vue專案中關閉Eslint校驗的方法介紹
2020-09-26 09:00:13

在使用vue-cli建立vue專案的時候,有一個選項是問你是否使用Eslint來規範你的程式碼,我選擇了是。
專案建立成功後,跑起來沒問題。
自己再修改了一點點元件,再次跑,一路報錯...........別提有多慘了!
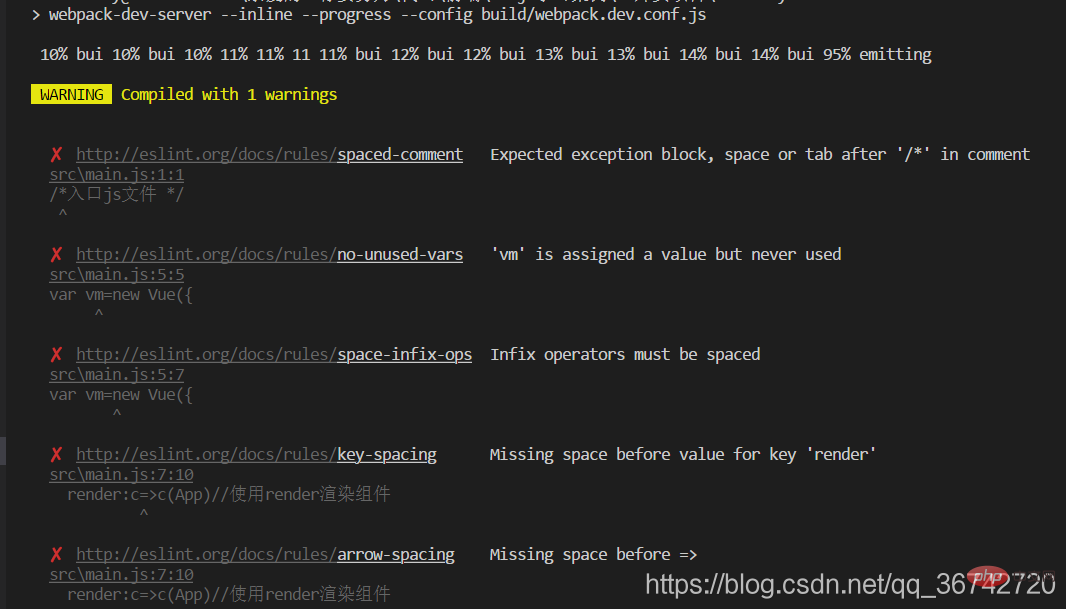
一直看我的程式碼感覺就是沒有問題,後面再看它報的錯誤,比如:
'vm' is assigned a value but never used (vm被定義了但是從未使用)
Newline required at end of file but not found (在結尾必須要增加一行但是沒有找到)
Missing space before value for key 'render' (在render屬性中少了空格)
甚至是連註釋都報錯
Expected space or tab after '//' in comment
Expected exception block, space or tab after '/*' in comment
......

所以有時候,Eslint校驗的太過苛刻了,就想要把它關了。下面說下具體方式:
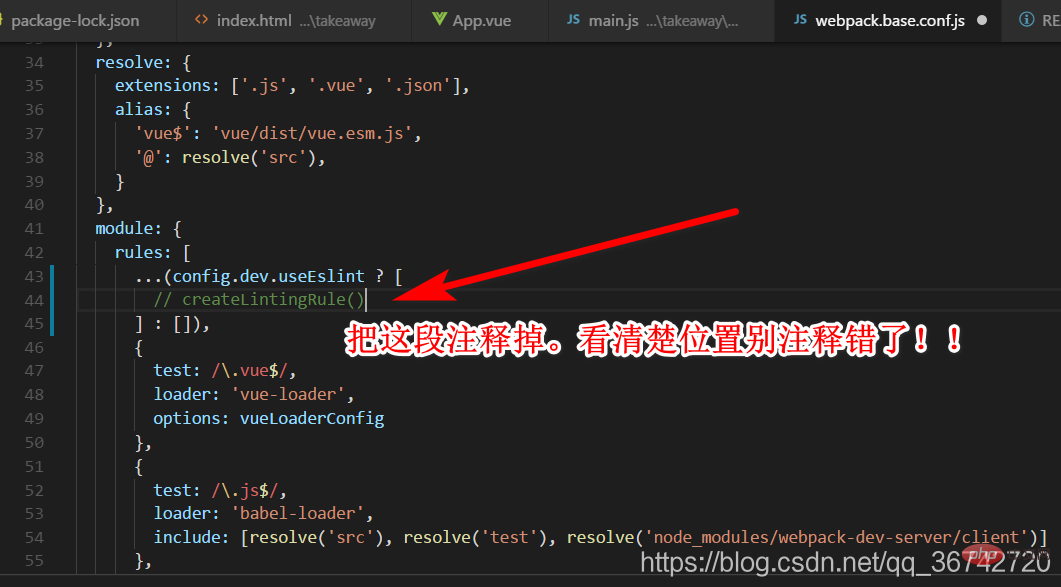
修改build\webpack.base.conf.js檔案

這樣,就關閉成功了,就不會再有一路報錯了。
相關推薦:
更多程式設計相關知識,請存取:!!
以上就是vue專案中關閉Eslint校驗的方法介紹的詳細內容,更多請關注TW511.COM其它相關文章!