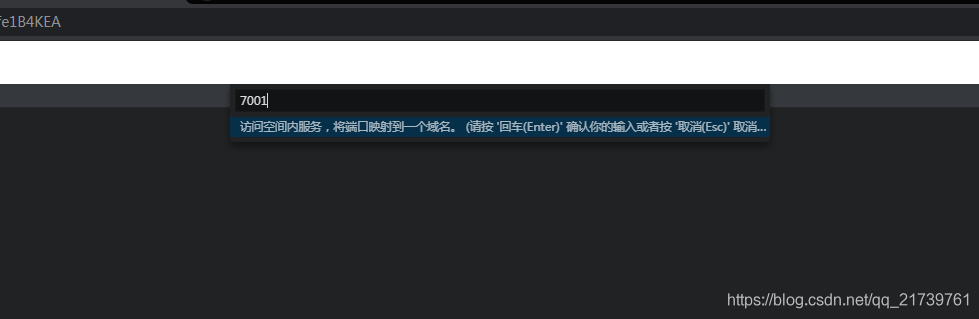
在IDE上彈出的埠對映中填寫7001按回車

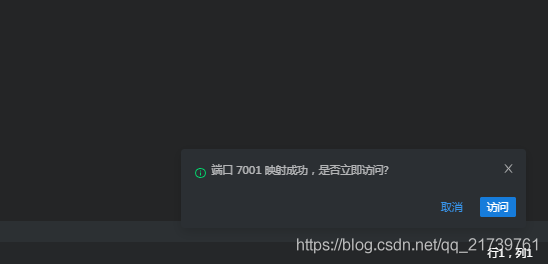
提示對映成功,點選存取

得到下圖

不是特別成功的上手。歡迎大家繼續討論。
後續如果部署成功,我將會將文章修改。歡迎大家持續關注。