阿里云云開發Web應用訓練營-第四次打卡任務詳解
2020-09-25 11:01:49
阿里云云開發Web應用訓練營-第四次打卡任務詳解
廢話不說,直接開始
說明:由於是補發,為了快速打卡,有些步驟有省略。。
一、建立新應用
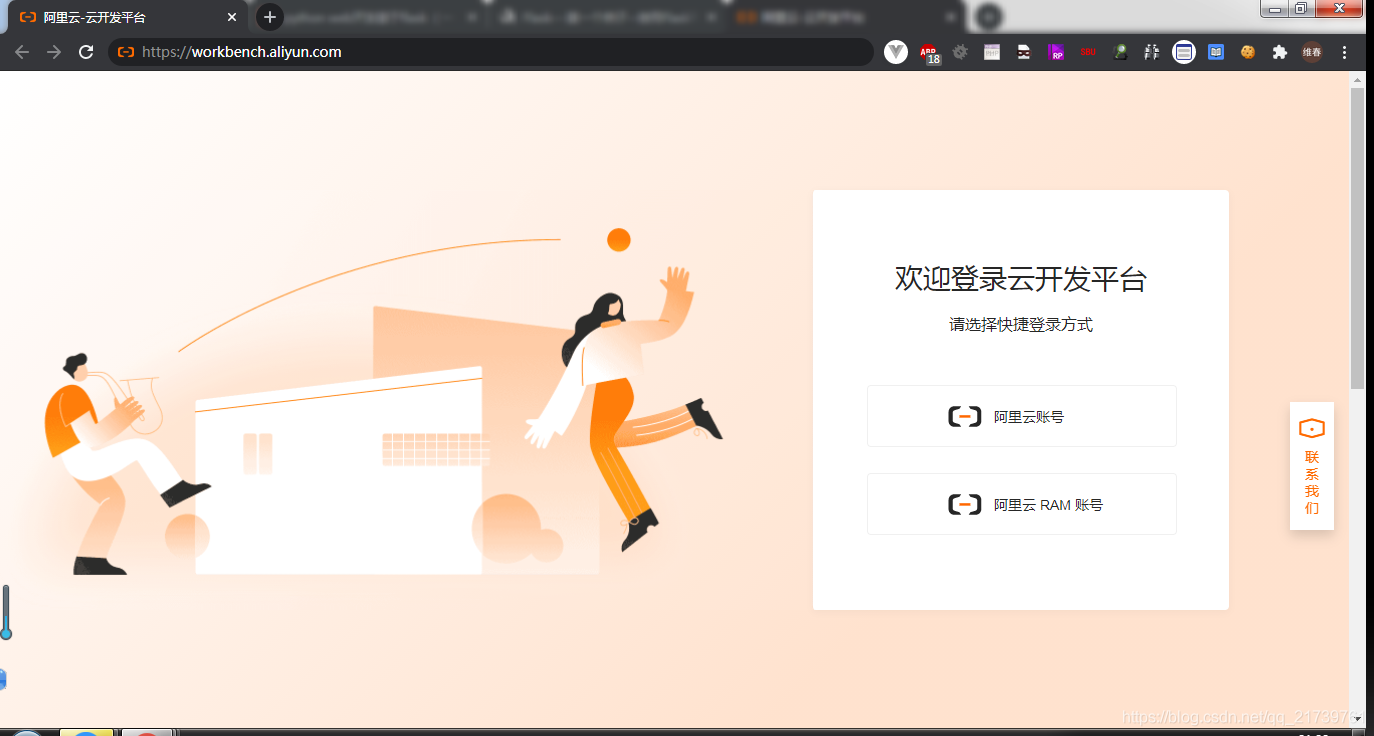
登陸阿里云云開發平臺 https://workbench.aliyun.com/

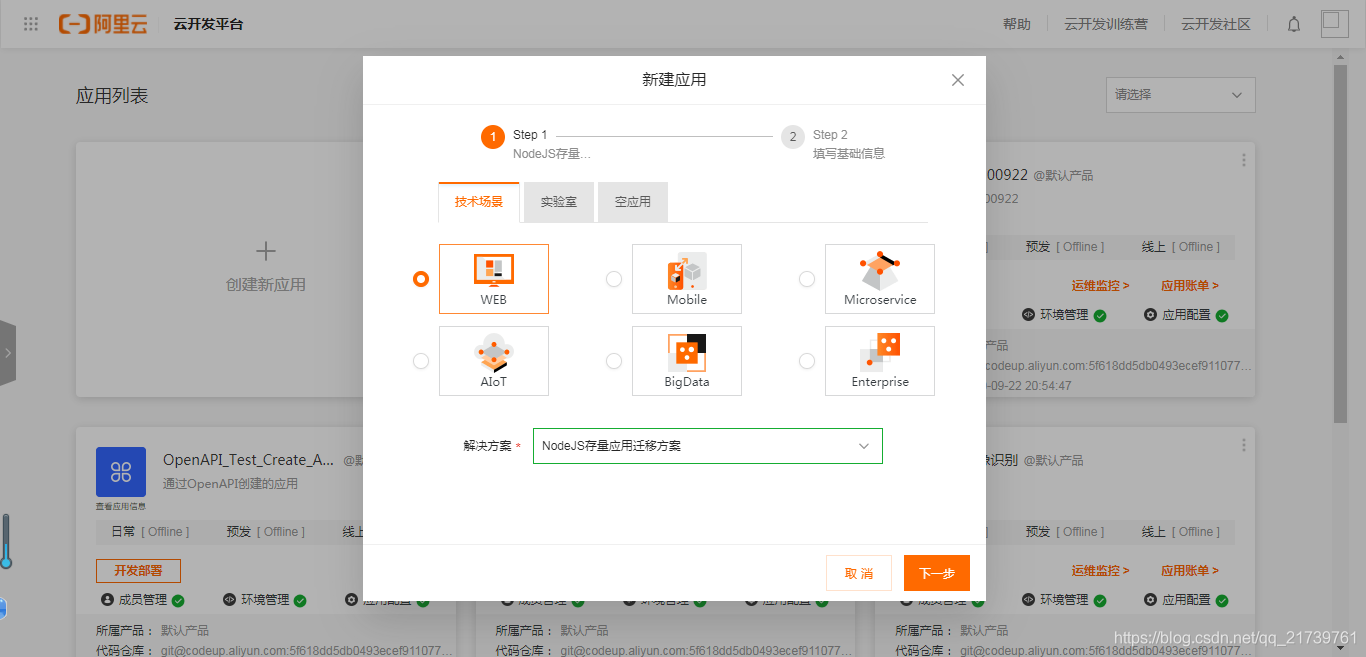
點選【建立新應用】在新建應用視窗技術場景選擇【WEB】解決方案選擇【NodeJS存量應用遷移方案】點選【下一步】

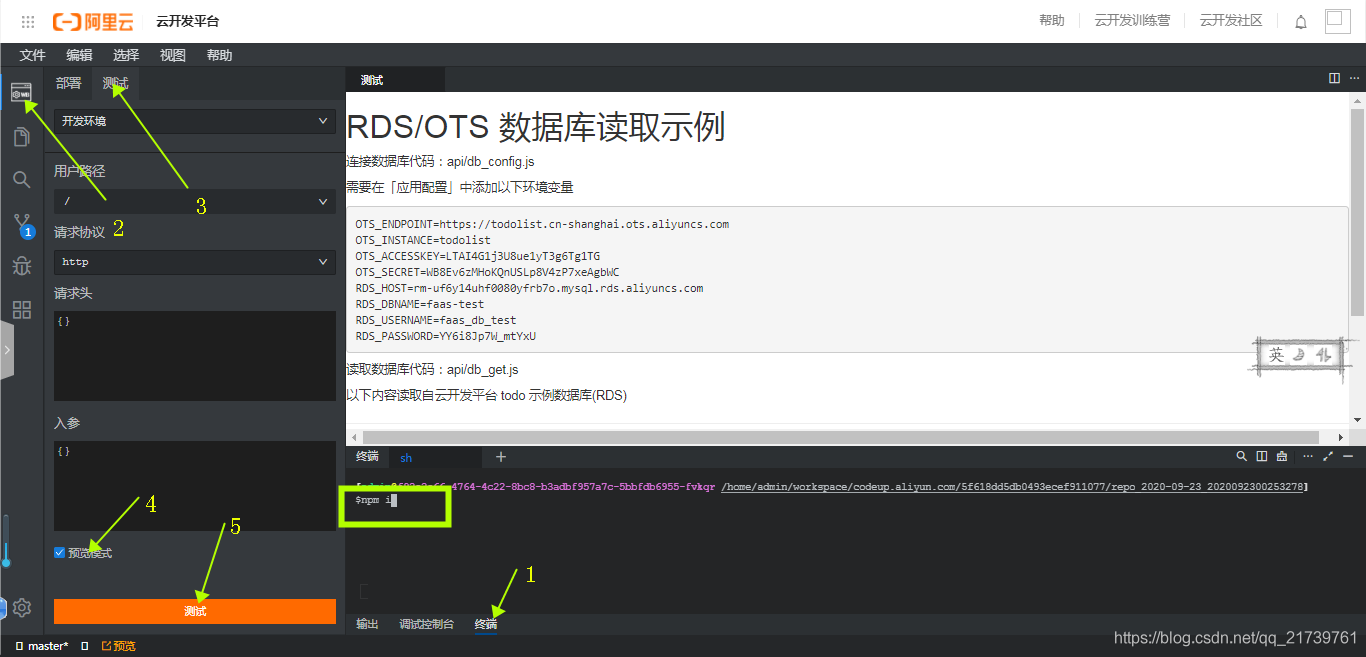
填寫應用名稱、應用介紹【20200922】點選完成,等待程式碼倉庫初始化,後點選【開發部署】開啟Cloud IDE。IDE開啟後點選下方終端標籤,在終端中輸入
npm i
二、測試應用
然後點選左上角【WB】圖示,點選測試標籤,選擇預覽模式,點選【測試】按鈕,IDE中開啟標籤,顯示測試結果。

複製測試結果中的環境變數資訊
OTS_ENDPOINT=https://todolist.cn-shanghai.ots.aliyuncs.com
OTS_INSTANCE=todolist
OTS_ACCESSKEY=LTAI4G1j3U8ue1yT3g6Tg1TG
OTS_SECRET=WB8Ev6zMHoKQnUSLp8V4zP7xeAgbWC
RDS_HOST=rm-uf6y14uhf0080yfrb7o.mysql.rds.aliyuncs.com
RDS_DBNAME=faas-test
RDS_USERNAME=faas_db_test
RDS_PASSWORD=YY6i8Jp7W_mtYxU
三、應用設定
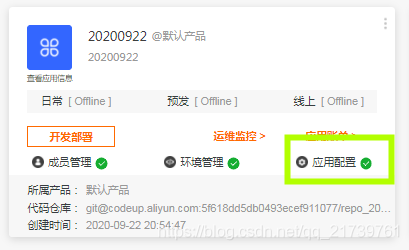
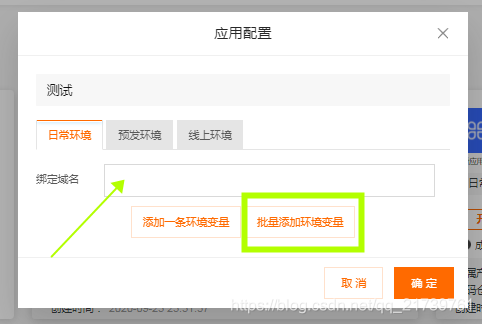
開啟雲開發平臺應用列表點選【應用設定】

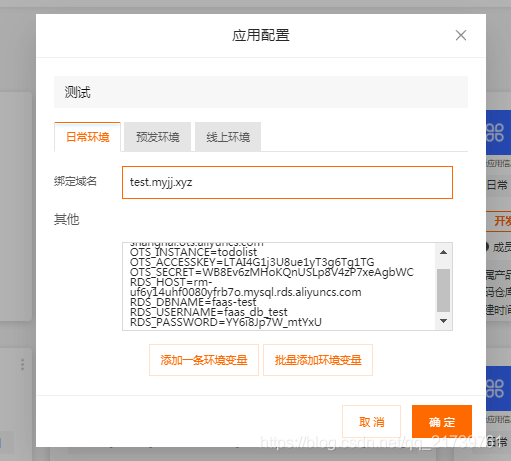
在彈出頁面的【繫結域名】輸入框中輸入我們的日常環境所用的域名點選【批次新增環境變數】將剛才在IDE中複製的環境變數貼上


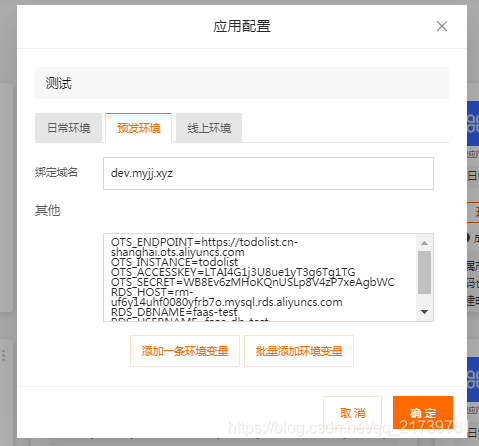
點選預發環境標籤,填寫預發環境繫結域名,並新增剛複製的環境變數

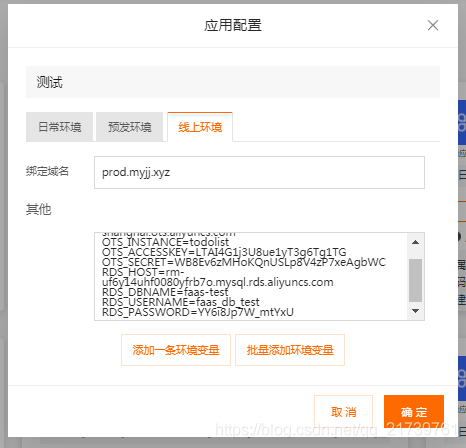
點選線上環境標籤,填寫線上環境繫結域名,並新增剛複製的環境變數

四、部署應用
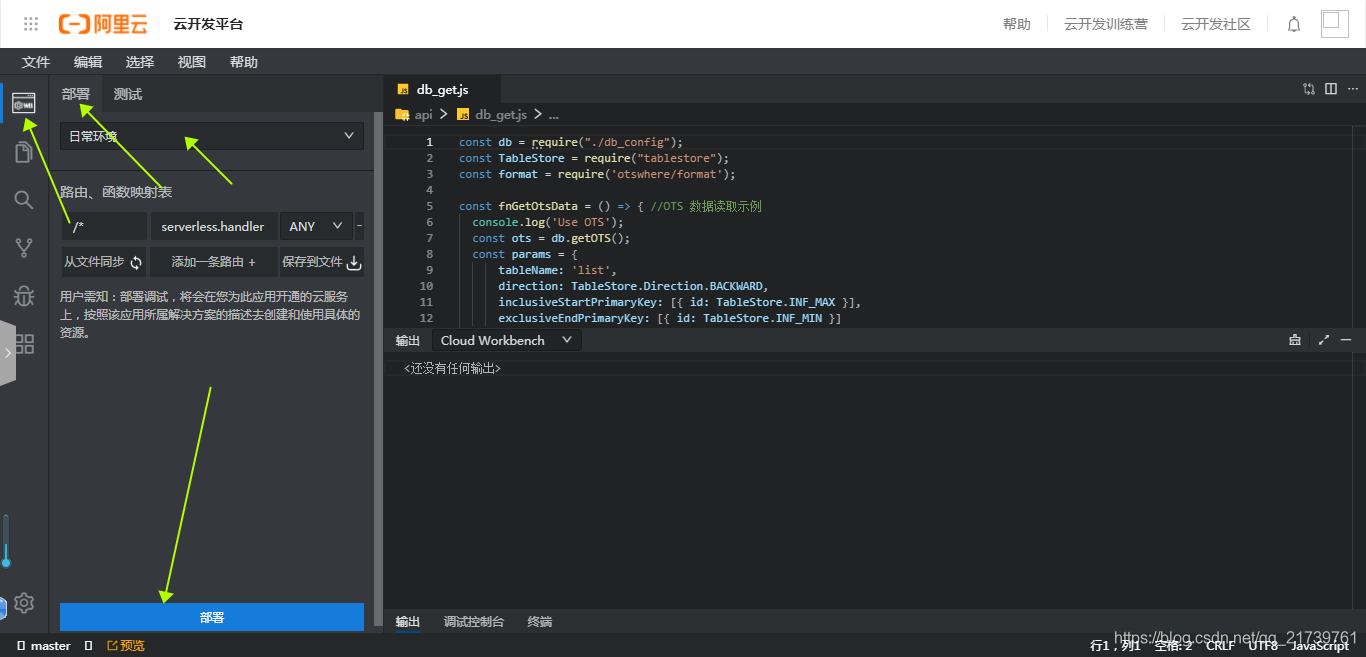
點選【確定】按鈕回到IDE中點選左上角【WB】標籤,點選【部署】選擇【日常環境】點選【部署】按鈕進行日常環境部署

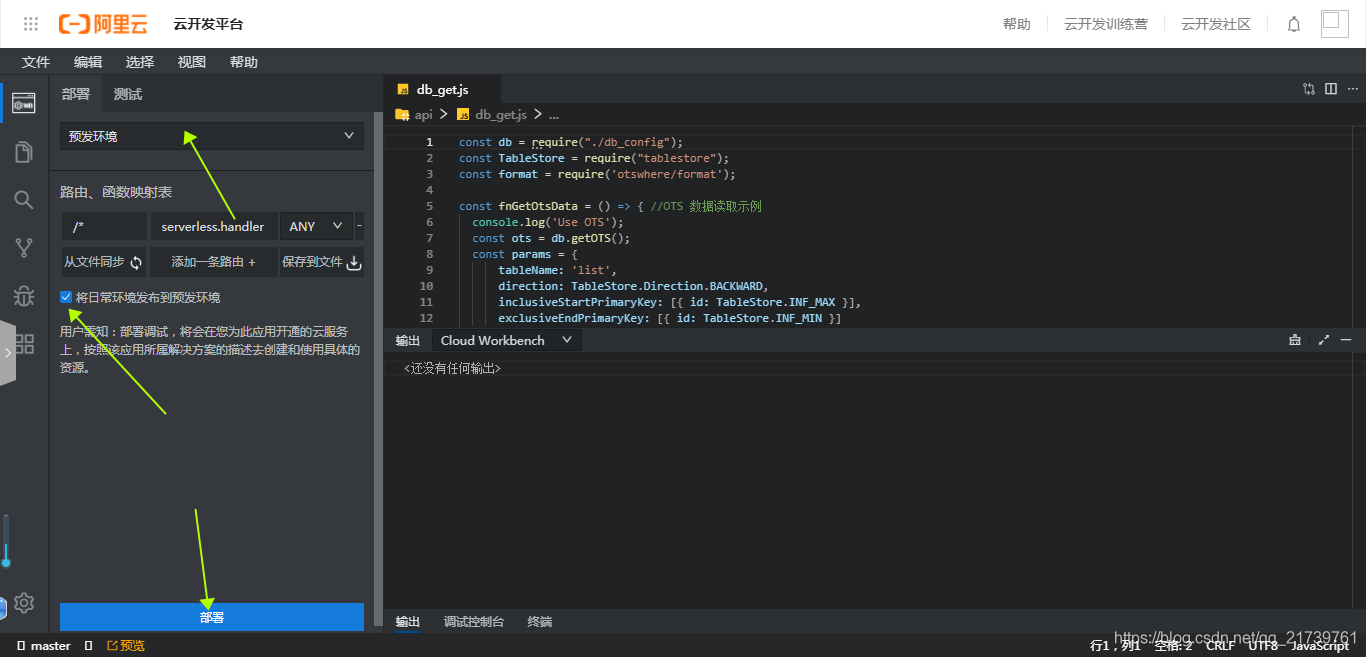
部署完成後選擇【預發環境】勾選【將日常環境釋出到預發環境】點選【部署】按鈕

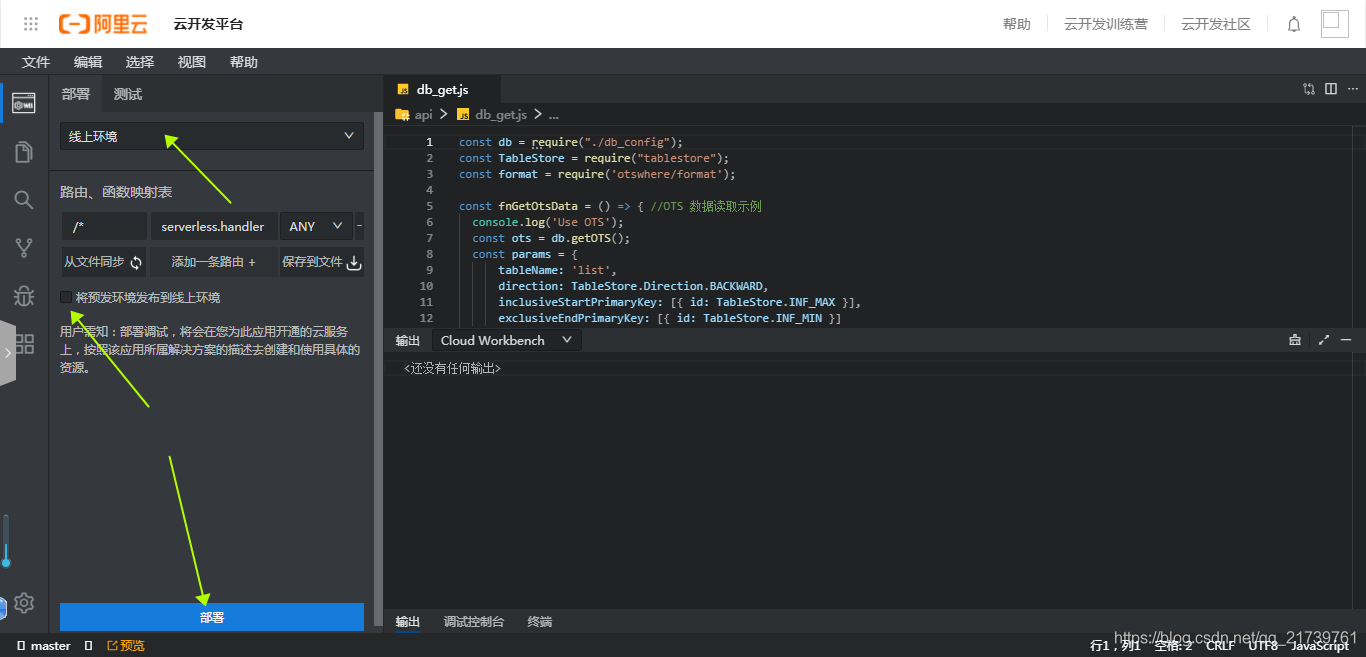
預發環境部署完成後選擇【線上環境】勾選【將預發環境釋出到線上環境】點選【部署】按鈕

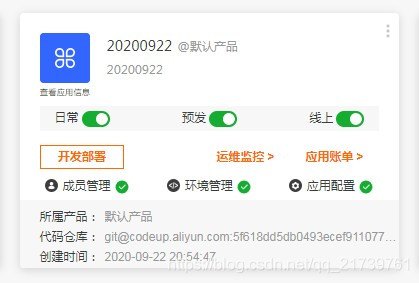
部署完成後回到應用列表進行截圖,打卡。
截圖如下。
應用資訊:

應用設定:



五、應用下線
完成打卡,一定要記得把應用下線,否則可能會產生費用。
完成打卡,一定要記得把應用下線,否則可能會產生費用。
完成打卡,一定要記得把應用下線,否則可能會產生費用。
重要的事情說三遍。
一定要確保【日常】、【預發】、【線上】全部下線
