vue-router 路由跳轉
2020-09-27 08:00:50
1、為什麼要路由
1. 用於元件與元件之間的跳轉
2. 頁面跳轉
3. 引數傳值
2、路由設定
main.vue

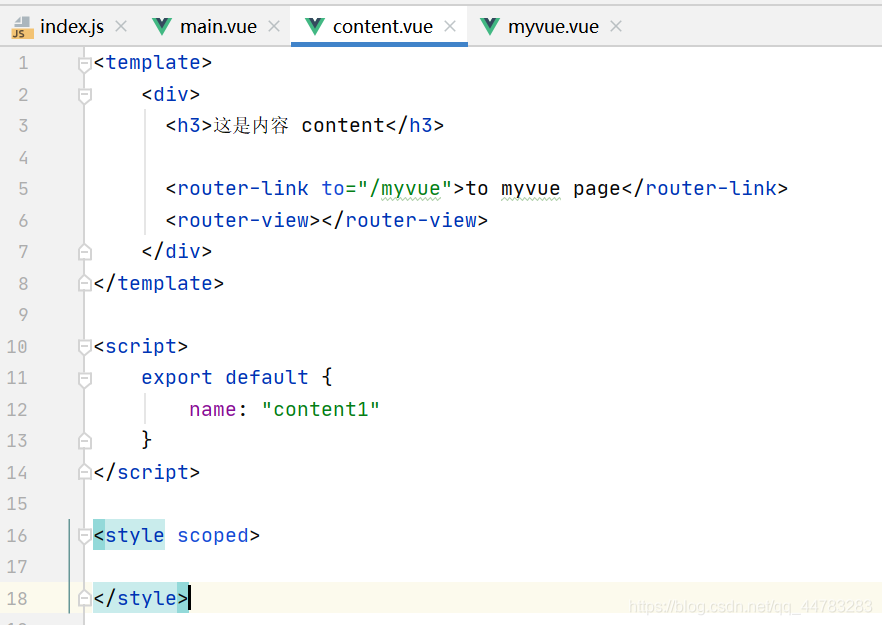
content.vue

myvue.vue

router目錄下的index.js,用於載入路由設定
// vue-router設定
import Vue from 'vue'
import VueRouter from 'vue-router' // 從node_modules 中匯入安裝好的vue-router
// 匯入自定義元件
import Content from '../components/content'
import Main from '../components/main'
import myvue from "../components/myvue";
// 安裝路由
Vue.use(VueRouter)
// 設定路由匯出
export default new VueRouter({
routes: [
{
// 指定路由路徑
path: '/content',
name: 'content',
// 跳轉的元件
component: Content,
children: [ // 路由巢狀
{
path: '/myvue',
component: myvue
}
]
}, {
path: '/main',
name: 'main',
component: Main
}
]
})
3、使用路由
在app.Vue 裡面展示路由連結和檢視
<!-- 主模板 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld/>
<!-- 跳轉連結 -->
<router-link to="/main">首頁</router-link>
<router-link to="/content">content page</router-link>
<!-- 展示檢視 -->
<router-view></router-view>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
</style>
main.js程式入口匯入router
// 導包
import Vue from 'vue'
import App from './App'
import router from './router' // 自動掃描router裡面的路由設定 index.js
new Vue({
el: '#app',
router, // 指定路由
components: { App },
template: '<App/>'
})