web個人直播頁面(支援rtmp,html)
2020-09-24 15:00:30
前言:
寫這個東西的主要原因還是未滿18.不能直播。
實現:
liunx伺服器一臺;(我是阿里雲)
域名(可備案或無備案換個埠就行);
推流端(obs等軟體都可以)
媒體伺服器(用大佬寫的)
拉流端(html實現)
個人理解:
看別人的寫的文章太複雜了,簡單的理解為推流是輸入,媒體伺服器是處理資料轉換資料,拉流就是輸出了。在思考大部分問題解決思路都必須是清晰的。
拉流端
obs直接獲取推流:rtmp://ip:1935/live;
其他推流軟體類似。
媒體伺服器
大佬文章
拉流端程式碼
把ip換成自己伺服器ip就ok了,伺服器必須繫結域名.(否則無法存取網頁觀看)
<!DOCTYPE html>
<html leng="en">
<head>
<meta charset="UTF-8">
<title>個人網站</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=0,minimal-ui">
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="./css/wap.css">
<link href="https://cdn.bootcss.com/video.js/7.7.6/video-js.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/video.js/7.7.6/video.min.js"></script>
<script src="https://cdn.bootcss.com/videojs-flash/2.2.1/videojs-flash.min.js"></script>
<style>
*{
margin:0;
padding:0;
}
button{
margin:10px;
width:150px;
height:30px;
}
#myvideo .vjs-big-play-button {
left: 50%;
margin-left: -2.1em;
top: 50%;
margin-top: -1.4000000000000001em;
}
.huabu {
width: 100%;
height: 100%;
position: absolute;
background-image: linear-gradient(#44719F, #3B5169);
}
</style>
</head>
<body>
<div style="text-align: center;width:100%; background-image:url(./image/background.jpg);">
<button id="a" type="button" >Android</button>
<button id="b" type="button ">PC(需要flash外掛)</button>
<div id="c" ">當前流:RTMP</div>
<div style="font-size:14px">兩個源都支援PC,部分瀏覽器不支援,手機使用者只能用Android.</div>
<a href="http://wpa.qq.com/msgrd?v=3&uin=2744881984&site=qq&menu=yes" style="text-decoration:none; color:black">聯絡作者</a>
</div>
<!--播放容器-->
<div>
<div class="huabu" id="particles-js"></div>
<video id='myvideo' poster="./image/background.jpg" x5-video-player-type="h5" x5-video-player-fullscreen="true" width=1200 height=540 class="video-js vjs-default-skin" controls style="margin:0 auto;"></video>
<div>
<script>
//初始化視訊播放器
var video = videojs('myvideo',{},function () {
this.src({
src: "http://182.92.11.182:89/live1/index.m3u8",
type:"application/x-mpegURL"
});
this.play();
});
$("#a").click(function () {
video.src("http://182.92.11.182:89/live1/index.m3u8","application/x-mpegURL");
$("#c").html("當前流:HTTP")
});
$("#b").click(function () {
video.src("rtmp://182.92.11.182:1935/live/live1","rtmp/flv");
$("#c").html("當前流:RTMP")
});
</script>
</body>
<script type="text/javascript" src="./js/particles.js"></script>
<script type="text/javascript" src="./js/app.js"></script>
</html>
坑:
-rtmp流需要flash支援,而且手機使用者不能存取,後面我加了html流,手機問題解決。 (還有一種方法寫一個支援rtmp播放器)
-html流,手機PC都能看,谷歌瀏覽器不支援,win10自帶瀏覽器可以看。其他沒試.
-obs推流金鑰問題
不需要密匙的推流就這格式:rtmp://ip:1935/live/live
需要的就rtmp://ip:1935/live,密匙live1就ok了.
-網頁無法存取問題,
防火牆一定要開啟,去阿里雲伺服器開啟安全組新增,用了什麼埠就開啟,:89就開啟89埠.
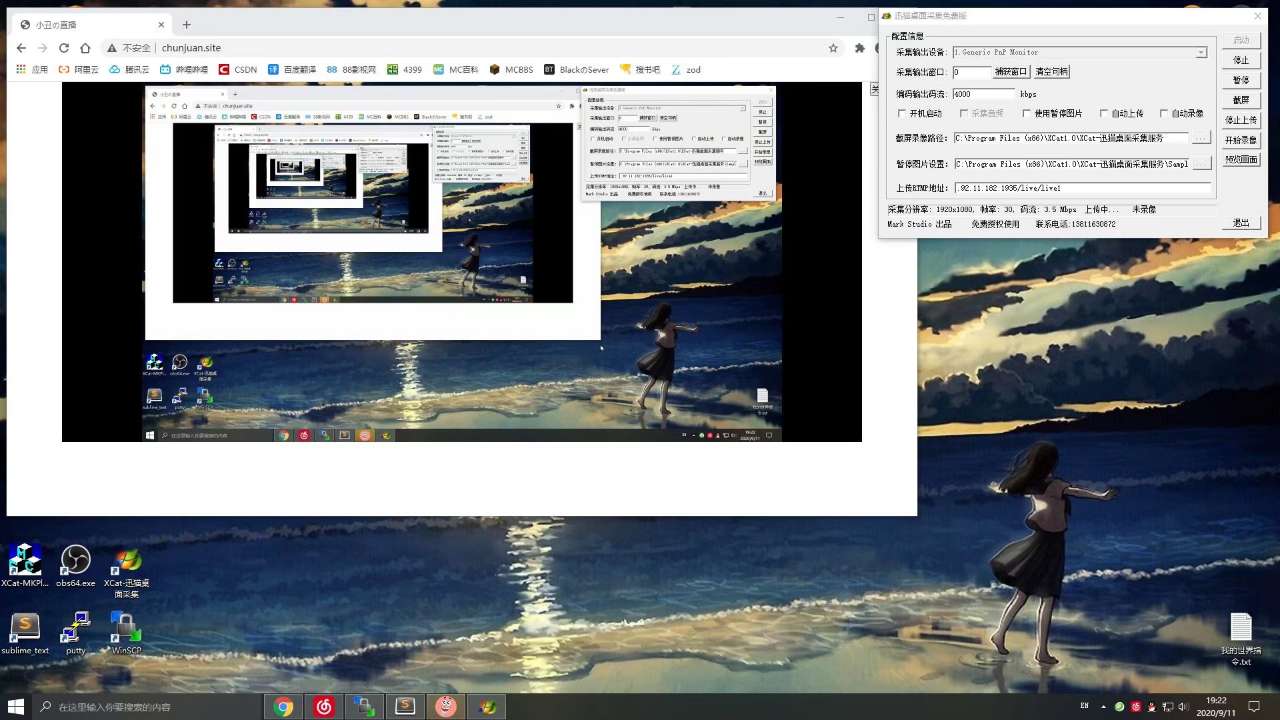
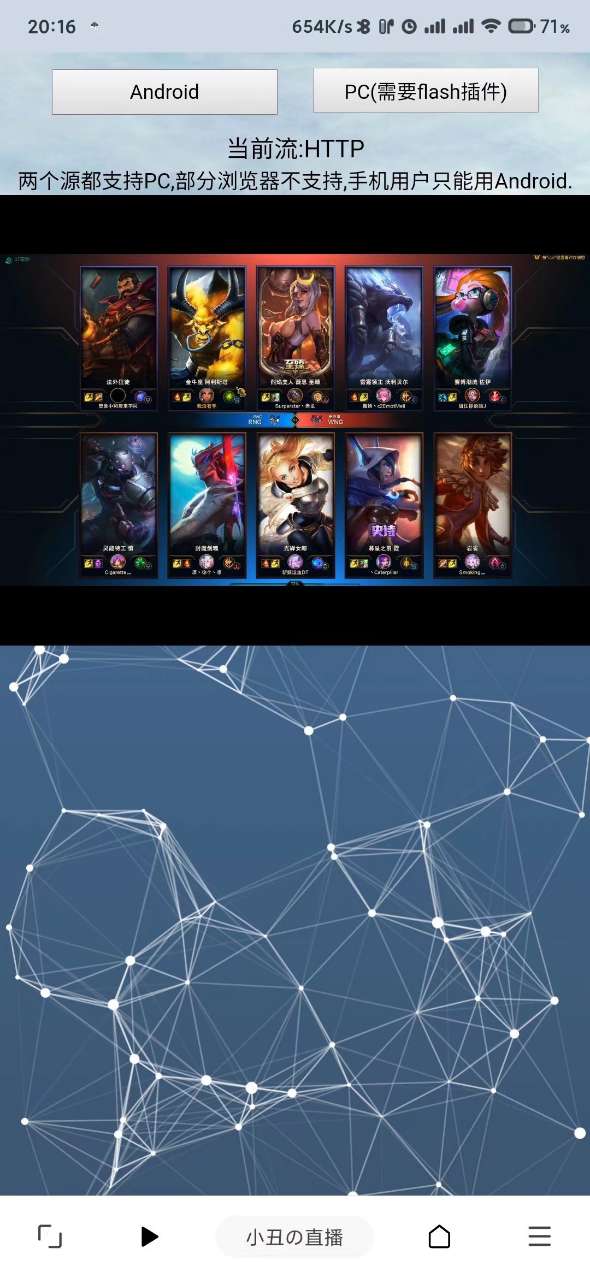
效果圖:


直播效果非常棒,除了延遲幾秒,沒啥問題。
評論私信我,我去向大佬授權,在發一篇簡便針對直播效果的串流媒體伺服器。