SpringBoot-web開發(三): 模板引擎Thymeleaf
目錄
本文主要介紹SpringBoot給我們推薦的
Thymeleaf模板引擎,這是一個高階語言的模板引擎,語法更簡單且功能更強大參考:https://www.jianshu.com/p/7c27c50f24ec
1. 引入
在以前,我們通常將前端交給我們的html頁面轉成jsp頁面,通過jsp輕鬆實現資料的顯示,及前後端互動等。
jsp支援非常強大的功能,能寫Java程式碼,但是springboot預設是不支援jsp的
如果直接用純靜態頁面的方式,開發會十分麻煩,這就引入了模板引擎
2. 什麼是模板引擎?
模板引擎是為了使使用者介面與業務資料(內容)分離而產生的,它可以生成特定格式的檔案,用於網站的模板引擎就會生成一個標準的[HTML]檔案;SpringBoot推薦使用模板引擎
-
模板引擎有非常多,過去的jsp就是一個模板引擎,還有用的比較多的freemarker,包括SpringBoot給推薦的Thymeleaf
-
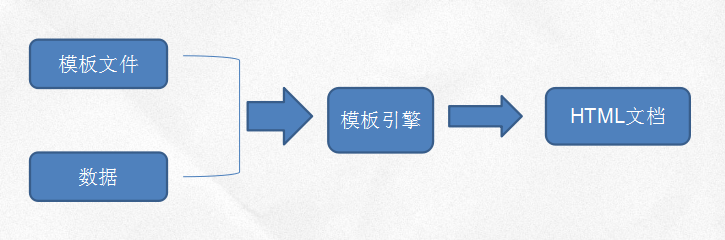
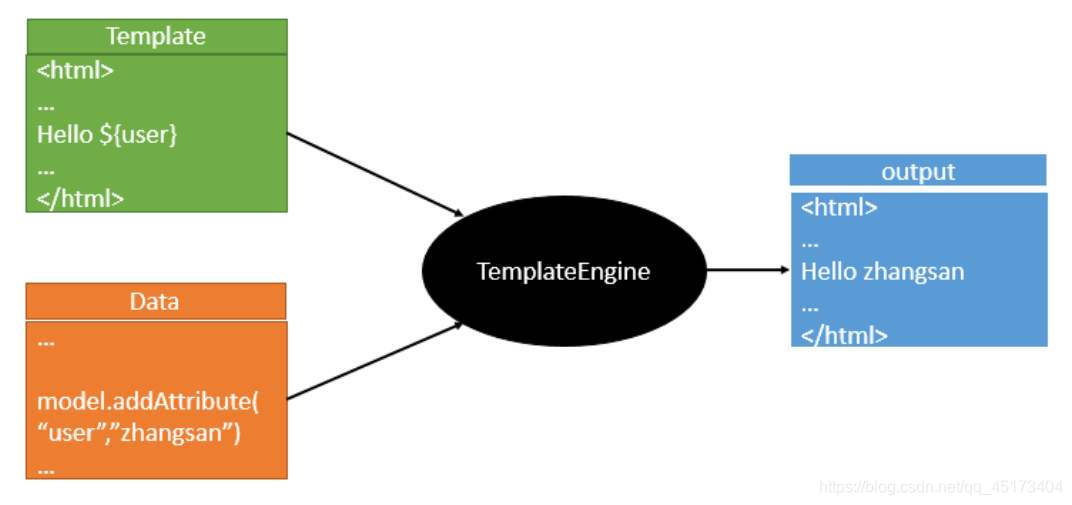
模板引擎很多,但原理都是如下所示:

-
當我們寫一個頁面模板,有些值是我們在後臺封裝的一些資料,是動態的,我們會寫一些表示式取出這些值。模板引擎按照這些資料幫你把這表示式解析、填充到我們指定的位置,最終把這個資料生成一個我們想要的內容寫出
-
所有的模板引擎原理都一致,只是不同模板引擎的語法會不同
-
模板技術並不是什麼神祕技術,乾的是拼接字串的體力活。模板引擎就是利用正規表示式識別模板標識,並利用資料替換其中的識別符號
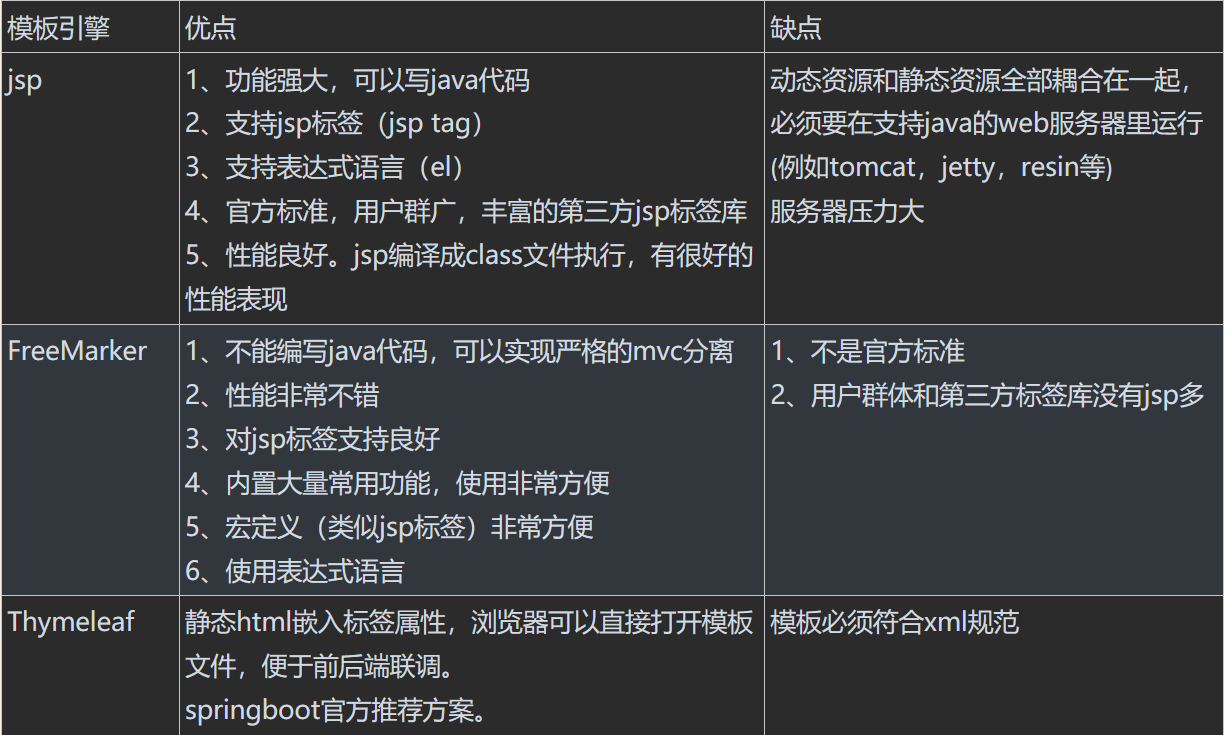
常用模板引擎對比:

3. Thymeleaf
1. 簡介
Thymeleaf的主要目標是將優雅的自然模板帶到您的開發工作流程中—HTML能夠在瀏覽器中正確顯示,並且可以作為靜態原型,從而在開發團隊中實現更強大的共同作業。Thymeleaf能夠處理HTML,XML,JavaScript,CSS甚至純文字。
-
thymeleaf可處理六種模板,每種模板稱為模板模式:有兩種標記模板模式(HTML、XML)
三個文字模板模式(TEXT、JAVASCRIPT、CSS)
無操作模板模式(RAW)
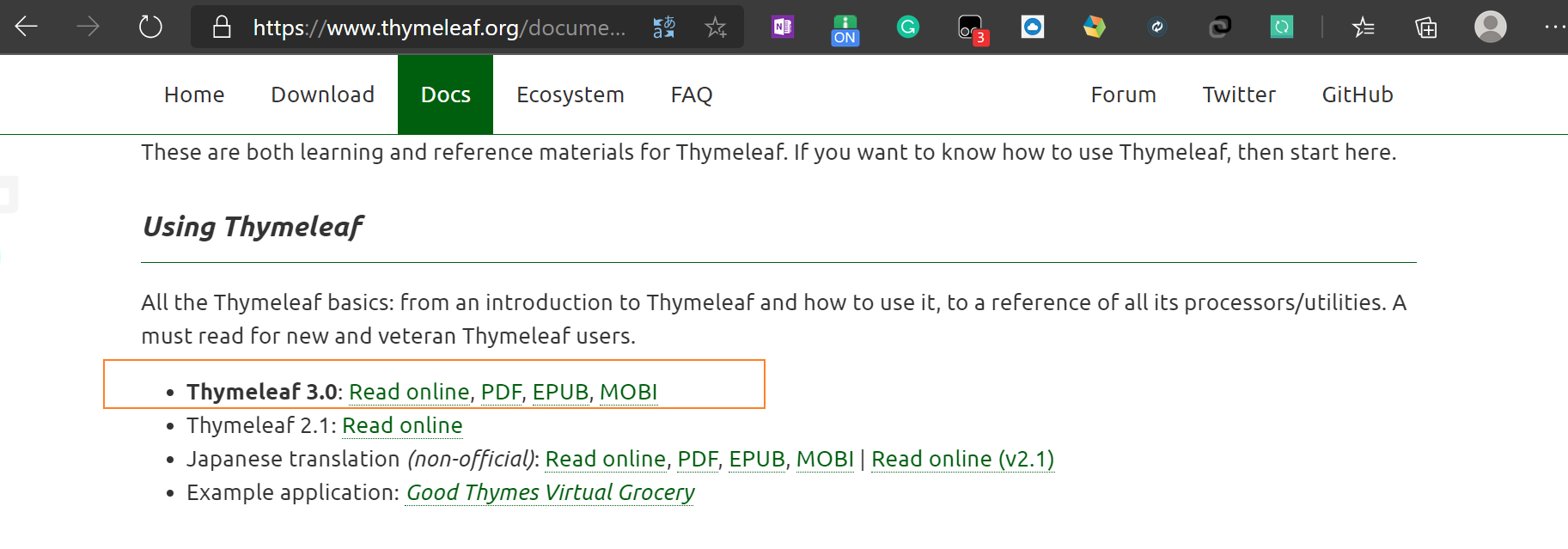
Thymeleaf 官網:https://www.thymeleaf.org/
Github地址:https://github.com/thymeleaf/thymeleaf
2. 匯入Thymeleaf
當前版本為3.x,只需匯入下方一個依賴即可
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
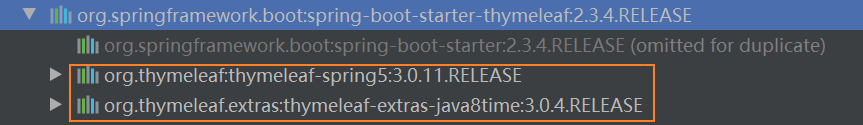
匯入依賴後,檢視jar包是否匯入

可以發現自動匯入了下面兩個包(2.x的版本需要單獨匯入以下兩個依賴)
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
3. 使用Thymeleaf
我們首先得按照SpringBoot的自動設定原理看一下我們這個Thymeleaf的自動設定規則,在按照那個規則,我們進行使用。
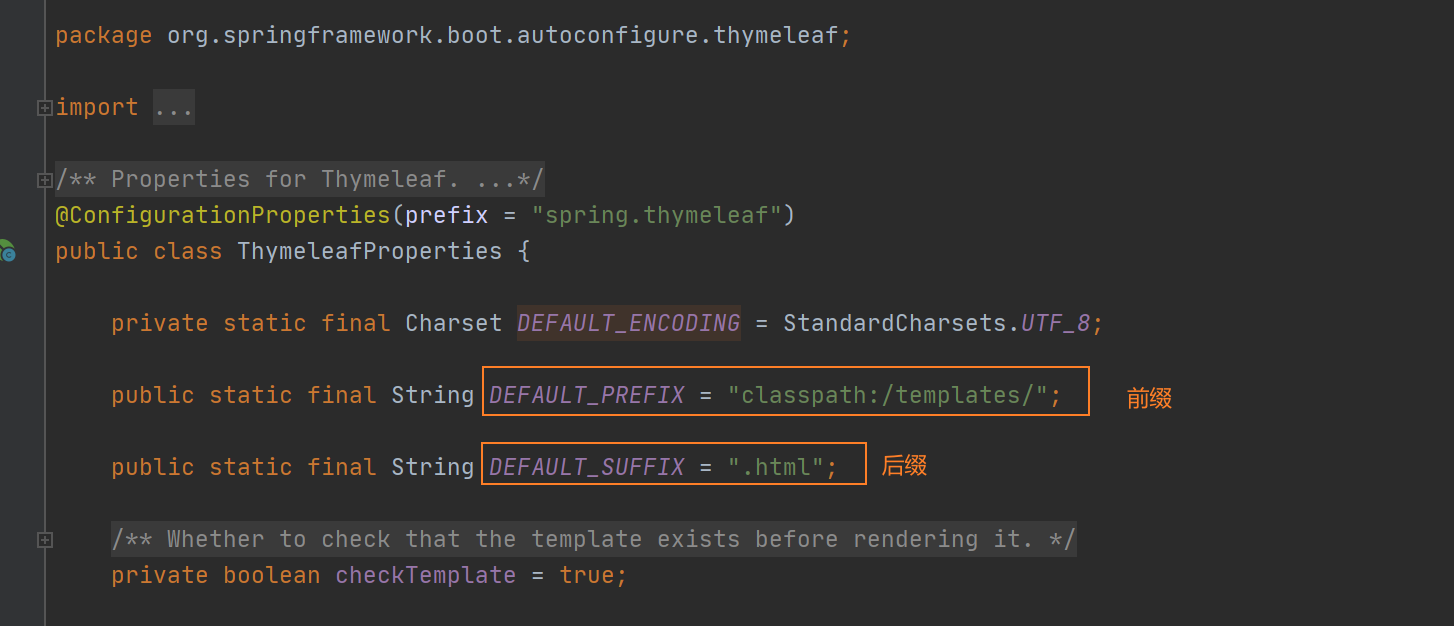
我們去找一下Thymeleaf的自動設定類:ThymeleafProperties

可以看到預設的字首和字尾,就是Thymeleaf的檢視解析器
總結:使用thymeleaf只需要匯入對應的依賴,然後將html頁面放在resource下的templates目錄即可,thymeleaf就可以幫我們自動渲染了
4. 簡單測試
1、編寫一個TestController

package com.zsr.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/test")
public String TestThymeleaf(Model model) {
model.addAttribute("msg", "Hello,Thymeleaf");
return "test";
}
}
2、編寫一個測試頁面 test.html 放在 templates 目錄下

首先引入thymeleaf名稱空間約束
xmlns:th="http://www.thymeleaf.org"
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>測試Thymeleaf</title>
</head>
<body>
<!--th:text就是將div中的內容設定為它指定的值-->
<div th:text="${msg}"></div>
</body>
</html>
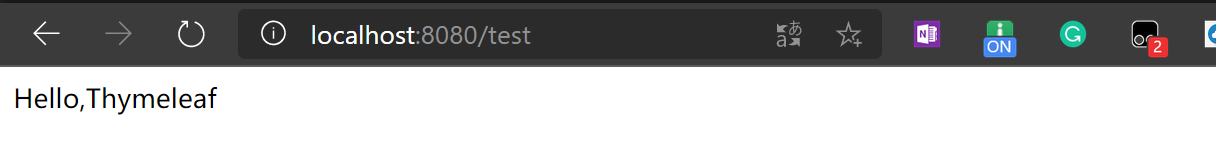
3、啟動專案請求測試
存取
http://localhost:8080/test
成功取到值
5. thymeleaf語法
參考:https://www.cnblogs.com/itdragon/archive/2018/04/13/8724291.html
https://www.cnblogs.com/jnba/p/10832878.html
1、th屬性
th:text:文字替換;
th:utext:支援html的文字替換。
th:value:屬性賦值
th:each:遍歷迴圈元素
th:if:判斷條件,類似的還有th:unless,th:switch,th:case
th:insert:程式碼塊引入,類似的還有th:replace,th:include,常用於公共程式碼塊提取的場景
th:fragment:定義程式碼塊,方便被th:insert參照
th:object:宣告變數,一般和*{}一起配合使用,達到偷懶的效果。
th:attr:設定標籤屬性,多個屬性可以用逗號分隔
2、標準表示式語法
${...} 變數表示式,Variable Expressions
#常用的內建物件
`ctx` :上下文物件
`vars` :上下文變數
`locale`:上下文的語言環境
`request`:(僅在web上下文)的 HttpServletRequest 物件
`response`:(僅在web上下文)的 HttpServletResponse 物件
`session`:(僅在web上下文)的 HttpSession 物件
`servletContext`:(僅在web上下文)的 ServletContext 物件
#常用的內建方法
`strings`:字串格式化方法,常用的Java方法它都有,比如:equals,equalsIgnoreCase,length,trim,toUpperCase,toLowerCase,indexOf,substring,replace,startsWith,endsWith,contains,containsIgnoreCase等
`numbers`:數值格式化方法,常用的方法有:formatDecimal等
`bools`:布林方法,常用的方法有:isTrue,isFalse等
`arrays`:陣列方法,常用的方法有:toArray,length,isEmpty,contains,containsAll等
`lists`,`sets`:集合方法,常用的方法有:toList,size,isEmpty,contains,containsAll,sort等
`maps`:物件方法,常用的方法有:size,isEmpty,containsKey,containsValue等
`dates`:日期方法,常用的方法有:format,year,month,hour,createNow等
@{...} 連結表示式,Link URL Expressions
#{...} 訊息表示式,Message Expressions
~{...} 程式碼塊表示式,Fragment Expressions
*{...} 選擇變數表示式,Selection Variable Expressions