如何用Deeplink為快應用提供多個快速直達入口
開發者將快應用上架應用市場後,希望能有多個入口直達快應用,從而提高其快應用的曝光率,帶來更多的流量。而快應用開放的標準deeplink能力可以滿足開發者的需求。
應用場景
Deeplink可以應用在如下場景:
- 社交分享
將快應用的Deeplink連結,通過社交軟體進行分享,使用者點選連結就可以直接開啟快應用。
- 廣告推廣
將快應用的Deeplink連結,放入廣告推廣頁面,使用者點選連結就可以直接開啟快應用。
- 運營活動
進行運營活動時,如果使用快應用來吸參照戶參與到活動中,可以將快應用的Deeplink連結嵌入到運營活動宣傳頁面,從而方便使用者的參與。
格式支援
快應用Deeplink支援以下連結格式:
推薦使用
hap://app/<package>/[path][?key=value]
https://hapjs.org/app/<package>/[path][?key=value]
僅適用於華為手機:
hwfastapp://<package>/[path][?key=value]
-
package:應用包名,必選。
-
path:應用內頁面的path,可選,不填寫的話,預設為首頁。
-
key-value:需要傳給頁面的引數,可選,可以有多個。傳遞的引數值有可能被其他應用獲取,建議不要傳遞安全敏感度較高的資料。
開發過程
以下我們以跳轉包名為com.huawei.quickapp的快應用demo為例,講解Deeplink的使用。
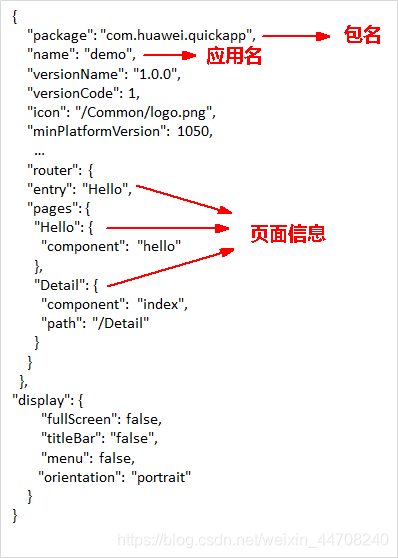
通過快應用demo的manifest.json檔案,我們可以獲得如下資訊:
-
包名:com.huawei.quickapp。
-
應用名稱:demo。
-
頁面:包含Hello和Detail兩個頁面,其中Hello為首頁。

在快應用中呼叫Deeplink開啟快應用demo的範例程式碼如下:
import router from '@system.router'
router.push({
uri: 'hap://app/com.huawei.quickapp’
})
在網頁中通過點選連結開啟快應用demo的範例程式碼如下:
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href=「hap://app/com.huawei.quickapp」>跳轉到快應用demo</a>
</body>
</html>
以上例子沒有設定跳轉的具體頁面,所以預設進入快應用demo的首頁Hello,如果想調整到Detail頁面,程式碼可以修改為:
import router from '@system.router'
router.push({
uri: 'hap://app/com.huawei.quickapp/Detail’
})
如果還需要向Detail頁面傳遞引數,可以將引數以key-value形式拼接在後面,多個引數使用&連線。假設向Detail頁面傳遞source和name引數,則程式碼修改為:
import router from '@system.router'
router.push({
uri: 'hap://app/com.huawei.quickapp/Detail?source=net&name=aa’
})
接入Detail頁面後獲取引數值的程式碼如下:
onShow: function () {
var nameValue=this.name;
var sourceValue=this.source;
}
開發完,可以在本地對Deeplink進行測試,從而驗證跳轉連結的準確性。
注意:測試前,請確保華為快應用載入器中有目標快應用的使用記錄。
測試
方法一:使用 android adb 命令(電腦需設定好adb環境)
adb shell am start -a android.intent.action.VIEW -d hap://app/com.huawei.quickapp/Detail
注意:使用命令測試不適用傳遞多個引數的場景。
方法二:在一個本地網頁中新增需測試的Deeplink超連結
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.location.href="hap://app/com.huawei.quickapp/Detail?source=net&name=aa";
</script>
</body>
</html>
欲瞭解更多詳情,請參閱:
快應用開發指導檔案:https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-whitepaper
Deeplink接入指南:https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-develop-deeplink
參與開發者討論請到Reddit社群:https://www.reddit.com/r/HMSCore/
下載demo和範例程式碼請到Github:https://github.com/HMS-Core
解決整合問題請到Stack Overflow:https://stackoverflow.com/questions/tagged/huawei-mobile-services?tab=Newest
原文連結:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0203357572509390834&fid=18
作者:鼓樓趙又廷
