【快應用】選單遮擋內容?教你一招快速搞定!
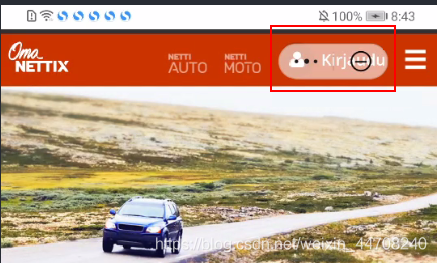
快應用規範從1070版本開始強制設定顯示選單,但是在有些快應用頁面,選單會遮擋住應用自身的內容,例如下圖選單便遮擋住了登入功能,雖然可以將選單設定為可移動,但是使用者卻不知道可以移動,從而影響使用者的使用。

針對此問題,有以下三種解決方案:
- 避開選單
- 不顯示選單
- 在選單處增加可移動的提示
方案一:避開選單
解決思路:設定快應用顯示標題列,將快應用的內容空一行展示,從而避免選單遮擋。
實現:開啟manifest.json檔案,將titleBar的屬性設定為true,即可顯示標題列,程式碼實現如下:
"display": {
"fullScreen": false,
"titleBar": "true",
"menu": false,
"menuBarData": {
"draggable": true
},
"orientation": "portrait"
}
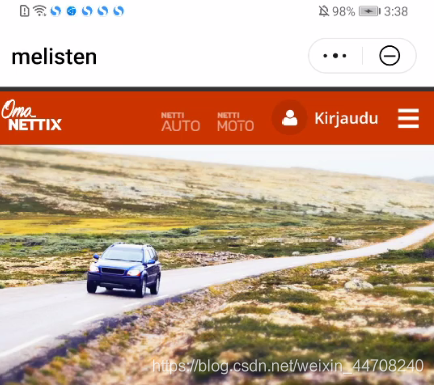
修改後的效果圖如下:

缺點:titleBar佔用快應用的一行空間,有些浪費。
方案二:不顯示選單
解決思路與實現:聯絡華為方技術支援人員,單獨設定該快應用不顯示選單。
缺點:利用快應用的預設選單,可以實現將快應用新增為桌面圖示,存取快應用中心等功能,這些功能可以方便使用者體驗更多快應用提供的服務,有利於提高使用者的留存率。故非特殊情況,不推薦使用該方案。
方案三:在選單處增加可移動的提示
解決思路:顯示選單,在介面上提示選單可移動,類似原生App的遮罩層。
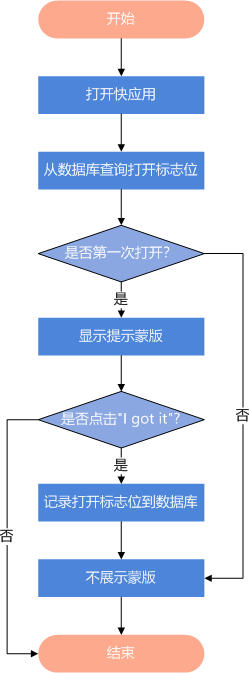
實現:以蒙版提示「I got it」為例,該方案的實現流程如下:

- 使用自定義的子元件,定義tipContent屬性和emitEvt事件,使程式碼清爽、簡潔、可讀性強。
<import name="menu_tip" src="./menutip.ux"></import>
<template>
<div>
//蒙板提示元件
<menu_tip id=「tip」 if={{menuTipshow}} tip-content={{menutipContent}} onemit-evt=「emitHideTipMenuView」>
</menu_tip>
<web src="{{loadUrl}}" trustedurl="{{list}}" onpagestart="onPageStart"
onpagefinish="onPageFinish" onmessage="onMessage"
ontitlereceive="onTitleReceive" onerror="onError"
wideviewport="true" overviewmodeinload="true"
useragent="Mozilla/5.0 (Linux; Android 10; FRO-AN00) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.93 Mobile Safari/537.36"
id="web"
multiwindow="true" supportzoom="true" allowthirdpartycookies="{{allowThirdPartyCookies}}">
</web>
</div>
</template>
- 在頁面onInit()生命週期中從資料庫中查詢開啟標誌位,當menutipflag為false時,表示第一次開啟,從而展示蒙板。資料庫使用快應用的資料儲存介面。
onInit: function () {
this.getMenuTipFlag();
},
getMenuTipFlag() {
var that = this;
storage.get({
key: 'menutipflag',
success: function (data) {
console.log(" storage.get success data=" + data);
that.menutipflag = data;
},
fail: function (data, code) {
console.log(" storage.get fail, code = " + code);
}
});
}
- 根據蒙版GUI效果和快應用的業務邏輯,在合適的時機將業務變數儲存至資料庫。本樣例邏輯為當使用者點選「I got it」時,蒙板消失,將menutipflag的值設定為true,並儲存到資料庫
saveTipFlag() {
this.menutipflag = true;
storage.set({
key: 'menutipflag',
value: 'true',
success: function (data) {
console.log("saveTipFlag");
},
fail: function (data, code) {
console.log("saveTipFlag fail, code = " + code);
}
})
}
總結:
綜上所述,方案三有效規避了方案一和方案二的缺點,比較靈活地通過給快應用某個元件或者某個功能新增提示的方式解決了選單遮擋問題,為經典案例之一,值得借鑑。
欲瞭解更多詳情,請參閱:
快應用開發指導檔案:https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-whitepaper
快應用檔案組織:https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-filestructure
快應用Manifest檔案:https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-manifest
參與開發者討論請到Reddit社群:https://www.reddit.com/r/HMSCore/
下載demo和範例程式碼請到Github:https://github.com/HMS-Core
解決整合問題請到Stack Overflow:https://stackoverflow.com/questions/tagged/huawei-mobile-services?tab=Newest
文章來源:https://developer.huawei.com/consumer/cn/forum/topicview?tid=0202357559824130861&fid=18
作者:鼓樓趙又廷
